
自分で書いた手書き文字を使おう!(Illustratorでトレースする方法)
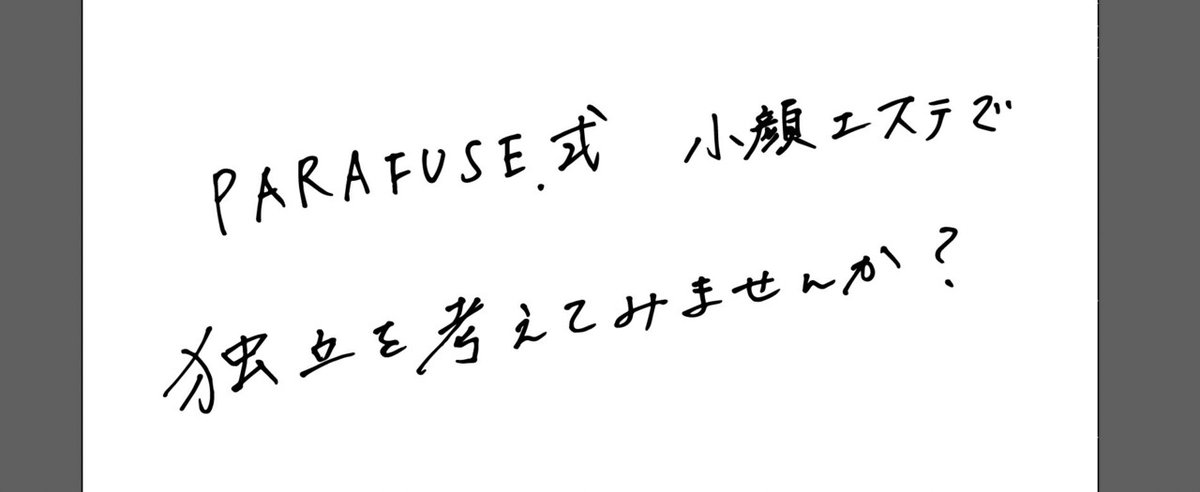
手書きのフォントは、なかなかイメージに合ったものを見つけるのが大変ですよね..。私も以前、ファーストビューへ疾走感あるフォントを使用したいと考えていて、見つからなかったため、実際の手書きを使用して制作いたしました。見出し画像に使用しているものは紙に書いた手書き文字から作成したものです。
今回は紙に書いた文字をIllustratorへ取り込み、文字をトレースして書き出す方法について説明します。
白い紙に黒いペンで文字を書く

