
2019年7月、「滋賀県サイトリニューアル問題と自治体サイトのあり方について意見を交換する会」で語られていたこと (1/2)
2019年に起きた滋賀県サイトリニューアル事件。今から2年前の3月28日に行われた滋賀県ウェブサイトの全面リニューアルをめぐって数々の問題が指摘され、世間や報道、議会などで波紋を呼んだ。
この年の7月28日、県内有志が「滋賀県サイトリニューアル問題と自治体サイトのあり方について意見を交換する会」を、守山駅前のコワーキングスペース「TORKS」で開いた。県内外のウェブ制作関係者や行政関係者、研究者など、およそ30名が集まった。そのときの話は毎日新聞や滋賀報知新聞でも取り上げられている。
この集まりは、滋賀県サイトリニューアルで生じた問題を題材にはしたものの、実は他でも頻発する自治体サイトリニューアルのトラブルを踏まえ、「何が問題なのか」を技術面から大まかに整理し、「自治体担当者やディレクター等は、どういう点に気をつければよいか」を話し合う場としたものだった。
本当は当日の書き起こしレポートをイベント後に公開する予定だったのだけど、諸般の事情でお蔵入りになっていた。
でもあれから2年弱、政府ではデジタル庁が創設され、また自治体においてもDXやSociety5.0といった声が出始めている今、行政のウェブサイトはもはや「広報上のページ」という役割ではなく、行政そのものとすらなろうとしている。
一方でDXやSociety5.0といった概念は、言葉だけがひとり歩きし、"バズワード化"しかけているという声も聞こえている。そんな今だからこそ、このレポートは行政のウェブやデータのあり方を見つめ直す、良い資料になると考えた。そこであれから2年弱の歳月を経て、眠っていた原稿を再編集し、公開することを決めた。
レポートは前編と後編の2部構成にした。前編は、ゲストとしてお招きした株式会社ツルカメのUXディレクター 森田雄さんからお話いただいた、自治体サイトリニューアルの“勘所”を踏まえた今回の事案の所感について。なお内容はすべて2019年7月28日時点の情報となるのでご留意願いたい。
森田 雄さん
株式会社ツルカメ代表取締役社長 UXディレクター
東芝EMIやマイクロソフト、ビジネス・アーキテクツなどを経て、2010年ツルカメを設立し代表取締役社長に就任。IA/UXデザイン、アクセシビリティ、ユーザビリティのスペシャリストとして活動中。
2012年より株式会社ネコメシ代表取締役CEO。2017年より一般社団法人 Evolve Art & Design Japan理事。2019年より株式会社草冠CXO。2008年より広告電通賞審議会 選考委員/デジタルコミュニケーション副委員長。2014年より公益社団法人 日本アドバタイザーズ協会 Web広告研究会 幹事/Web人材育成プロジェクト 副リーダー。
米IA Institute会員。ヒューマンインタフェース学会会員。内閣総理大臣賞、グッドデザイン賞、Web人賞など受賞多数。主な著書(共著)に「UX侍~スマホアプリでユーザーが使いやすいデザインとは~」など。Web担当者Forumにて「Web系キャリア探訪」を連載中。
最初に:自己紹介
よろしくお願いします。森田雄といいます。デザインやWeb制作を行う株式会社ツルカメ、株式会社ネコメシという2つの会社の代表取締役、株式会社草冠という花屋さんのCXO、それとモンスターをテーマに個展・エキシビジョンを開いている一般社団法人 Evolve Art & Design Japanの理事などもやっています。
IAとUXデザインの専門家として働いていますが、他にもプロジェクトマネジメントとかクリエイティブディレクション、デザイン等いろいろやります。アクセシビリティに関しても、趣味含めてもう20年以上やっています。
口だけにはなりたくないので、“生涯いち末端労働者”を標榜して日々手を動かしており、行政案件にも、これまで文科省や環境省、文化庁、独立行政法人などいくつか携わってきました。地方自治体の案件ではないですが、それらの按配を知らないわけじゃないと思ってください。
自治体サイトリニューアルのよくある目的 (1) いまどきのテクノロジーを活用できないから

