
複業クラウド Design System "Landscape"をリリースしました
こんにちは。
株式会社Another works DesignDoor の澤野です!
DesignDoor ではこの度、複業クラウド Design System "Landscape" をリリースいたしました!
2022年の7月から本格的に動き始め、およそ6ヶ月をかけて無事リリースを迎えました。
この期間でたくさんの知見や学びを得ることができたので、リリースまでの道のりを書き記したいと思います。
構築のきっかけ
最初にお伝えすると、新規で作ったものではありません。
『再構築』という形になりますが、実態はElementレイヤーからガラッと変更をおこなっています。
以前のLandscapeはデザイナーのみでFigmaのコンポーネント機能を使って運用していました。
とはいっても、現状のUIからはかけ離れたコンポーネントが残っていたり、そもそもエンジニアとの連携がなされていなかったり・・・とたくさんの課題がありました。
それらはオーナーが存在しないことによって引き起こされている問題だと感じ、改めてオーナーを配置し構築することとなりました。
ゴール
開発コストの削減等プロダクトのために使われることが多いデザインシステムですが、
4期目のベンチャー企業であるAnother worksのデザイン組織で、デザインシステムをもつことで4つの価値があると考えています。
開発コストの削減
プロダクト上のUXの向上・統一
自社(採用)ブランディング
デザインカルチャーへの貢献
デザイナー採用において、自社デザインシステムの有無は大きい判断軸になるのという方は多いのではないでしょうか。(自分もその1人です)
デザインシステム本来の価値を発揮するべく、開発現場でも使いやすいものにする必要があります。
運用におけるルール
1. 適切なオーナー配置がされていること
