
Adobe XDの大型アップデート!新機能「スクロールグループ」や「スタック」を使ってみよう!(その1)
![]()
Adobe XDは2020年6月に更新があり、下記機能が追加されました!
1.スクロールグループ
2.スタック
3.デザイントークン
他にも共有リンク機能などが強化されています。
今回はこれらの機能を2回に渡って実例でご紹介します。
(その1)では「スクロールグループ」を使って画像などのコンテンツをスクロールできるようにします。
追加された便利な機能を使いこなして、効率的にデザインしていきましょう!
【追加機能-1】スクロールグループ
![]()
「スクロールグループ」を使うと、表示範囲外にあるコンテンツをスクロールして表示することが簡単にできるようになります。
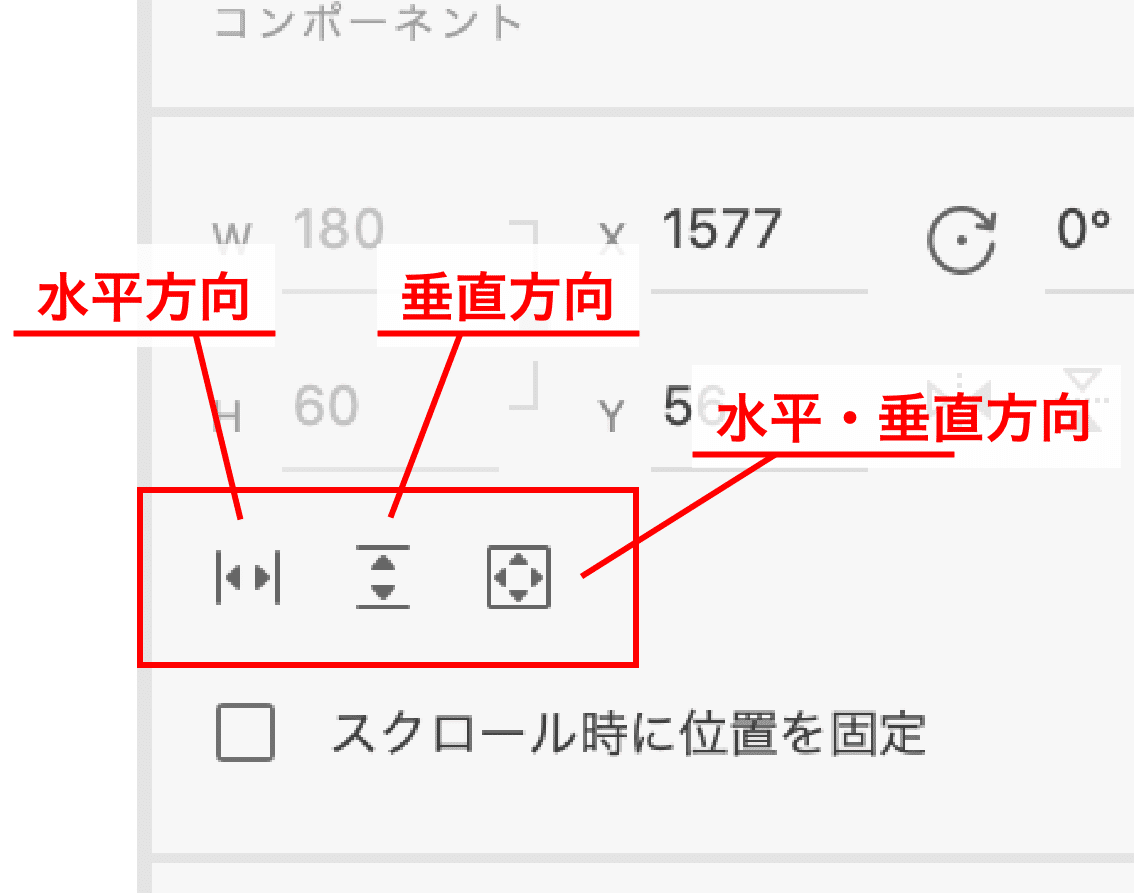
スクロールグループの種類は「水平方向」「垂直方向」「水平・垂直方向」の3種類ありますので、それぞれ使い方を説明します。

①水平方向スクロール
![]()
「水平方向のスクロール」は、カルーセルなど横に並んでいるコンテンツをスクロールさせるのに便利です。
今回は写真を横に並べて水平スクロールできるようにしてみます。

