
CSSハマったまとめ(小要素の並び替え・テキスト回り込み防止・センタリング)
リストを横並びにしたい、でもスマホでは縦にしたい。
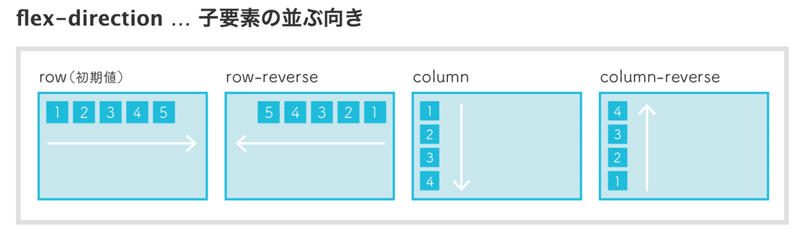
ということでcolumnを使いました。横並びはrowでなんとかなりそう…
{
display:flex;
flex-direction:column;
}
横並びで均等に配置もしたのでこちらも。
{
display: flex;
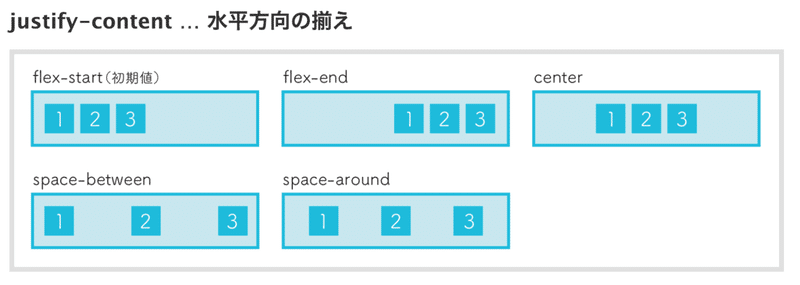
justify-content: space-between;
}
画像とテキストが混在するスペースで
テキストが画像に回り込むのを防ぐ
HTML
<div id="sample">
<img src="sample.jpg">
<p>サンプルテキスト...</p>
</div>CSS
#sample img {
float: left;
margin-right: 10px;
} #sample p {
overflow: auto;
}

画像やボタンをセンタリング
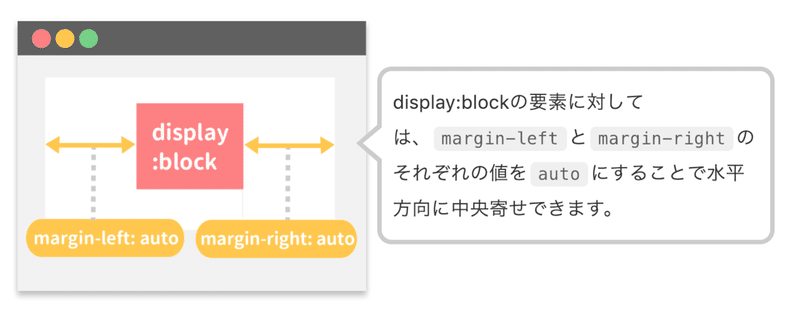
基本的にはmarginで解決しました。
{
margin:0 auto;
}

以上、自分用メモでした。
いちいちHTMLにstyleで打ち込まずにCSSで解決しなってことだ。
gridも使いこなせるようになりてぇなぁ… :)
この記事が気に入ったらサポートをしてみませんか?