デザインシステムを運用していくにあたり大事なのは、その時の状態や今後の計画を把握するメンバーがオーナーシップを握るということです。
それにより、適切にアップデートが行われないという問題を防止するために管理運用ができます。
2. エンジニアにも担当者を配置すること
構築により開発工数を削減するために、デザインシステムはエンジニアにとっても使いやすいものである必要があります。
エンジニアにも担当者を配置することで、デザイナーとエンジニア間で適宜話し合いながら、デザインシステムを構築することができます。
3. メンバーがいつでも参照可能なこと
実際に使用していくメンバーたちが、何がデザインシステム上に存在しているのかを理解することはとても重要です。
メンバー発信で、アップデートすべきコンポーネントの提案が可能になります。
公開までの流れ
デザイナーのReact理解 (1ヶ月目)
開発工数を削減できるデザインシステムにするためには、使用言語(React)の理解が必要です。
そのために、エンジニアメンバーがデザイナー向けにReact研修を行ってくれました。
Propsの持たせ方からエンジニアにとって使いやすいコンポーネントはどういうものなのかなど、同じチームにいながらも初めて知ることが多くとても学びになったことを覚えています。
旧システムの整理と方針策定 (1ヶ月目)
旧システムのコンポーネントには、実際にプロダクト上では使用していないプロパティが多く存在していました。
またプロダクト上で頻度高く仕様しているのに、定義されていないコンポーネントも多く存在していました。
新しくファイルを作成するにあたり、『必要か迷うものは作らない』という方針を定め整理を行います。

ロードマップの作成 (1ヶ月目)
方針が決定したら、ファイル作成・整備のロードマップを作成します。
デザイナーメンバー3名に割り振りをしました。

作業 (2ヶ月目〜5ヶ月目)
