
Vuetifyでアイテム全文検索
精算ツールをFirebaseに移行しようと思って色々いじっている最中、
「アイテム獲得ログから一覧化したときにいくらで売れてるのか簡単に見れたらいいなあ」って思ったのがきっかけでした。
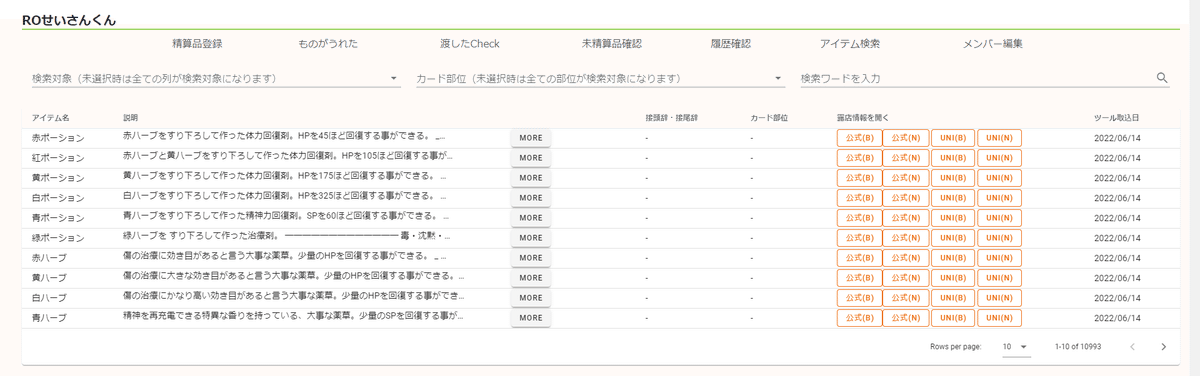
見た目

最初は無料でjsonからデータをインポートできるRealtimeDatabaseにしようと思ったんだけど(これならFirestore使う理由もなかったし)、実際にやってみると通信量が多くて駄目だなってなりました。
そういうわけでjsonをそのまま読むことにしました。
Storage使うだけでいいのでとても楽ですね。
検索条件の指定

v-selectとv-chipsで作りました。
でもツール取込日はいらんなって思いますね。
そもそも取込日を用意したのはアイテムIDじゃなくて更新日を作りたかったんだけど、ソートだけで十分じゃない?
例えばアイテム名だけを指定すると

当然、起源の王だけが引っかかる。
説明を条件に追加すると、

起源の王とセットになっているアイテムが全部出てくる。
(説明文の[起源の王]と 共に装備時が引っかかる)
カードの部位を指定すると


いい感じに。
ついでに接頭辞も検索できるので、SSだけ見てこれ何のカードだっていうのもわかるよ。
検索ワードはオートコンプリートもつけときました。

v-autocompleteはv-selectの拡張らしく、入力テキストをそのまま生かすことができなそうだったのでv-comboboxにしました。
本当の目的はこっちだったのに…


アイテム獲得ログを読み込んでテーブル作り、アイテム名で説明文を探す。
全文検索側ばっかりいじってておざなりになってしまっていましたが、ほぼコピペで大丈夫でした。
こっちは1レコードだけ検索 * N行なので、jsonから探すのはうまくないなと思い、結局jsonをRealtimeDatabaseにインポートしました。
アイテムを全件表示するの…?
重そうじゃない?と思ったんですが、datatableの表示件数をAllにしなければ大丈夫そうでした。
流石に全部のアイテムを一度に表示するのは意味がないから考えなくていいと思います。
アクセスしてからテーブルが表示されるまでの時間は2.88秒(スーパーリロード時は3.4秒)でした。
1秒以内に表示したいところですがうーん…
今は精算ツールとして作成中だからこのままは無理だけど、全文検索機能だけ公開とかしたら需要あるんですかね???