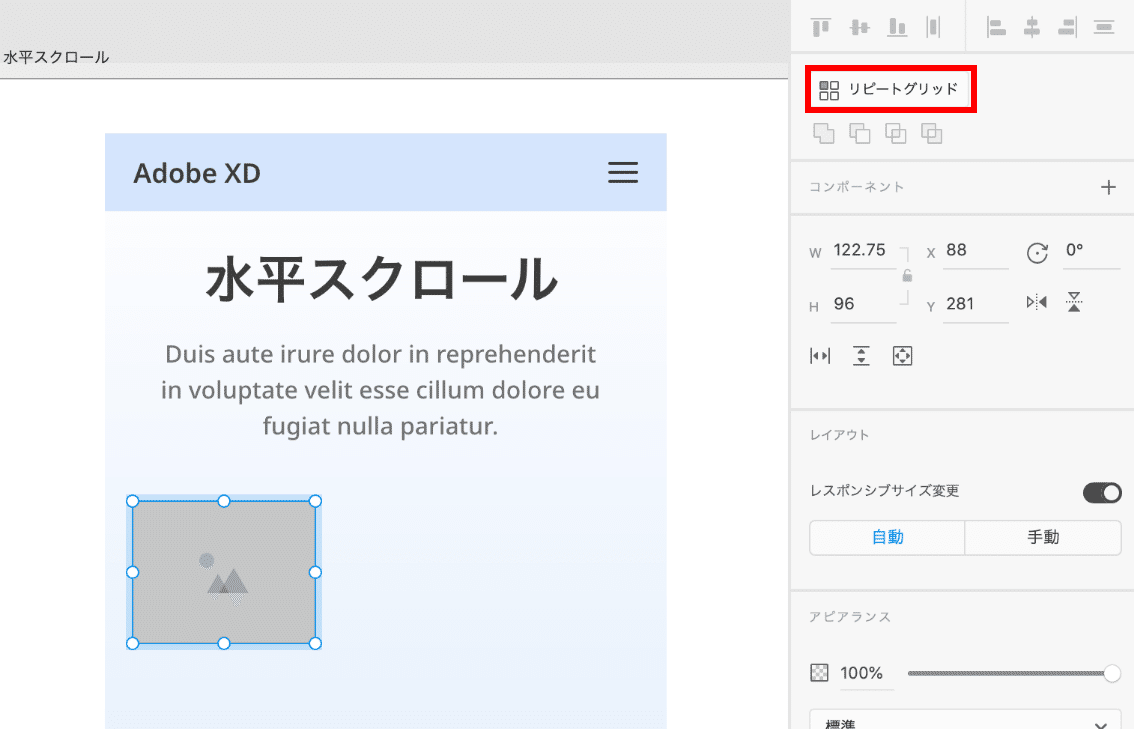
まず写真を入れるボックスを作成します。

作ったボックスを「リピートグリッド」で複製します。
今回は7枚のボックスを並べてみます。

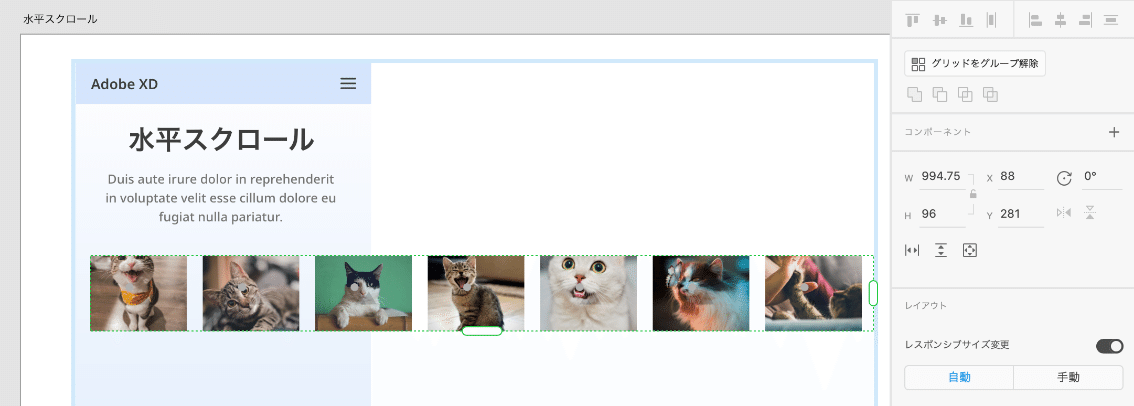
作成したボックスに写真を挿入します。
今回は「PhotoSplash2」というXDのプラグインを使用して写真を挿入しました。
キーワードを指定して写真を検索し、選択した複数オブジェクトに写真を挿入できます。とりあえず写真を入れたい時にすごく便利です。

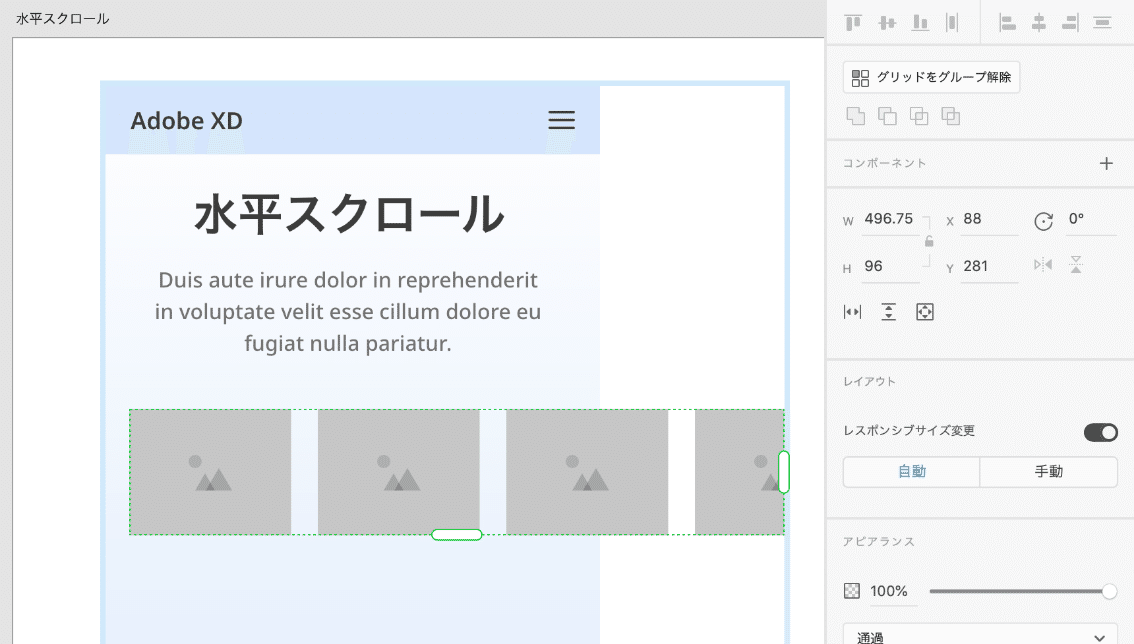
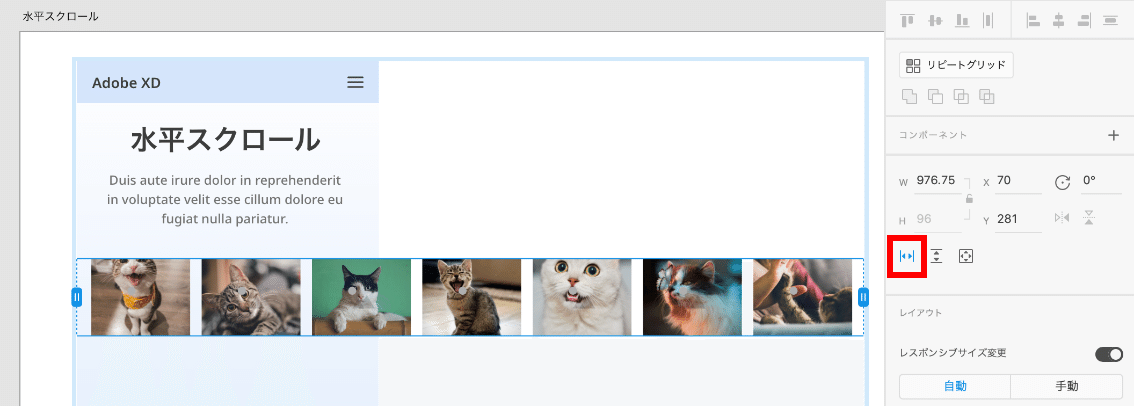
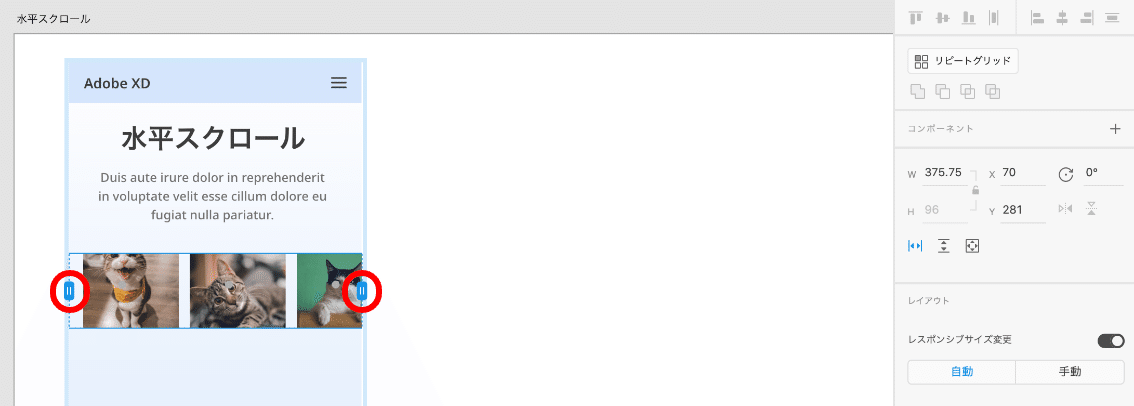
「水平方向のスクロールボタン」をクリックすると、7枚の写真に水平スクロールグループが設定されて、左右に青いハンドルが表示されました。

