
コードを画像化してTwitterなどで共有したいときに便利なVSCode拡張機能「Codesnap」
どうも上かるびです。 よくTwitterで見かけるこのような画像。

おしゃれですよね。 今回はこのような画像を簡単に出力できるVSCodeの拡張機能をご紹介します。
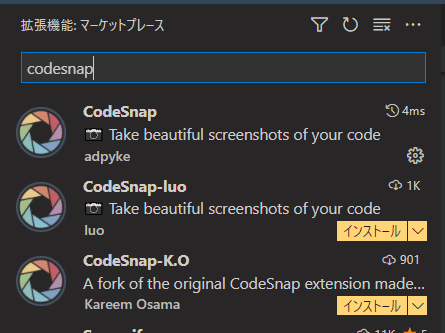
拡張機能「Codesnap」
VSCodeのマーケットでインストールします。

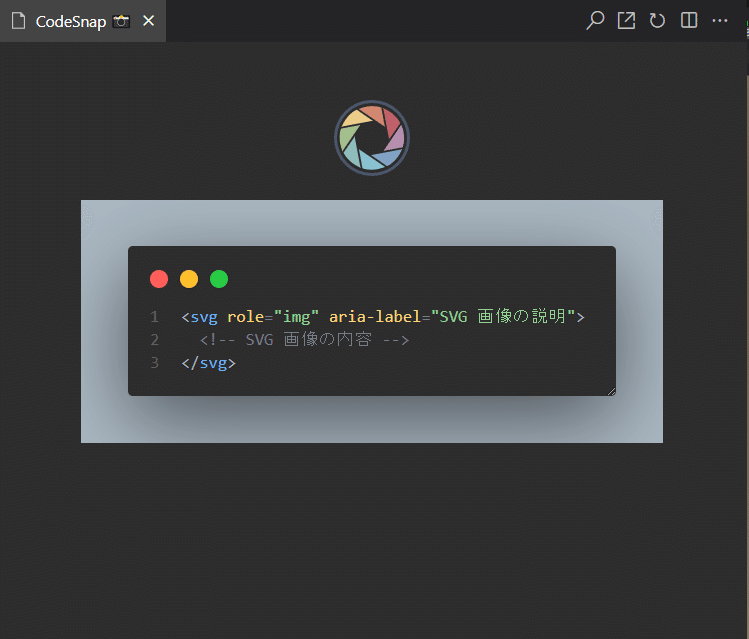
Ctrl + Shift +Pから「codesnap」を選択、該当コードをドラッグして虹色のシャッターボタンを押すと画像として保存できます。

実際の動作デモ
リアルタイムでどのように出力されるか見ることができます。

オプションも豊富
カスタマイズもいくつか可能です。行番号を表示するかどうかを切り替えたり、背景色やシャドウの色を変えられたりします。

Real Line NumbersをONにすると実際のコードの行がそのまま反映されます。OFFの場合は1からスタートになります。
きっかけの拡張機能「Polacode」はなぜか動かなかった
今回の拡張機能を入れるきっかけは、フォロワーさんたちの会話の中で見かけた以下の記事となります。
https://qiita.com/yukihirop/items/0545d3e5a3e8d86e3ff8
しかしこちらで紹介されている「Polacode」は、私のPC(Windows10 , VSCode ver.1,67 , 2022年5月8日時点)では動きませんでした。

オンライン上でコードの画像化をする「Carbon」
ちなみに今回の拡張機能を知るまではオンライン上で生成できる以下のツールを使っていました。
これはこれでテーマの配色などをすぐに変えられる点が良いです。 ぜひ活用してみてください。
この記事が気に入ったらサポートをしてみませんか?
