
WordPressのちょこっとレシピⅢ(ログイン画面のカスタマイズの巻)-その1-
皆さんはWordPressを作るときログイン画面をカスタマイズしていますか?デフォルトのログイン画面は、WordPressのロゴとフォームのみのシンプルな画面ですよね。
これをオリジナルのデザインにカスタマイズすることで、サイトとの統一性がでたり、他のサイトとの差別化を生むことができます。以外と簡単にできますので、この記事をみてぜひお試しください。
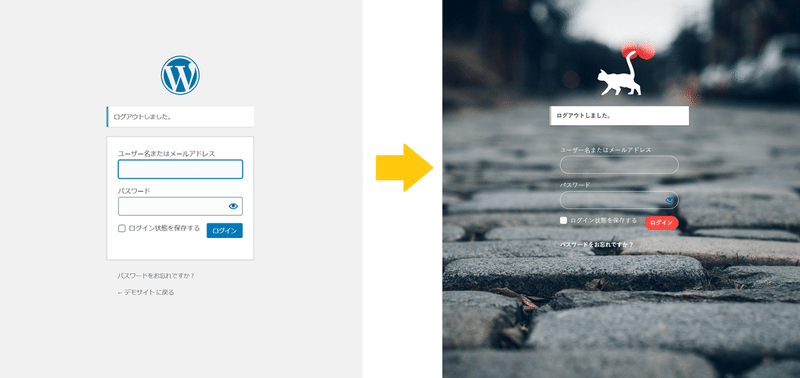
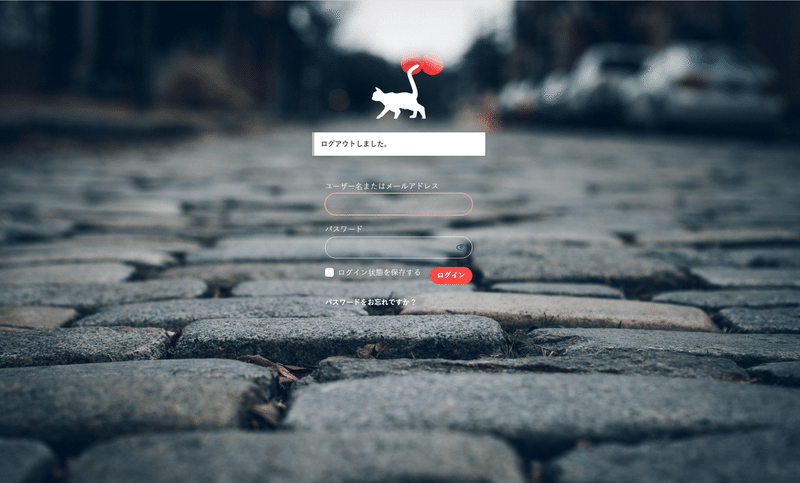
今回は、最終的に下記のようにカスタマイズしてみたいと思います。

【Contents】
その1)プラグインを使わずに独自にカスタマイズ
その2)プラグインを使ってお手軽にカスタマイズ
まずはプラグインを使わずに、ログイン画面をカスタマイズしてみましょう。
外部CSSファイルの読み込み
WordPressには、style.css というスタイルシートがデフォルトで用意されていますが、通常のCSSと区別するために、ログイン画面用のスタイルシートを別途用意すると良いでしょう。
今回は「login.css」というファイルを用意します。ファイルを作成したら、使用しているテーマフォルダの直下(/wp-content/themes/テーマフォルダ/)に配置してください。
※子テーマを使っている場合は子テーマフォルダの直下に配置します。
続いて、functions.php に以下コードを記述します。
//ログイン画面にlogin.cssを適用する
function my_login_stylesheet() {
wp_enqueue_style( 'custom-login', get_stylesheet_directory_uri() . '/login.css' );
}
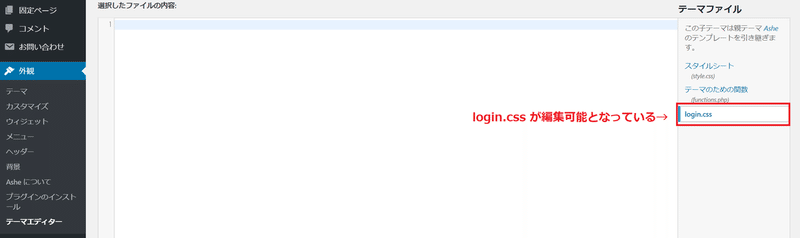
add_action( 'login_enqueue_scripts', 'my_login_stylesheet' );記述後、[外観] > [テーマフォルダー] でテーマの編集画面を開いてみると、login.css が編集できるようになっているかと思います。