自治体サイトのリニューアル目的として、いくつか考えられますが、まずはこれ。「00年代にリニューアルしたのが最後」というウェブサイトの場合は論外的に古いので、リニューアルするしかない。
ただ「10年代初頭以降が最後」というウェブサイトの場合、今のテクノロジーに合っていなくても同情するところはあります。その頃はまだスマホ対応もオプションというか、プラスアルファの付加価値でもギリギリよかった頃なんですよね。Flashもまだありましたし。
なので当時リニューアルしたサイトは、「内容は替えないのにスマホ対応だけしなきゃいけない」という、予算がいちばん取りづらい悲惨なやつになってることもあり、注意が必要です。
自治体サイトリニューアルのよくある目的 (2) デザインが古くさいから

いわゆるデザインについては「見た目の話」と「設計の話」がありますが、両方古くさいから直したいという場合もありますね。
背景には、PCのディスプレイ環境も変わったり、スマホで見る機会が増えたりといった、時代の変遷があります。ここ3〜4年は、PCで見ると幅1200pxぐらいのものがセンタリングされるデザインを多く見かけますが、昔は横も全幅まで取られていました。ちなみに、さらに昔は左寄せに配置されていた頃があるんですけど、そのまま放置されたサイトのほうが実はリニューアルしやすかったりするんですよね(笑)。
自治体サイトリニューアルのよくある目的 (3) つぎはぎの増築によってサイト構造がめちゃくちゃになり、ページの整理さえできなくなったから

あとは対処療法的な改修の結果、“誰得”なページが膨大にあってどうにかしたい、というのもリニューアル目的としてはよくあります。
5年間誰もアクセスされないようなページが大量にある、でも現場レベルでは消してよいか判断できないので、「リニューアルプロジェクトだから」という伝家の宝刀を抜いて一気に古いページを捨てようと。アーカイブサイトみたいな場所に取っておく方法もありますが、とにかく大量のページのなかから探したいページを一本釣りできるよう、サイトの構造を整理するわけです。これをカッコよく言ったのが「ファインダビリティの向上」ですね。
ただ、末端ページが全部PDFになっているケースの場合、いくらサイト構造がしっかりしていたとしても、そこからサイト内の横移動ができない問題があります。例えば5万ページあるとすれば、5万個の行き止まりがあるサイトが出来上がることになるのです。
自治体のサイトリニューアルでは10〜20年前のファイルなども混ざってるので、その時にどうする?という概念も、我々プロフェッショナルが持っていなければならないと思います。持っていれば「実はこっちの方がいいんじゃない?」と提案もできます。
自治体サイトリニューアルのよくある目的 (4) アクセシビリティが低いから
一番多い目的として挙がるのが、アクセシビリティの改善です。2016年4月に施行された障害者差別解消法で、自治体には合理的配慮の義務が課せられ、やらないと怒られるからです。世界的な潮流から見ても、もう無視できないですね。
2010〜2013年くらいまでは、見出しなどのテキストが画像になっているケースがいっぱいありました。それが、スマホのアクセス比重が増えてきたあたりで変わります。高精細のスマホで見ると汚く見えちゃうので、SVGとかデバイステキストを使ったほうがいいじゃん、という話になってきた。WEBフォントなどの技術も、5年前は読み込みが遅かったけれども、今はもうスッと表示されるようになりましたから、UDフォントなどでディスレクシアの方にもやさしく対応できます。
このようにブラウザやソリューションの進化が著しいなか、古い作りのサイトでは、現代社会にあったアクセシビリティ対応は実現できません。
アクセシビリティの確保を大きな観点でまとめると、作るという「実装」と、それをずっと「運用」していくこと、そして運用していく「組織」の、3つの観点での改善が必要です。この中で「運用」と「組織」は頑張ればどうにかなるかもしれないけれども、「実装」に関しては、はっきり言って一から書き直すしか方法はありません。
こんなところがリニューアルのよくある目的です。発注者はこの辺に問題意識を持っているので、我々受注業者たちはこれをちゃんと技術的に分解しなければならない、ということですね。
自治体サイトリニューアルの勘所 (1) 「UXデザインの超基礎とIAの基本的事柄をちゃんとやれば、割とどうにかなる」

