
2018年 導入してよかったデザインツール
Twitterのタイムラインで「2018年なんとかまとめ」というリンクをよく見かけることで年末を感じている灰色ハイジです。こんにちは。
日々いろんなツールが増えていますが、個人的に今年導入してみて良かったデザインツールをまとめてみました。
- Contrast
- Principle
- Figma
- RealtimeBoard
- IconJar
- UXKit
- Notion
- Concepts
Contrast

WCAG(ウェブコンテンツ・アクセシビリティ・ガイドライン)が定めた数値で色のコントラストチェックができます。これまでにも同様のツールはありましたが、Sketchのプラグインだったり特定のソフトウェアでしか使えなかったものが、これだとMac Appでメニュー バーから起動できるのでどのソフトウェアでも使えます。
Principle

アニメーションやインタラクションがつくれるプロトタイピングツール。タイムライン型のインターフェースなので触りやすかったです。今年はDaily UIをやりながらアニメーションも練習したいなと思って購入したのですが正解でした。GIFアニメにすぐ書き出せるのがお気に入りポイントです。
以下は私がPrincipleで作ったものの一例です。
ただし、アニメーションだけやるのであればAfter Effectsを学習した方が、Lottieを使ってコードで書き出してアプリに組み込めるので良いかもしれないです。Principleはあくまでプロトタイピング用ですね。ちなみにMac Appとしても書き出せます。
Figma

去年から使っていたのですが、今年はプロジェクトで使用したりとメインで使うことが多かったFigma。個人的にはリモートで何かプロジェクトをやる時にはFigmaを推したいです。リアルタイムで他の人のカーソルが表示されるので、共同で編集したり、遠隔でプレゼンもしやすいです。
RealtimeBoard

ワイヤーフレームを書いたり、ユーザーフローを作ったりするのに使いました。テンプレートがあって、UX デザインに特化したものがあるのも特徴です。

また、これもFigmaと同じく、他の人が今何をしているのかカーソルを見ることができます。Google ドキュメントでリアルタイムに共同編集する驚きから数年、あれがどんどん他のツールでもできるようになってきているというのがここ数年の特徴でしょうか。
IconJar

ワイヤーフレームを作る時などに、購入したりフリーのアイコンを使用することが多くなったためアイコン管理のソフトを購入しました。例えば虫眼鏡アイコンが欲しい時に「Search」と検索すると、インストールしたアイコンパッケージを横断して結果を表示してくれるので、手持ちのアイコンを探しやすくなります。
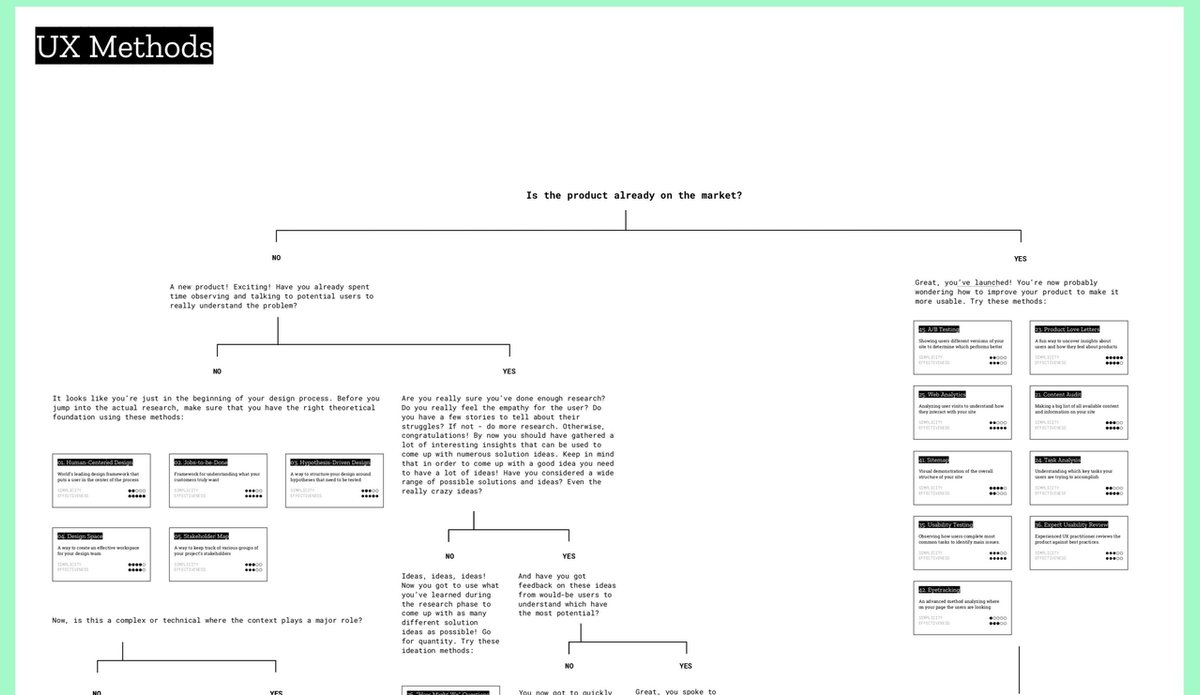
UXKit

UXデザインのメソッドや、ペーパープロトタイピングのフレームがまとまったキット。デザイナー入門にはもちろんのこと、すでに自分が経験のある手法でも、シートとしてまとめっていると人に伝える時に便利だなと思いました。

質問に答えていくと、いま何をしたら良いのかが分かるようになるチャートがまとまったポスター
Notion

デザインツールではないですが、今年使って良かったものとして最後にNotionをあげておきます。分かりやすく言えばノートアプリなのですが、かゆいところに手に届く感じがある。Trelloのようなカンバンが作れるので、タスクを整理したり、リンクを貼るとリンク先のタイトルと画像を表示してくれたり(たくさんの情報をまとめる時に一番欲しい機能が個人的にこれ!)便利。この記事だけ人にシェア、みたいなこともできるのでデザイン案を共有したりするのにも使えると思いました。
Concepts
ちなみに、表紙の画像は最近買ったiPad Proを使用したのですが、Conceptsを使っています。
円や直線などのドローイングを補助するガイド機能が気に入っていて、手書きだとついついふにゃふにゃしちゃう線になってしまう私にとってめちゃくちゃ重宝...!水彩風の色つけもできるけど、ベクターとして処理できるので、書いた後に縮小したり拡大、移動させたりすることができて便利です。
この記事が参加している募集
最後まで読んでいただきありがとうございます! デザイナーの英語帳コンテンツについては、ニュースレターに移行しました。よければご購読ください→ https://eigo.substack.com/