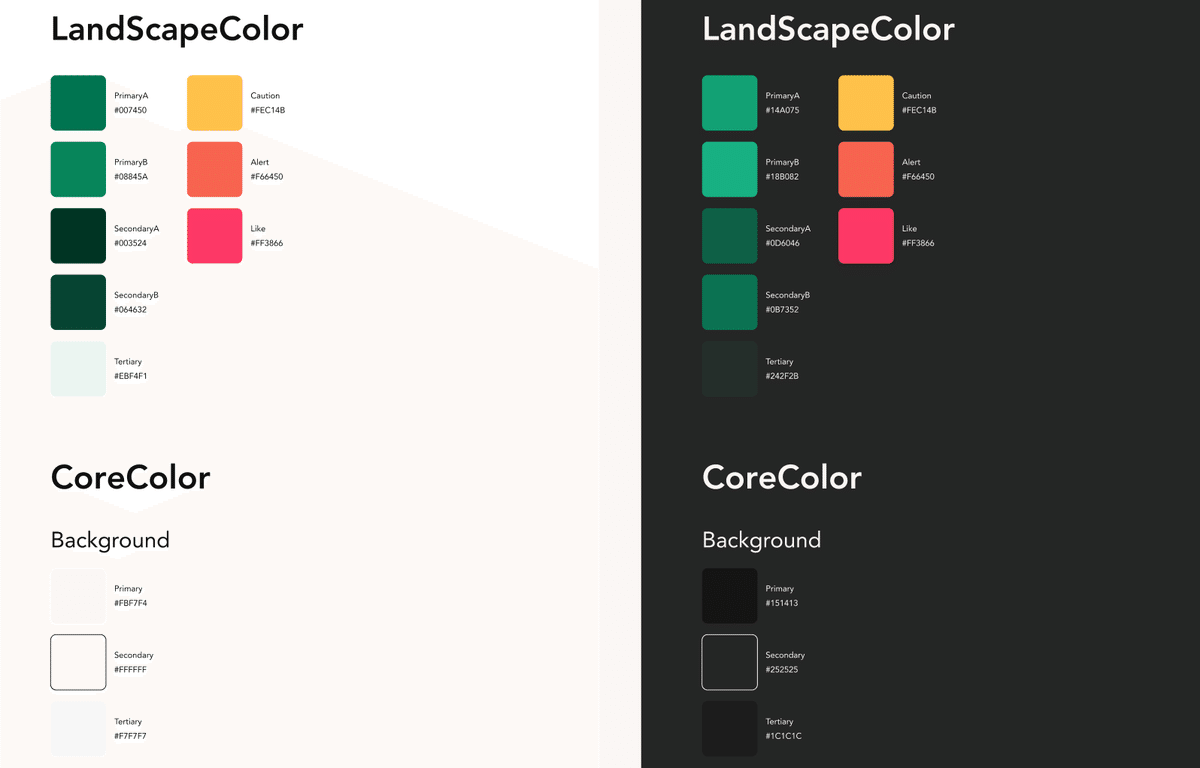
1.Style(Color / Typography / Icon / Effect)
根幹となるColorやTypographyは命名規則や使用方法のルールを定めました。
例えば、Colorでいうと使用する場面や命名の区分を明確にし、使用の際に迷わないような設計になっています。

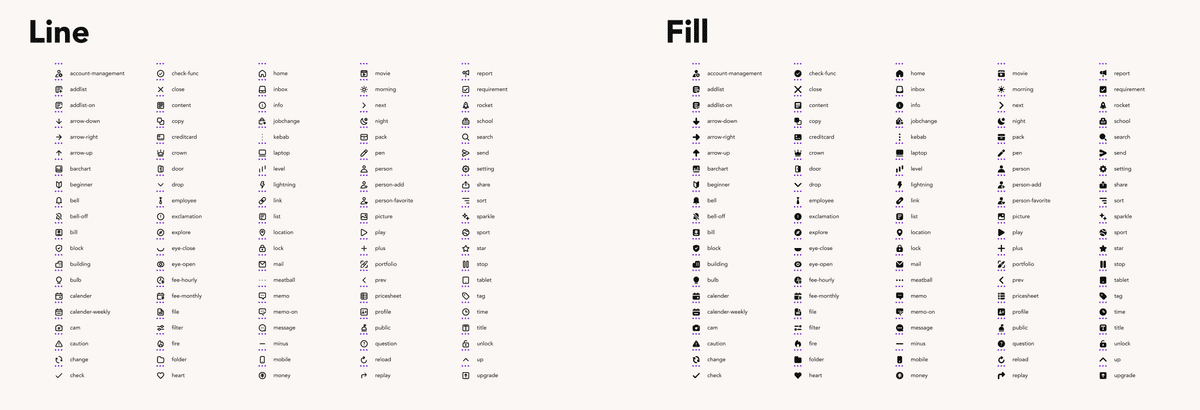
また、構築を機に複業クラウド上のシステムアイコンの刷新を行いました。
詳しくは別の機会に記事にできればと思いますが、下記のようなルールのもと全部で200個のアイコンを作成しました。
各アイコンに Fill / Line のタイプをもたせる
アイコンのRadiusは3pxとする
Live領域は18×18pxとする
Circleがベースとなるアイコンは18×18px、Squareがベースとなるアイコンは17×17px
4つ目に関しては、デザイナーで議論を重ねました。
CircleベースのアイコンとSquareベースのアイコンを並べた際に、同じ18×18pxで作成していても、Squareベースのアイコンの方が大きく見えてしまいます。
17pxという奇数を採用することに抵抗はありましたが、視認性を考えてルールを定めました。

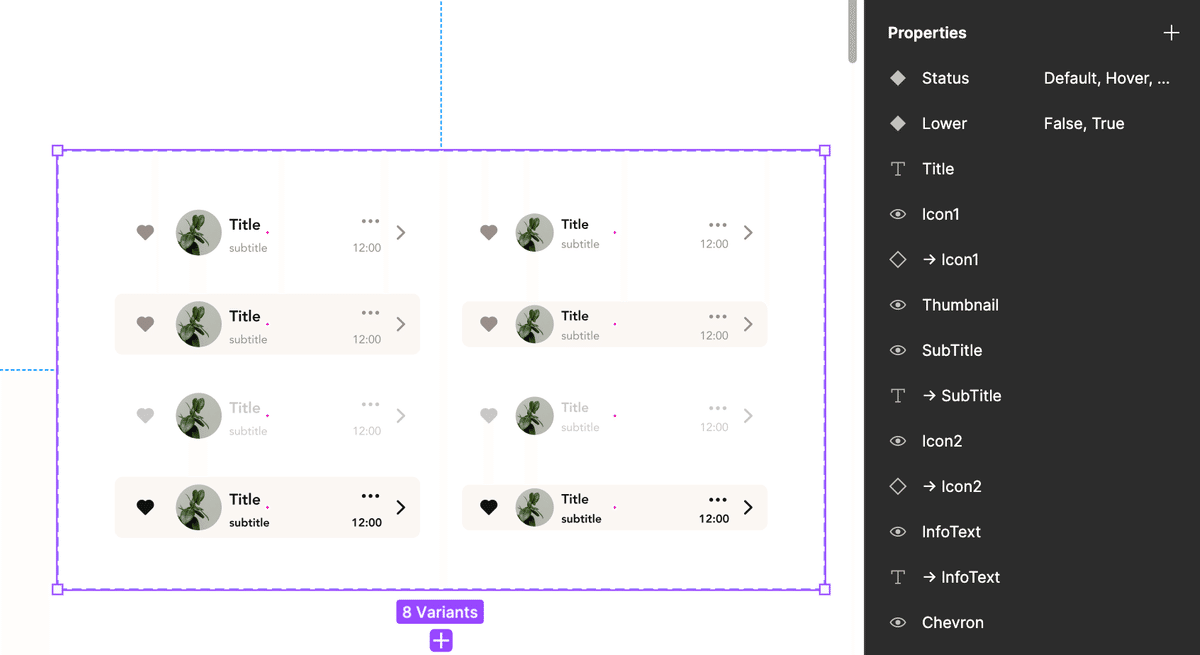
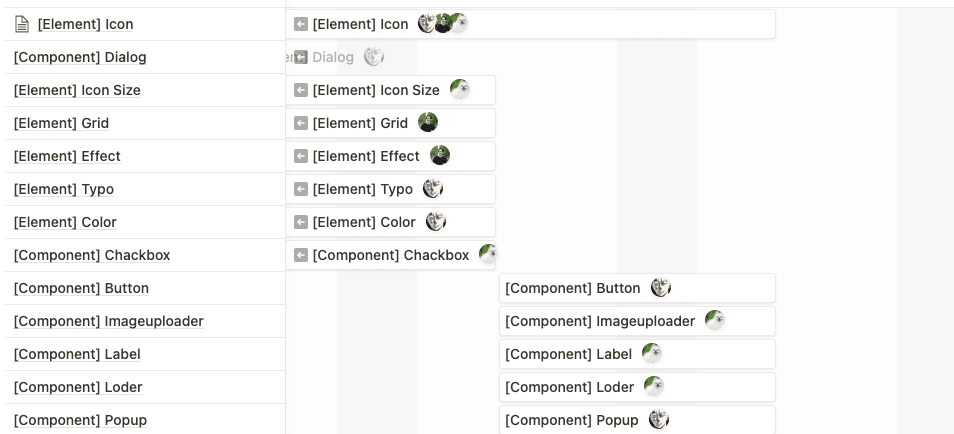
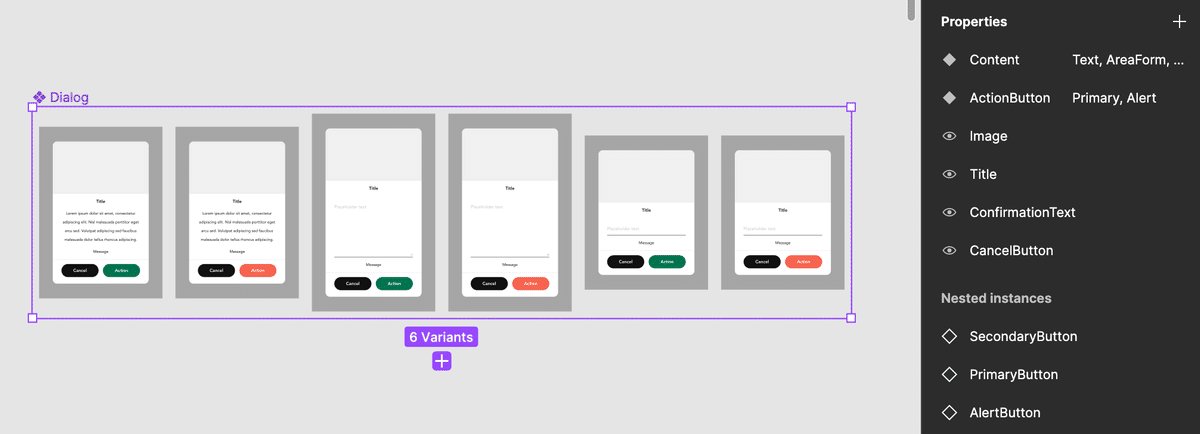
2.Component(Button / Form / Selector etc…)
世の中のデザインシステムをFigmaファイルからガイドラインまで見漁りました。
