
これからはwebサイトも実力のあるデザイナーを雇おう! フォントを選べるようになって変わるアレコレを解説するよ!
東京 文京区のデザイン事務所Half Moon Journeyです。
最近、Webサイトでもきちんとフォントを使うサイトが目立ち始めました。
昔はフォントなんて選べなかったものですが、ここに来てちゃんとしたサイトはフォントまで意識が行くようになりました。またwebも段々とフリーレイアウトができるようになってきている現在、Webサイトは「紙のデザイン」とほぼほぼ同じことができるようになってきていると感じます。
これがどういうことか端的に言いますと「表現力がぐっと広がる」と言うことです。
デザイナーの世界では「一般の人とデザイナーを最後に分けるのはフォントの扱い」と言う程大事な部分でして、実際に僕もフォントの扱いはかなり重要な技術だと思います。ただ、この部分は世間には大変伝わりづらい部分でしてデザイナーと世間の認識差が一番大きい部分ではないかと思います。
実際に言葉だけではわかりにくいので、この差を説明していたサイトがあったのでご紹介します。


(参照:Webフォントってなに? 遅くないの? SEOにはどうなの? 「フォントおじさん」こと関口さんに聞いた。)
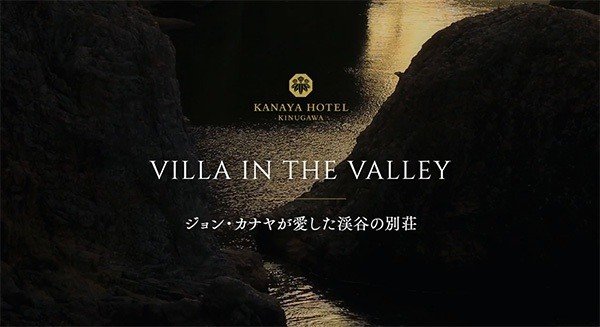
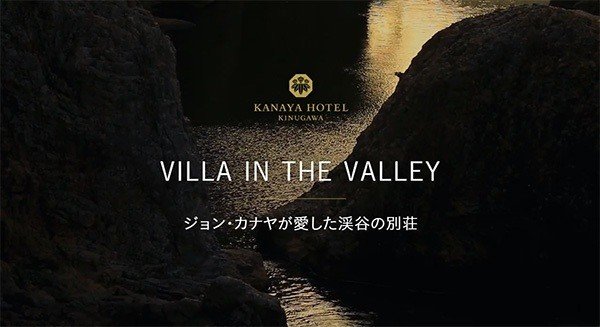
明朝体のwebサイト(上)がフォントを選んだサイトで、ゴシック体のwebサイト(下)がフォントを選んでないものです。
この2つだとあまり差を感じないかもしれませんが、上の明朝体の方が高級感ありますよね。差は大きくないかもしれませんが、高級感を出したいサイトなので結構大事だったりします。また、こういった小さな差の積み重ねで最終的に洗練された、伝えたいイメージが伝わるデザインができていくのでフォントを選べるようになったというのはかなり大きなことです。
この事によって何が変わるかと言うとwebデザイナーの方が今後、よりデザイン力を問われる時代になっていくという事です。今まではデザイン力よりhtml/css等のコーディングができたり理解できたりする人が重宝されていましたが、年々コーディングが簡単になってきたり、フロントエンドの方が増えてコーディング自体の単価が下がってきて徐々にデザインに目が向いてきたなぁと感じています。
周りにwebデザインがうまいサイトが増えたので、いつまでもデザインはあまり得意でないコーディング重視の、一人でwebデザイン/フロントエンド兼任するwebデザイナーではきつくなってきたと思います。未だに中小企業はコストの関係でwebデザイン/フロントエンド兼任の人を雇いたがりますが(人件費が1人分で済む)、それではサイトはできるけどもお客様に長い時間滞在してもらって、商品の良さが伝わるようなサイトになるか、今後の生き残りも含めて疑問の残るところです。
先に書いたようにwebの進化でレイアウト自体もかなりフリーレイアウトに近い形のものができるようになりました。そこに加えてフォントまで選べるようになるという事はいよいよデザイナーも本領発揮できる時代になったと思います。「webにおけるブランディング」もできると僕は思います。
「フォントを選べるようになったよ!」という簡単な事実からスタートしましたが、実はこれが意味するところはかなり大きい事だと思います。これからはwebサイトを見る際はフォントも見てみてください。きちんとフォントを選んでるサイトはデザインが下手なところはないと思いますよ!
また、自社でwebサイトやランディングページを作る際もぜひ良いデザイナーを選んで作ってください!これからはwebサイトもデザインのうまい時代になります。
(ちなみにHalf Moon Journeyもwebサイトやランディングページの制作を行っていますので、選んでいただけたらとても嬉しいです。)
最後までお読みいただきありがとうございます。励みになりますので「スキ」ボタンも押してもらえると嬉しいです。
