
【サイトレビュー】#01 鈴木商店 | DXコンサルティング
記念すべき第1回目は「鈴木商店 | DXコンサルティング様」のレビューです。
それでは早速行ってみましょう👉
01.サイト概要
構成
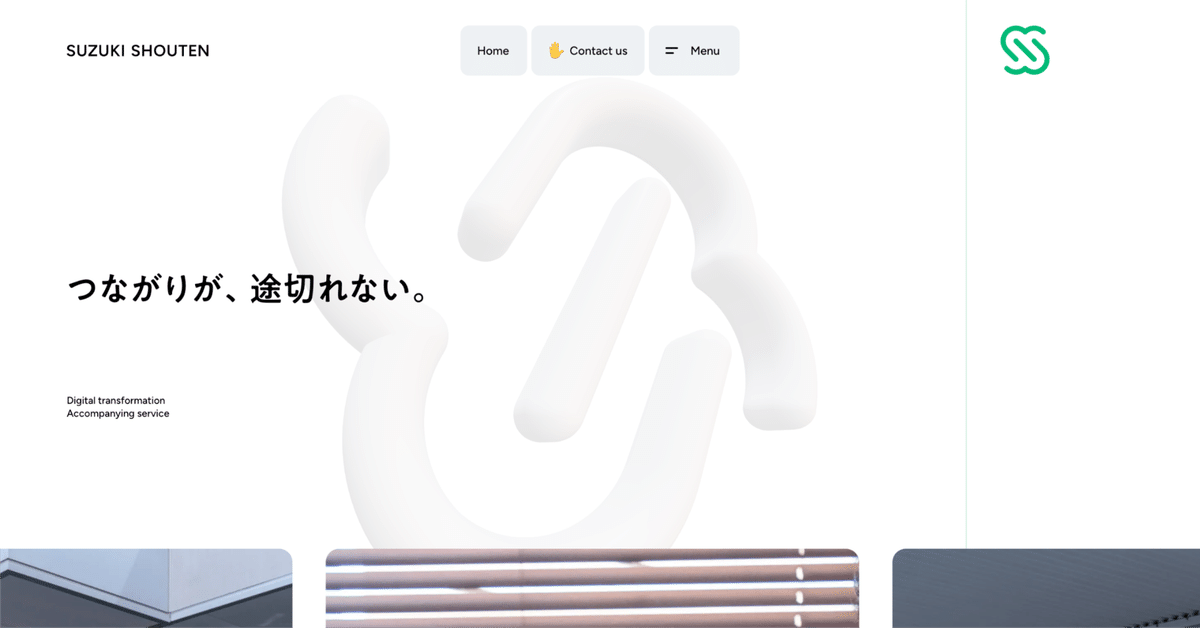
TOP
・MV
・サービス
・事例
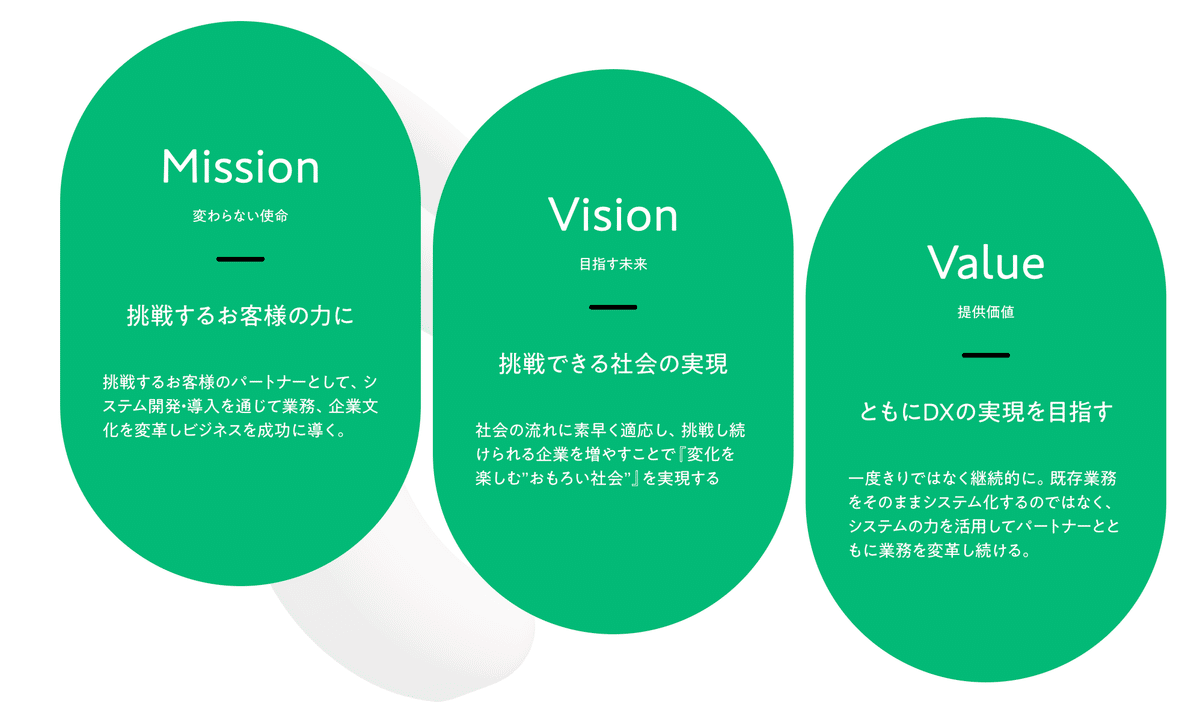
・私たちについて
・採用情報
・お問合せ下層
・トップの各コンテンツが大体下層で1ページづつ設けられていて詳細紹介している
目的・ゴール(予想)
顧客獲得
信頼向上
ターゲット(予想)
絵文字など遊び心を感じるところから、20代〜30/40代の若めのターゲット層