スクロールする範囲をハンドルで調整します。今回は画面の左右幅ピッタリに設定しました。


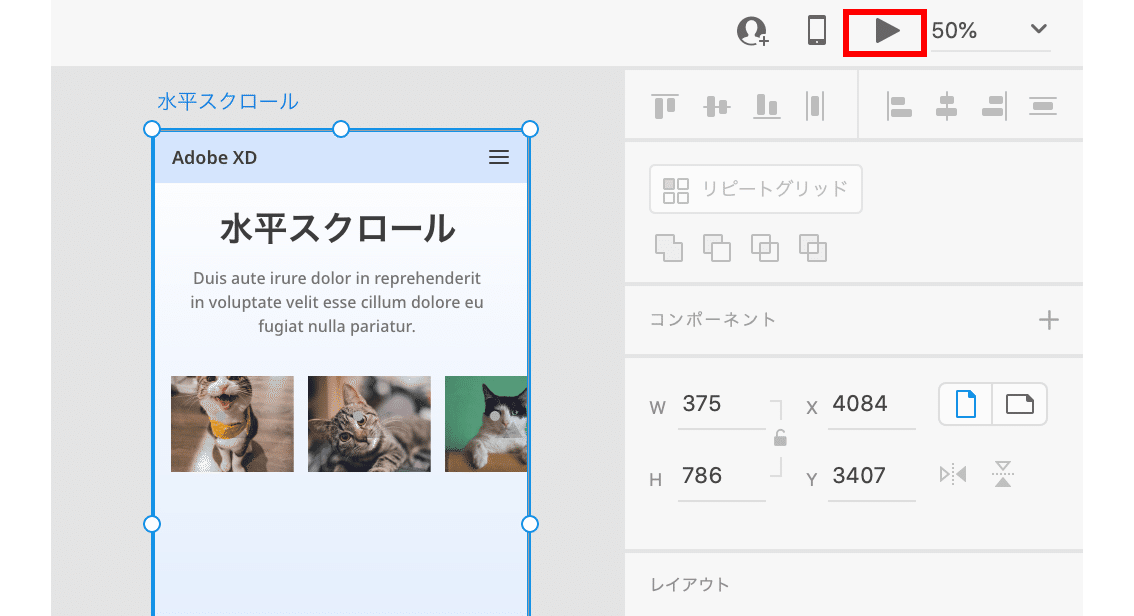
「デスクトッププレビュー」ボタンを押して確認してみます。
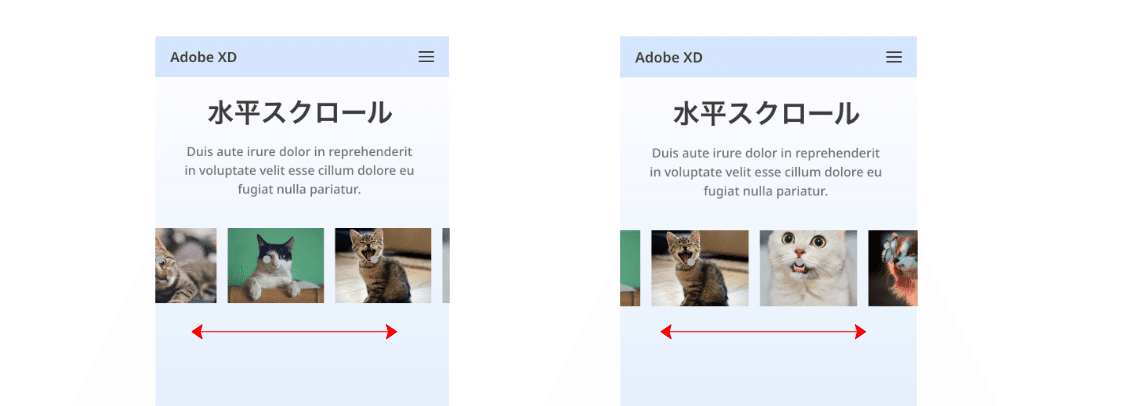
7枚の写真がフリック動作で横スクロールできるようになりました!
②垂直方向スクロール
![]()
今度は「垂直方向のスクロール」を使って、写真を縦方向にスクロールできるようにしてみます。