これで login.css がWordPressに読み込まれました。ログイン画面のスタイルはこのファイルに記述していきましょう。
デザインを変更する
■背景の変更
それでは早速ログイン画面のデザインを変えてみます。まずは背景を画像に変更してみましょう。下記コードをlogin.cssに記述します。
/* 背景 */
body.login {
background: url(画像URL) no-repeat top center / cover;
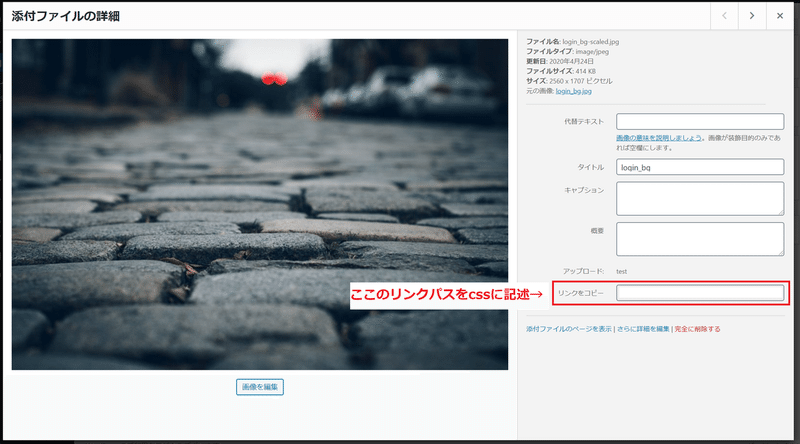
}画像URLは、今回はWordPressのメディアライブラリに追加したので、[メディアライブラリ]>[添付ファイルの詳細]から画像URLを取得しました。別途外部ディレクトリに配置した場合は、そちらのパスを記述してください。

一度ログアウトし、再度ログイン画面を開くと、下記のように背景が変更されているのが確認できるかと思います。
(変わらない場合はスーパーリロードなどでキャッシュをクリアしてみてください。)

■ロゴ画像、ロゴリンク先の変更
続いてロゴ画像とロゴリンク先を変更します。下記コードをlogin.cssに記述することで、ロゴ画像を変更することができます。
/* ロゴ画像 */
body.login div#login h1 a {
background-image: url(画像URL);
background-size: 100px;
height: 100px;
width: 100px;
}ロゴのリンク先は、そのままですとWORDPRESS.ORGに飛んでしまうため、自サイトのトップに飛ばすように変更しておきます。
functions.phpに以下のコードを記述してください。
function my_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'my_login_logo_url' );上記ができましたら、再度ログアウトし、確認してみましょう。
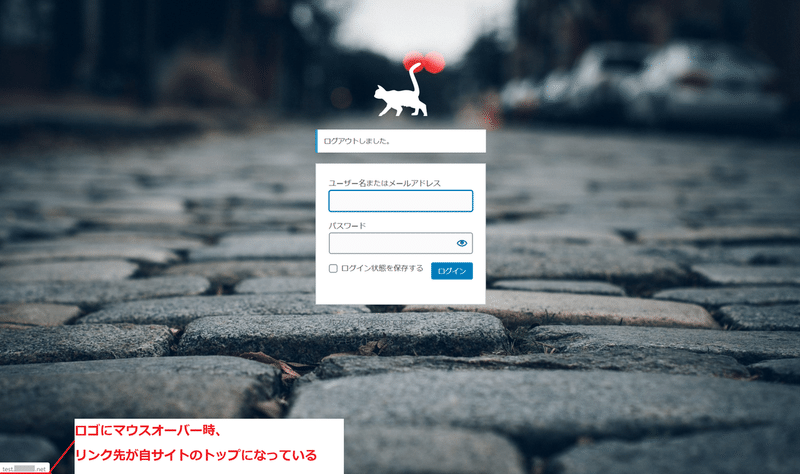
下記のようにロゴ画像とロゴリンク先が変更されているはずです。