なるべく真っ白の紙に、黒インクのペンで書きます。
書いた部分をスマホで写真撮影し、パソコンへ送ります。
Illustratorで文字をトレースする
準備
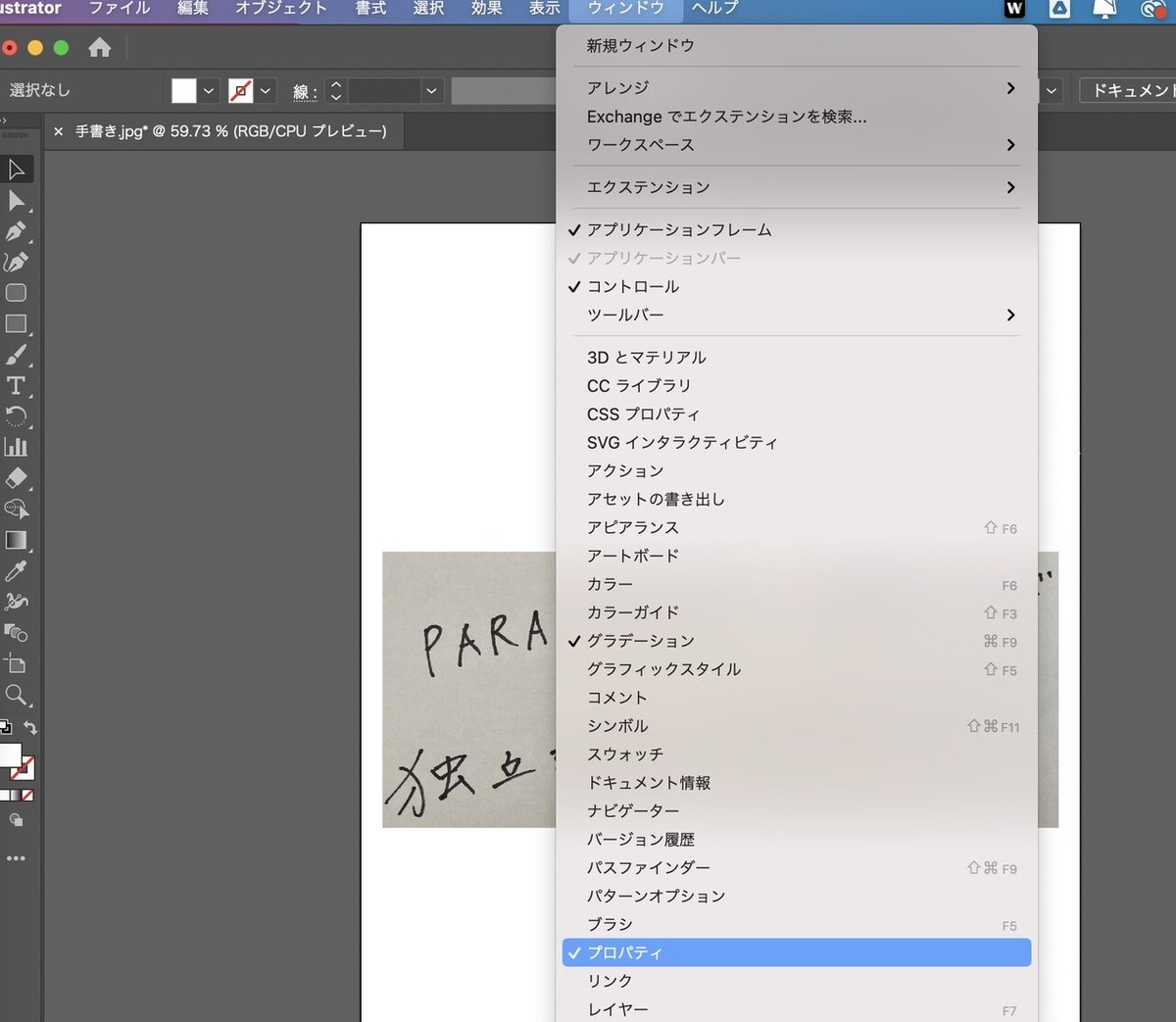
「プロパティ」が表示されていない場合は、ウィンドウからプロパティを表示しておきます。

トレース方法
・Illustratorで手書き文字を表示
・選択ツールをクリック
・画像をクリック
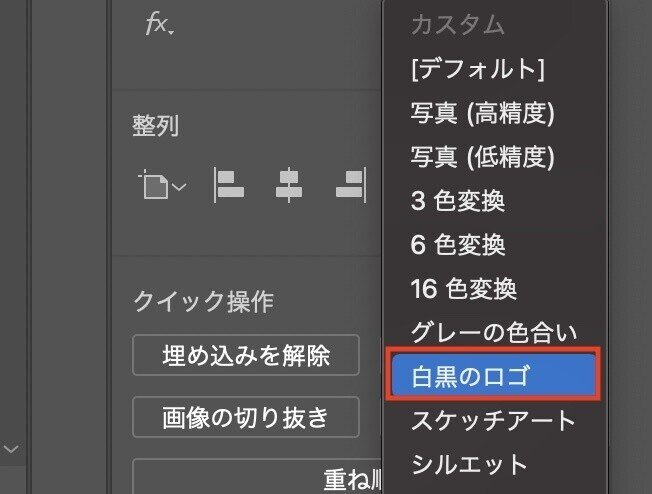
・画像トレースをクリックし「白黒のロゴ」を選択