続いて、リニューアルの勘所の話です。僕の経験則ベースで述べますが、ここが分かれば誰しも良いサイトが作れます。
まず1つ目ですが、実は「UXデザイン」の超基礎と「IA」の基本的事柄をちゃんとやれば、割とどうにかなります。「割とどうにかする」というのがポイントで、すごくどうにかする・すごく良くするためには、基礎どころか「すごくやらなきゃいけない」。でもちょっと勉強したらできる“超基礎”を丁寧に押さえるだけでも、ほとんどのサイトは基本的に良くなるんです。
UXデザインの超基礎
これは主に「ペルソナ」と「ユーザーシナリオ」の2つです。
・ペルソナ
ペルソナというのは、いわゆる「ユーザーモデル」です。ターゲットはもちろん、ターゲットじゃないものも含みます。よく「我が自治体は全国民がアクセスするのでペルソナなんて作れるものか!」みたいなことを言う人もいますが、作れるんですね。そもそも作らなきゃダメなんですよ。
老若男女全員作るわけじゃなく、ユーザーのモデルケースをいくつか作ればいいんです。一般的な自治体の場合は「ITリテラシーが低い人」のペルソナを3個くらい作ればいいと思います。ITリテラシーが低くない人は自分でどうにかするので、そこに甘えればよいからです。
企業サイトの場合はリテラシーの高い人ほど儲けの源泉となることがありますが、自治体はそうではない。どちらかというとリテラシーの低い人にちゃんと申請書を出してもらわなければいけなかったり、ちゃんと納税してもらわなければいけなかったりします。
基本的には、サイトを作っていくときに「この設定でいいのかしら」と迷ったときの拠り所を決めるものであって、それ以上ではない。でも、ペルソナを作っておかないと、設計の良し悪しの勘所が常にそのときの気分に左右されてしまいます。たまにやって来た偉い人が勝手に決めてしまう、なんてことを防ぐために予め合意形成しておきましょう。
・ユーザーシナリオ
ユーザーシナリオとは、「ペルソナがどういう風にウェブサイトの中で動いてくれるの?」という、いわば決めつけです。
大きなシナリオを書くのは難しいので、ユースケース別もしくはタスクベース別のマイクロシナリオを作ります。例えば「粗大ゴミを捨てる時にどうするのか調べる」などのユースケースをいっぱい作って、それに対して「こういうステップを踏んでいったら該当ページまで到達してくれるよね」というシナリオを作るわけです。作っておかないと、検証のときに見落としてしまうんですよね。
IAの基本的事柄
次にIA(インフォメーション・アーキテクチャ)の基本的な事柄について。これは情報構造を設計することをいいます。
まず「サイトストラクチャ設計」。サイトの構造設計とか情報のカテゴライズで、IAの基本中の基本です。これがダメだとリカバリ不可能なので、ちゃんとやって下さい。真面目に地道にやればそこそこうまくいきます。
「ナビゲーション設計」は、カテゴライズした情報のラベル設計、および回遊設計のことをいいます。「うわ、このサイトめっちゃナビゲーションが良いなぁ」と言わしめるのは実はかなり難しいのですが、それでもサイトストラクチャ設計を実直にやれば、最低限の問題ないナビゲーションには到達するものです。
あと、「ワイヤーフレーム設計」「URL設計」「管理画面設計」などがあるんですけれども、これも真面目にやればそこそこできるでしょ、って感じはします。ただし、「管理画面設計」は発注側ですら忘れがちです。CMSの入力画面をきちんとしておくのは、サイトそのものに対する入力の設計なんですね…。なので出力はもちろん、情報の入力もちゃんとできるようにしておきましょう。
サイト内検索も良いがナビゲーション設計を怠ってはいけない

ここで少し自治体サイトの、ナビゲーション設計の事例を紹介します。
神戸市は、メイン動線が「サイト内検索」なんです。ニュースにもなりましたね。当時の記事を読むと、アクセス解析やユーザーヒアリングなどを色々した結果、訪れた人はサイト内検索をしている人ばかりだからそれを優先した、という設計なんです。
ある意味では合っているんですが、本来IAがちゃんとなっていれば多分こうはならない。
なぜ皆そんなにサイト内検索をしていたかと言うと、メニューが使いづらくてしょうがなかったからなんですよね。本当は、検索以外の方法で情報を手に入れられるのであればそっちの方が良い。なぜかというと、例えば「住民票」のように一単語で完結する情報だったら簡単に調べられるのですが、「やりたいこと」のような概念・目的レベルになると、何のキーワードで検索すれば正解にたどり着くかがわからない、という問題が生じるからです。
サイトの情報提供者が、キーワードが無くても正解にたどり着けられるナビゲーション設計とサイト構造を作っておくに越したことはないのです。
サイト情報提供側と利用者側の両軸でナビゲーションを提示する