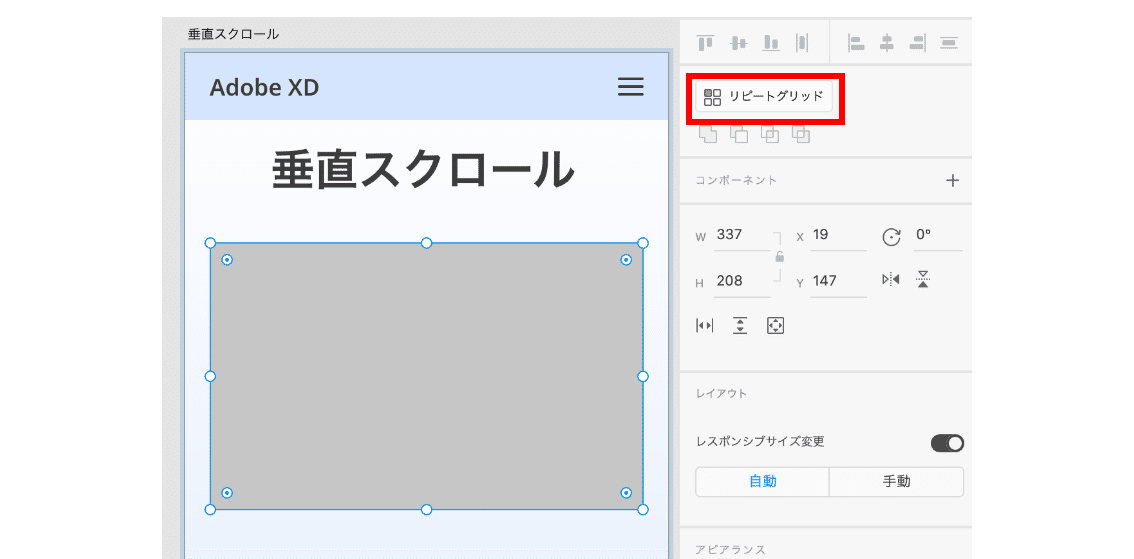
まず写真を入れるボックスを作成し、「リピートグリッド」で複製します。

今回は全部で6枚になるようにリピートして複製します。

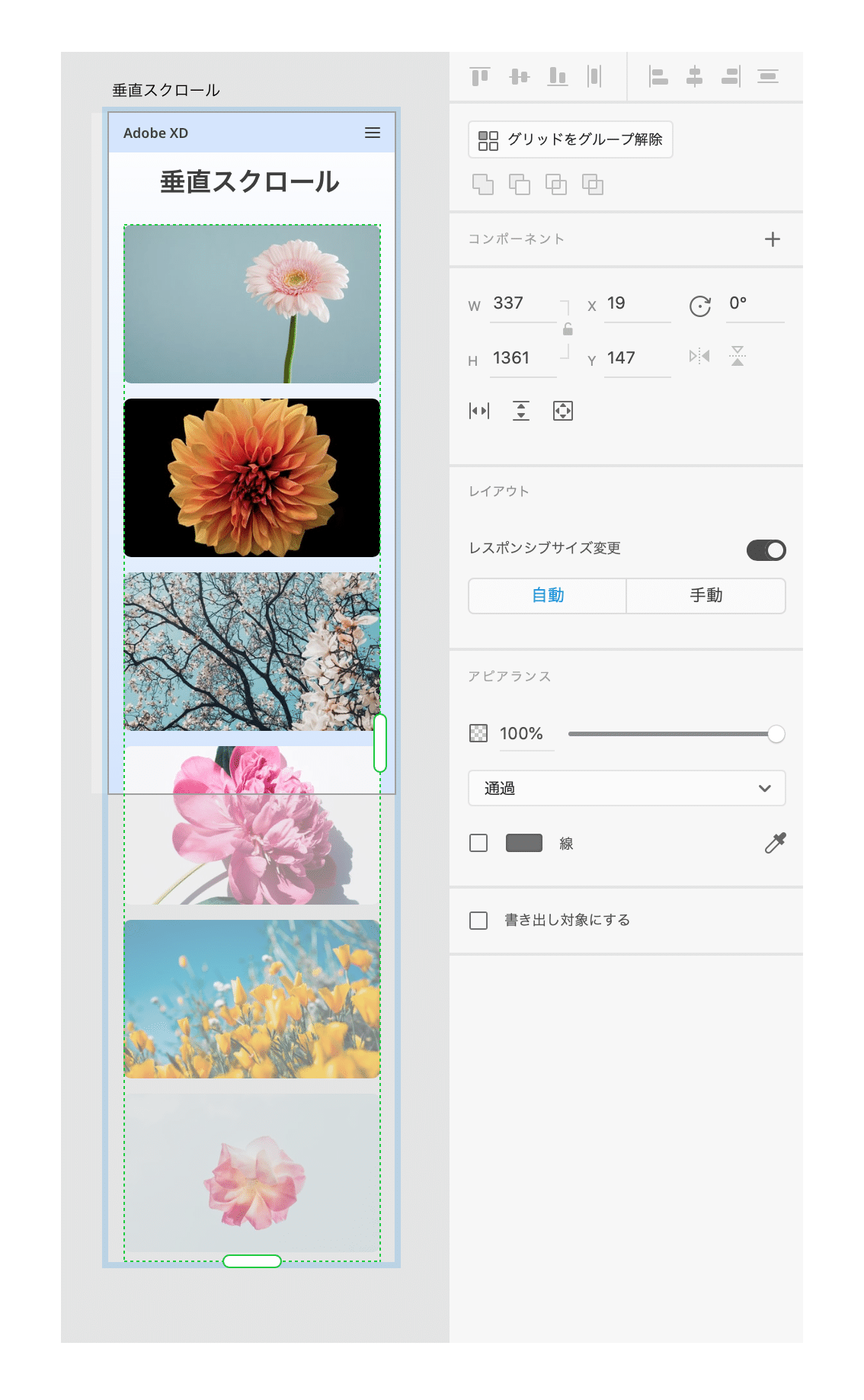
また「PhotoSplash2」を使って、今度は花の写真を6枚配置しました。