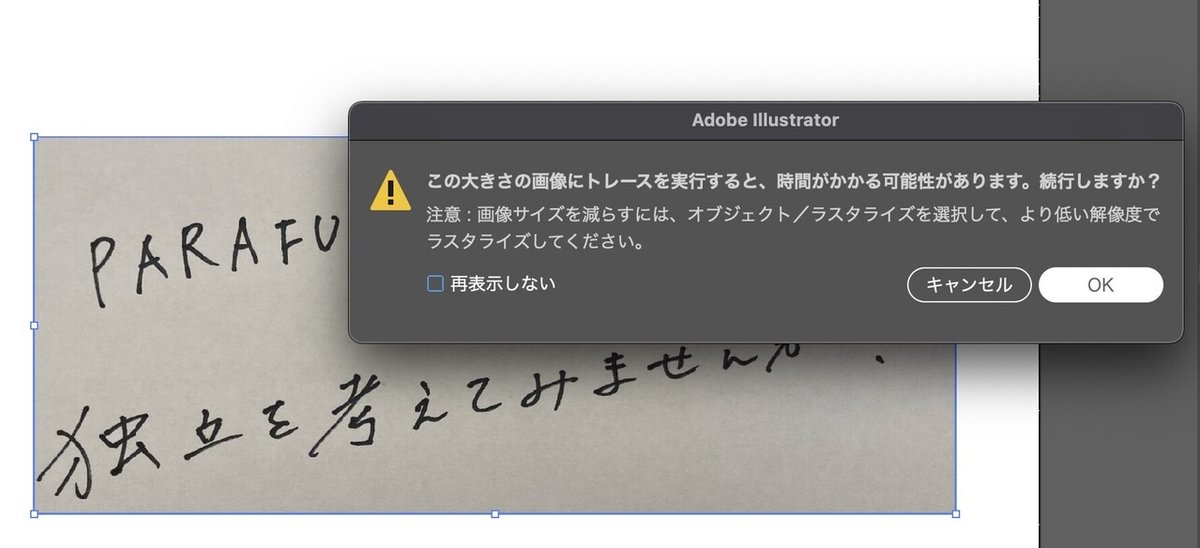
写真の解像度が大きいと下記の警告が表示されますが「OK」で問題ありません。

黒い文字だけがキレイに残ります。

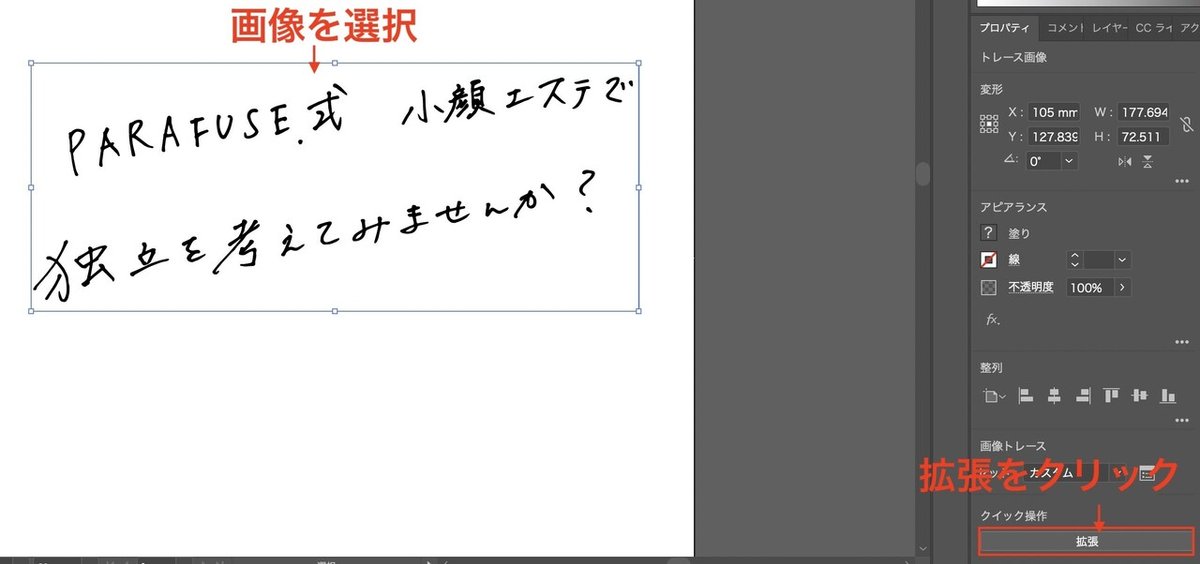
トレースした文字を編集可能にする
画像を選択し「拡張」をクリックすると、文字部分がパスになり、編集できるようになります。

