
【海外記事】デザインをする上で知っておきたい、5つの心理法則とその活用法
こんにちは、RAKSULでデザインインターンをしている川村です。
いきなりですが、デザイン心理学という言葉を聞いたことがありますか?
デザイン心理学は、神経科学、認知心理学、社会心理学、ヒューマン・コンピュータ・インタラクション(HCI)を組み合わせたもので、ユーザー・エクスペリエンス・デザインにおける問題を、人間心理や行動の観点から解決しようとする心理学のアプローチ。
デザインは美的な要素だけではなく、ユーザーの心理的なニーズや行動を理解し、魅力的なユーザー体験を創出する点においてとても重要な役割を担っており、デザインと心理学は深くリンクしています … 人がどのようにプロダクトとインタラクトし、彼らの意思決定がどのように影響され、あるいはコントロールされうるかを理解することは、UXデザイナーが取り上げるべきトピックの一つです。
このnoteでは、デザイン心理学に関連した海外記事を取り上げています。
The Most Influential Psychological Studies on UX Design
概要:これまで行われてきた心理学の研究は、人間の認知と行動を理解するための鍵である。この記事では、デザインする上で重要な5つの研究・法則とその活用方法を紹介。

1. Invisible Gorilla Experiment|見えないゴリラ現象
by Chabris and Simons (1999)
人間は視界にはいっているものでもすべてを見ているわけではない。むしろ見ようと思っているものは目に入るが、そう思っていない (予期していない・注意を向けていない)ものは目に入らない。
Chabris と Simons の研究により、人は Selective Attention(選択的注意):複数の情報が溢れている中でも、自分にとって重要だと認識された情報だけに集中し、他の無関係な刺激や情報を無視する傾向を持っていることがわかった。見えないゴリラの実験の拡張版として行われた実験でも、人はある物事に集中するとその他の変化を察知できないという結果が出ている。Change Blindness(変化の見落とし)も同様の現象。
デザインの観点で言うと、ページ上に不必要なノイズを発生させないようにすることが重要である。ユーザーは情報過多の状況下でも、目的を達成するために必要なタスクだけに集中する傾向にあるため、彼らにとって重要でないと認識された場合、それを気にしたり認識したりしない。言い換えれば、ユーザーは自分がフォーカスしていることを完了させることに引きつけられてしまうため、彼らのタスクに無関係なデザインや目に見えないデザインを見逃したり無視してしまったりする可能性がある。
👇🏻 👇🏻 👇🏻
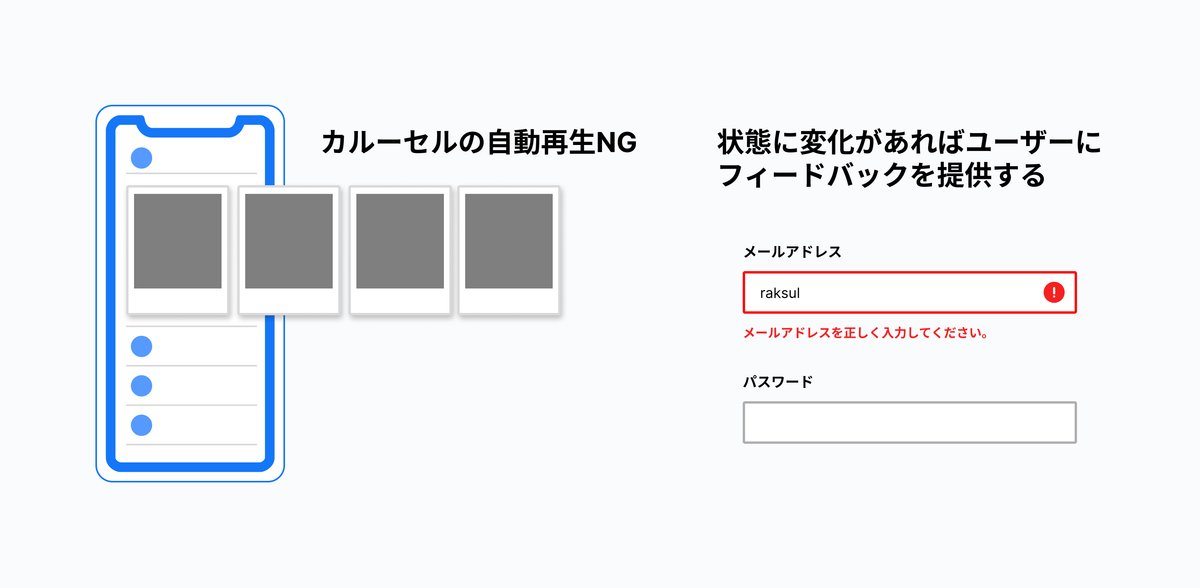
活用方法 ①:カルーセルの自動再生はダメ!
