
ゴールを見据えて、ストーリーを描く
今回もGoogle UX Design Certificateというオンラインコースで学んで、実践してみたら「めっちゃいいじゃん!」ってなった話をしたいと思います!
突然ですが質問です!!
皆さんは仕事で案件をやるときや何かを企画する時でも「ゴール設定」や中身の具体の「ストーリー」を描くことはありますか?
またそれはチームでしっかりと共通認識がとれているでしょうか?
クライアントも同じ方向を向いているでしょうか?
なにか根本を理解しきれてない気がした
私は案件をやる上で、デザイン作業に必要な情報や案件自体の全体的な概要はしっかり聞いて作ってはいました。例えば、実際にある施設をVR上に再現したい場合、その施設の図面や写真などの情報を得てから作っていました。
それだけである程度は作れるのですが、作っていく中でなにか違和感を感じ始めたのです。
なにか根本が抜け落ちてしまっている気が。。。
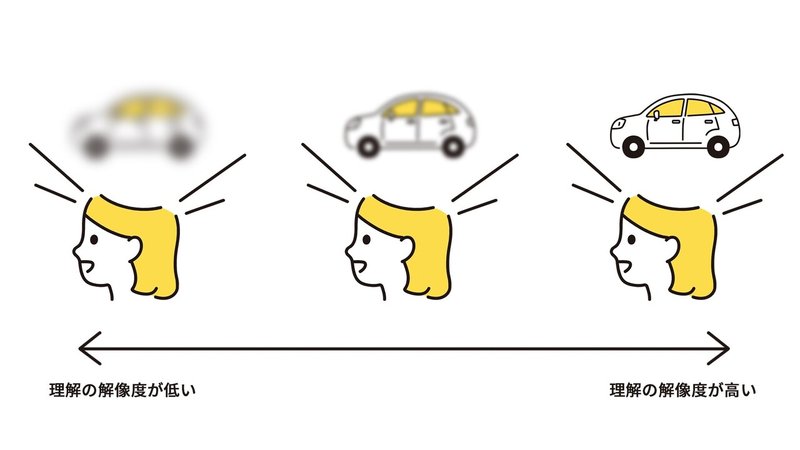
その違和感の原因を掘り下げていくと、自分自身が理解している案件の解像度がまだまだ低いってことに気が付いたのです!
分かっているようで深くは分かっていない。これはマズイ。
さらには自分だけじゃなくチームで理解の解像度が低ければなおさら良くはない、同じ認識のもと作れるほうが、スピードもクオリティも上がるはず。

でもどーやって解像度を上げればいいんだ?
ここでオンラインコースで学んだことが生かされました!
ユーザーストーリーを作る
まず自分たちが理解するためにも、ユーザーストーリーを作る必要がありました。
ユーザーストーリーとは、ペルソナの視点から語られる架空の1文の物語であり、デザイン上の意思決定に影響を与えるものです。これは、ユーザーのニーズを捉えるストーリーを作成する際に、想像力を働かせる絶好の機会となります。
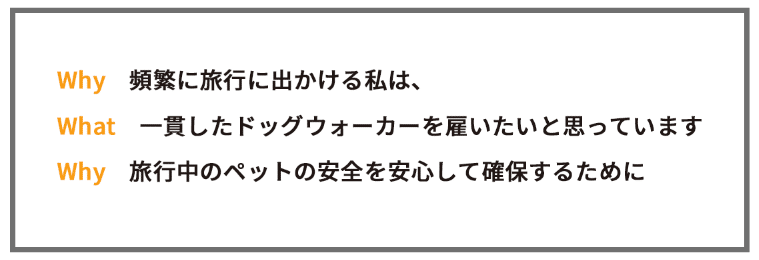
『ユーザー(誰)のタイプとして、私は(何を)行動したいので、(なぜ)利益を得ます。』
誰のために、何を、なぜやるのかを明確にすることで、案件自体の概要をリンプルに理解ができます。また今までいろんなドキュメントに散らばっていた情報から、これを使うことでみんな同じ情報が得られます。
例えば、こんな感じでユーザーストーリーを出すといいみたいです!

