
ポートフォリオサイト制作プロジェクトストーリー|上司ニシグチさま
[2019年10月26日17時51分]
SlackのDMに通知が届きました。
「私自身のポートフォリオサイトを作ろうしており、ヒカルくんにお願いできないかなと思いまして。。。」
このメッセージをくれたのは、あのストーリージェニックな名刺でおなじみの上司ニシグチさんでした。
驚きと共に嬉しさがこみ上げ「是非お手伝いさせて頂ければと思います!」と即答し、上司ニシグチさんのポートフォリオサイト制作が始まりました。
1)上司ニシグチさんと僕
僕は2017年11月からTwitter運用に本腰を入れており、その中で「何やら大阪のクリエイターさんたちが熱心に活動してるな」と、なにわクリエイターズの存在を知りました。
その一員である上司ニシグチさんのツイートが面白くて、いつも「即いいね」しており、フォローバックを頂いた時は大喜びしました。
そんな中、2018年11月に福岡でなにわクリエイターズの交流会があることを知り、行こうか行くまいか悩んでいる所へ、上司から「ヒカルくん福岡行くで!」とTwitterのDMを頂き「行きます!」と即答しました。
それが今行っている活動すべてのきっかけとなり、あれから大阪や東京へ遠征を行うようになり、福岡ローカルコミュニティーの立ち上げや、WDSG策定チームの運営にも繋がっています。
そう、上司ニシグチさんと僕はそんな関係であり、ポートフォリオサイト制作を任されることは大変光栄なことです。
前置きが長くなりましたが、ポートフォリオサイトの制作打診から納品までを、こちらの記事に記録したいと思います。
2)キックオフMTG&ヒアリング
[2019年10月31日13時52分]
Zoomにて上司とのキックオフMTGを行いました。
事前にEvernoteへ要望をまとめて頂いており、とにかくスムーズにヒアリングを行うことができました。
以下のご要望を頂き、ひとつずつお話を伺いました。
1)既存コンテンツを網羅したい
2)お仕事につなげたい
├企業とのブランディング契約
├グラフィックデザイン
└登壇依頼
3)WordPressで更新したい
4)ページ切替を最小限にしたい
5)SNSの動線
1)既存コンテンツを網羅したい
上司はブランディングやグラフィックデザインはもちろん、IDEAPOST、セミナー登壇やイベント開催、なにクリやオンライン上司などのコミュニティー運営など、多くの既存コンテンツが存在しています。
しかし、それらを一覧できるアーカイブが無く、上司の活動を後から追いかけるのが難しいのが現状です(Twitterはフロー型コンテンツなので、ストック型の媒体が必要)。
2)お仕事につなげたい
セミナー登壇やブランディングの実績が多く、それらの露出の機会も多いので、上司に依頼したい企業は多く存在していると考えられます。
しかし現状では、上司に仕事の依頼を行いたい場合は、TwitterのDMがメインの連絡先です。
企業の担当者が連絡にTwitterのDMを利用するのはハードルが高く、メールアドレスかお問い合わせフォームを用意するのがベターです。
3)WordPressで更新したい
WordPressはCMSの一種で、CMSとはコンテンツ・マネジメント・システムの略称です。
その名の通り、HTML・CSSが分からない方でもWebサイトにてコンテンツ運用が行える仕組みであり、入力フォームにテキストや画像を配置することで更新が可能です。
4)ページ切替を最小限にしたい
今回、上司から複数の参考サイトを事前に挙げていただき、その多くが無限スクロールでのページングが行われていました。
上司の活動はビジュアルがしっかり設計されているものが多く、映えるアイキャッチ画像をすべてのコンテンツに用意することが可能です。
なおかつ、既存コンテンツの量も多く、これからもかなりの速度で更新されるはずなので、ユーザーがパラパラと眺めやすい無限スクロールでのページングはベターだと思います。
5)SNSの動線
上司と言えばSNSブランディングの強さが際立っており、SNSへの導線は重要なポイントです。各SNSへの導線はしっかり設計する必要があります。
ヒアリングのまとめ:
事前にまとめて頂いていたおかげで、上司のポートフォリサイト制作における課題がすっと把握できました。
これらを基に、まずはサイトマップとワイヤーフレームを作成します。
3)サイトマップとワイヤーフレーム
[2019年11月8日15時29分]
サイトマップとワイヤーフレームを作成したので、まずは事前に提出しました。
[2019年11月14日15時00分]
Zoomにて、提出済みのサイトマップとワイヤーフレームを参照しながら、オンラインMTGを行いました。
サイトマップ
トップページ
・作品(一覧)
└作品(詳細)
・セミナー登壇実績(一覧)
└セミナー登壇実績(詳細)
・クリエイタープロレス(一覧)
└クリエイタープロレス(詳細)
・turning point(一覧)
└turning point(詳細)
・ブログ(一覧)
└ブログ(詳細)
・IDEAPOST
・メディア掲載
・なにわクリエイターズ
・オンライン上司
・プロフィール
・お問い合わせ
・個人情報保護方針
頂いたコンテンツを整理して、サイトマップを作成しました。
作品やセミナー登壇実績はWordPressの投稿を利用して、一覧と詳細をアーカイブできる設計を行い、更新頻度が低い残りのコンテンツについては固定ページを編集する形式にまとめました。
メディア掲載については、固定ページ内にカスタムフィールドをテンプレート化したものを用意して、日付・掲載媒体名・URLなどの情報を入力する仕様をご提案しました。
ワイヤーフレーム

