
Bubbleの基本的な使い方(その2)ーエレメント配置(テキスト・ボタン)
前回の記事ではBubbleでよく使う画面の内容を説明しました。
今回はデザイン画面でのテキスト・ボタンなどのエレメントの配置方法などを解説します。
グリッドの表示
エレメントを配置する前に、デザイン画面にグリッドを表示しておきましょう。上部メニューバーの「Grid & Borders」から「Show grid」にチェックを入れます。

基本的なエレメントの配置方法
Designタブの「UI Builder」のメニューとして下記のようなアイテムが準備されています。
カテゴリーは、
■Element tree
■Visual elements
■Containers
■Input forms
■Reusable elements
■Elements templates
に分かれています。

テキストエレメントの配置
エレメントの配置ですが、
①エレメントを選択した後、
②デザイン画面をクリックする
と画面上にエレメントが配置されます。
今回は【Visual elements】からテキストエレメントを作成しました。
エレメント作成直後、またはエレメントをダブルクリックするとプロパティが表示されます。
プロパティ画面では現状「Text A」となっているエレメント名や、「....edit me」となっているテキスト内容を変更できます。

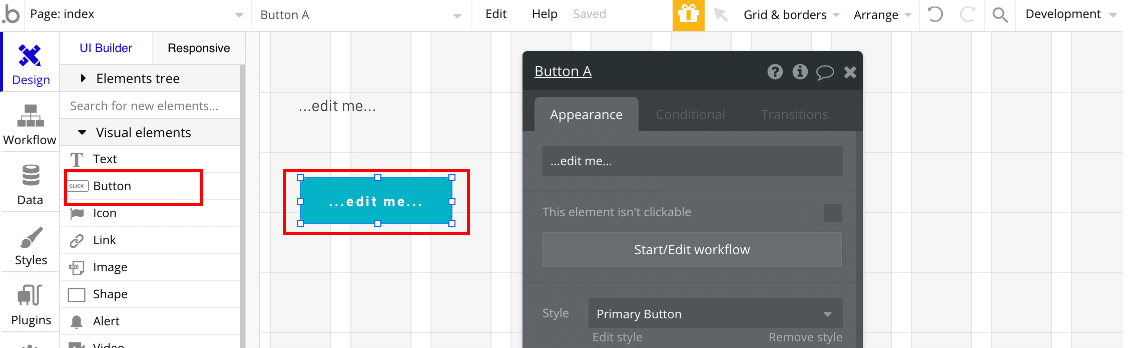
ボタンの配置
次にボタンを配置してみます。

ここでエレメントのプロパティーを少しだけ詳しく見てみます。
プロパティー内のタブは「Appearance」「Conditional」「Transition」に分かれています。
「Appearance」では基本的な外観の設定を行います。
「Conditional」「Transition」では条件によってエレメントの外観・挙動を設定します。(あるユーザーがログインしていたらボタンを表示する、など)
Styleについてはあらかじめボタンに設定されている「Primary Button」というスタイルが設定されています。(現状、青緑色のボタンになっています)
「Edit style」を押すとスタイルを編集することができますし、「Remove style」で設定されているスタイルを削除して、プロパティ上で文字・背景色などのスタイルを編集することもできます。

今回は基本的なエレメントの作成方法とスタイルの変更方法を学びました。
次回はドロップダウンメニューを作成します!
Twitterではブログに書いていないこともつぶやいているので、ぜひフォローしてください。
https://twitter.com/HAMA3san
気軽に相談Mentaでメンターサポート
https://menta.work/user/22914
ストリートアカデミーで毎月講座を開催中。
https://www.street-academy.com/steachers/198346
webデザイナーもくもく制作サロンへの招待について
https://note.mu/hamasan918/n/ne4d98f9db9ec
もくもく制作サロンを開講しました。
サロンではチャットで制作の質問を受け付けたり、相談会を開いて直接現役のデザイナーになんでも聞けるコミュニティです。
月額500円となります。
この記事が気に入ったらサポートをしてみませんか?
