
Adobeのセミナーで知った「実践チュートリアル」
みなさん、こんにちは。
コロナの影響で在宅勤務になってから、デザインの勉強をはじめた6歳の女の子を育てるEMIです。
現在2人目を妊娠中で、9月末から産休に入っています。
少し前からクラウドワークス主催の「みんなのカレッジ」でillustrator、Photoshop、動画作成を学び、産休に入ってからは、コーディングの勉強もはじめました。
自分オリジナルのWEBサイトを作れるようになるのが目標ですが、コーディングはなかなかハードルが高いですね・・・・
なるべくスクールに通わず勉強したいと思い、試行錯誤する日々です。
WEBデザインを勉強しているみなさんは、どのように学習しているのか気に気になります。
ところで、みなさんはAdobeのソフト(Photoshopやillustrator)に「実践チュートリアル」という学習機能がついていることをご存じですか?
私は、Adobeが主催する「Photoshopセミナー」で「実践チュートリアル」という機能の存在を知りました。
そして「この学習機能があれば独学でもPhotoshopをある程度学べるのでは?」と感じたのです。
実践チュートリアルとは?
そもそも実践チュートリアルって何?と思われているかともいるかと思います。
実践チュートリアルは、PhotoshopなどのAdobeソフトに入っている学習機能のことです。
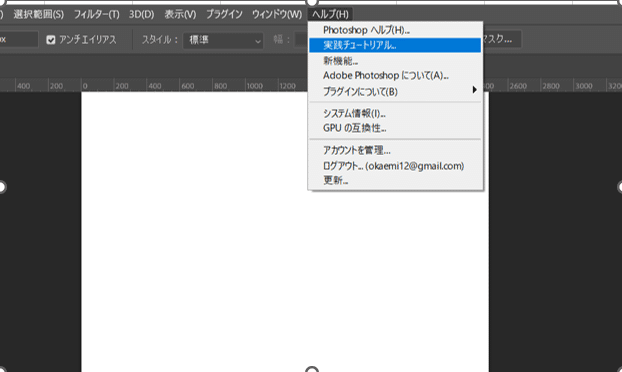
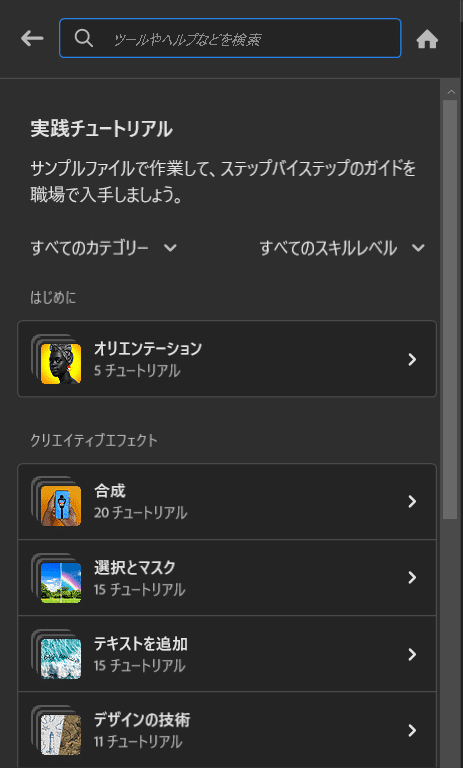
Photoshopなどのソフトを開き、「メニューバーのヘルプ⇒実践チュートリアル」を選択すると「実践チュートリアル」が表示され、さまざまなテーマの学習項目がでてきます。


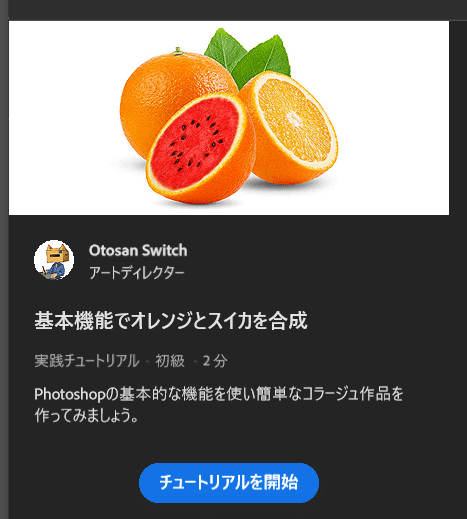
今回私が参加したセミナーの内容は、この「実践チュートリアル」の中の「オレンジとスイカのイラストを合成する」というテーマでした。

便利なことに「実践チュートリアル」には、完成画像や素材があらかじめ準備されていてます。
自分で学習したいテーマの素材をダウンロードしなくてよいのです!
とってもありがたいですよね。
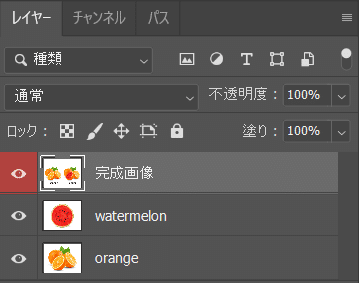
このようにレイヤーにあらかじめ素材が組み込まれています↓

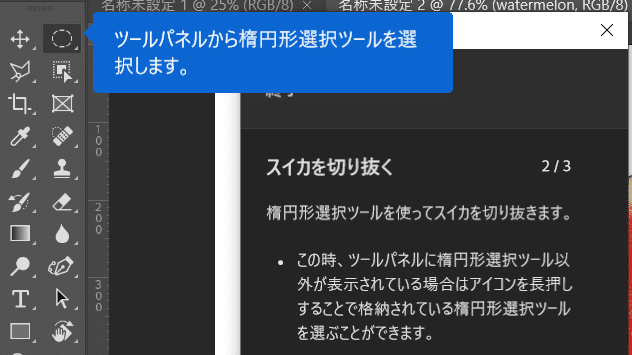
そして、作業手順とともに使う機能を吹き出しで表示してくれます。


使う機能がすぐにわかるのは、ありがたいです。
手順に沿って進めていくと、あっという間に完成画像と同じ作品をつくることができるのです!
「実践チュートリアル」で作った作品
実際に「実践チュートリアル」で作った作品がこちらになります。

説明の手順に沿って5分ほどで「オレンジとスイカの合成」を作成することが、できました。
他の作品にも応用ができそうです。
これから少しずつ実践チュートリアルとAdobeのセミナーでデザインの勉強を進めていきたいです。
そして、コーディングもがんばりたいです。
この記事が気に入ったらサポートをしてみませんか?
