
【GeometryNodes】面を選択してマテリアルとインスタンスの同時変更【Blender】
2023年12月からGeometryNodesに触れるようになって
ずっと疑問に思ってた仕組みがようやく理解&実装できた




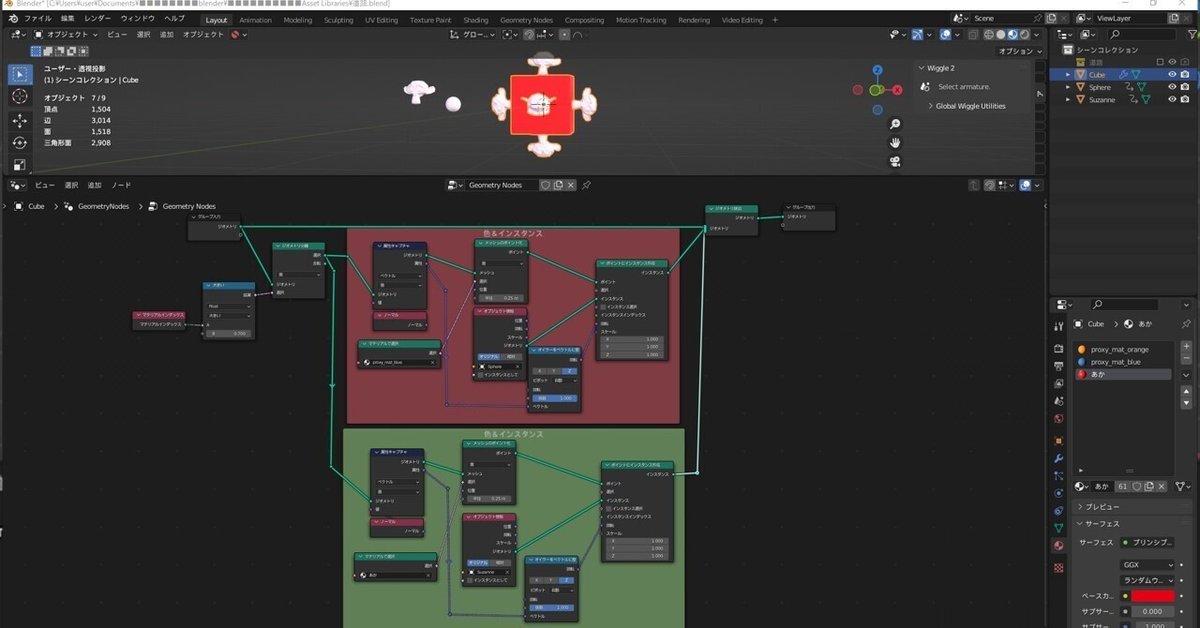
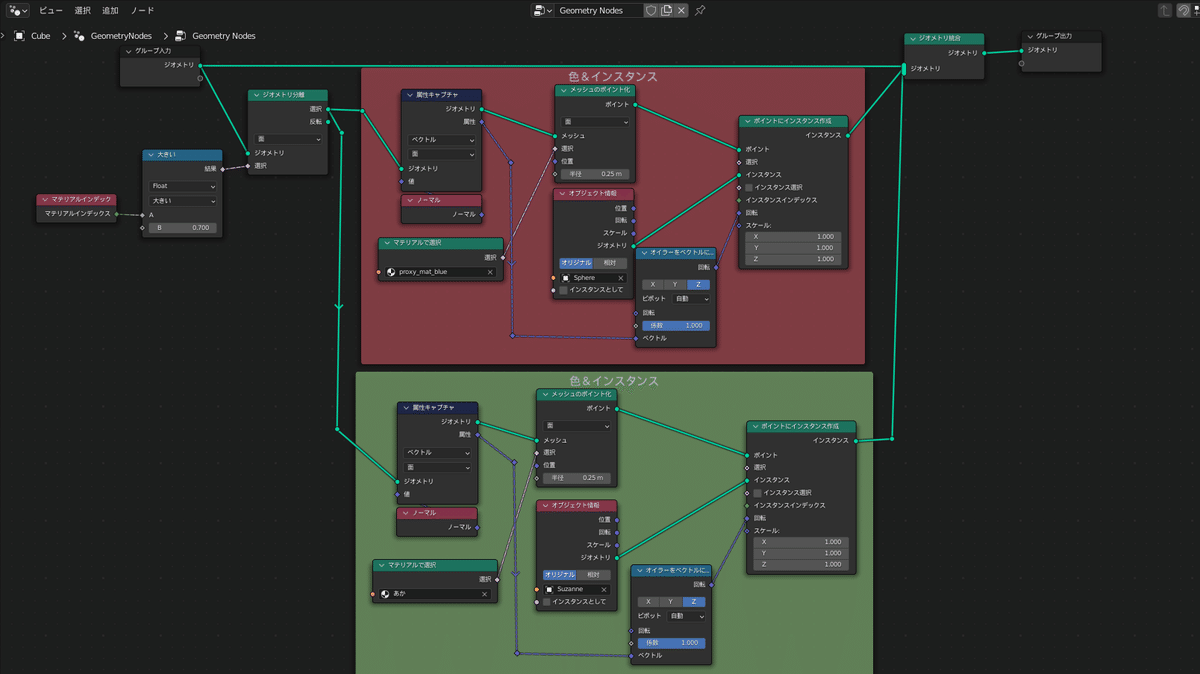
ノードの説明
左側から順に、最初に分離
・マテリアルインデックスを使って、選択したマテリアルのみを分離
・分離した面にのみに、ポイントを配置(赤い枠内が最初に作ったノード)
・そのポイントにインスタンスでUV球やモンキーを割り当ててます
(赤と緑枠の2パターンで作ってます。)
・回転は「オイラーをベクトルに整列」のノード
軸はZに、自動で設定してます
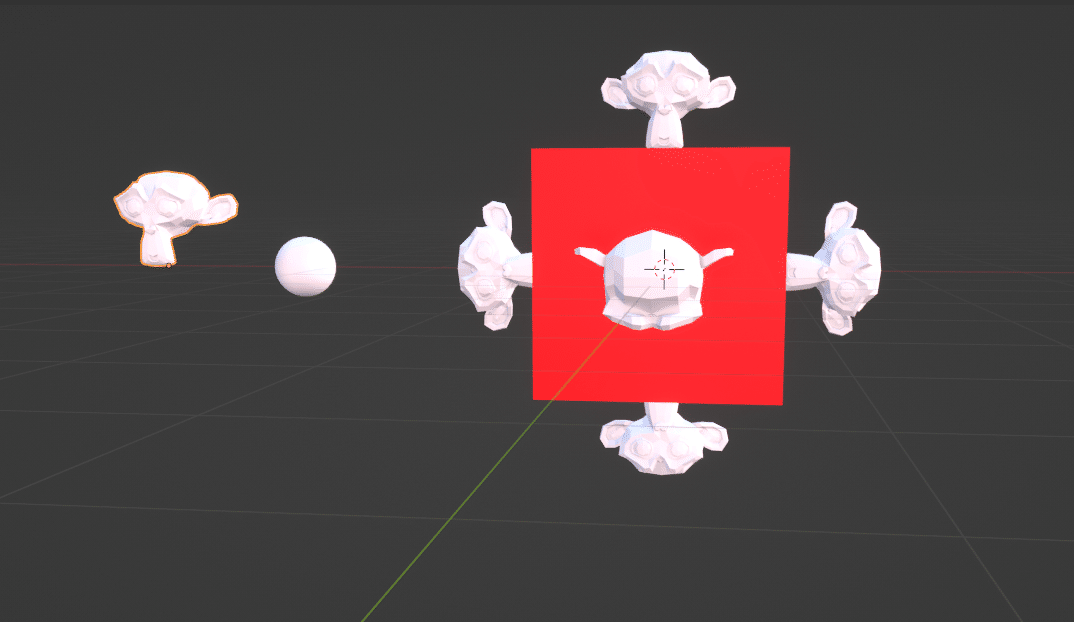