2つ目の事例は「ファセットナビゲーション」。情報を複数の軸で切り刻んでいく分類方法をファセット分類というのですが、それをナビゲーションに応用したものです。
岡山県玉野市や埼玉県坂戸市のサイトの場合、2つのパンくずがあります。上の段はよくある「トピックパス」という現在地を示すもので、情報提供側から見たヒエラルキー軸ですが、下の段は利用者側の時間軸で整理され、閲覧履歴を示す「足あと」が表示されている。自治体側なのかCMS側なのか、とにかく割と頑張った感じはします。
時系列だけで情報が整理されるサイト構造は自治体サイトに向いていない

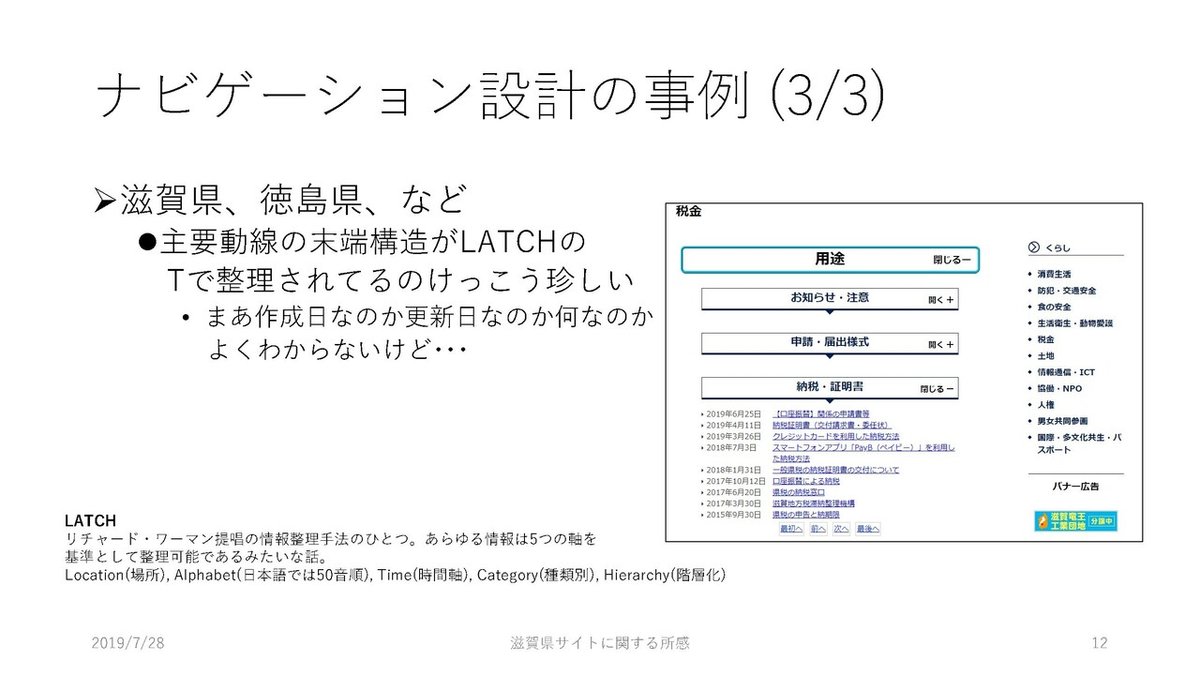
ナビゲーション事例その3、日本では滋賀県と徳島県ぐらいなのか…、主要動線の末端構造が時系列だけで整理されている。結構珍しいナビゲーション設計ですが、はっきり言って良くないです。
これを情報分類学的にいうと「LATCHのT(Time)で整理しています」と説明できるんですが、Tで整理できるのは、ブログのインデックスとか、お知らせやプレスリリースのインデックスなど時系列が重要なページです。でも「申請・届出様式」や「納税・証明書」のインデックスをこれで整理したら基本的にダメですよね。
そもそもあらゆる情報のインデックスが時系列だけで整理されてしまうのは、自治体サイトには向いていないんじゃないかと思います。
自治体サイトリニューアルの勘所 (2)「工数の見積もりと計画の見立て」