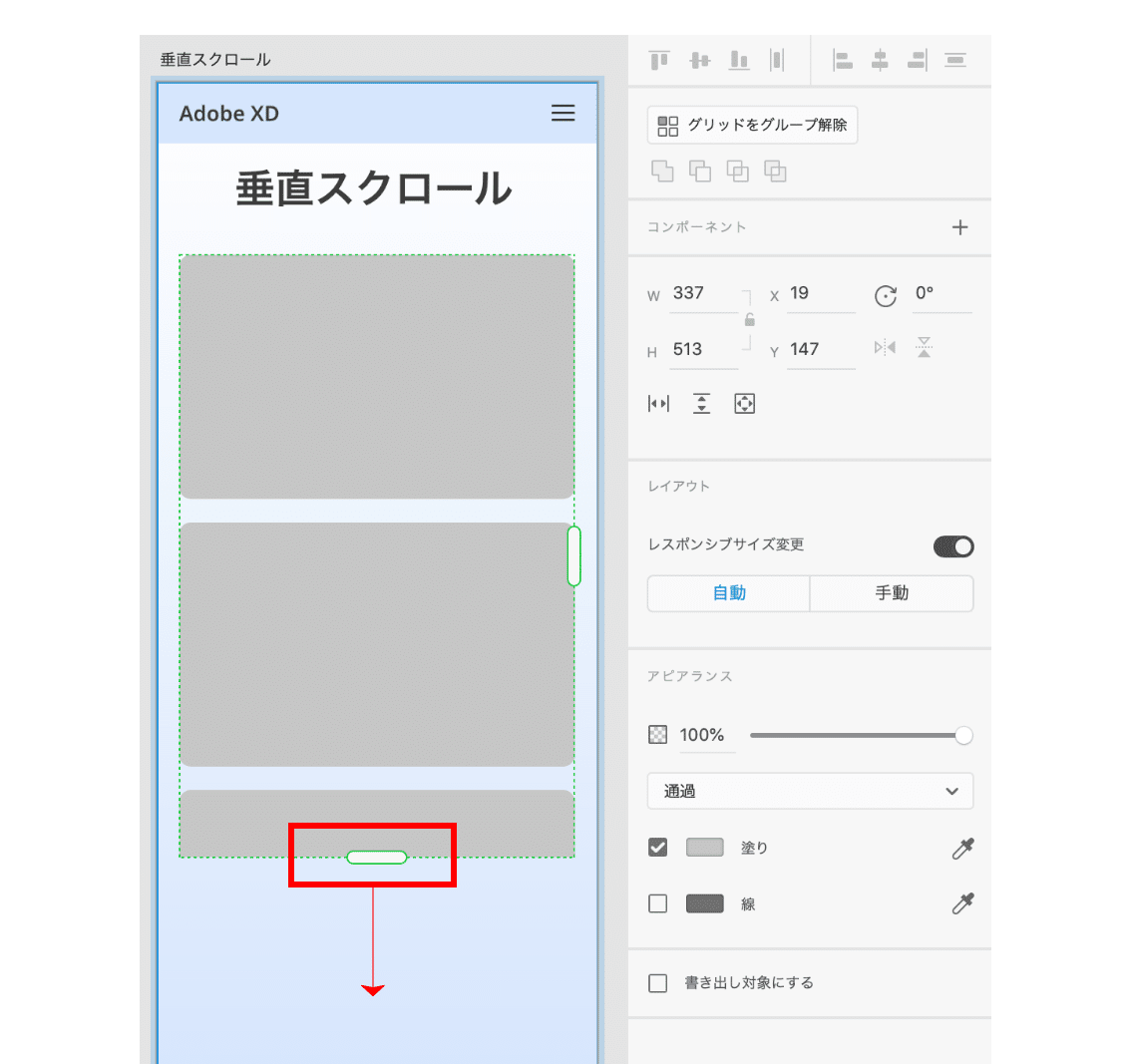
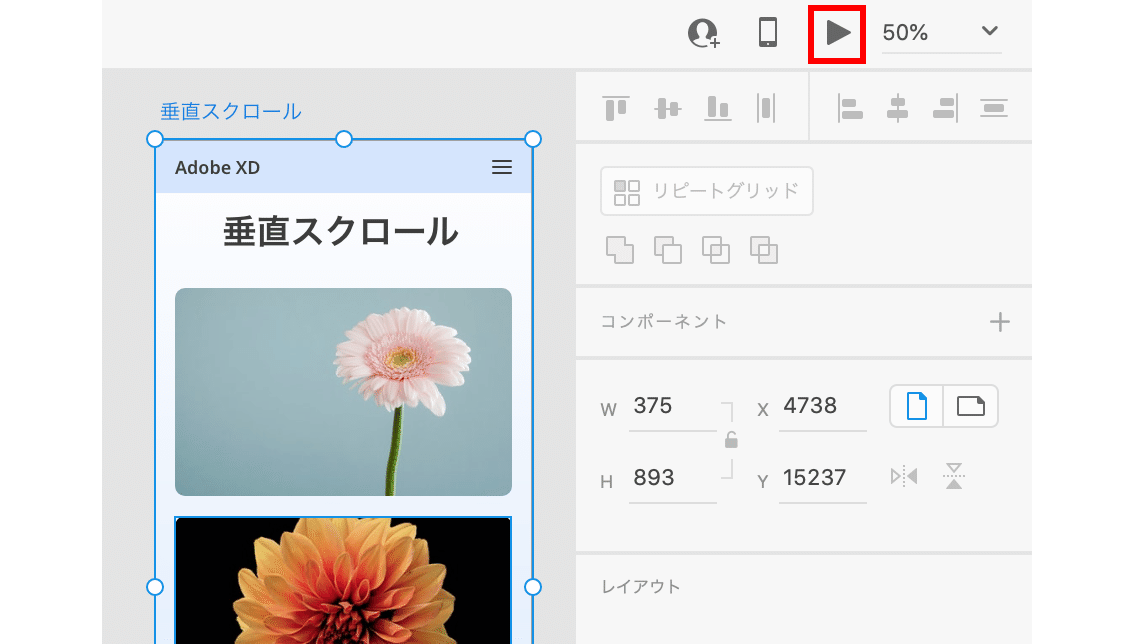
配置された写真を選択して「垂直方向のスクロールボタン」をクリックします。
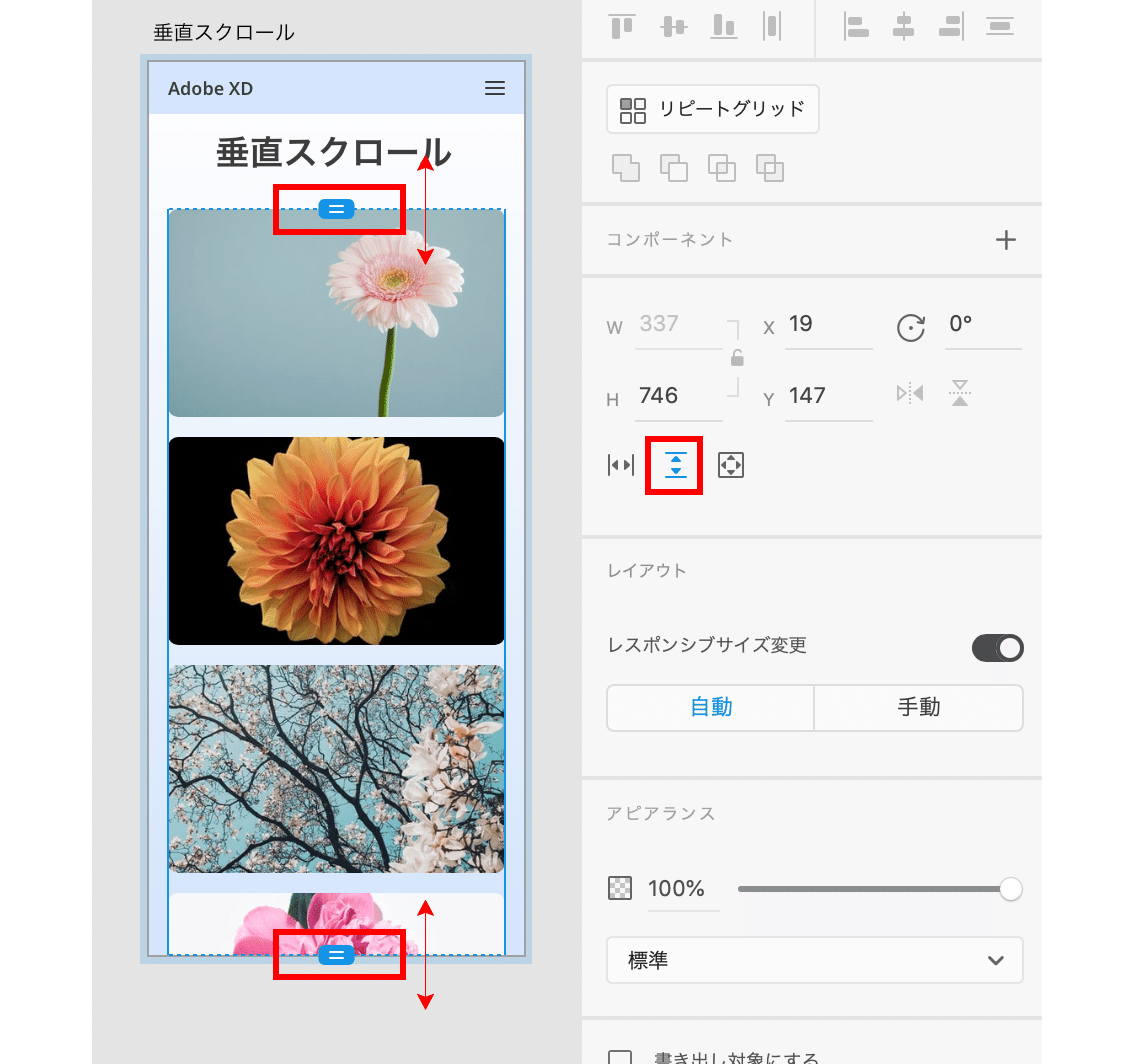
青いハンドルで写真が見える範囲を設定します。