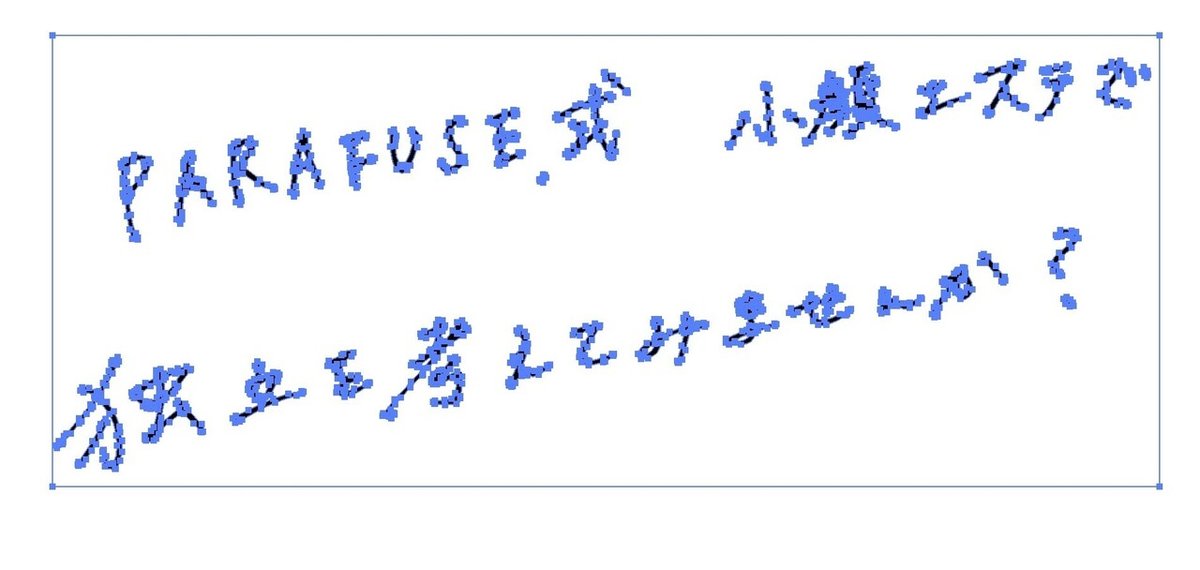
以下のようにパスになります。

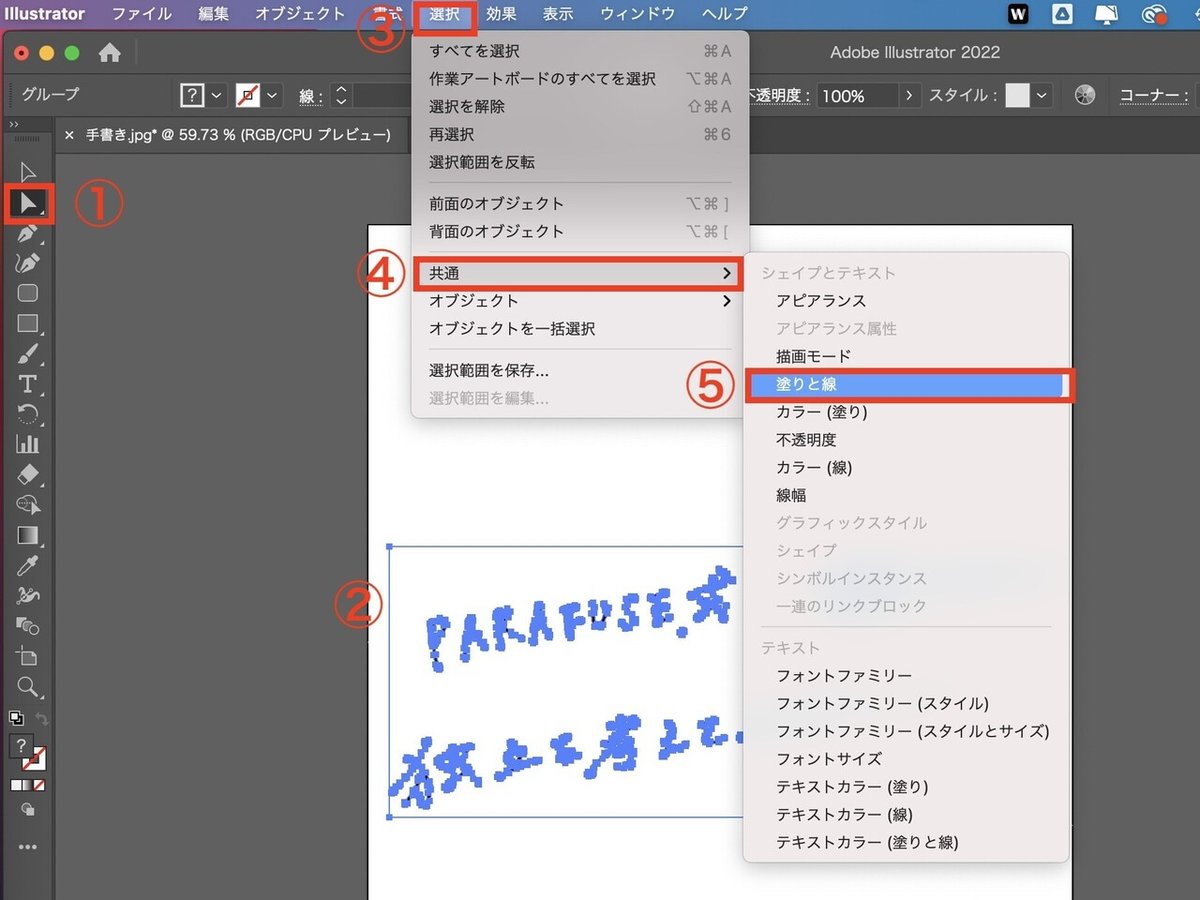
余白を削除
文字以外の余白を削除します。
・ダイレクト選択ツールをクリック
・画像をクリック
・画面上のツールバーから「選択」→「共通」→「塗りと線」をクリック

