
Wixブログ SEO対策 | SEO設定箇所 | キャプチャ動画で分かりやすく解説しました
こんにちは!
大阪府和泉市のホームぺージ制作会社 ACTONEの和田英也です!
今回はWixブログ におけるSEO対策とSEO設定箇所について解説させていただきます!
WixのブログのSEO設定は必要十分なものが揃っていて、十分に検索エンジン対策ができます。
設定は大きく2つあって、1つは投稿ごとの設定。
もう1つは全ての投稿に適用する設定です。
その両方を分かりやすく紹介していきたいと思います!
それでは早速参りましょう!
記事内の見出し(Hタグ)の設定
ヘッディングタグにはH1からH6までの階層があり、見出しの大きさから順に1~6と数字設定されています。
なので一番大きな見出しはH1となり、これは記事タイトルに使われます。
この記事タイトルに記事全体のテーマを要約したものを入れるようにしましょう。
ではその記事タイトルの入れ方ですが、

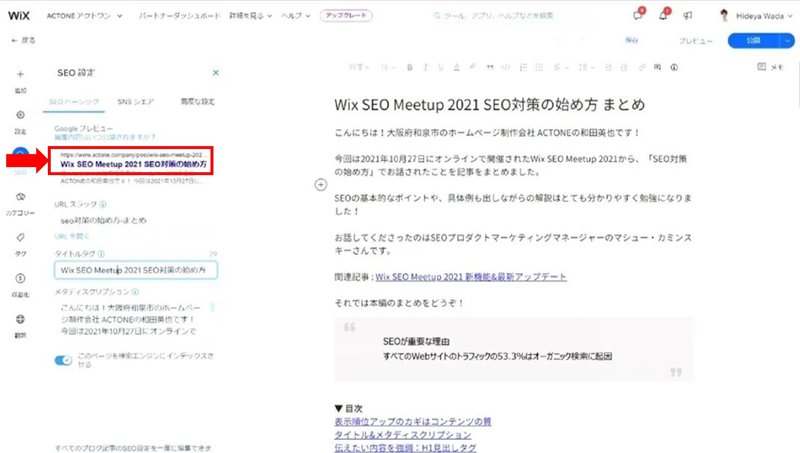
図示の箇所はホームページ内で表示される記事タイトルになります。
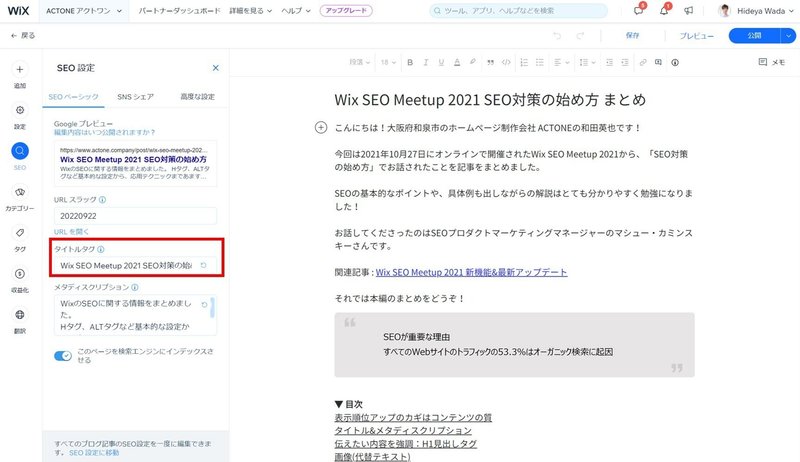
では、実際の検索エンジンに表示される記事タイトルはというと、こちらのSEOの箇所のタイトルタグの部分になります。

このタイトルがGoogle上でどのように表示されるのかというと、Googleプレビューの箇所のように表示されます。
タイトルの文字数ですが、検索結果の見え方も考えて30文字以内に収めることが望ましいと言われています。
今は29文字にしていますが、このように30文字を超えてみると…

プレビューで見た際に文字が切れてしまっているのがわかります。
なので、やはり記事タイトルは30文字以内に収めるのが良いと思います。
H1以降のH2~H6の設定はブログの記事内で行います。
例えば、ブログ記事内の見出しになる箇所を