■他のデザインを整える
あとは、CSSでデザインを整えていきます。
参考までに今回のlogin.cssに記述した内容を載せておきます。
(詳細な説明は省略させていただきますm(_ _)m)
body.login {
background: url(http://test.kaori21.net/wp/wp-content/uploads/2020/04/login_bg-scaled.jpg) no-repeat top center / cover;
font-family: 'Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3',YuGothic,'Yu Gothic',sans-serif;
font-weight: 600;
}
body.login div#login h1 a {
background-image: url(http://test.kaori21.net/wp/wp-content/uploads/2020/04/neko.png);
background-size: 100px;
height: 100px;
width: 100px;
}
body.login div#login{
height: 100vh;
}
body.login div#login #login_error, body.login div#login .message, body.login div#login .success {
box-shadow: 1px 1px 3px 1px rgba(0,0,0,.1);
border-left: 4px solid #bdbdbd;
}
body.login div#login form{
background-color:unset;
border: 0px;
box-shadow: none;
color: #fff;
padding: 26px 24px 24px;
}
body.login div#login form .input, body.login div#login input[type=password], body.login div#login input[type=text]{
border-radius: 25px;
border: 0.5px solid #fff;
background-color: rgb(0,0,0,0);
color: #fff;
font-size: 18px;
padding: .1875rem .8rem;
}
body.login div#login form input[type=checkbox]:focus, body.login div#login input[type=password]:focus, body.login div#login input[type=text]:focus{
border-color: #ffa09d;
box-shadow: 0 0 0 1px #ffa09d;
}
body.login div#login form input[type=checkbox]{
border: 1px solid #fff;
}
.wp-core-ui .button-primary{
background: #ff4944;
border-color: #ff4944;
border-radius: 25px;
font-weight: 600;
}
.wp-core-ui .button-primary:focus, .wp-core-ui .button-primary:hover{
background: #ff7470;
border-color: #ff7470;
}
body.login div#login #nav {
margin: 0;
}
body.login div#login #nav a{
color: #fff;
}
body.login div#login #nav a:hover, body.login div#login h1 a:hover{
color: #ffdddc;
}
body.login div#login #backtoblog{
display: none;
}最終的にこのようなログイン画面となりました。

元のシンプルなログイン画面とは、全然印象が変わりますね。
------
以上、プラグインを使わずにログイン画面をカスタマイズする方法でした。次は、もっとお手軽に試したいという方向けにプラグインを使ったカスタムを紹介したいと思います。
------
参考にさせていただいたサイト
WordPress Codex ログインフォームのカスタマイズ
**
今日は以上です。
Twitterではブログに書いていないこともつぶやいているので、ぜひフォローしてください。
https://twitter.com/HAMA3san
ストリートアカデミーで毎月講座を開催中。
https://www.street-academy.com/steachers/198346
note専用コミュニティへの招待について
https://note.mu/hamasan918/n/ne4d98f9db9ec
note専用コミュニティ、作成しました。コミュニティでは質問などを受け付けています。毎月500円となります。
この記事が気に入ったらサポートをしてみませんか?