カルーセルを使ったテスト結果から、一部のユーザーが、パネルが自動で回転していたことによって目的のパネルを見つけることができなかった ...「変化の見落とし」により、カルーセルの自動再生はデザイン上大きな禁止事項の一つ。
活用方法 ②:エラー状態をユーザーに見せる
ユーザーがタスクを達成するため、ユーザージャーニーを続けてもらうために必要な変更は、彼らに変化に気づいてもらう必要があるため、状態が異なって見えるスタイルである必要あり。エラー状態の場合、エラーメッセージのフォントサイズが小さかったり、テキストカラーがデフォルト(黒色)のまま使用したりすると、ユーザーは気づかない可能性が高い。

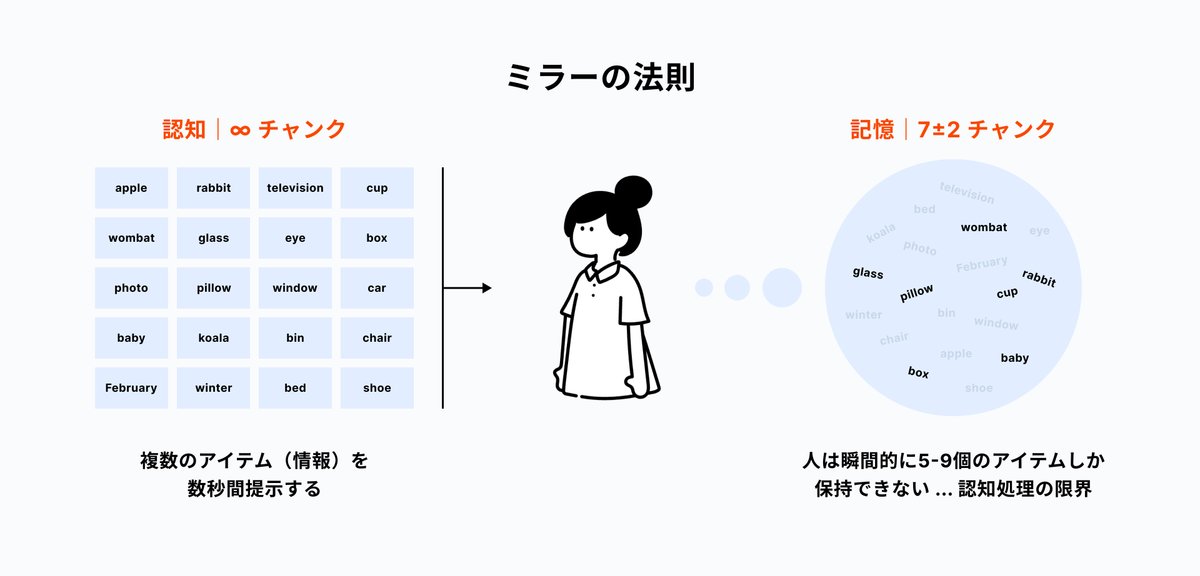
2. Magical Number Seven|不思議な数7
by George A. Miller (1956)
人間が短期記憶で保持できる情報の数は 7±2 チャンク。
マジカルナンバーとは、人間が瞬間的に保持できる情報の数は「7±2」を指しており、ハーバード大学の心理学者 George A. Miller によって発表された。彼の研究は、人間の認知処理の限界を理解することが重要であることを私たちデザイナーに伝えている。

デザインの観点で言うと、デザインを複雑化させないことが重要である。特にナビゲーション・メニューを考える際は、ユーザーにどのような情報を記憶させ、何を見せるかが重要。言い換えれば、ユーザーが目的の情報を見つけるのに、自ら考え、記憶することを彼らに押し付けるべきではない。重要な情報は目に見えるようにすべきである。
👇🏻 👇🏻 👇🏻
活用方法 ①:【情報設計】階層やカテゴリー、ナビゲーションのようなシステムを作成する。人間の認知処理の限界に合わせて情報を構造化し、整理することで、ユーザーが情報を処理し、記憶しやすくできる。