選択してH2に設定すると

このようにサイズが大きくなって、記事の見出しである事がわかりやすくなります。

H2以降にも小見出しが続く場合は同じようにH3,H4…と見出しを設定していきましょう。
ALTタグ(代替テキスト)の設定
続いて記事内のSEO対策で大切なことはALTタグ(代替テキスト)設定です。
ALTタグとは、ブログ内に使われている画像に対してGoogleがこの画像が何なのかをテキストで読み取れるように設定する説明書きのことです。

ALTタグをつけたい画像を選択し、設定ボタンをクリックすると

代替テキストの編集画面が出てきます。
こちらがALTタグの設定箇所になり、この画像を表すテキストを入力して、保存します。
ALTタグにキーワードになる単語を羅列したり、大量に盛り込んでいるのを見かけるのですが、それはよくありません!
「この画像は何を表しているのか?」をウェブアクセシビリティの観点からも的確に説明する簡潔な単語・文章を入力しましょう。
以前のブログ記事でも紹介したわかりやすい例をご紹介します。
ここにクマの画像があります。

1.NG:ヒグマ(ハイイログマ)の画像をアップで映しています…少し離れた位置からこちらをじっと見つめていますね。
お腹が空いているのでしょうか?それとも怖がっている??
2.NG:クマ、ヒグマ、グリズリー、ハイイログマ、哺乳類、肉食動物
3.OK:ヒグマ
4.推奨:クマの顔のアップ
①のテキストはダメな例です。
長すぎます。
そして知らなくても良いような内容が書かれています。
もしこの文章があなたのウェブサイトにとってとても重要な内容であるならば、代替テキストではなく、ページ内に入れるようにしましょう。
②これもキーワードを無理やり入れ込んでいる悪い例です。
クマに関するキーワードがちりばめられていますが、画像についての実際の説明が十分にされていません。
Googleもこれに対してはあまり良く思わないでしょう。
③こちらはまあまあ良い例です。
画像が何であるかはちゃんと伝えています。
④推奨例「クマの顔のアップ」
これが私たちが考える1番の推奨例です。
前述のウェブアクセシビリティの観点から説明すると、目の見えない方にサイト内容を知ってもらうために、代替テキストが音声で読み上げられると考えてみてください。
「これは、クマ、ヒグマ、グリズリー、ハイイログマ、哺乳類、肉食動物です。」なんて音声で聞こえてきたら、ちょっと混乱しますよね。
キーワードを自分都合で羅列しても、ちっとも親切でもないし、受け取り手の理解を得られないんです。
また、代替テキストを入力する際に「~の画像」「~の写真」という風に書く必要もありません。
これらを参考にベストな代替テキストを考えてみてください。
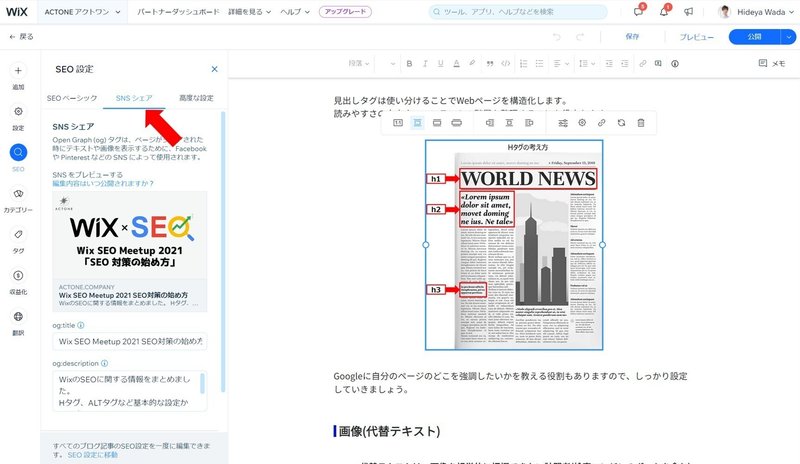
SNSの設定
引き続きSEO設定画面で次はSNSを設定していきます。
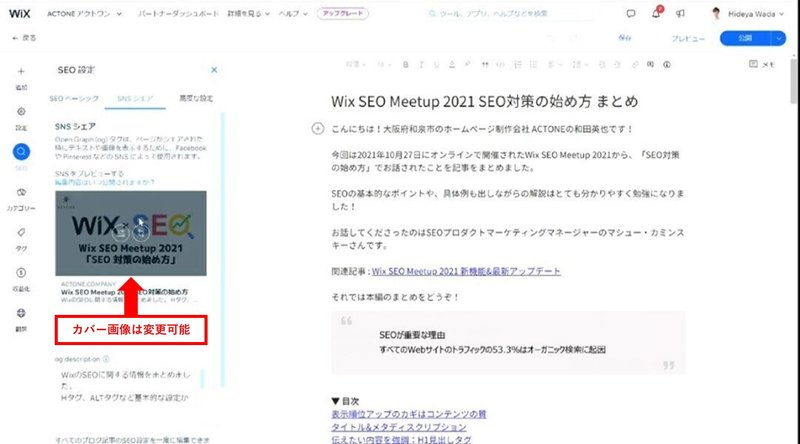
ここではSNSでシェアされたときにどのように表示されるのかを設定することができます。

