
対話が促進するオンラインファシリをしたくて頑張ってる10個のこと
※本記事はClassiアドベントカレンダー2020の4日目の記事です
======
原田です。私は今Classi株式会社のUXデザイナーとして新規事業開発のプロダクトデザインをイチから考える業務をしています。
ところでみなさんはmiroを使ってますか?
在宅勤務生活もどんどんどんどん板につき、リアルでワークショップをする感覚もすこーしずつ薄れてきている昨今、オンラインでワークショップする機会が増えてる人や、通常の会議体に対話の内容をログがわりにmiroを活用する人、いると思います。ある日、気づいたんです。「付箋ペタペタするだけのワークからもう一歩踏み込んだことをしたい...」って...。これは私の意見ですが、慣れというのは恐ろしいもので恒常的にmiroに触るようになって、毎回毎回やってることが同じような感覚があり、なので最近は会議体の設計やその場で使うmiroをどう使って参加者全員の意見を引き出すか、引き出しやすいかといったオンラインワークショップのやり方やファシリテーションのあり方を試行錯誤、模索しています。
今回はそんな中、私がファシリテーターとしてさまざまなワークショップなり会議体を通して感じた「対話が促進するオンラインファシリをしたくて頑張ってる10個のこと」を自分なりにTipsとしてまとめてみようかと思います。それではいってみよ!
1)ワーク設計を明らかにする
これはもう基本中の基本なのですが、何か人を集めて30分なり60分なり120分を一緒に時間を過ごすということはその会議設計なり、ワーク設計の「目的や意図、ゴールやそのために実施すること、そして実施背景」を明確にしなければなりません。その時間内で本当にやりきりたいことはなんなのか、優先度の整理も大事です。目的ややることが明確になれば、そのために大体どのくらいの時間が必要なのか、1回で終わらすことができるのか、それとも複数回の連続形式にするべきなのかといったプロジェクト全体感も見えてきます。やっぱり招集する以上、その人たちの時間を頂戴することになるのでその時間を価値あるものにするためにワーク設計はなんとなくてもいいので固めておいたほうが良いです。そのほうがみんなハッピーだし、不毛な時間を過ごさなくて良いという予防措置にもなりますw
2)アジェンダと時間配分を用意し、事前に共有する
私は毎回の会議なりワークショップにおいてアジェンダを必ず用意します。(本当にざっくばらんなブレストや1on1などは除く)。それを社内コミュニケーションで使用しているSlackとmiro上のワークボードにも記載するようにしています。Slackは事前告知、miroは当日の参考という使い分けです。

これを行うことで、参加者視点で言えば事前に何をすればいいのか心の準備ができ、ファシリテーター視点で言えば当日のタイムマネジメントの拠り所として機能します。とは言え、時間設定はあくまで目安でこの通りに進まないことも多々あり、それは盛り上がりの濃淡を意識した上で時間配分を現場判断で調整し、ゴールに向かってアプローチ方法を変更します。そういう意味でもあらかじめアジェンダを明示しておき、お守りがわりに利用してその時々によって一回一回の内容をアレンジすることはとっても重要かと思います。
3)参加者が参加しやすい余白を作る
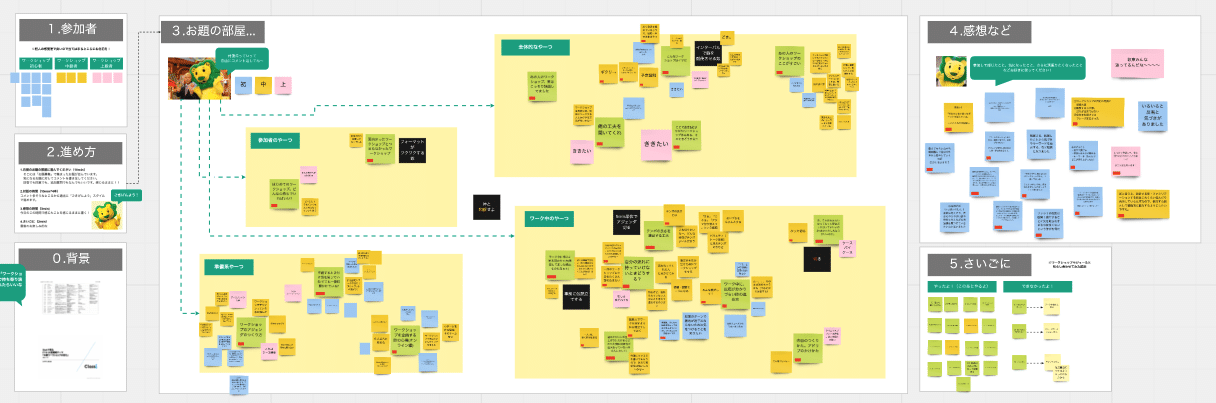
これはリアルワークショップで1日合宿と称してプロジェクトメンバー全員が集まった際にその日のワーク設計をmiro上でまとめ、1分で表紙を雑に作成した例です。

