
HARUサイト分析
こんにちは、HARUです。スーパーサイヤ人になるにはどうしたら良いのかな。せめて2あたりまでは限界突破したいなあと考えております。眠い、、。
今日は立命館先進研究アカデミーさんのサイトを少し分析していきます。


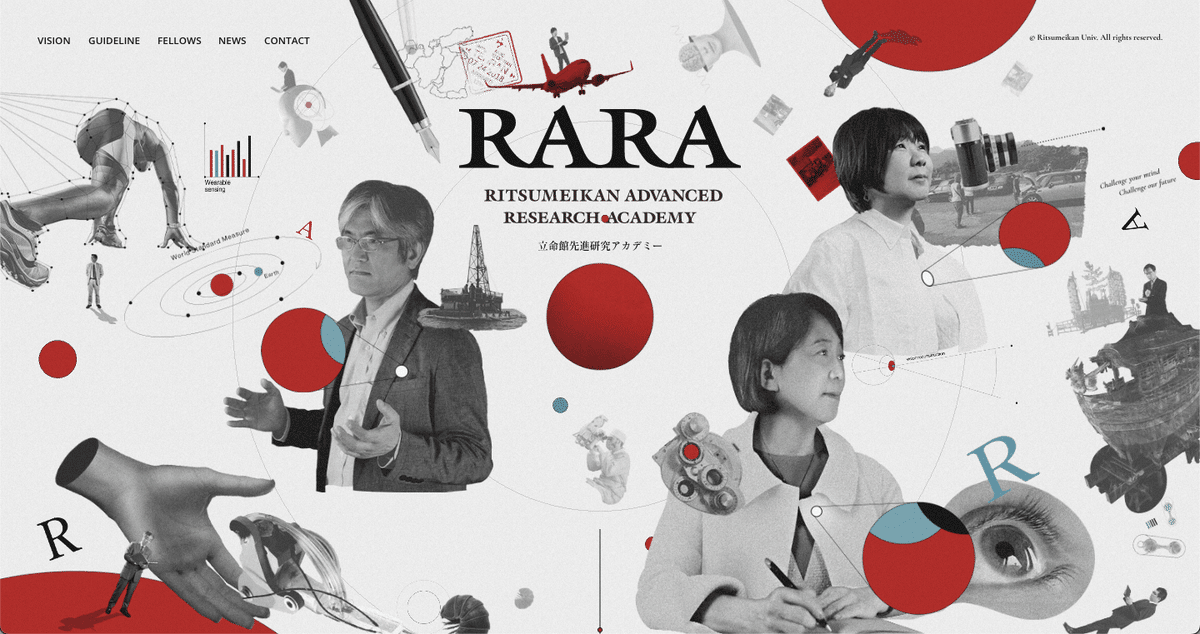
スクロールすると広がっていた画像や要素が中心に集まるトランジションになっている。RARAでの研究、技術、先進的なこと全てが詰まっているかのような動きになっているのではないか。立命館がRARAが掲げているVISIONが伝わる。
下部の人の影も一つ一つ研究者のような相談しているかのようなものを使用しているように見える。画像一つ一つの切り抜きもこだわって形にも気を使って丁寧に切り抜いている。こういう細かいところをこだわることで全てが綺麗に見え、完成度が断然に違う。


上部のVISONのレイアウトは左にテキスト、右にイメージ画像の配置。下部のVISONはテキストがピラミッド型に合わせて下斜め型になるように改行している。ピラミッド型の画像に合わせて改行しているため読みにくくなくレイアウト的にも違和を感じない。アニメーションは基本TOPの同じ動きで統一。
こういった改行の仕方もあり。