「デスクトッププレビュー」ボタンでスクロール状態を確認します。

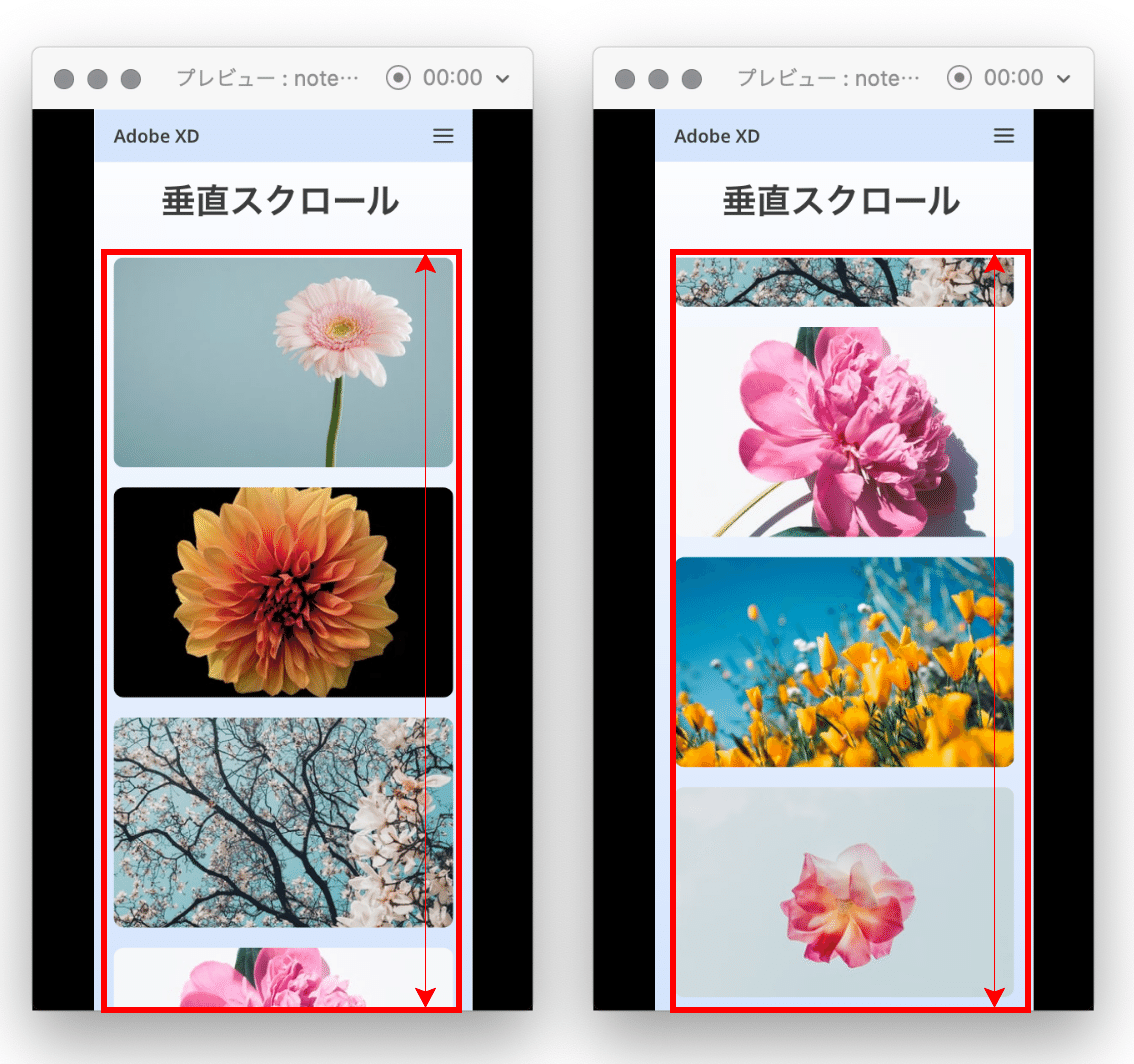
設定された範囲で縦方向のスクロールができるようになりました!
③水平・垂直方向スクロール
![]()
次に「水平方向と垂直方向のスクロール」を使って地図を表示してみます。

