
【ComfyUI + AnimateDiff】〜AIキャラを動かしたい1週間前の自分にComfyUIの使い方で伝えておきたいコト〜
こんばんは。
近未来、もしAIと人間が戦うことになれば
躊躇なくAI側につく花笠万夜です。
相変わらずAIの進化はとどまることを知らない時の中です。
画像生成AIも「美しい画像を出力する」以外にも、できることが広がっています。
最近のトレンドの一つに「AIを活用し動画を生成する」というのがありますね。「Pika」や「Runway GEN-2」といったAI動画生成サービスを活用するのも手ですが、せっかくなのでローカルで自分のコントロール下でちょっとした動画を作ってみたいじゃないですか!
※Pika生成(下記リール参照)がすごいのでもうローカルで頑張らなくてもいい気がするんですけど、実際に使ってみると、ココまでうまくはいかないから、やはりローカル勢は頑張ってローカル生成しましょう
ローカル環境で生成するにも実践方法がいろいろあります。
代表的なのはStable Diffusionの会社であるStability AIが発表した「Stable Video Diffusion」ですね。14フレームおよび25フレームを割と簡単に生成できます。まだ研究専用ですが(公開時現在)。
下記はMidJourneyで生成した絵をStable Video Diffusionで動かした例です。
Stable Video Diffusionは水がきれいなんよ。
メリークリスマス!
— 花笠万夜 (@hanagasa_manya) December 25, 2023
という訳で一人でスパラクーア!
楽園や!#Midjourney pic.twitter.com/r4bJjXA4b8
ただ、Stable Video Diffusionは設定項目があんまりないので、好みの動きが出るまで、ガチャで回し続ける必要があります。
せっかくなのだから、たとえ数秒でも思うようにアニメーションをコントロールしたい!そう思うじゃないですか。
そこで「AnimateDiff」の出番です!
AnimateDiffは一貫性のある動画を生成できるモーションに特化したプログラムです。Stable Diffusionのモジュールとして活用できます。
下記みたいな動画が生成されます。
※以下、延々と素人解説が続きますので間違ってたらコメントください

AnimateDiffはStable Diffusionのデファクトスタンダード環境である「Stable Diffusion web UI(AUTOMATIC1111)」でも動くんですが、別のStable Diffusion環境である「ComfyUI」で動かす人が多いので、ComfyUIを勉強するといいと聞いて私はComfyUIを勉強し始めました。
ComfyUIはこんな画面です。
全然わからないぞ。

大丈夫だから。
いっこずつみていくと、割とシンプルなことをやってることが分かってきます。(ただこの画面の詳しい解説は今回無いです)
まずComfyUIのインストール方法は全部書いたら長くなるからググってください。AUTOMATIC1111インストールできた人はComfyUIもインストールできるはず。きっと。たぶん。
今日の本題:ComfyUIを学び始めた1週間前の自分に言いたいこと
というわけで今日はComfyUIを学び始めた1週間前の自分に言いたいことを羅列します!AnimateDiffの話題も語ろうと思ったけど、その前にComfyUI自体で言いたいことがいっぱいある〜!
かなり厳しい話もするが私の本音を聞いておけ〜!
● ComfyUIとWeb UIモデルは共用できる
ComfyUIとAUTOMATIC1111で使うモデル、LoRA、VAE、ControlNetモデルは共用できるぞ!モデルはバカでかいから容量節約するよろし!
(下記のサイトを参照〜わっかりやすい〜)
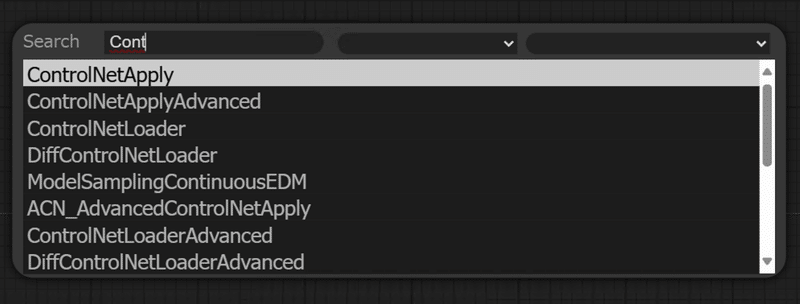
● 必要ノードはダブルクリックで呼び出す
ノードを探すだけで一日が終わってた私!
ない、ない、どこにもないってノード内の階層を全部開いてた私!
ダブルクリックで名称打ち込めばノードは呼び出せるぞ!ソレ早く知りたかった!

● デフォルトのノードでは足りない
デフォで入ってるノードは、実際に「AnimateDiff」で使う分には全く足りてないぞ。必要なノードはどんどん「カスタムノード」として追加するんや。
カスタムノードを追加するためにまず「ComfyUI Manager」をインストールするんや!話はそれからや!
● 他人のワークフローで勉強しましょう
基本的に自分で一から作って勉強するのは死ぬほど非効率だから他人のノードが組まれたワークフローを見て勉強しような。お作法学ぼうな。
※下記はワークフローがいっぱいあるサイト。勉強になる〜JSONコピッってComfyUI上でペーストしたら動くよ!
基本的に画面に広がってるノードは「ワークフロー」って呼ばれてて、色んなところで配布されてるよ!
json形式かPNG形式(ワークフロー埋め込み)で配布されてます。「なぜPNG画像をもらったんや」と思わずにそのPNG画像をワークフローにドラッグ&ドロップするとワークフローが展開されるよ!
noteにもいろいろあるぞ!npakaさんとかBakuさんとかAlone1Mさんとか青猫さんとか…
● 他人のワークフローでエラーでても焦んな
他人のワークフローを開くと結構な確率でエラーが出て、画面に真っ赤なノードが表示されるぞ!私も焦ったぞ!
でも安心してくれ。概ね「あなたの環境にないカスタムノードが使用されてるよ」ってだけだから。
ComfyUI Managerから「Install Missing Custom Nodes」を押して、足りないカスタムノードをインストールすれば解決!

