
Adobe XDでデザインした話
XD信者になりかけている…いや、もうなっている瀧澤です。
いや、ぶっちゃけめちゃくちゃ使いやすいんですよ。知らぬ間に無料でも使えるようになってるし(制限あるけど)。
XD発表当初はワイヤーフレームまでがXD→デザインはフォトショかな〜なんて思ってたんですが、アプデを重ねるうちに「デザインまで出来るんじゃね…?」と思って実際お仕事でも使ってみました。
この記事の内容
XDでデザインした感想&XDのオススメポイント
×この記事で書かないこと→機能の説明、使い方
結論
XDでデザインできるじゃ〜〜〜〜〜〜ん!!!!!!
化粧品のランディングページみたいなゴテゴテの装飾・画像加工モリモリのデザインには向かないけど。
シンプルめなデザインだったらXDで充分だと思います。はい。
オススメポイント
1.脳内イメージのアウトプットまでが速い
2.サイト全体を俯瞰しながら設計・デザインできる
3.要素の動きまでデザインできる
4.レスポンシブデザインが簡単になった
1.脳内イメージのアウトプットまでが速い

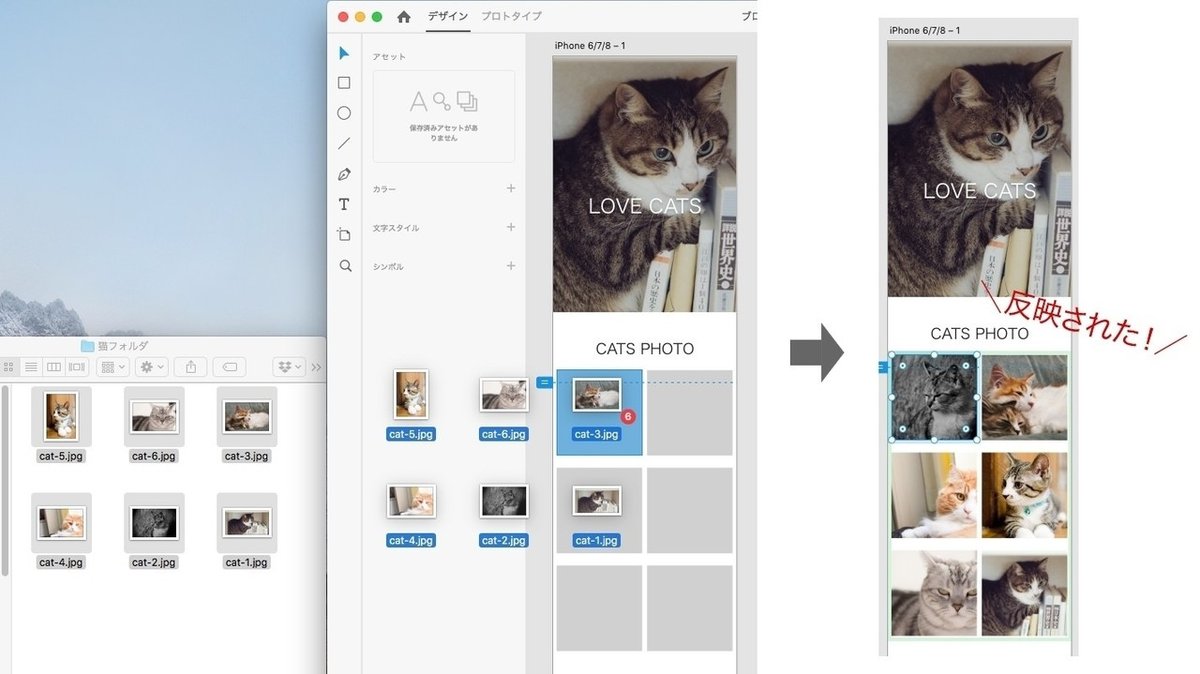
シェイプに画像をドラッグ&ドロップで自動的にマスクされる機能、リピードグリッド機能、サクサク動く使用感…とにかく脳内のイメージ→アートボードへのアウトプットまでが楽。
いちいちマスクしたりとかコピーするのってめんどくさいじゃないですか。そのめんどくさ〜いを軽減してくれるのでXDくんには+1000点です。
2.サイト全体を俯瞰しながら設計・デザインできる

フォトショでも出来るけど、XDのほうがサクサク動くのと、「プロトタイプ」モードではリンクの設定も出来るので実際のサイトに近い状態を確認しながらデザイン出来るので更に+10000点です。
個人的に、別ファイルでデザインしているとあとで「このページだけなんか違くね…?」となるので大変助かります。ハハハ…。
3.要素の動きまでデザインできる
2018年6月のアプデでオブジェクトを固定出来るようになったのが強い!+10000000点。
固定ヘッダーがある場合など、画面上で見ると意外とページの見える範囲が狭くなるのでプレビューで確認しながらデザイン出来るのが良いです。
10月にまたアプデされて「自動アニメーション」機能も追加されたので、ますますサイトの「動き」を含めたデザインまでやりやすくなりますね!
4.レスポンシブデザインが簡単になった
そうだ、こういうのを待っていたんだ…!!!!!!
アートボードをコピー→「レスポンシブサイズ変更」をONにしてアートボードサイズを変更すると、レイアウトを自動的に調整してくれるらしいです(神か?)。すばらし過ぎて点数つけられません。

左からスマホデザイン、レスポンシブサイズ変更「ON」にしてリサイズしたもの、レスポンシブサイズ変更「OFF」にしてリサイズしたもの
多少手を加えないといけないとこもありますが、だいぶ楽になりますよ…。
特にタブレットサイズなんて「似たようなもんわざわざ作りたくないわ〜テンションさがる〜〜〜〜」ってなっていたのに!!!
これからのWebデザインはXDだなぁ
Adobe XDは日に日に使いやすくなっているので、これからどんどんWebデザインの中心になっていくんじゃないかなぁと思います。
(フォトショ・イラレは素材作成のための補助ツールになるんだろうな…)
あとは後日記事書ければと思いますが、プロジェクト進行もよりスムーズになりやすいかなと思うのでみなさんぜひXD始めてみてください〜〜〜!
サポートしてくれるみなさんのおかげで、コンビニのコーヒーが飲めます
