
好きなデザインシステム「giffgaff design」を推してみる
過去のnoteでもデザインシステムをピックアップしてるんですが、今回は「#このデザインが好き」というお題に乗って、いくつかの好きなデザインシステムから1つ選んでみました。
giffgaff.design
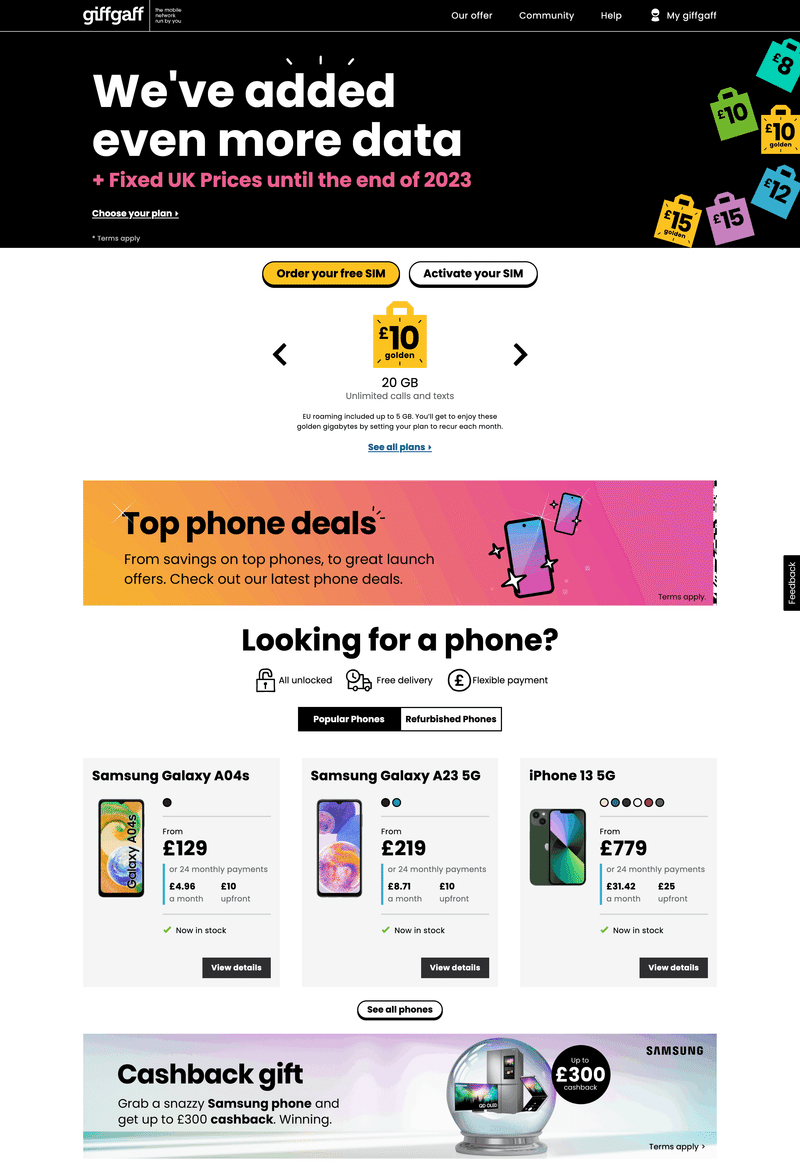
giffgaffはイギリスの通信事業者です。正直僕はgiffgaffのことは全く知らなかったんですが、デザインシステム巡りをしている中で彼らのデザインシステムを入り口にして知りました。
もうぱっと見て「好き」
他社のデザインシステムと比べての第一印象として、少しアート寄りな遊びが入ってるところや、ファッショナブルな色使いなどそうした全体的なトンマナがかなり気に入りました。画一的でシステム的過ぎないイメージの良さもありますが、個人的には「ああ、昔こういうコラージュっぽいデザインも好きだったなぁ」なんていうのでも刺さりました。


特徴的なビジュアル言語と硬派なガイドライン
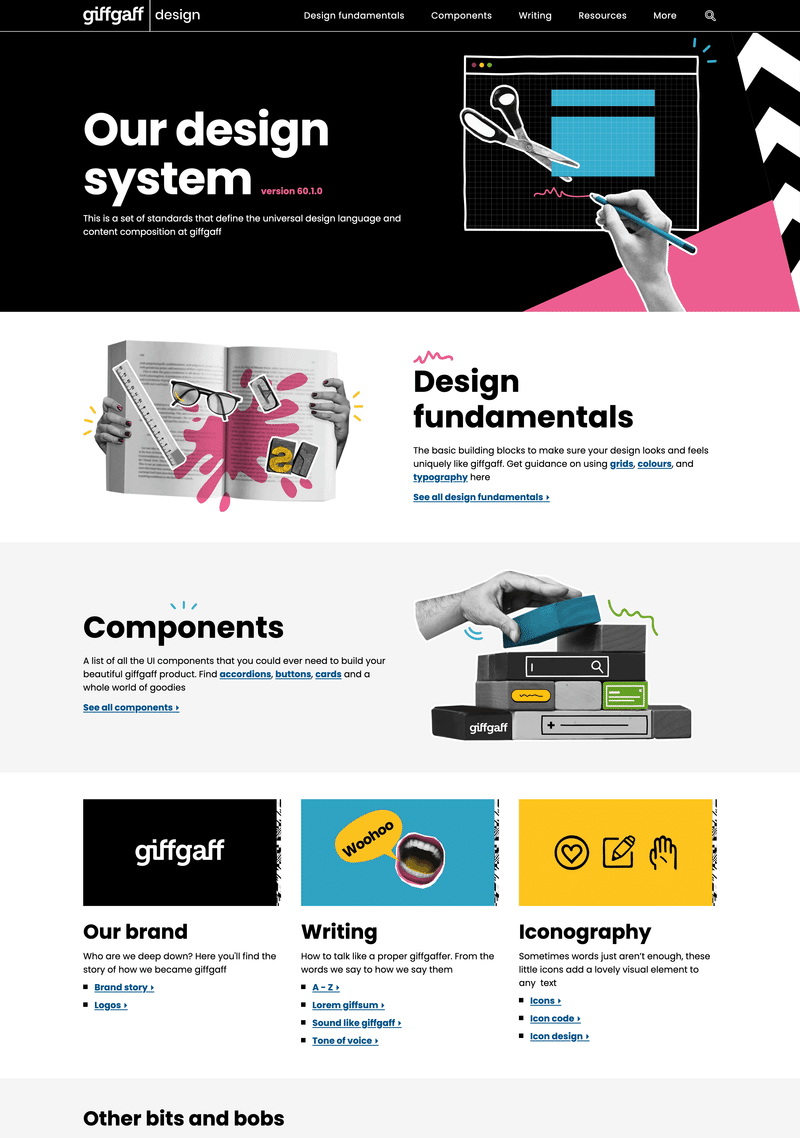
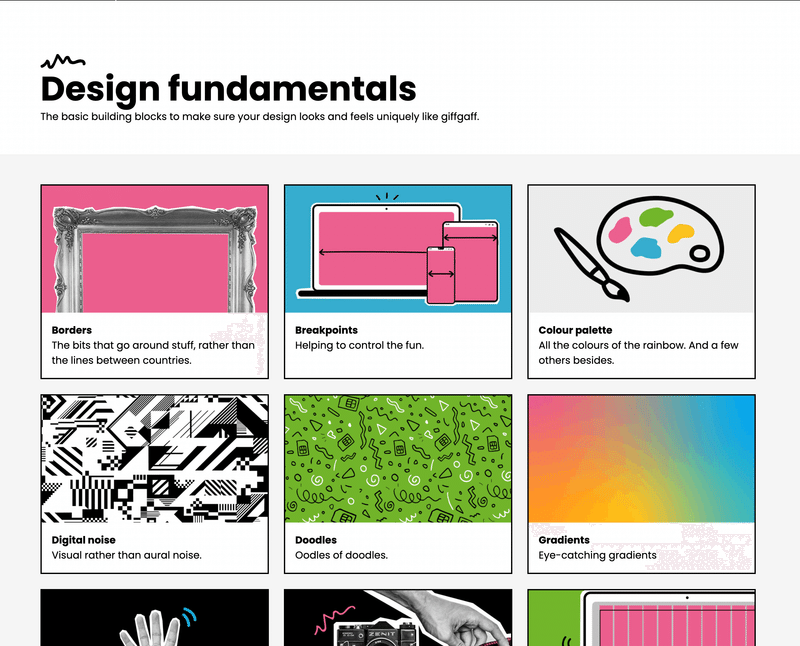