ワイヤーフレームはPCのみを作成しました。
SNS導線の配置に悩んだのですが、思い切ってサイトロゴの直下へ配置しました。コントラストやサイズを抑えて、悪目立ちしないように調整する予定です。
活動・制作実績をドロップダウンメニューにまとめることで、今後も増えるコンテンツが収まる形式に設計しました。
サムネイル画像を大きく配置して、最大で1200pxの幅をもたせています。
画像をパラパラと眺められるように、日付・カテゴリー・記事タイトルを重なるように載せて、マウスオーバー時のみ表示する想定です。
ページングは無限スクロールを用いるので、フッターに主要なコンテンツが配置できません。なので、フッターはコピーライトのみにまとめました。
サイトマップとワイヤーフレームのまとめ:
こちらでOKを頂けたので、さっそくプロトタイプの作成に着手します。
4)プロトタイプ
[2019年11月25日21時34分]
プロトタイプが完成したので、まずは事前に提出しました。
[2019年12月3日21時00分]
Zoomにて、提出済みのプロトタイプを参照しながら、オンラインMTGを行いました。
トップページ

ご要望の白ベースとシンプルを踏襲して、すっきり写真が映えるようにデザインしました(ロゴは仮です)。
SNSアイコンはコントラストを低く、小さめに収めることで悪目立ちさせません。
シンプルなデザインですが、お問い合わせフォームの存在は伝えたいので、グローバルナビのお問い合わせのみ、アイコンを配置しています。
記事詳細ページ

記事詳細ページは、下層ページの共通パーツとなるパンくずリストやタイトルエリアを設けています。
カテゴリータイトル直下にアイキャッチ画像を幅1200pxで配置、その配下にコンテンツを幅620pxにまとめています。コンテンツ幅が広すぎると文章が読みづらくなるので、なるべく700px以下に抑えます。
WordPressのエディターに合わせて、見出し・段落・リスト・リンクテキスト・引用・画像のデザインを設計しました。文字間や行間を広めに取り、シンプルでも気持ちのいい形に整えています。
記事を読み終えた直後に、TwitterとFacebookのシェアアイコンを設置しており、SNSの連携も考慮しています。
記事の最下部には、次と前の記事に移動できる導線を配置して、同じカテゴリーに属する記事へ自然に読み進められる形に設計しました。
メディア掲載ページ

メディア掲載ページは、一覧性を高めるためにテキストベースに設計しています。
これらはカスタムフィールドをテンプレート化したもので、更新できる仕様を想定しています。
お問い合わせページ