勘所の話に戻ります。作り方で最も大事なのは「IAとUXをちゃんとやりましょう」ですが、そのプロセスに対して最も重要なのは、次の「工数の見積もりと計画の見立て」です。
実装と検証のプロセスを見誤ると詰む
自治体のサイトはとにかくページ数がすごく多い。その「実装」と「検証」のプロセスを見誤ると、詰みます。
「デザイン」の工数はそうでもないんです。実質はエレメントデザインだけで、ワイヤーがあればそれをトップと主要ページ、末端ページに適用させて展開できます。
でもここで「この調子で行けば簡単なんじゃないか」と思ってナメちゃうんですよ。デザインを作るのは主要の5ページでも実装は2万ページあるのに、見立てが甘い人たちがスケジュールをナメきって、「もうちょっと角を丸くして」とかデザインのほうに時間をすごくかけてしまうわけです。その結果、後ろにしわ寄せが行く。
実装というのは、例えば100ページあったら、3人がかりでも普通に1週間はかかるものなんですよ。1万ページ級になると人が倒れるレベル、くらいの認識が必要です。
「既存コンテンツ流用」「移設」のフラグに騙されるな

またリニューアル時に作成されたページリストの「既存コンテンツ流用」とか「移設」といったフラグ、これに騙される人も多すぎる。
特に発注者側がナメていて、「既存コンテンツ流用」を見て「コンテンツを流し込むだけでしょ、余裕っしょ」みたいなことを言う人がいるんですけど、実際には一から全部実装するのとほぼ変わらない、むしろ検証コストが余計高くつくこともあるくらい工数がかかります。業者が夜逃げしたくなるレベルです(笑)。
「移設」は更にやばくて、みんな「このサーバーからそのサーバーへコピーするだけでしょ」と思っている。そんなことないんですよ。CSSとJSのバッティング問題に対応しないといけないし、ページ内の画像リンクのソースも全部書き換えないといけない。テンプレートも継ぎ接ぎの地層みたいになっているサイトだとどうにもならないので、もう手作業で一から作り直したほうが早いんじゃないかな、となるのが移設です。
流用と移設は本当に大変で、ほぼすべての自治体案件で発生します。滋賀県のサイトリニューアルでもそういうことがあったと思います。
イチから実装する場合、1日10ページの工数が限度
そもそも、人間が1日で実装できるのって10ページが限界です。そこにIE6のブラウザハックが入っているような変なページが混ざっていたら、IE6を知らない世代にとってはもう神業レベル。下手したら5ページぐらいですよ。
単純計算で3,000ページなら1年かかるわけです。それを困ったことに、見立ての甘い受託者と発注者が「この移設作業は3ヶ月かかります」「じゃあ3ヶ月でやってくれ」などと決めてしまう。もちろん実際に3ヶ月でやるんですが、そこには血のにじむような努力があるんです。機械的に処理したり傾向を掴んで、いい意味で手を抜いていくわけですね。
また、実装期間が長いと差分問題も起きる。3ヶ月実装している間に新しいページが500ページぐらい増えるわけですが、これを考慮している人があまりいないですね。自治体のページ公開を止めるわけにもいかないため、入札仕様書の段階で言及しておかないと駄目です。人が倒れます。ページの移設と人の命とどちらかが大事なのか、という話になってくるので。
自治体サイトリニューアルの勘所 (3) 「リニューアル前後のディレクトリマップやファイルリストの作成、ページ単位のリダイレクト」