このひと目でプロダクト・事業の印象として個性を出している感がありますが、ナビゲーションのプライマリにあるのは「Design fundamentals」です。

BorderやBreakpointsといったものは特筆することはないのですが、DoodleやDigial Noiseといった独特の分類のガイドラインは興味深いです。
Doodleは落書きっぽい装飾のことですが、それをデザイナーの感覚で配置するようなものではなく、見た目とは違って割と硬派にガイドラインを用意しています。下記はその抜粋です。
Doodle に関しては、コア (黒と白) と原色 (ライトグリーン、ライトピンク、ライトブルー、イエロー) のみを使用してください
Doodle で使用する色は 2 色までです
喜びを加えるために控えめに使用し、何かに注意を向けたいときに使用します。
ブラシ ストロークの幅は一定でなければなりません (同じ線で太くも細くもなりません)。
Doodles は、より深刻なこと (法的文書、取引など) には使用しないでください。
他にもアクセシビリティ観点として「文字とかぶらないようにする」ということにもちゃんと言及しています。
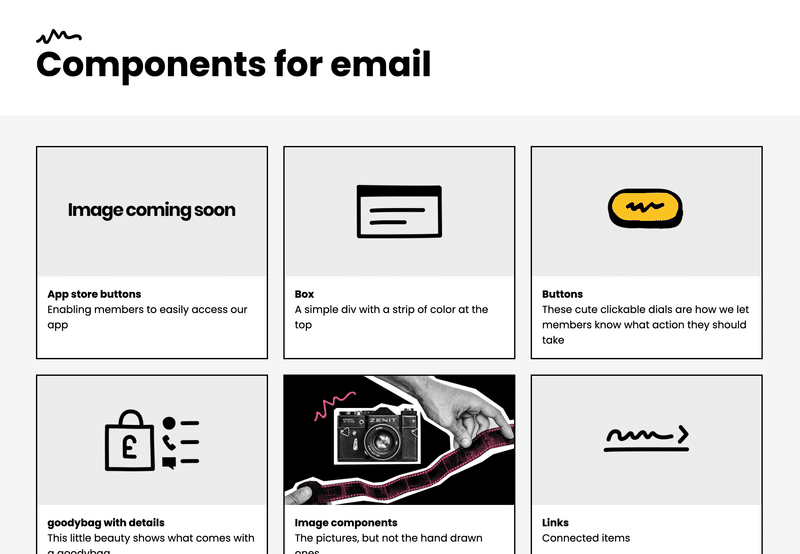
個性のあるコンポーネント
ベーシックなコンポーネントは一通り用意されており、その上でgiffgaffぽいコンポーネントもあります。
Wonky Boxは「ぐらぐらした箱」というような、台形を崩したような図形のラベルUIです。おそらくラベルとしての表現のコンポーネントはいくつかあるでしょうが、名前でどういうコンポーネントかが想像できるのはよくできた命名センスだと感じます。

他のデザインシステムではあまり見かけないのですが、Emailでのデザイン用のコンポーネントも用意されています。

なかなかそもそもEmailのデザインまで手が届かないことが多いのが個人的な経験ですが、あるととても助かるコンポーネントですね。
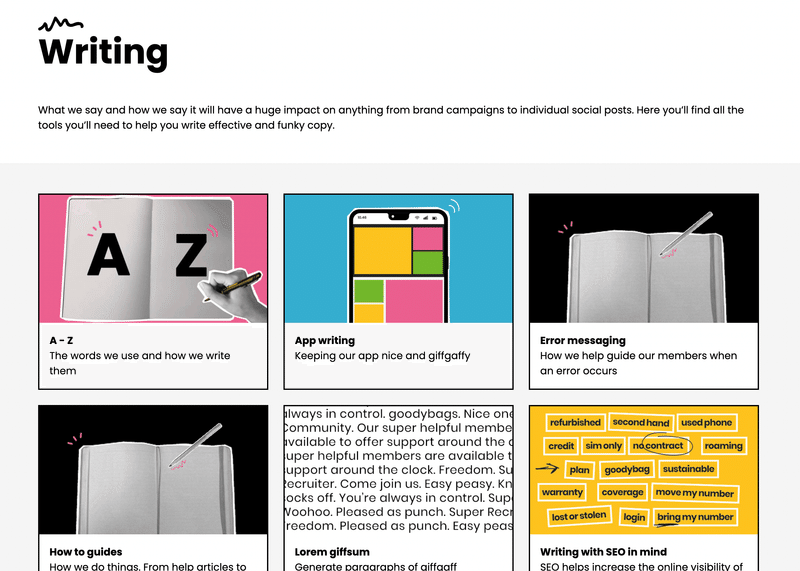
癖の強いライティングとメッセージ
視覚的な特徴と同時に、テキストとしての伝え方もとても印象的です。
Writingのコンテンツもとても充実していて参考になります。

A - Zの用語集や、giffgaffっぽい表現集といったものも役立つ上に個性的です。
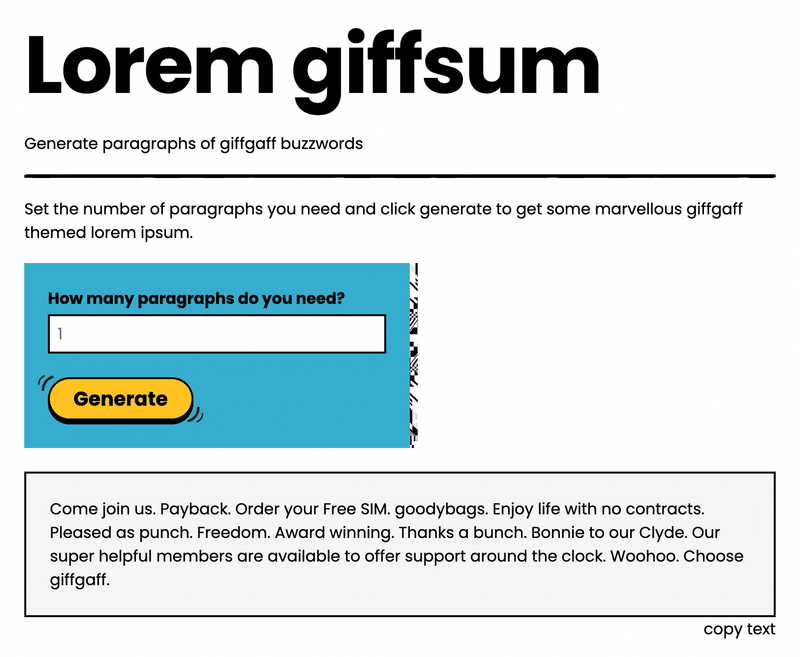