どのようなコンポーネントの持たせ方がいいのか、デザイナー・エンジニア双方が使いやすいコンポーネント設計とはどんなものなのかをとにかくレファレンスを引きながら作業を進めていきました。
参考にさせていただいたFigmaファイル(正直上げきれないですが><)
裏話ですが、作業期間中にFigmaのアップデートが入りNested Instanceという神機能がリリースされました。

エンジニアと連携 (4ヶ月目〜6ヶ月目)
Figmaファイルが完成したらエンジニアとの連携が本格的に始まりました。
毎日エンジニアと15分ほど会話をしてPropsの作成を行います。
「このコンポーネントはWidthを指定できるようにする?」「こういうプロパティの方が良さそう」「自由度が高すぎると逆に不便になってしまうよね」
Figmaでは表現できないものや、デザイナーでは思考が及ばなかったものなどが洗練され完成度が上がります。
すり合わせが完了したら、エンジニアがStorybook上で実際にコンポーネントを作成します。
実際に動くコンポーネントを見ながら調整をしたり、実装する上で仕様を固めていきました。
公開作業 (6ヶ月目)
公開するファイルは実際に運用していくファイルをコピーして作成しました。
運用ファイルはコンポーネントをページで分けているのですが、公開ファイルはコンポーネントを1つのページにまとめました。
1つのページで全てを見ることができる一覧性が高いファイルの方が、Landscapeがレファレンス材料として価値を発揮すると考えました。
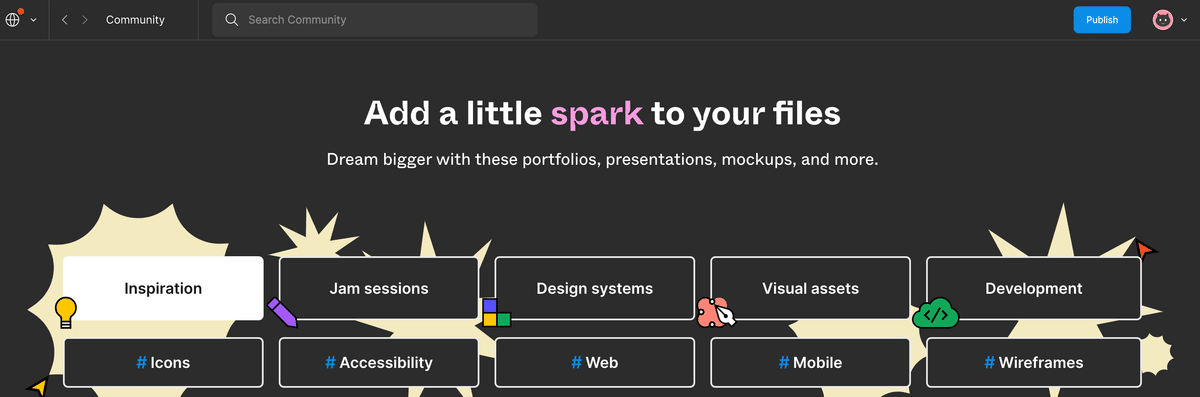
Figma Communityへは、Communityページ内の右上の青いPublishボタンから簡単にアップロードすることができました。

最後に
この記事では書ききれないくらいコンポーネントの作成での学びやTipsなどが多くありました(今度記事書きます!)。