うーーーーん。年代がバレると思うんですが、こういうアプローチが私はとても大好きで(笑)この表紙があるだけで「堅苦しい場ではない」というマインドセットになって参加者がリラックスできるモードになると思うんです。参加者がリラックスできると、ファシリテーターもリラックスできるし、何より堅苦しい上っ面な意見からもう少し芯に迫ったその人固有の意見が出やすい環境になりやすいと思っています。余白とはつまり「ちょっとした笑い」とか「ハードルを下げる取り組み」でもあって、その余白づくりは全力で考えたりします。この作業はとても楽しいです。
4)付箋に意味を持たせた色分けをする
これは私がよくやる手法でアジェンダのパートごとに使う色の付箋を変えたりしています。付箋の色を変えるだけで、ぱっと見でいつどのパートの時の話なのかが一目瞭然になるのと、わかりやすいレイヤー構造が生まれるので話の論点や情報の区分けがわかりやすいんですよね。

これでいうとインタビュー分析の回でまずはピンクの付箋で「考察」をメンバー各自でそれぞれ付箋で書いてもらい、なぜその考察に至ったのか理由を順番に話してもらいました。その話した内容に対して思うことを「ツッコミやコメント系」の黄緑の付箋で上乗せ。最後に考察の背景がわかった上でグルーピングできる内容を青の付箋で「共通化」する作業をしていました。
こうすることで「ピンク」→「黄緑」→「青」という時間軸で時の流れがわかり、「まとまった内容は青」という情報のレイヤリングが完成します。やったね!
5)全員が発話をする(もしくは付箋などで外化を促す)
オンラインの会議体やワークショップって全員が発言することって特に重要かなって思っています。発話をすることで「参加している感」を実感することになるし、メンバー全員でこの場を作り上げている一体感にも繋がるからです。
とはいえ、10人以上が参加する会議体ではそれはなかなか難しいので(そもそも参加人数おかしいんじゃないか議論は省きますよ)、発話してもらうことが時間的配分で難しければとりあえずコメントをしてもらうようにワーク設計を考えます。やはりその場に参加するには意味や理由があるはずで、その意味を持たせるために少しでもいいので自分の考えの外化作業はマストとして、対話のきっかけになるタネの総量を増やしておく。あとはファシリテーターの現場判断で興味深いコメントやまだあまり発言していない人をきっちり振って喋ってもらうようにします。意外と喋っていない人の方が鋭い意見だったり、今までになかった視点を提供してくださるのでそこらへんのバランスや観察眼は結構重要だと思っています。
(ここはキャプチャなしw)
6)ワークの世界観を演出する
私の根幹に思っていたことが「ただ付箋をペタペタする作業に飽きてきた」だったのでこの時は森のメタファーを用いて世界観を作っていました

よく見るとペンギンさんがいるんですが、これも余白を作る工夫だったりします。森のメタファーって言ってるのに森には生息しないペンギンを紛れ込ませることによりツッコミの余地を作りアイスブレイクとしてリラックスしてもらう&森の世界の導入をインストールするという狙いがあります。
メタファーはとても便利で森じゃなくても海でもいいし、宇宙とかでもいい。そこにアジェンダとしてのステップ感(見切れている点線矢印)を一緒に見せてあげることでワークを一緒に楽しく進めていく!という私の決意も織り交ぜています。
7)発散内容をその場でまとめる(フォントサイズ大きく)
この例は続きですね。各自でコメントを書いてもらった後にこのコメント群をまとめるグルーピング作業を簡単にですがやりました。

精度はとりあえず置いといてグルーピング作業は「やらないよりやったほうが100倍良い」と思っています。それは私自身が今この記事を書いてて何より実感しているのですが「あ、この時はこんな話してたんだなぁ...」って思い出しやすいですもん、やっぱり。このまとめる作業はその場の最中においては省略されがちだったりしますが(なにせ時間配分が足りなかったりでカットされがち)、実施することによって1週間後、1ヶ月後、1年後の自分がその当時の自分に感謝するタイムカプセルみたいなものかなぁって思います。感謝感謝ありがとうです、過去の自分。
8)キャプチャで切り取った時の全体感を意識する
リモートワークが進み、各自がオンラインで仕事をするようになって感じていることが業務のタコツボ化だと思っていて。これまではオフィスで自然発生していた近くの人の自分とは絡みがない世界の雑談やプロジェクト状況などは自分から能動的に取りに行かないとよくわからなくなってしまいました。そこでよくあるのがmiroのボードのキャプチャを貼り共有するという作業です。でもいきなりキャプチャだけ展開されても一見さんにはよくわからず、理解していただくだけで時間がかかったりします。そこで全体感を意識した上でフォントサイズやボードを配置しています。