今回滋賀県ホームページでも炎上しましたけれども、リダイレクトができなくて問題になるケースが自治体サイトリニューアルでは非常に多いですね。リニューアル前後のディレクトリマップやファイルリストの作成はもちろん、ページ単位でのリダイクトも必須です。
「リダイレクトしない」は言語道断
国家レベルで問題になったのは、2018年3月末にリニューアルした国税庁です。国税庁のサイトはほぼ全ての旧ページが「404」になりました。これはGoogleのインデックス登録の問題だけでは済みません。日本中の税理士さんとかが国税庁ウェブページのリンクを張った解説ページを作っていて、それが全部無効になるとは言語道断なわけです。
国税庁のサイトはいわば生活におけるケーススタディの塊みたいなものです。例えば不渡りの問題があったときに「今すぐ調べないと…!」と慌てて調べるような人がいるのに、そこで404を出してしまう。本当に人の人生に影響を及ぼすような問題でした。
「全部トップページに飛ばせばいい」という姿勢はあり得ない

たまに「リダイレクトはすべてトップページに仕向ければいい」という人がいますが、ありえないです。住民に被害を及ぼすということもしっかり覚悟して、リダイレクト問題に取り組んでくださいよと。
1ページずつリダイレクト対応するのが基本ですが、サイト構造を大きく変えた場合に行き先が複数に分かれ、1対1でできないことがあります。仕方ないのでどれか1ページにリダイレクトさせ、そこに関連情報みたいなページを設けて、もともと一緒だったページをリンクさせてください。これだけで相当マシになります。
また「404を出すぐらいならトップページに移動させた方がいい」という人もいますが、アクセスした人にとっては「あれ、自分はなぜトップページにいるの?」と、何が起きたか分からなくなるわけですから、404は404で意味があります。そのまましっかり出しましょう。
ただし「そのコンテンツはありません。でもあなたの探しているのはこれじゃないですか?」と提示してあげたり、サイト内のアクセスランキングを出したり、404ページのデザインをしっかり考えることが必要です。
リダイレクト問題というのは、本来存在するものを「ない」と嘘をつくから問題になるんです。移動したものにはきちんと仕向けてあげて、なくなったものはないと言えばいいんです。
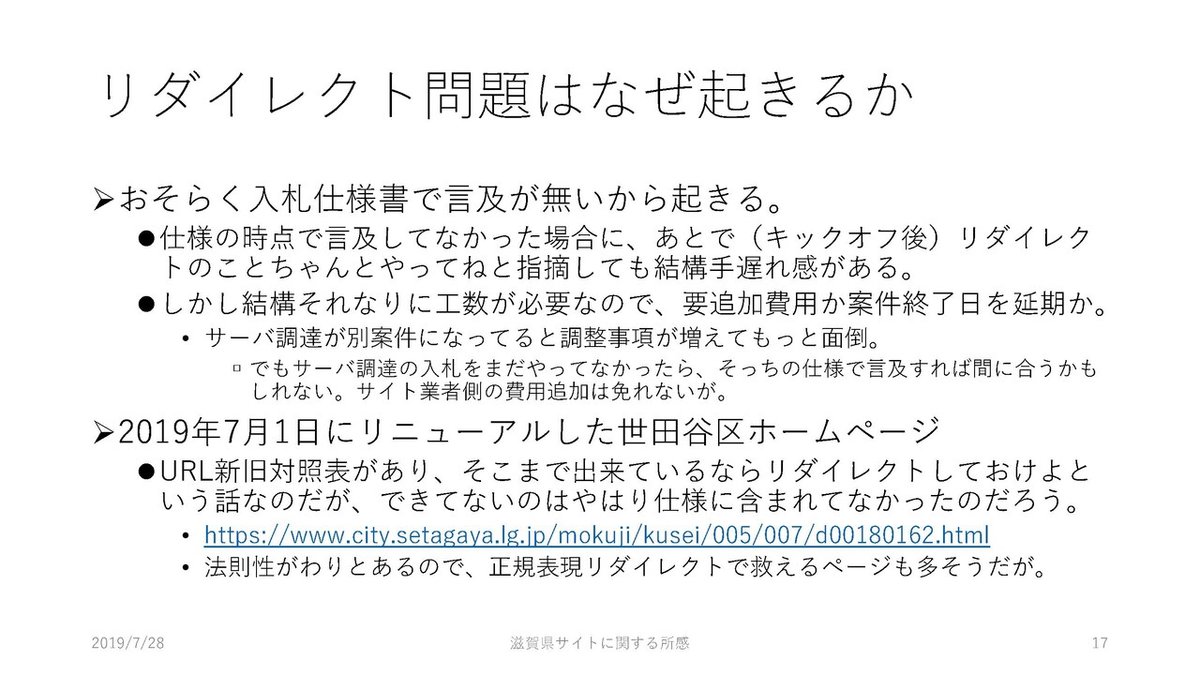
リダイレクト問題が起きるのは入札仕様書で言及しないから