トップ画像は設定の箇所でカバー画像に設定されているものがデフォルト設定されていますが

SNSシェアの際の画像はまた別途変更することもできます。
そして、ブログ記事がSNSシェアされた際のタイトルやディスクリプションもこちらで設定することができます。
更にTwitterでシェアされた時の設定も個別で設定できます。

画像やカートサイズを設定できます。
Twitterでシェアされた時のカートサイズは個人的には「大」をオススメしています。
そして、先程と同じくタイトルとディスクリプションも設定していきます。
このようにあなたのブログ記事が検索結果で出てきた時の画像設定と、SNSシェアされた時の画像設定を個別に設定することが可能です。
高度な設定について
続いて、高度な設定について解説いたします。
ブログではデフォルトで構造化データが不足していますが、こちらではそれらを編集したり、メタタグをカスタマイズすることがで可能です。

しかし、こちらはあなたがよっぽどのSEOの専門家でない限り、デフォルト設定のままでも充分機能的には足りているので、そのままの状態でとどめておくことをオススメします。
全ての投稿に適用するパターン設定について
ここまで説明した通り、記事の個別設定は様々な機能をカスタマイズできる反面、とても手間がかかります。
そこである程度スタイルが決まっているのであれば、パターン設定をオススメします。

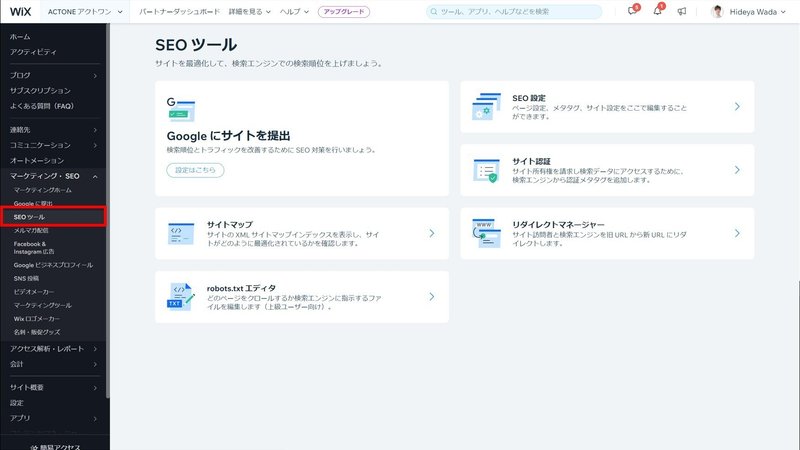
メインダッシュボードのマーケティング・SEOの箇所のSEOツールをクリックすると、SEO設定が出てくるので、こちらをクリックします。