特に、今後Landscapeを使っていくのは私たちデザインメンバーだけではないということを意識し、エンジニアメンバーとの連携を大切にしました。
デザイナーでは絶対に気づくことができない落とし穴や双方の視点を話し合うことで、価値のあるデザインシステムが作れたなと思っています。
とはいえ、デザインシステムは作って完成ではなく運用して育てていくものだと考えています。
今後の複業クラウドの成長と合わせてLandscapeも成長させ、価値を発揮し続けるものにしていきます。
また、2ヶ月間ほどFigmaと1日中睨めっこしていたので、Figma愛がより増しました♡
デザインシステムをまだ構築していない方・再構築を検討している方へ
使われる・価値のあるデザインシステムを構築するのは根気や工数がかかるものだと思います。
着手するのには色々な障壁があるかと思いますが
デザインチーム・開発チームの工数削減だけではなく、お互いがどのようなことを考えて日々プロダクト開発をしているのかを相互理解できる機会になると思います。
この記事が、デザインシステム構築に悩んでいる誰かの参考になることを願っています。
Special Thanks ♡ Product Team


/assets/images/7171234/original/076712d5-9c11-46f8-8dda-b86c1092bc25?1665496136)
/assets/images/10972052/original/2ba009ba-f8e7-42da-a1f2-839e24cb6c77?1666774683)
/assets/images/6516024/original/297061b2-adf6-4577-a821-a265a1d8b702?1667262481)
/assets/images/11020757/original/c39ac3ad-68b8-459e-8c24-5bc83c3c852b?1667262405)