活用方法 ②:【コンテンツの表示】情報過多を避け、シンプルさを重視する。情報をわかりやすく小分けにして提示したり、複雑な概念をよりシンプルにしたりすることで、ユーザーの理解度が上がり、より確実に情報を処理できる。
活用方法 ③:【フォーム設計】項目数を制限し、複数のステップに分ける。必須項目の数を制限したり、長いフォームを複数のステップに分けたりすることで、ユーザーの認知負荷を軽減できる。
活用方法 ④:【視覚的階層】見出し、箇条書き、タイポグラフィを活用する。これらの視覚的要素は、ユーザーが情報をスキャンして理解しやすくするのに役立つとともに、最も重要な情報に優先順位をつけて強調できるため、ユーザーの認知負荷を軽減できる。
活用方法 ⑤:【ナビゲーション・メニュー設計】選択しやすい数の項目を提示する。選択肢の数を制限することで、ユーザーの意思決定を迅速化し、意思決定の疲労を防ぐことができる。
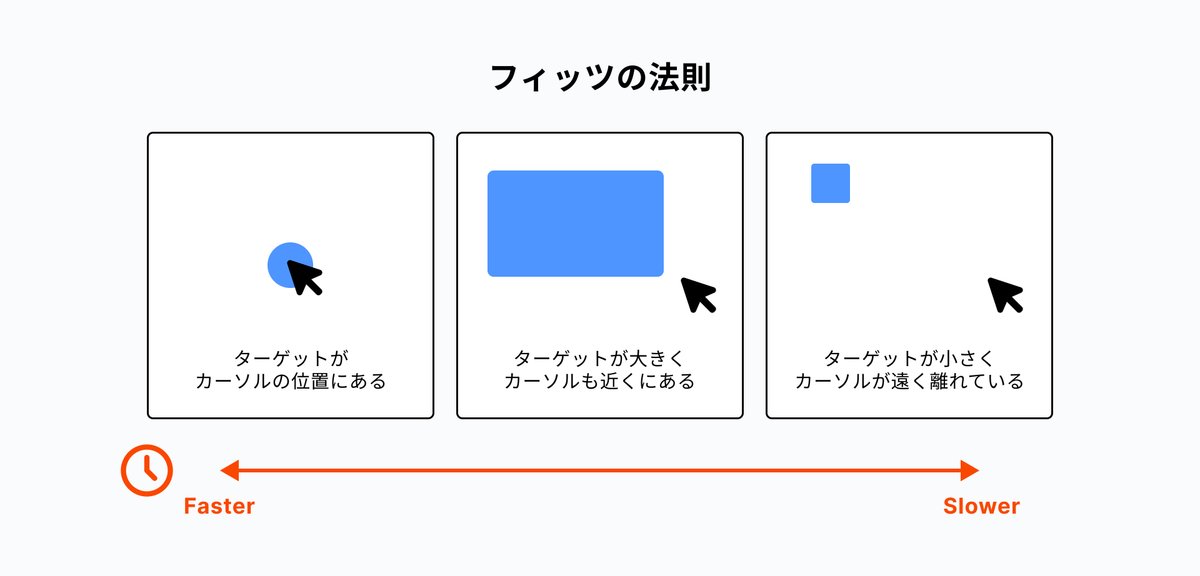
3. Fitts’s Law|フィッツの法則 by Paul Fitts (1954)
ターゲット(操作の対象)にたどり着くのに必要な時間は、ターゲットまでの距離に左右されるが、そのターゲットの大きさには反比例する。
フィッツの法則は、ポインター(マウスカーソル、人間の指、手など)が特定のターゲット(物理的またはデジタルのボタン、物理的なオブジェクトなど)に移動して、何らかの方法でそのターゲットとインタラクトする(クリックする、タップする、握るなど)のにかかる時間についての関係性を示したもの。参考サイト:
デザインの観点で言うと、デザインはトレードオフである。大きいサイズのボタンの方が良いが、大きくなるにつれて使いやすさはほんの少しだけ増す:1px と 20px のボタンを比較するとユーザビリティは格段に上がるが、120px と 140px のボタンの差はそんなにない。また、画面の端っこも重要な要素である:ポインターは画面の端に当たると自動的に動かなくなるため、ターゲットが画面の中央にあるときのようにユーザーは減速しなくてよくなり、端にあるターゲットの方が素早くクリックしやすい。