「ダイレクト選択ツール」白い範囲をクリックをしたら、「Delete」を押して削除します。
アートボードの外に移動してみて、文字だけ切り抜かれていればOK。

手書き文字の書き出し
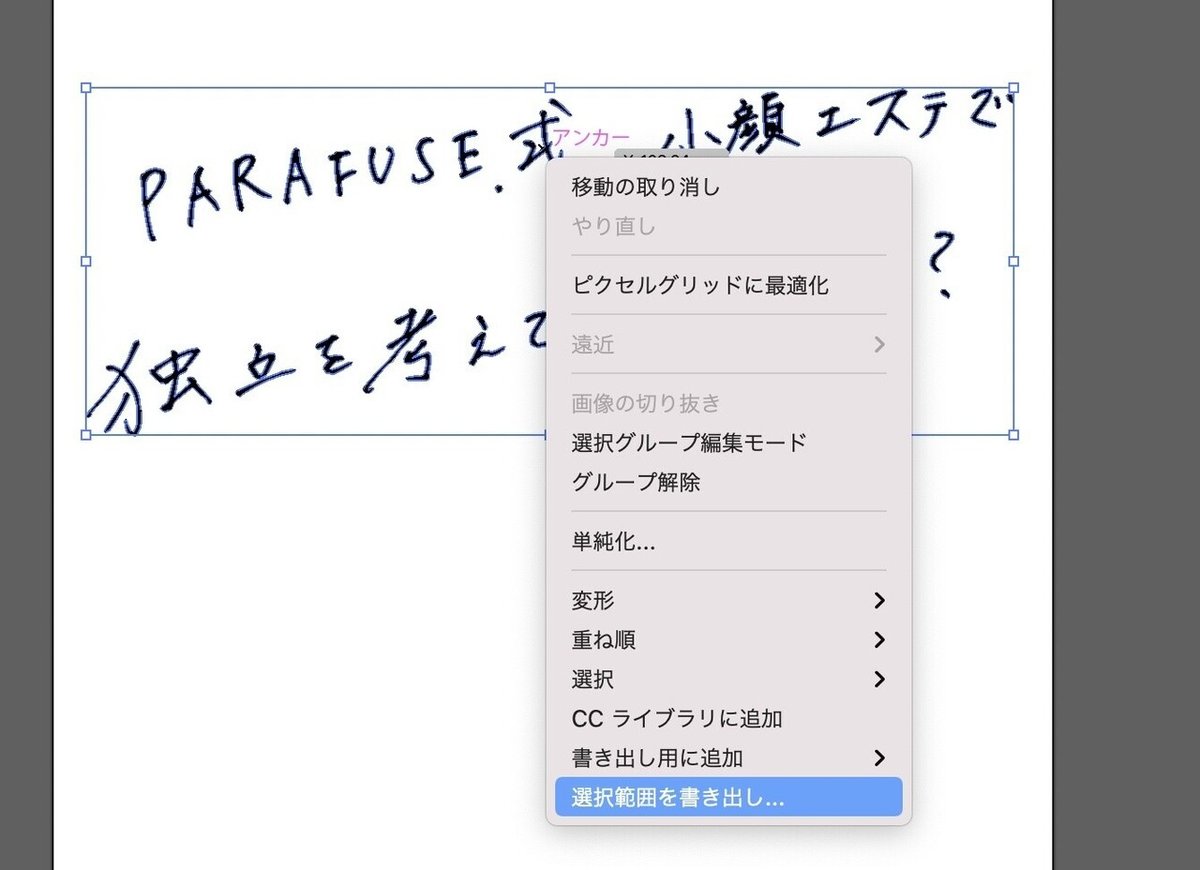
画像を右クリック→「選択範囲の書き出し」をクリック

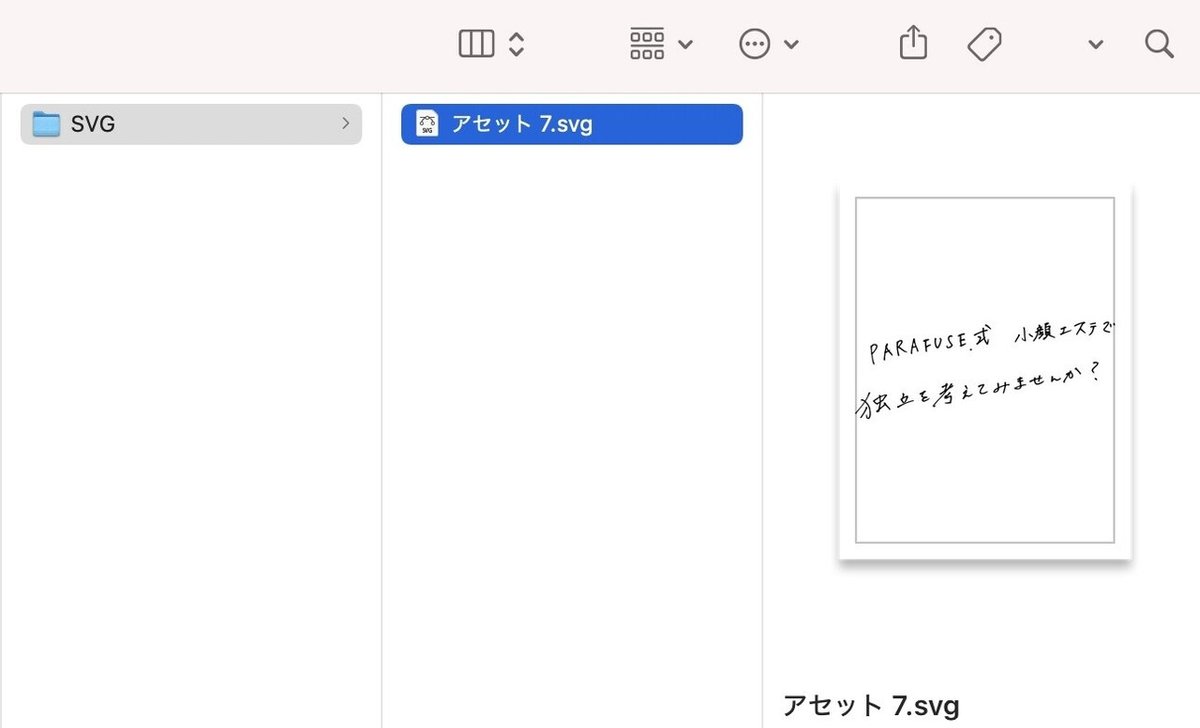