ちなみになぜリダイレクト問題がおきるのか?これは「入札仕様書で指摘をしていない」に尽きます。ちゃんとやれと書いていたらやるしかないんです。
仕様の時点で指摘をしていないと、あとで作業してくださいねと言っても結構手遅れです。なぜかというと、工数がそこそこかかるため、コミットした費用やスケジュールに影響を及ぼすからです。
今年7月の世田谷区のサイトリニューアルでは「新旧対応表をみて頑張れ」となっていて話題になりました。そこまで書いているならリダイレクト対応しろとなるんですが、業者側がやらないのはやっぱり仕様書に書いていなかったんでしょうね。
リダイレクトをしっかりやっておけば外部被リンクの問題も解決できますし、サイト内の内部リンクも全部対応できます。そして検証にかかる膨大なコストもかなり減らすことができます。どうせやらないといけない問題なので、ちゃんとやりましょうということです。
自治体サイトリニューアルの勘所 (4)「あやしい業者に発注しない」

そして最後の勘所は発注者が「怪しい業者に発注しない」。当たり前ですが、入札の仕組み上どうしても仕方ない部分もあるので、工夫は必要です。
入札仕様によって「怪しい業者」になってしまうことがある
入札者がダンピングをしてくる問題があるので、やっぱり予算と企画の半々で点数を見極めて対応するとか、必須事項を明瞭にする。あとは、提案チームと実装チームが同じようになるよう覚え書きや契約書を交わして、理由なく人を変えるなと決めておくのも大事です。
とはいえ、予定価格がマッチしないと、もともと怪しくない業者が怪しくなってしまうことがあります。日常ではまっとうな業者なのに「この価格だとこうするしかない」となってしまい、通常ではやらない業務内容になってしまう。
「この要件に対していくら」と言われて、泣きながらやるというケースは正直いっぱいあります。大きな会社がグロスで受託している中で、余っている人を「遊ばせておくぐらいだったら」と安く請けることもありますが、そういう会社が入札に入ってくるならまだマシです。しかし、本来対応できない小さな会社が、見た目大きな金額だけに騙されて来ちゃったりするんですね。結果、ここまで述べた「勘所を押さえない仕事」になってしまうことがあるんです。
1000万円の仕事なのか
滋賀県ホームページの場合は「1000万円かけている」ことがニュースになっており、記事やネットの論調だと「1000万円もかけたのに出来ていないのはどういうことだ!」となっています。一納税者だとすると、それだけの金額をかけたのなら…という気持ちはもちろんわかりますが、業者という立場で考えた場合には僕もよくわからない。
とはいえ、リダイレクトが出来ていなかったり、ファイルが見れなくなったり、デザインが酷いという問題がありました。あと新聞記事によれば「リンクの書き換えを県の職員がやりました」とのことでしたが、これはページの書き換え、つまり実装の仕事だから、本当は業者の仕事のはずなんですよ。それらをやってないとなると、じゃあ業者は何をやったのか?と思うわけです。
厳密に業者さんがどういう仕事をしていたかが明らかになっていないためなんとも言えませんし、もしかしたら業者さんがつらい思いをしただけなのかもしれません。ただいずれにしても、1000万円の仕事ではないなと感じます。
ページ単価で概算を出す発想を捨ててほしい
そもそも、行政の予定価格の出し方がおかしい。特に概算を「ページ単価」で出されると、高い安いを評価しにくくなる問題が出てきます。ふつうページ単価では見積もれないわけで、まずこの考え方から捨ててくれと思います。滋賀県の公式サイトなら、少なくとも1億円くらいからだと考えてほしいですね。
--
森田さんのお話はここまで。後編では、森田さんのお話を踏まえた参加者らとのクロストークを掲載する。
(編集協力:佐々木将史)