お問い合わせフォームは、上司から頂いた内容を基に項目を用意しています。
今後の運用で状況を見ながら、項目については精査します。
プロトタイプのまとめ:
微修正はあったものの、白背景のシンプルさがイメージにぴったりだったようで、大変気に入って頂けました。
コンテンツを並べて見て、これまでの上司の活動が一覧できるだけでも、とても価値のあるサイトだと感じました。
次はこのデザインを基に、コーディングとWordPressの組み込みを行い、サイトの完成です。
5)サイトの完成
[2019年12月19日16時17分]
WordPressの組み込みを行ったので、まずは事前に提出しました。
[2019年12月25日22時00分]
Zoomにて、提出済みのWebサイトを参照しながら、オンラインMTGを行いました。
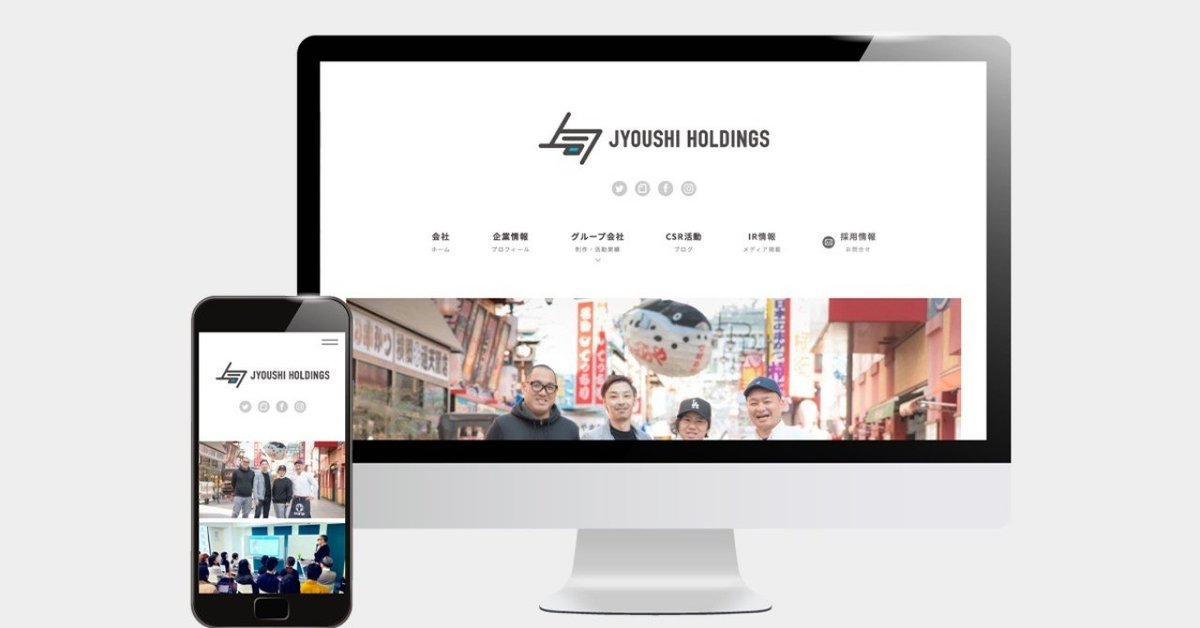
JYOUSHI HOLDINGS|上司ニシグチ
こちらが完成したポートフォリオサイトです。
はじめはJYOUSHI.COMのサイト名だったんですが、上司のひらめきでJYOUSHI HOLDINGSへ変更しました。行っている活動の幅広さや、それぞれで関わっている人物も異なるので、まさにホールディングスです。
この発想が僕には足りなくて、クリエイティブの可能性をいつも感じさせていもらっています。
このあと、不具合の対応や微修正を重ねて、Google AnalyticsやSearch Consoleの設定を行い、めでたく公開となりました…!
6)まとめ
最後まで読んでいただきありがとうございます。
Twitterで憧れていた上司ニシグチさんのサイト制作を行えて、嬉しさと誇らしさで胸が一杯です。
これからこのWebサイトを通して、上司ニシグチさんと多くの企業が繋がり、その繋がりが社会を明るく照らしてくれることを願います。
上司ニシグチさん、ご依頼いただきありがとうございました!
サポート頂いたお金は交通費などの活動資金として、大切に使わせてもらいます^^
