
Webサイトレビュー(ゲーム・ホビー)
01. KPR | Story

ダイナミックな文字の配置でかなりインパクトがあります。スクロールでの動きによってイラストが3Dのように変化する(奥行きが感じらる)ため、ゲームの世界観をより実感できる見せ方になっています。カラーはモトノーンでまとめているのでスタイリッシュでかっこいいデザインになっています。
🟦TYPE :特設サイト
🟩DESIGN :クール、スタイリッシュ
🟧FONT :IBM Plex Mono
🎨COLOR :

👉🏻 注 目 ポ イ ン ト

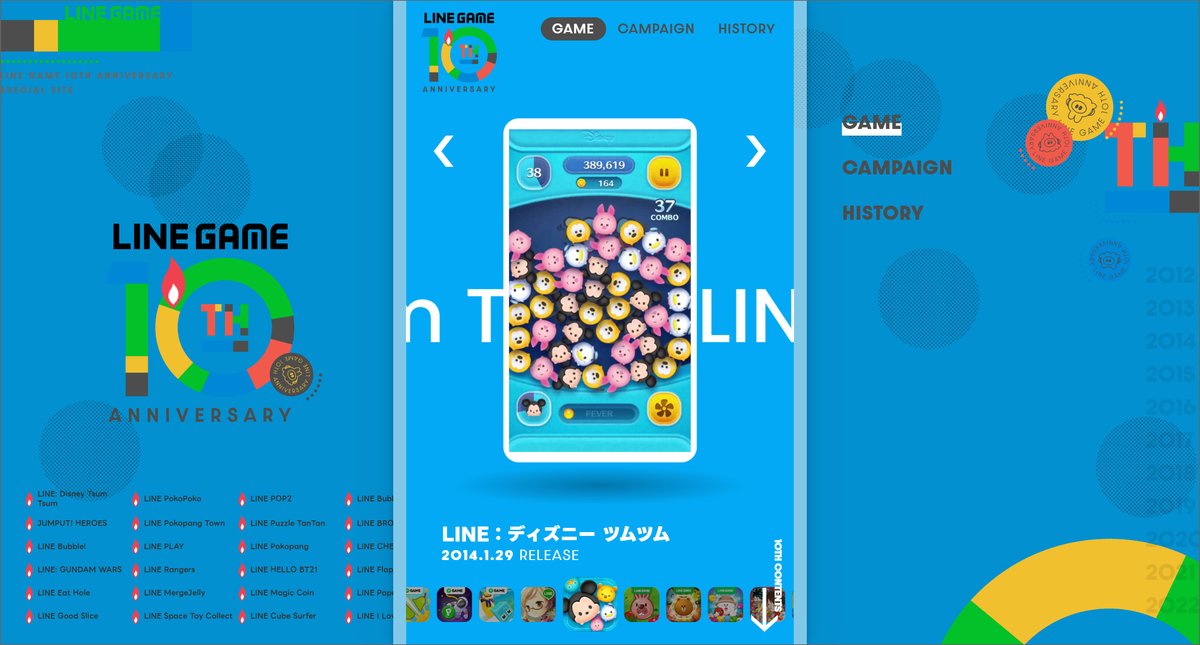
02. LINE GAME10周年 - ブランドサイト

カジュアルでポップなデザインです。
選ぶゲームによってそれぞれ背景色を変えたり、実際にやっているユーザーのコメントのようなものが現れたりにぎやかなかなり印象です。
(スクロールが縦なのか横なのかもう少し分かりやすくても良い気もします。)
🟦TYPE :特設サイト(周年サイト)
🟩DESIGN:カジュアル、ポップ
🟧FONT :
🎨COLOR :

👉🏻 注 目 ポ イ ン ト

03. キャプテン翼 - ボールはともだちプロジェクト

文字のダイナミックな見せ方(大きく斜め配置)や背景の3Dの動き等、かなり躍動感が強いデザインになっています。
🟦TYPE :特設サイト
🟩DESIGN:ダイナミック、スポーティー
🟧FONT :
🎨COLOR :