するとページタイプ別に編集という項目がでてくるので、こちらでまずはブログ記事設定を編集していきましょう。

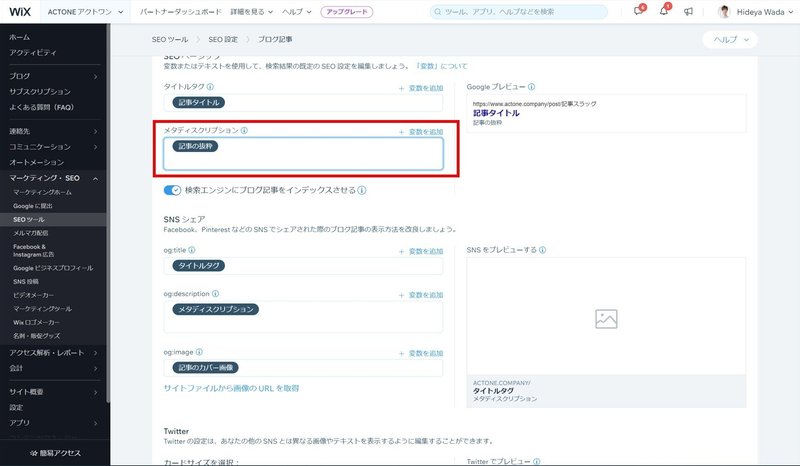
SEOベーシック・SNSシェアを編集すると、変数を追加することができます。
変数を追加するとは、Googleプレビューで記事が表示された際にタイトル以外に表示されるもの、例えば、企業名やサイト名を追加したいときに有効な機能です。

例えば、こちらで企業名を「変数を追加する」で追加設定しておけば、ブログ記事の更新のたびにGoogleプレビューにブログタイトルと企業名が自動的に追加されるようになります。
ここではテキストも追加設定できるので、必ず載せたいキーワードを設定するのもいいですね。

メタディスクリプションもパターン設定できるので、記事の編集者の名前を設定したり、執筆者を設定しておくこともできます。
先程、個別で設定していたブログ設定の内容をこちらに登録しておけば、その都度設定しなくても全てパターン化して、自動的にブログ記事に載せてくれます。

もちろん、ブログ記事だけでなくブログカテゴリーやブログアーカイブページ、ブログタグも同じようにパターン設定可能です。
高速モバイルページ(AMP)の設定

続いて高速モバイルページ(AMP)の設定について解説いたします。
AMPとは、ブログ記事の読み込み時間を短縮してくれる機能で、これを導入することによってランキングシグナルの恩恵によって、直接的なSEO効果を見込めるようになります。
ただこれには「一部の広告がAMP対応していなくてページ表示がされなかった」というようなデメリットもあって、必須というわけではありません。
詳細はこちらボタンをクリックすると、詳しい説明もみることができますので、ご自身でもしっかりと調べたうえで判断したら良いと思います。

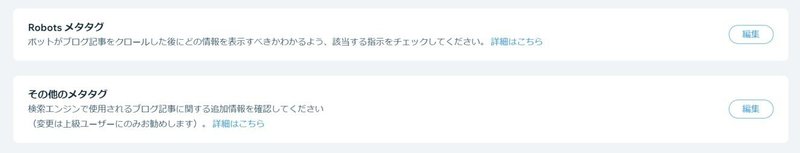
Robotoメタタグやその他のメタタグに関しては、SEO上級者向けのツールなので、相当のSEO専門家でない限りは特に触れなくても良いと考えています。
解説は以上です。
動画を見て頂くとより流れが理解し易いと思います!
SEO対策はブログを書く上であまり楽しい事ではないのかもしれません。
しかし、そこまでしっかりやったうえでGoogleに評価されて、あなたが頑張って書いたブログ記事が検索上位に上がることは、コンテンツを充実させることと同じくらい重要なことです。
良い記事を書くことはもちろんですが、SEO対策もしっかりと頑張りましょう!
動画解説版はコチラ
YouTubeで動画を見る>>
チャンネル登録・高評価・動画に対するコメントなどよろしくお願いいたします!
Wix Tech Salon
ACTONEではWixクリエイターを中心としたオンラインサロンを運営しております!
Wixの知識のシェアや、ビジネスの課題解決、メンバー同士の交流を目的にしています。
ご興味がある方はぜひ覗いてみてください!
読んでいただき、ありがとうございます! 下のシェアボタンから感想をシェアして頂くとすごく嬉しいです!^^ 嬉しい感想はRTさせていただきます!