ゴールを決める
これで誰のための何をなぜやるのかは分かったのですが、それだけではまだ足りません。そのユーザーの課題を解決するために、私たちが作る製品やソリューションは、一体誰の役に立ち、ソレは何をするのか、そしてなぜソレがユーザーのニーズを解決するのかの確証?いや仮説でいいので知りたいものです。
なのでユーザーストーリーができたら次は、何がゴールかを掲げます。
これで更にやる目的のを明確にでき、どこまで達することを目標にするかで動きがだいぶ変わると思います!
フレームワークとして「ゴールステートメント」というものを使います。
ゴール・ステートメントとは、製品やその製品がユーザーにとってどのようなメリットをもたらすのかを説明する1~2つの文章のことです。言い換えれば、ゴール・ステートメントは、あなたのデザイン課題に対する理想的なソリューションを提供するものです。ゴール・ステートメントでは、製品が誰に役立つのか、製品が何をするのか、そしてなぜ製品がユーザーのニーズを解決するのかを説明します。
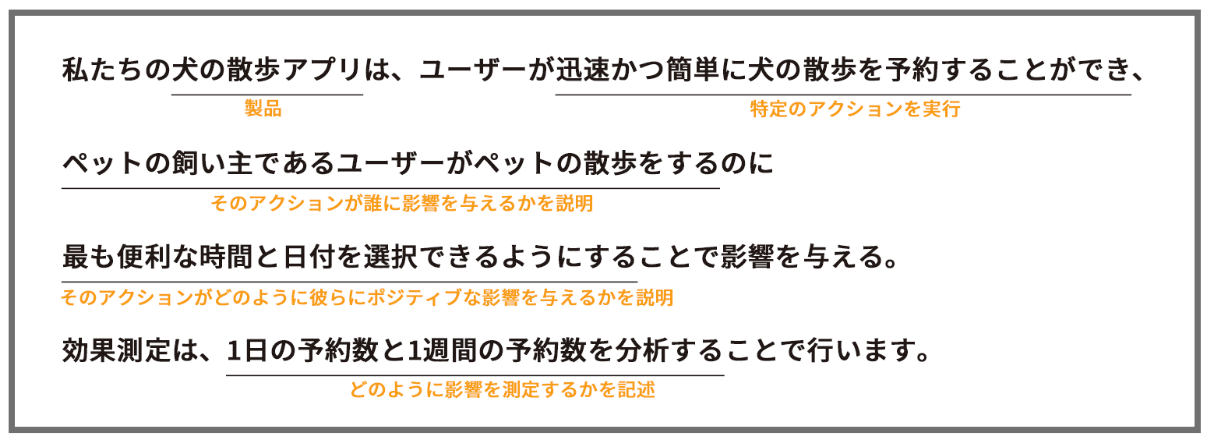
『私たちの[製品]は、ユーザーが[特定のアクションを実行]することで、[そのアクションが誰に影響を与えるかを説明]し、[そのアクションがどのように彼らにポジティブな影響を与えるかを説明]する。私たちは、[どのように影響を測定するかを記述]することで、効果を測定します。』
これの良いところは、測定して効果を見るってゆうのが入ってるところだなと思いました。結構やって終わり、作って終わりが多くなりがちですが、その後どうだったのかもすごく気になりますよね?結果を知れて効果を測るのはとても理想的です!
またこれが社内のチームだけではなく、お客様とも合意が取れるとブレた話し合いなどが減り、しっかり同じ方向を向いていいディスカッションが生まれそうですよね!!
例えばこんな感じでたてるとよさそうです!

ストーリーを描き、可視化する事で上がる解像度
これでかなり方向性が明確になってきましたが、これでもまだまだ足りません。まだ具体的にやること自体が明確になっていないのです。
なのでタスクに落とし込みにくい状態になってしまってます。
チームで動くにしても具体のやることが切り出されないとメンバーにタスクをお願いできないので困ります。
なのでここで、ストーリーボードを作ります。
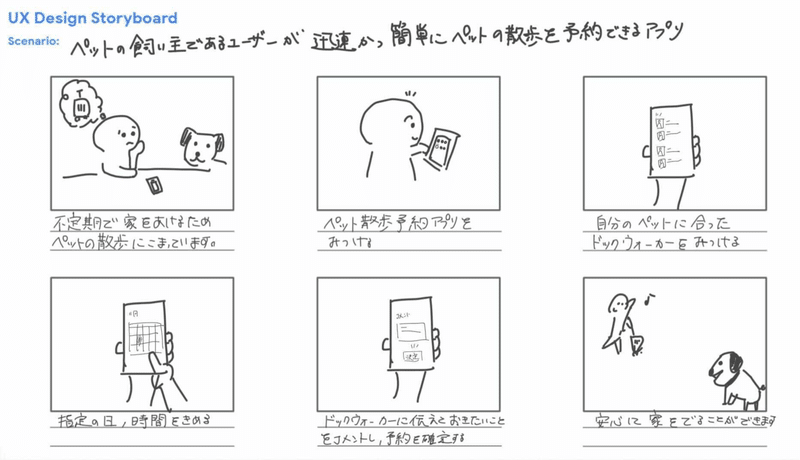
ストーリーボードとは、ユーザーが直面している問題の解決策を可視化するためのツールと考えてください。絵コンテという言葉は、映画やCMなどで聞いたことがあるかもしれません。ストーリーボードとは、映画やCMなどで使われている言葉で、1枚の絵コンテをいくつかのコマに分け、それぞれのコマがストーリーの一部を担っています。
やることの解像度を上げるのが目的なので、ストーリーボードやユーザーフロー図でもいいかもしれません。
これをやることで、言葉で明記していたことと実際に絵に描いたりすると感じ方が全然わかって見えてなかった視点が増えていきます。
またこのイメージを可視化することでクライアントも言葉でしか共通認識をとれていなかったのが、絵があることで完成イメージの解像度が上がり、今回作るものがズレていないことが理解できます!!!
実際にストーリーボードやってみるとこんな感じです!

まとめ
といった感じで、まとめると以下の3ステップです!
①ユーザーストーリー作り、シンプルな情報をチームで得る
②ゴールステートメントで、最終のゴールを決めてクライアントとも合意をとる
③ストーリーボードを描き、イメージの可視化で解像度を上げ共通認識を持つ
これだけが正解では無いとは思うのですが、1パターンとしてこのやり方で案件などをやってみると何か得れるものがあると思います!
私は実際にこれをすることで、「チームとの共通認識」と「クライアントとの共通認識」が以前より取りやすくなってきた気がしました!
みなさんも使える場面あったら1つでも使ってみてください!
そして変化を感じてみてください!
この記事が気に入ったらサポートをしてみませんか?
