
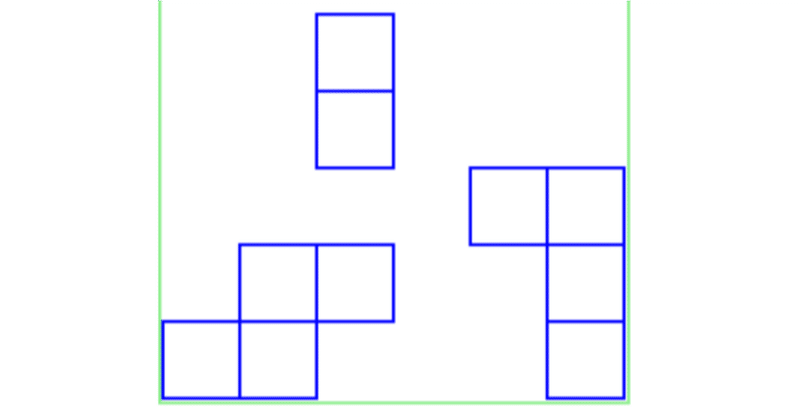
正方形2個のテトリスを作ってみました。
JavaScriptを使って、初心者練習用を目的になるべく簡単に、
テトリスを正方形2個に簡易化した「簡単テトリス」を作ってみました。
添付ファイルをダウンロードし解凍して、index.htmlをダブルクリック
すると動きます。
← →キーで左右移動、↑キーで回転(縦向き、横向き)、
1行そろうと消えます。
正方形2個なので、回転(縦向き、横向き)の考慮が必要になります。
ブロックの積み重ねなど正方形の位置は、2次元配列で管理。
正方形1個の「簡単テトリス」(*1)と比べるとコードは複雑になりますが、
ゲームとしてはグ~ンとおもしろくなります。
これをベースに
・枠と背景を描く
・落下位置を左右に振る
・音を出す
・スコアをカウントする
・GAME OVERの判定と表示を入れる
などをトライされるとよいかなと思います。
プログラミングに興味がある小中学生の誰かに、何かしらヒントになればうれしいです。
(*1) 正方形1個の「簡単テトリス」
JavaScriptで簡単テトリスを作ってみました。|あかぺこ (note.com)
この記事が気に入ったらサポートをしてみませんか?
