
HARUサイト分析
こんにちは、HARUです。昨日の1試合2ホーマー大谷くん、今日も2試合連続の3号ホームラン乗ってきましたねー。本当にメジャーであそこまでするのはすごいの一言。
今日はSHIFTBRAINさんが制作したティアフォーのコーポレートサイトの分析です。ちなみにトレースも行いました〜


背景は青い境界線にぼかし入れた球形が常に動いているアニメーションを使用している。これは何か企業が行っているサービスのPilot.Auto、Web.Autoの2つのプラットフォームの内容に合わせたものだと考えられる(サービスについての知識がないからよくわからんけど)。
TOPビジュアルは企業のスローガンに背景のアニメーションという構成。
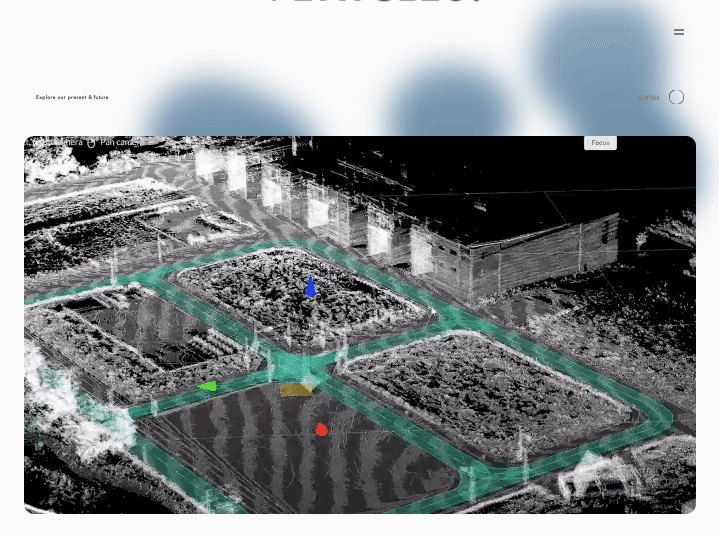
TOPビジュアルからスクロールするとすぐサービスの紹介動画に入り、なんのサービスをしている会社なのかが映像を通して想像しやすいようになっている(元々企業のサービスのことを知ってる人がサイトに来ると思うが)。


構成は固めて全体的にガイドに沿うことは大きく変えてはいない。人間の見やすさ、味方の原理(本で読んだり基本WEBデザイナーさんは使うことがほとんど)
個人的にはZ?人間視線運動が関わっているのかなと思ったりもした。
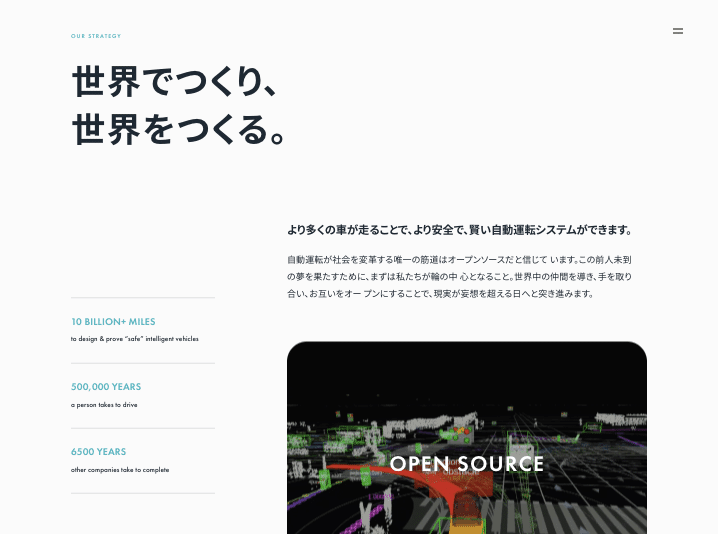
題名、本文テキスト、数字内容、画像の順番の目線移りなのではないか。


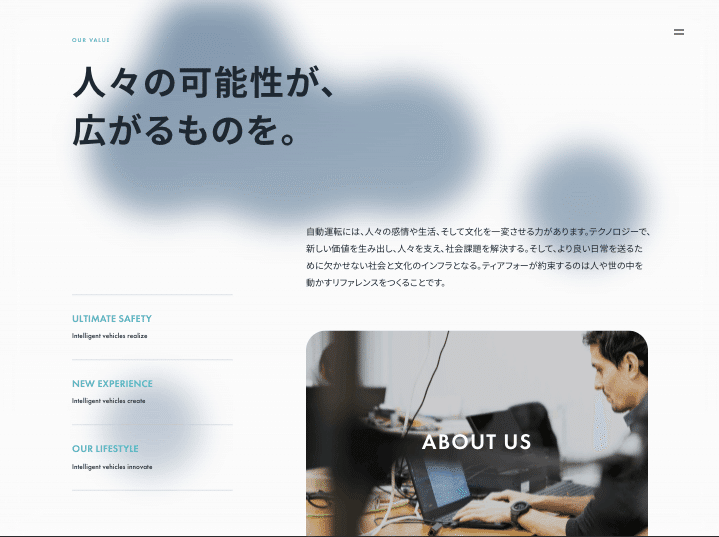
よく見る構成になっている。絵は画像ではなく、グラフィック映像になっており、テキストの意味の想像はしやすい(できれば動画、グラフィック映像にしたいとが予算、スケジュール管理が大変、、泣)。
ボタンはhoverすることで背景色が変化(横からスライドして変化の動き)

構成は左上から右下の動きの目線(なんかカッコよく見える)。

画像を一枚物にせず、2枚の画像を上手く配置することによって空間のバランス、画像が複数なので複数印象もしている。
画像配置もガイドに沿って配置しているため、綺麗に見える。


次のページにいくようになっている。自然と行きやすい。

フォント 英語: futura-pt、日本語: noto-sans-cjk-jp
色彩は灰色ベース
気になったサイト
この記事が気に入ったらサポートをしてみませんか?