これは半年がかりで進めている分科会の全体像です。週一で進めているので各月ごとに縦積みにその週のボードを用意しておき、月間のテーマや期初に決めたスケジュールを連動して掲載することで当初の目的を忘れないようにしています(キャプチャ以外のところにも色々あるよ)。
ここで特に意識していることは「大見出し」「中見出し」「小見出し」の関係性を明確にすることです(Web的にいえばH1/H2/H3の関係性)。上記は水色の大見出しがあって、青の中見出し、グレーの小見出しの下に毎週分のやってきたことが証跡として残るように全体感を意識しました。また、色の使い分けや、フォントサイズも明確に分けてわかりやすさにも配慮し、一見さんでも見やすく情報の関係性を表しています。雑にいうと大見出しはフォントサイズ400、中見出しは200、小見出しは100とかとか。
これをすることの何がいいかというと、参加しているメンバー以外の社員が興味を持ってもらいやすいところかと思っています。またこの例はプロジェクト全体像で話をしていますが、一回一回の内容で言えば、欠席で休んでいるメンバーに対してもその回にどんなことがおこったのか、説明をしなくてもなんとなく理解ができるところ。話の論点が雑然としているものより整理されているものの方が見る側の心理としてはとっつきやすいし、情報も自然と摂取しやすい。そういうAttentionを引くための装置としてこういう配置は重要かなと思います。
9)時には手描きで記録する
これは勉強会で対話ベースで話を進める際に、ファシリではなくグラフィッカーとして参加した例です(キャプチャ部分は本論の手前のアイスブレイク部分)。やっぱり手描きの柔らかさやジャギー感って視覚に訴えかける情報の質が異なるなぁと思っています。あとは何よりライブ感。メンバーが対話している傍らでその内容をリアルタイムで可視化し、一度立ち止まって書いてある内容を振り返るだけでもその場の理解が深まったり、また対話を促進するツールとして役立ちます。

また、オンライン可視化は手描き情報だけではなく、付箋に書いた内容やキャプチャで貼り付けた内容に上乗せして追加で情報を書き足せる部分が特長的だったりします。これはオンラインならではの体験で「手描き」と「手描き以外」の情報をMIXすることで新しい可視化体験を提供することも可能だな〜って思います。ここら辺は個人的にももっと深めたい領域デス。
10)ファシリテーターが何より全力で楽しみ、空気を作る
最後にmiroのワーク設計って何よりファシリテーターの個性や性格が爆発する場所だと思っています。場づくりはファシリテーターの準備が8割で当日の参加者とのコラボレーションや化学反応が2割でその場が成り立つので、「参加者全員で楽しく理解が深まって、次の業務に活かすための一歩が踏み出せる」ようにしたいなぁって私は常々感じています。

そのためにはファシリテーターの自己開示がその場の雰囲気を大きく変えるし、空気を作ると思っています。私はどうしてもテレビ番組のフォーマットで考えるのが好きなのでこの例も随所にごきげんようのキャプチャを貼りまくってるんですが、こういうところにファシリテーターの芸風が見え隠れしますよね。このキャプチャがなかったらとても無機質なものになっており、それはそれでこの場は全然成立するんですが、楽しく理解が深まるようにしたい私はどうしても参加者全体で楽しくなる仕掛けを埋めがちです(おそらく私も思う「楽しい」はPOPな要素があるんだと思います。「ごきげんよう」がPOPなのかは知らんけどw)。ここら辺はファシリテーターの性格や芸風で左右されるので、自分が進めやすい、フィットするやり方を模索するのが一番です。
※なお私は「主導・触発型」×「感情型(HOT)」が主のスタンスの人間です

余談:退出する際に参加者の皆さんに「ごきげんよう〜」って言って退出してもらって(個人的に)すごい面白かったです。
おわりに
ということで5000文字に渡って、自分なりに「対話が促進するオンラインファシリをしたくて頑張ってる10個のこと」をTipsとしてまとめてみました!まとまりのしない文章をここまで読んでくださってありがとうございます◎まだまだ予断を許さないこの状況下に置いて、私たちの仕事のあり方は大きな転換期を迎えています。でもそんな中でも仕事は推進していかなければならないし、いつもと違うストレスや困りごとを抱えている人も少なからずいると思います。今回はそんな日々でオンライン上の会議やコミュニケーションといった業務で困っている人や、miroの活用法を模索している人に少しでもタメになることが書けたらいいな思ってまとめてみました。もちろん私もまだまだ修行中の身なので、精進していきたいと思います。

※いらすとやさん、いつもいつもありがとうございます...。
いらすとやはmiroの演出に本当にとっても便利です。
明日はフロントエンドエンジニアのlacolacoさんが当番です!
よろしければ弊社の他の社員のアドベントカレンダーもチェキラいただけると嬉しいです。
おしまい!
サポート費用は新しい画材購入や参考書籍に使用させていただきます。