あと他人のワークフローを開くと、モデルやLoRAやVAEでエラーを起こすので自分の手持ちデータと入れ替えよう。忘れがち。
● ワークフローの管理の仕方教えてほしい…
自分のワークフローの管理が1週間使ってもいまいち勘がつかめない…。とりあえず「SAVE to Workflows」で現状のワークフローに名前をつけて保存できるのでコマメに保存すると良いのでは。ComfyUI\pysssss-workflowsに保存されてます。
カスタムノード「ComfyUI Custom Scripts」をインストールし、その後右クリックで「Workflow Image > Export > png」で保存する手もありかも。画面キャプごと保存できるので参照しやすいかも。

● Stable Diffusionの仕組みをちょっと理解せよ
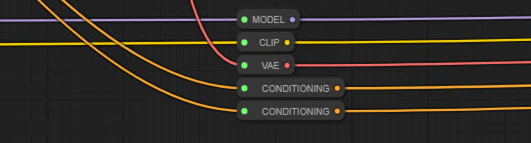
CLIP、LATENT、MODEL、VAE、IMAGEなど今までふわ~っと認識してた概念を多少理解しないといけない…。特にLATENT(潜在的なデータ)とIMAGE(具体的な画像)。少なくとも私は混同していた…。LATENTは画像として扱えないのでVAEでデコードして初めて画像として扱えるのですわ。
あとKsamplerにはLATENTとして何か入れないといけないので、「Empty Latent Image」で空のサイズ指定だけしたLATENT空間をぶっ込んでおきましょう。

● CLIP Set Last Layer。お前なんやねん
CLIP Set Last Layer。お前なんやねん。
とりあえず拡散モデルの仕組みとしてあるらしいので「-1」か「-2」を指定して良い絵が出る方に設定したら良し!しらんけど。
● ノードの線を整理しよう
ノードから出る線(エッジ)がめちゃくちゃになってきたら「rerouteノード」を呼び出して線を整理しよう。こういう感じで中継できるので、この線どこから伸びてるのー見にくいーみたいな状況を回避できる。今日知りました。

慣れてくると「cg-use-everywhere」を使うといいんだって
● グループを整理しよう
グループを作れば、ノードをまとめて移動とかできるし、視覚的にもみやすくなるよ。面倒だけど定期的に整理してグループを設定しよう。色も変えれる。

● 複数画面で作業可能
ブラウザなので同じアドレスで複数画面開くことができる!他人のワークフロー見ながら自分のワークフローを修正することもできるよ。
ただ、ComfyUIは最後に開いてたワークフローを記憶するから閉じる順やリロードに注意!

ただ間違えて自分のワークフローを閉じて泣く
● ノードの値は外に出せる
ノードの設定値は外に出すことができる。Latentサイズを別画像サイズから参照したり、seed値を他の所で使いまわしたりする際に、外に出しておくと便利。


● カスタムノードはどんどん増える!
他人のノードを触ってると無限にカスタムノードが増えていく…。けどカスタムノードは入れまくっていいんじゃないかなー。コンフリクトとか問題おきたらDisable(無効化)できるし。今のところ問題は起きてないけど、似たようなカスタムノードが複数あるから、どちら使うか悩むときは多いですね。
● ConfyUI解説を読もう!
ちょっとわかってきたら、下記のサイトで気になるノードややりたいことを再現してみると良いと思う!
wikiではないが、とてもまとまってます。
※あとComfyUI公式のリファレンスも情報がまとまってて便利。でも最初に見ても意味わかんない!
● AnimateDiffを通すと仕上がり画像がぼんやりする、品質が落ちる
そういうものっぽい。
ただプロンプトで結構制御できるかもです。
・右はネガティブプロンプト「text, watermark, nsfw」
・左はネガティブプロンプト「text, watermark, nsfw,(worst quality, low quality: 1.4)」
これだけで、結構描画が変わってくるので、プロンプト超大事です。
あとAnimateDiffでくっきりうごくかどうかのモデル相性はすごくあるので、いろんなモデルを試しましょ。
個人的にはLCMモデルはあまり品質が担保できなかったなぁ…

● 最初にくじけない!
1週間前は他人のワークフローを見て「駄目だこんなの一生かかっても意味が読み解けない」と思ってたんですが、1週間ほど触ってると、「あーなるほどこのパターンね」ってなるから、とりあえず諦めずに触ることが重要な気がする〜!Comfy Workflowsで面白そうなワークフローをとりあえず触ろう。
という感じです。
私も1週間(毎日にという訳ではないですが)仕事終わりにちょこちょこ触るだけでも、パターンがちょっと見えてきました。
そこからと少し楽になるかと思います!
(でもタイムラインには異常に高度なことをしまくってる人がたくさんいるから先は長いのです…toyxyzさんとかAsakiさんとか)
以上!
次回、気が向いたら「自分のキャラがポーズ指定してまばたきして、いい感じにアニメーションしたいなぁ」という無謀な野望に挑戦した私の奮闘記を書くかもです。とりあえず今日は終わり!
追記:「自分のキャラがポーズ指定してまばたきして、いい感じにアニメーションしたいなぁ」のノウハウを書きました。合わせてどうぞ。
この記事が気に入ったらサポートをしてみませんか?