フィッツの法則とデザインの関係性

ターゲットまでの距離が遠いほど、ポインターがターゲットに移動するのに時間がかかる:近くにあるターゲットはより早く捕捉できる。
ターゲットが大きいほど、ターゲットまでの移動時間は短くなる:ターゲットは大きいほどよい。
👇🏻 👇🏻 👇🏻
活用方法 ①:ターゲットのサイズを大きくする
ターゲットが大きければ、ターゲットのクリックやタップ、マウスオーバーをより早くできることは明白である。また、ターゲットが大きくなればエラー率も低下する。
活用方法 ②:アイコンにラベルをつける
テキストラベルはアイコンの曖昧さを減らし、わかりやすくするだけでなく、その特定のターゲットへの移動時間も短縮する。
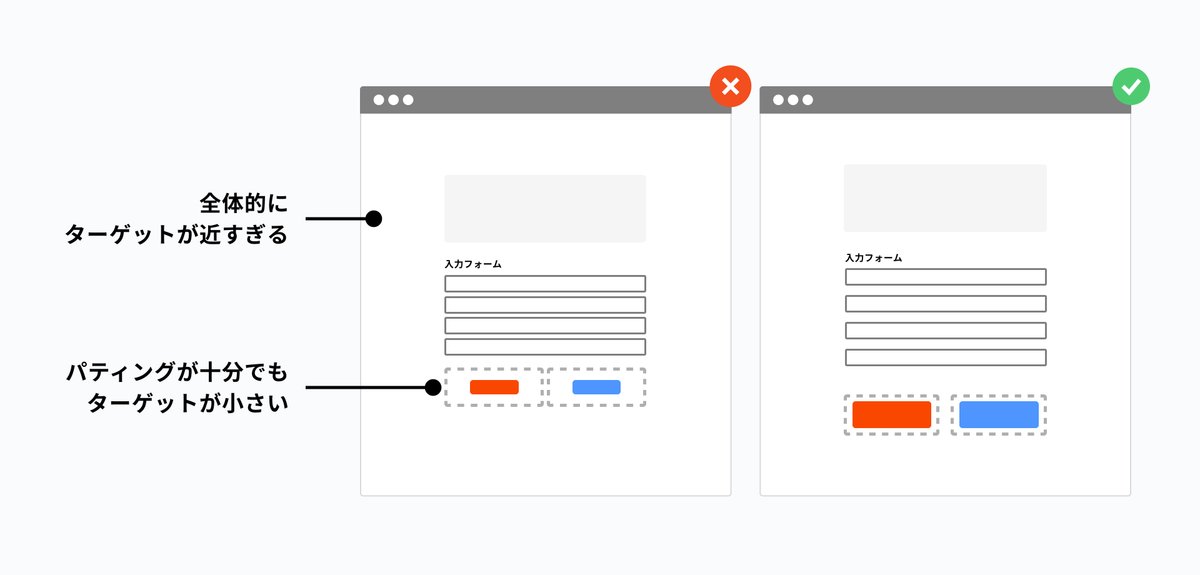
活用方法 ③:ターゲットを密集させてはならない
ターゲット同士が近すぎると、ユーザーが誤ってターゲットを行き過ぎてしまい、間違ったターゲットを起動させるリスクがある。特に、ターゲットが小さいと起こりやすいので注意。
活用方法 ④:パディングだけでは不十分
ターゲットがパディングされていることにユーザーがまったく気づいていない場合、ターゲットエリアを超えないように彼らがターゲットに近づくにつれて慎重になり、必要以上に減速してしまう可能性がある。
活用方法 ⑤:関連するターゲット同士を近くに配置する
例えば、フォームの「送信」ボタンは最後の入力欄のすぐ近くに配置する。「送信」ボタンをページの最上部に設置すると、上から下に見ていくというワークフローの流れに反するだけでなく、移動時間も最適化されない。

4. Hick’s Law|ヒックの法則
by William Edmund Hick and Ray Hyman (1952)
選択する対象(2を最小とする不確定要素)が増えれば増えるほど、ユーザーの決定時間も相対的に増えてしまう。
