
Figma で miro っぽいものを作ろうとしたら、ただの雑談になったけどめっちゃ学び深かった会のまとめ
どうもです。Figma 好きのみなさん。miro は使っていますか?
非デザイナーとコラボレーションする場合、学習コストが低い miro を使います。 ただ正直 Figma 好きなのと、Windows みたいな UI 故に miro をあまり好きになれなかったのです。
いろんなところで案件的にmiroを本格的に使い始めたところなんだけど、使いづらい…
— ガースー (@gxasu) January 28, 2021
特にこの、オブジェクトをすべて囲わないと選択できないあたりでいつもキレそうになってる pic.twitter.com/bSYKqSRy9G
FigmaあればMiroいらないと思ってたけどそのためにはMiroで使うコンポーネントを作っておかないと時間かかってしまうと思いMiro離れできない😂
— ツモマー / デザイナーの相談窓口 (@tsumomah) January 14, 2021
そこで、よりよい UI や Component をみんなで作れば miro を使わずに済むんじゃないかと思った(笑)ので、Japan Figma User Group のみなさんに声をかけてみました。
開始早々、問題が
ノリで人を集めたくせに、実はそんなに miro 使ったことなかったんですね。なので事前にほしい機能を洗い出して、なんとなく課題を出しておこうかな〜と思ったのですが、、、

食わず嫌いは良くないってことがよくわかりました。
正直すごいです miro。文字が勝手に小さくなるとか謎のショートカットなど共感しがたいところもあるんですが、些末なことです。
まあ類似サービスもだいぶあるので、大きく軌道を修正し雑談しつつなんか作ろう的な会に変更させていただきましたw
皆さんの柔軟性と心のデカさに、圧倒的感謝🥳
(余談はさておき、)雑談で学べたこと
三上さん 作成の toolkit 、miro で必要な機能は大体まかなえそうだったこともあり、Figma のTips や思い出話、よく使う Plugin などを話したのですが、どれもそれぞれ学びが深かったので覚えている限り共有したいと思います。
自動で表示される Frame 名、消す裏技

Frame を使うとデフォルトでレイヤー名を出してくれますよね。ただカンバンや各種マッピング時は Frame 名は見えなくてもいい、みたいなものもあると思います。
なんと、レイヤー名に『 』スペースを入力すると自動で表示される Frame 名が見えなくなります。

文字に追従する、マーカーみたいなやつ

Autolayout でアンダーラインはよくやっていたのですが、なんと Frame を 0 hieght にして、その中に Rectangle を入れて移動させることで重なった表現ができます。
通常 Frame を 0 にしようとすると強制的に 1 px になってしまうのですが、0.01 や 0.05 を入れると Figma が 2 桁までしか認識しない仕様?のようで、実行できます。(公式チュートリアルで言っていたそうです)
Clip content のチェックを外すことで、Frame 外でも表示されるところを使ったうまい手です。バッジなど右上に固定したい場合重宝しそうですね。

↑ これうまく説明できる気がしないので Figma File をコピーしてください🙏
File わけるか?議論
Figma の運用はいつも議論になります。
・イシューごと File を分ける
・1 つの File の中で Page = イシューとして使う
ざっくり分けるとこの 2 方向だと思うのですが、前者は File 数が多くなり、誰がどれいじったのかよくわからなくなってしまいます。一方後者は File が重くなり開くのに時間がかかる懸念があります。
イシューごと File を分ける方法にはサムネイルを設定するといいと教えてくれました。

イシューオーナーの顔写真付けるとコミット上がりそうですね。
また Figma Community で『 thumbnail 』と検索する といろいろな事例が見れます。これに閉じない、Figma Community のおもしろい使い方だなと思いました。
Variants がスゴイ
Shopify の Design System は内容もさることながら、ここまで巨大な Design System を作り、かつ公開できるのは本当に羨ましい限りです。どこかの国も出してましたが、出せることでデザインへの投資具合がよくわかりますよね。
またやりすぎ Variants な File も共有されました。
ネタ感が尋常じゃないんですが、 960 個ものボタンが入っています。ネットの広大さを感じられますね。
(個人的にツボなのはファイル名が『FIgma』になっているところです。960 個もボタンを作ればこうなります。それでなくても私は何回大文字を消して i を打ち直したかわかりません🤣)
Better Font Picker 、日本語・・・
いつもお世話になっている Better Font Picker ですが、どうやら Font が多いとクラッシュしやすいようです。また 2 バイト文字勢独特の悩みかもしれませんが、日本語が入ってない Font も表示されてしまうことに困ったり、そもそも入力した文字でプレビューしたいという話になりました。
もしかしたら https://github.com/nitinrgupta/figma-better-font-picker/issues から Fork して新たな Plugin が生まれるかも・・・だそうです(期待)
Figma を Google Slides にしたい