まず地図の画像を用意します。

地図の画像をベース画像に重ねて配置します。

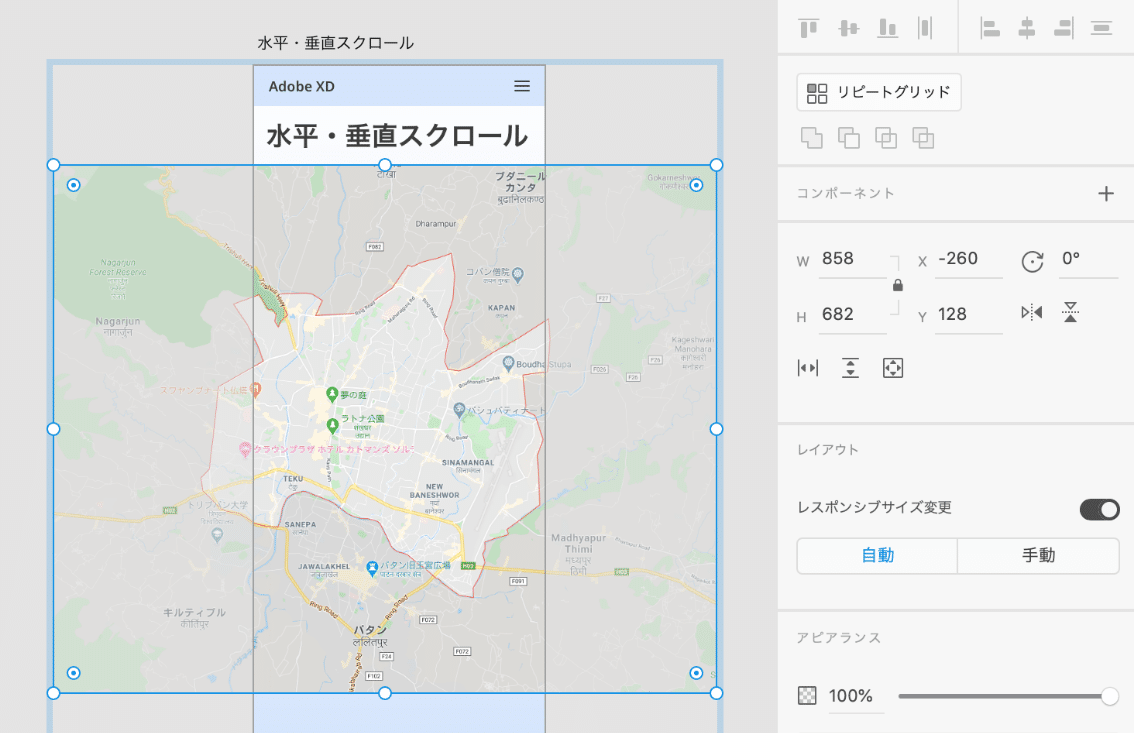
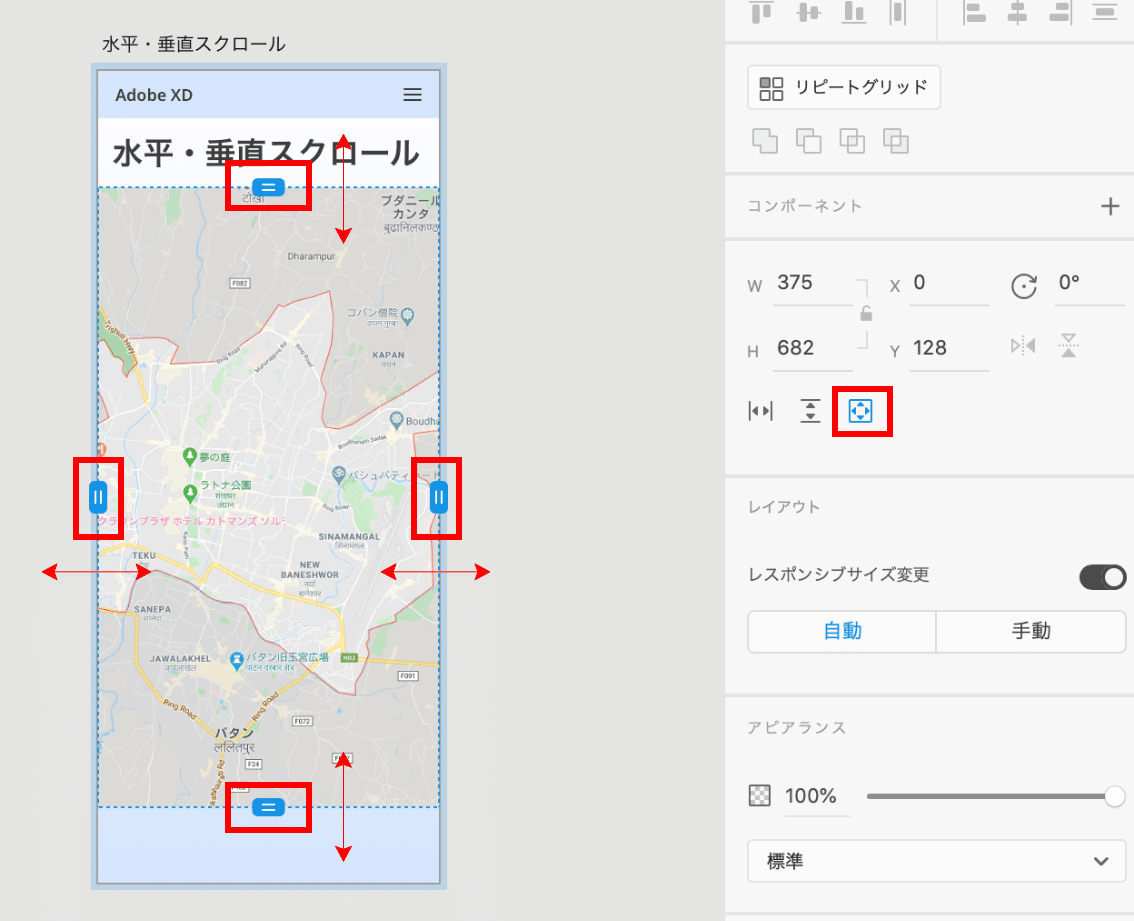
地図画像を選択して「水平方向と垂直方向のスクロール」ボタンをクリックします。
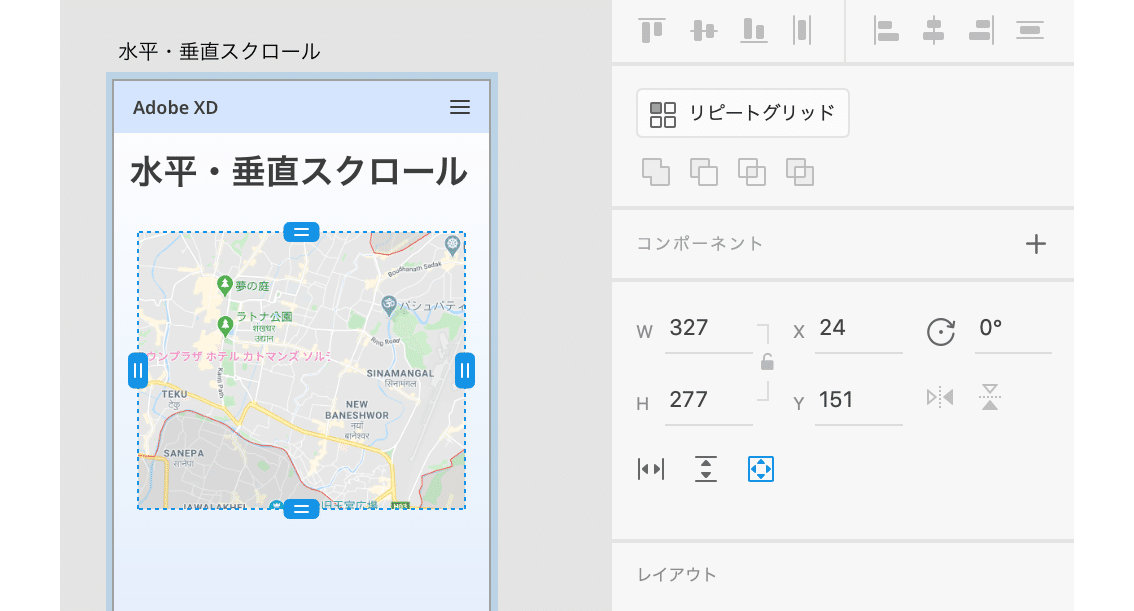
地図画像にハンドルが表示されるので、地図を表示したい範囲を設定します。