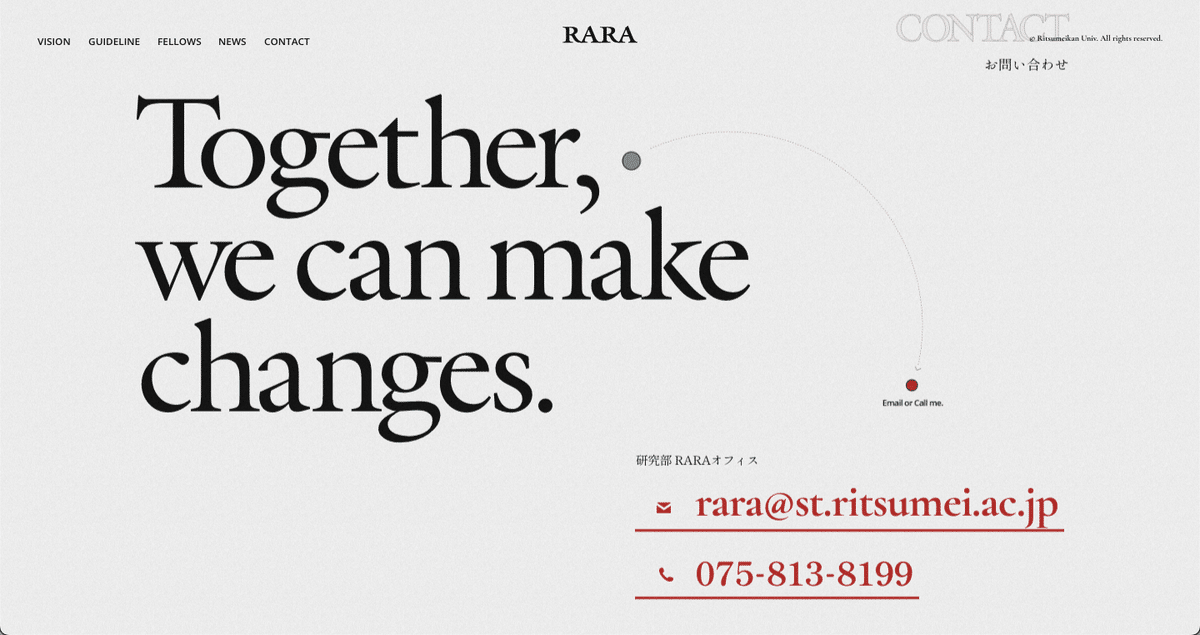
スクロールすることで右側からスライドし、要素が回転しひっくり返って表示されるようになっている。
やはりトランジション、アニメーションがあったほうが感情、意志、が伝わりやすいということを再確認した。自分ももっとコーディングを学ぶ必要があると感じた。


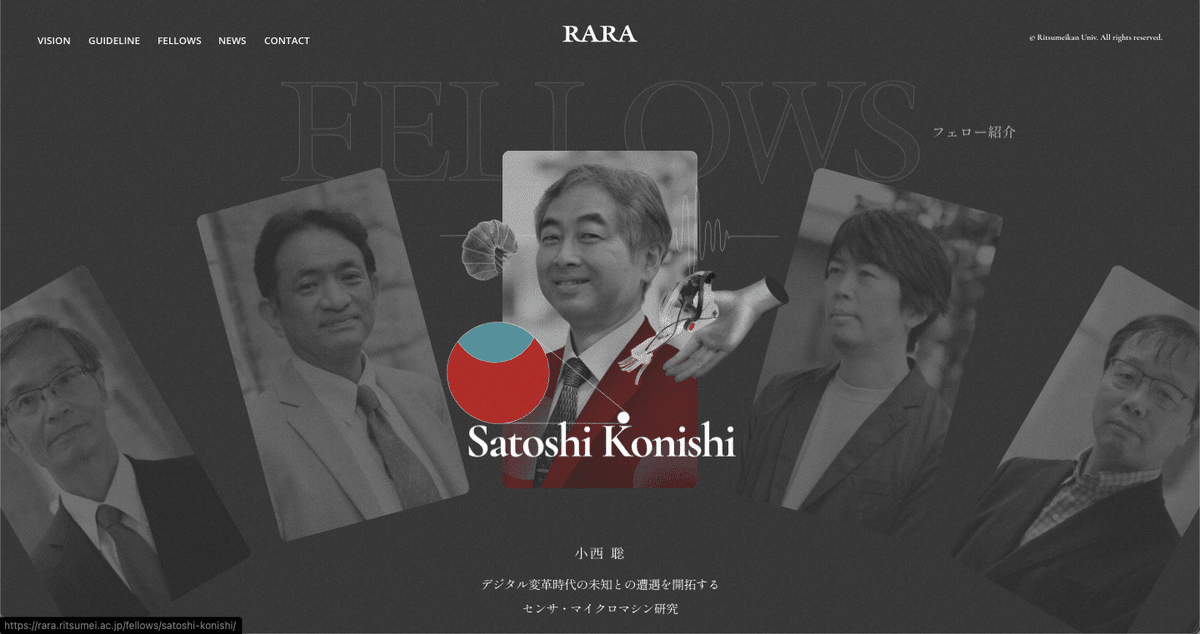
スクロールすることで下から黒い円が現れ、メンバーの写真が円状にサイドスライドになっている。


font: Shippori Mincho B1,YuMincho,游明朝,Times New Roman,Hiragino Mincho ProN,HGS明朝B,MS P明朝,serif;
気になったサイト
この記事が気に入ったらサポートをしてみませんか?