Figma で作ったものをすぐ Slide 化して多職種にわたすとかの業務がいまいち煩雑という話が出ました。超シャレオツなサイト にあったこちら、期待が膨らみ全員でアクセスしました。 結果、なぜか画像のファイルができ、デザインの倫理とは みたいな話になりましたw
今考えると http だし、見た目重視だったとも言えますかね・・・
https://chrome.google.com/webstore/detail/figma-to-google-slides/plebfmkclgnmenaemkgcnconhiodhakl
Wireframe が Wireframe として扱われない問題

Figma の特性上、それっぽいものが爆速で作れるため、Wireframe のつもりが期待値が上がる・・・みたいなことがよく起きます。
そのためあえて Wireframe 感のある物を使おう という話になりました。Wireframe はここ何年も書いてないのですが、抽象的なところでフィードバックをもらう重要さを改めて感じました。
https://www.figma.com/community/file/887892609124245416
https://www.figma.com/community/file/829375674987486138
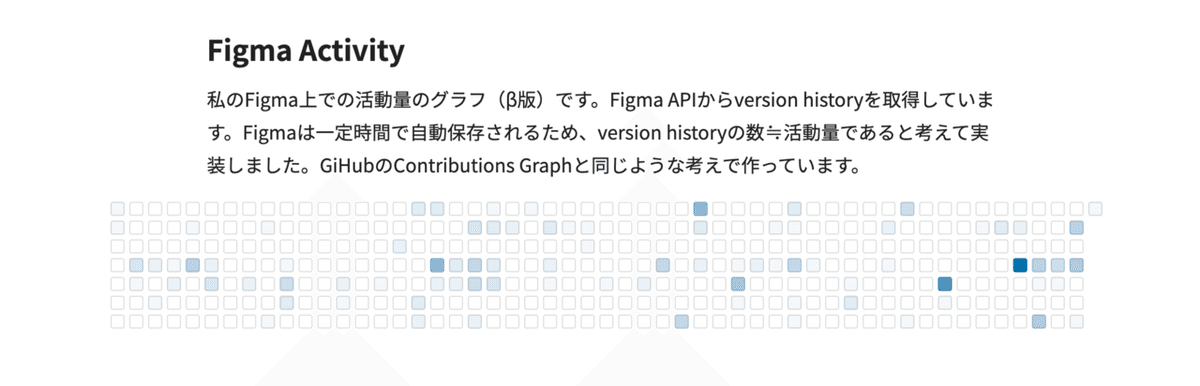
Figma Activity (API 活用事例)

綿貫さん は Figma API を使って GitHub の草のようなグラフが出るという、おもしろい活動をされていました。
Figma API の JSON を見せていただくと Figma ユーザーなら結構読みやすくなんでもできそう感があり驚きました。
エンジニアさんからするとGUI 向けの Plugin なのでニッチだし、デザイナーからすると TS きついみたいな難しいポジションではあるようですが、作りたい Plugin が思いついたら作るそうです!(期待)
List の Divider 問題

List , Divider , List , Divider , List の Divider うぜえってなった方、朗報です。
Autolayout で組み上げて、Spacing を Divider(例えば 1px )にし、Top と Bottom Padding を付けるとそれっぽいものが出来ます。
Figmaでテーブル作るとき、最近はこんな感じの手順で作っている。
— 綿貫 佳祐 / Ateam, Increments (@xrxoxcxox) January 24, 2021
1. 区切り線の要素を用意しなくて済むので入れ替えが楽
2. thの幅を固定しないといけないけど、tdの高さは自由に変えられる
本当はthの幅も「一番広いものにあわせて伸びる」ってなると良いんだけどなあ。 pic.twitter.com/xEQwpmR25q
フリーグラデーション

こういうやつ、作るのめんどくさいですよね。これ一番上に Background blur をつけただけなんです。天才ですね。

テキストを Union すると、角丸を設定できる

最近へーと思った #Figma の tips。
— 𝐊𝐢𝐭𝐞 / KITERETZ inc. (@ixkaito) January 19, 2021
テキストを Union すると、角丸を設定できて、Flatten しないかぎりテキストの編集もできます。 pic.twitter.com/93KCY1pPwk
Union してから余計な Rectangle を消すという天才の所業です。
さいごに
ノリと勢いだけで声をかけたにも関わらず、集まってくださった 5 名の方々はみなさんの Give Give Give の精神に驚きつつ、終始スゴイ!まじ?!そんなことが!しか言えませんでした。
「会社に Figma を導入してる人たちが集まると日本の Tips が集まって更に強くなる。」とおっしゃっていたことが印象的でした。
よいプロダクトは天才的な教祖が、各地でカスタマーサクセスをしてるんだなぁと改めて思いました。Figma ユーザーにいい人が多いのはコラボレーションを前提にしてるからなんでしょうかね🤤
今度は Figma 愛が強すぎる、 Figma 上で遊べるカタン をやろうと思います。
この記事が気に入ったらサポートをしてみませんか?