今回はこのように範囲設定しました。

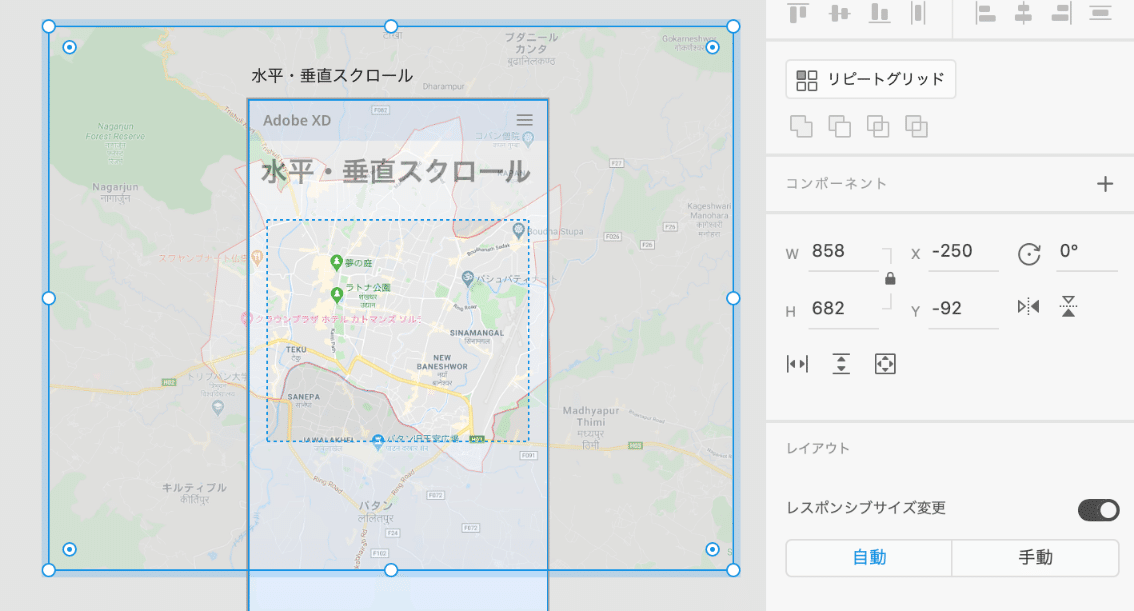
地図画像をダブルクリックして選択し、地図画像の位置を調整します。

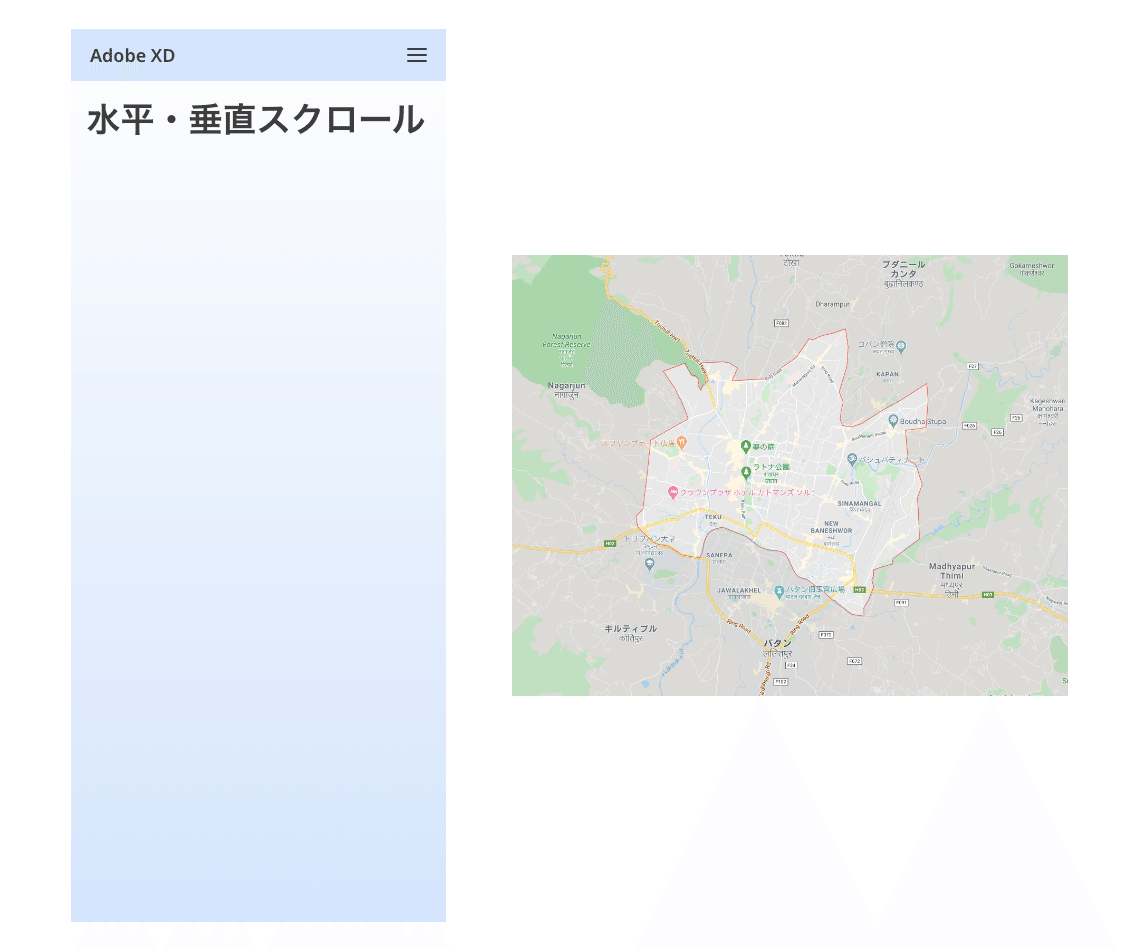
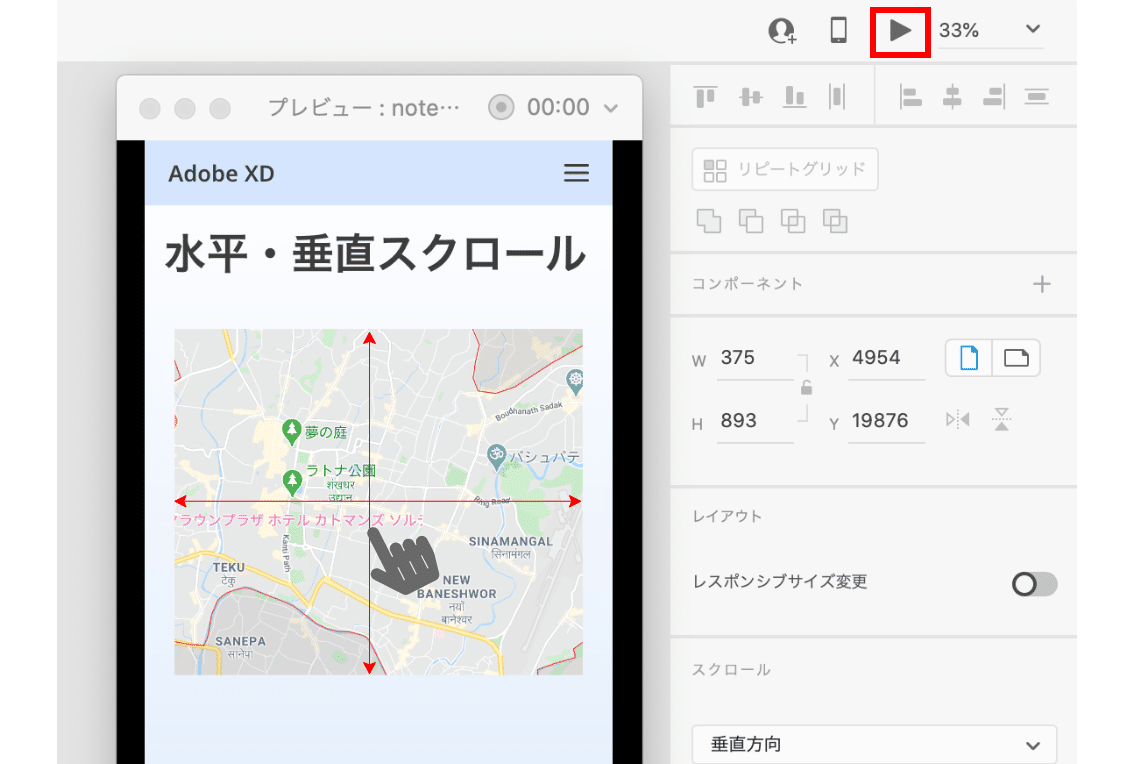
「デスクトッププレビュー」ボタンを押して表示を確認してみます。
地図部分をドラッグ操作すると、水平・垂直方向を自由に動かせるようになりました!
![]()
Adobe XDの新機能、いががでしたでしょうか?
次回は「スタック」について説明していきます。
![]()
Twitterではブログに書いていないこともつぶやいているので、ぜひフォローしてください。
https://twitter.com/HAMA3san
ストリートアカデミーで毎月講座を開催中。
https://www.street-academy.com/steachers/198346
webデザイナーもくもく制作サロンへの招待について
https://note.mu/hamasan918/n/ne4d98f9db9ec
もくもく制作サロンを開講しました。
サロンでは勉強会を開催して質問を受け付けています。
月額500円となります。
この記事が気に入ったらサポートをしてみませんか?