ヒックの法則とは、「選択肢の数」と「人が意思決定するまでの時間」の関係性を示したもの。人間は、10個の選択肢から1つを選ぶより、5個の選択肢から1つを選ぶ方が早いとされている。この時「選択肢が多いほど迷う」という心理が働く。

デザインの観点で言うと、選択肢の数を減らし、ユーザーの意思決定プロセスを迅速にすることが重要である。ただし、例外あり。
👇🏻 👇🏻 👇🏻
活用方法 ①:選択肢の数を減らす
ユーザーに多数の選択肢を提供すると、意思決定が一時的に鈍り、反応速度が遅くなることがある。ただし、選択肢を提供される前にユーザーが既に意思決定をしている場合は、その反応時間は速くなる可能性があるため、デザイナーはユーザーのコンテキストと行動を考慮し、特定の状況におけるヒックの法則の適用を最適化する必要がある。
活用方法 ②:複雑なインターフェースにしない
複雑なインターフェースデザインほど、ユーザーの意思決定に時間をかけてしまうから。
5. Hawthorne Effect|ホーソン効果
by Henry A. Landsberger (1955)
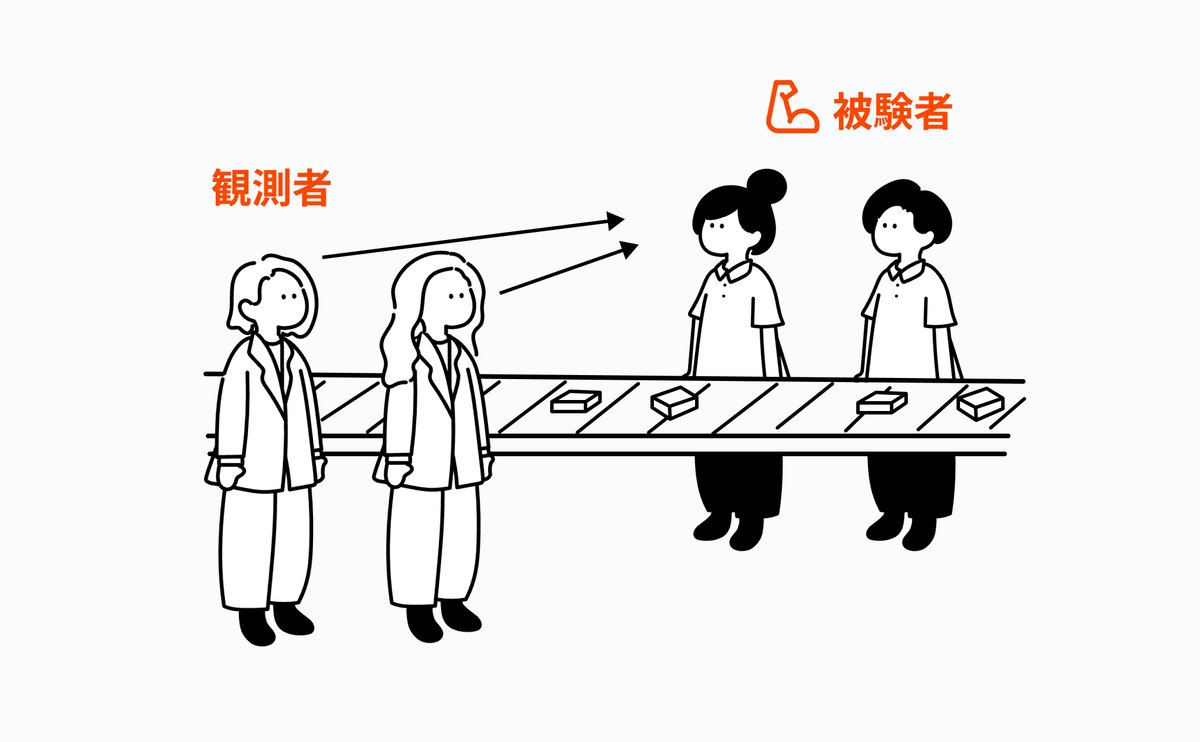
人から注目を浴び、期待に答えようと行動することで好結果を引き起こしてしまう。つまり、ユーザーリサーチやユーザーテストを実施する際、観測者の存在自体が、被験者に影響を与えることがある。
ホーソン効果とは、他者から期待されることで、作業員の成果が向上する効果のこと。ホーソン工場での実験から、横にいた調査員の存在が作業員を真剣に仕事に取り組ませたからであると判明。つまり、観測者の存在自体が、被験者の行動に影響を与えてしまうのである。

デザインの観点で言うと、ユーザーテストやユーザーリサーチは、適切な実験戦略に基づいて実施された場合のみ有効である。ユーザーがテスト中に、観測者の存在が影響して行動を変えたのであれば、それがホーソン効果のサインである。つまり、テスト結果も実際の環境に対して正確でなくなり、プロダクトも改善できないことになる ... 定性調査を行う際は、観測者の存在 / 行為が被験者に影響を与えてないか、ホーソン効果がもたらす1つのバイアスに注意する必要がある。