👉🏻 注 目 ポ イ ン ト

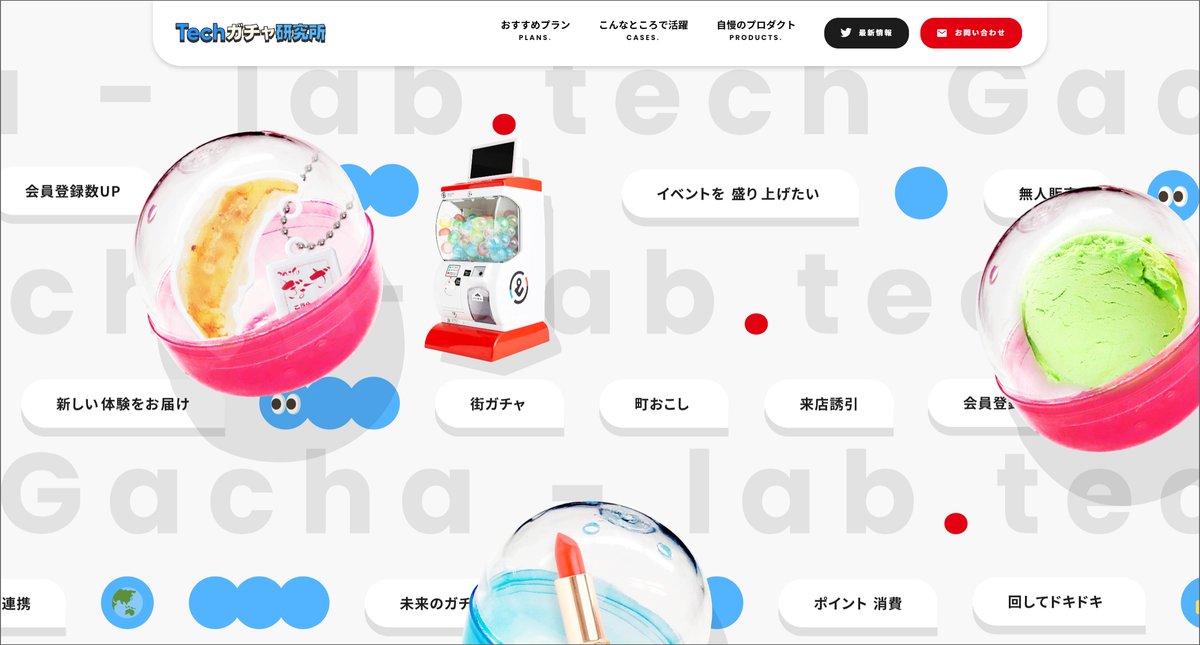
04. Techガチャ研究所 | カプセルトイ関連商品・サービス企画開発

角をとった処理や円を使った見せ方等でポップなかわいらしいデザインになっています。一部の角丸をなくしたり、文字のジャンプ率の高さによって メリハリのある印象もあります。
🟦TYPE :サービスサイト
🟩DESIGN:カジュアル、ポップ
🟧FONT :Noto Sans Japanese、Poppins
🎨COLOR :

👉🏻 注 目 ポ イ ン ト

05. Nintendo Labo | Nintendo Switch | 任天堂

コンテンツの縁(境界線)がかなり太いものになっていて、カジュアルなデザインになっています。段ボールのようなテクスチャが使われているためクラフト感が出ています。単純にカジュアルにするだけでなく、文字を大きく配置+あえてひらながを使うことで対象となるターゲットをしっかり考えられているように思います。
🟦TYPE :特設サイト
🟩DESIGN:カジュアル
🟧FONT :ヒラギノ角ゴ ProN
🎨COLOR :

この記事が気に入ったらサポートをしてみませんか?