保存する場所、保存の形式を選択し、「アセットを書き出し」をクリック

SVGフォルダが作成され、アセットが保存されます。

おまけ
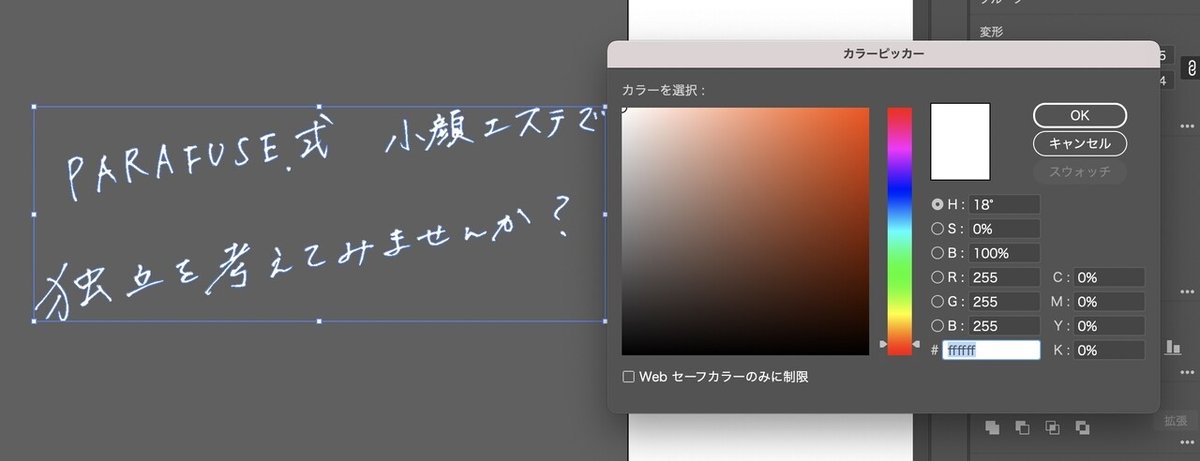
今回は黒でそのまま書き出しましたが、文字を選択してカラーを変更することも可能です。

この記事が気に入ったらサポートをしてみませんか?