👇🏻 👇🏻 👇🏻
活用方法 ①:手がかりを与えない、期待を持たせないようにする
ユーザーインタビューやユーザーテストを実施する際は、間違った答えがないことをはっきりと伝える。そして、被験者の正直な意見やインサイトを聞き出すようにする。
活用方法 ②:被験者からのフィードバックはさりげなく集める
ユーザーインタビュー / テスト実施後、被験者からフィードバックをもらうときにホーソン効果を引き起こす可能性があるため、フィードバックはさりげなく集めたり、別でA/Bテストやヒートマップなどの手法を使って異なるデザインの効果を分析的に評価をする。
活用方法 ③:テスト環境を工夫する
自然なテスト環境を作ってみたり、リモートテストの方法を使ったりを試してみる。
Wrap Up
すでに知っているデザイン知識が多いと思いますが、紹介した心理学の研究や法則を知ることで「なぜこのデザインになるのか」という背景を知ることができたのではないでしょうか。
留学時代に軽く心理学を勉強していたので、知っている研究内容がこのデザインプラクティスにつながっているんやと思ったところがいっぱいあり、個人的に記事を読んでいてとても面白かったです。紹介したもの以外にも、レストロフ効果やゲシュタルトの法則、系列位置効果、色彩心理学などデザイナーとして知っておきたいデザインと心理学の知識はまだまだあります。また、参考になりそうな記事を見つけたらまとめていきます🔥
最後までお読みいただきありがとうございます。
Cya! 👋🏻
・・・
デザイン心理学に関連した参考記事
関連記事
RAKSUL DESIGNについて
✔︎ RAKSUL DESIGN MAGAZINE(note)
✔︎ X (Twitter)
✔︎ RAKSUL DESIGNの紹介
この記事が気に入ったらサポートをしてみませんか?