原点位置が大事になってくるので、
モンキーなどの原点位置を変えると画像のように配置できるかと思います
私の場合は、モンキーの顎あたりに原点置いてます
これはノードをコピペして
複数のマテリアル+インスタンスのオブジェクトも設定できると思います
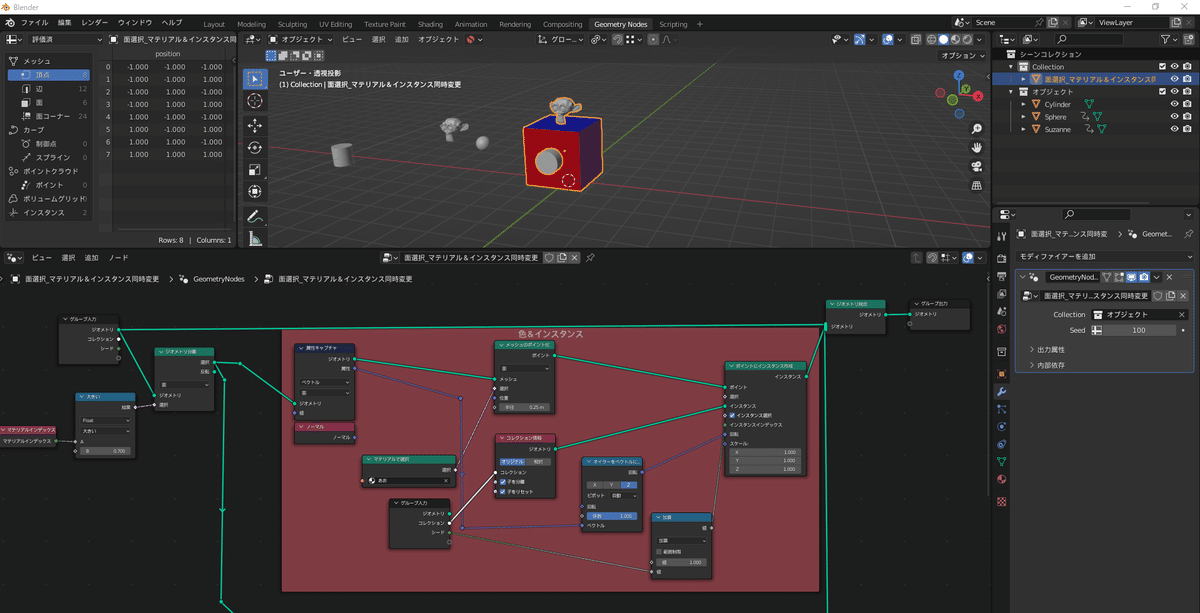
最後の画像のコレクションから選ぶ場合は
数式ノードの加算で大丈夫かと思います。
インスタンスインデックスに繋いでください。
ランダム性が欲しい場合は「ランダム値」ノードに変更してください。
これはジェネレータ開発している方がおそらくみんな使ってるとも思います
試してみて、めっちゃ楽しいですもんこれ
まじで歓喜、理解できるようになって学習になりましたw
GeometryNodesに興味持った方は試してみてね(キリッ
(建物ジェネレータを作りたい場合は別の苦労が待ってますが…ww)