Lorem giffsumというコンテンツは、giffgaffぽいLorem ipsum(ダミーテキスト)を生成できるツールで、こういうものまで用意してるのか、と感心します。

一方ではアクセシビリティを高めるために「9歳でも理解できる程度」の文章を書くことの意義や、SEOの観点でのライティングのコツなどもおさえていてさすがです。
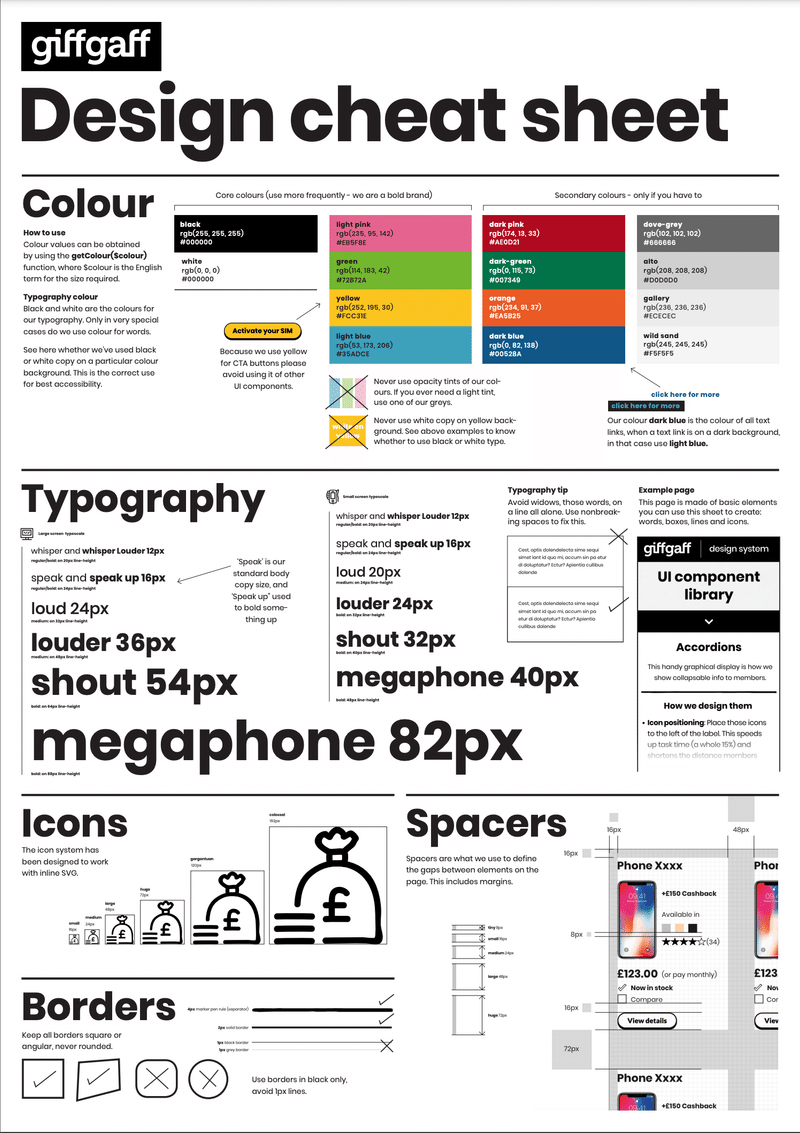
ペライチのチートシートがある
デザインシステムのこういったドキュメント、サイトは情報が充実しているものの、目的のものを探しに行くのは正直少し面倒なことがあります。
giffgaffのデザインシステムにはチートシート(早見表)があり、PDFになっているので印刷してデスクに置いとく、なんてこともできそうです。

「これまでのやり方に挑戦する」
At the heart of it, we believe in something simple - that there is ‘a better way to do mobile’. A belief that gets us up in the morning ready to challenge the old way of doing things.
彼らのブランドストーリーには「これまでのやり方に挑戦する」とあります。通信事業者というと、日本のイメージとも重ねてしまいますが、昔からある企業がそれまでの慣習のままビジネスをしているイメージがあります。
おそらくはイギリスにおいてもそうしたものはあって、彼らはおそらくは若
年層に主に目を向けたようなブランド展開をしているのじゃないかと想像しています。そう考えると、このデザインシステムで展開される視覚的な表現やコンテンツというのは、そのブランドや姿勢を見事に体現しているように感じます。あくまでこのデザインシステムをみる限りですが。
日本でも近年は格安SIMで個性的なプラン展開やブランディングをしている会社は増えていますが、giffgaffのような言語化できているのはどのくらいあるんでしょうか。色々なデザインシステムがある中でも、そのコンセプトが見えるような設計はとても参考になります。
ちなみに「giffgaff」は古いスコットランド語で「互恵・利益を与え合う」というような意味だそうです。
あなたの好きなデザインシステムは?
好きなデザインシステムなんてあるのかわからないですが、もしあればぜひ聞かせてください!
明日の元気の素になります。