02.デザイン
コンテンツ幅
1335px(?)
メインコンテンツは左寄りで、右側にサイドバーがある構成
テキスト
A1ゴシック


線画の交差部分には墨だまりという、アウトラインが溶けて、にじんだような独特の処理を施しており、これが「A1ゴシック」を特徴付ける最大のポイントと言ってもいいでしょう。
スクロールするとチャットボットが案内してくれているようなテキスト表示でついつい読んでしまう
文章中に絵文字を使用

配色
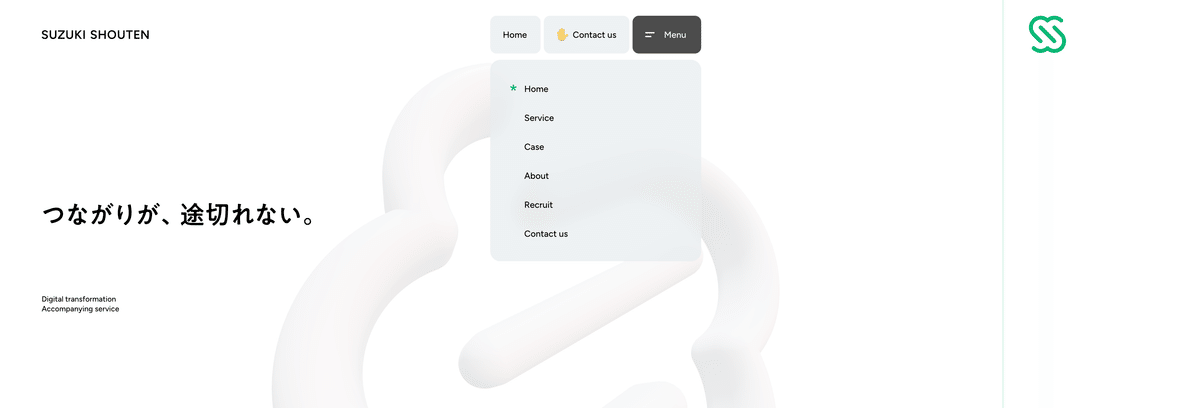
白ベースにグリーンのポイントカラーとテキストのブラックでコントラストを上げている
シンプルな配色の中に絵文字がアクセントとなっていてかわいい
あしらい
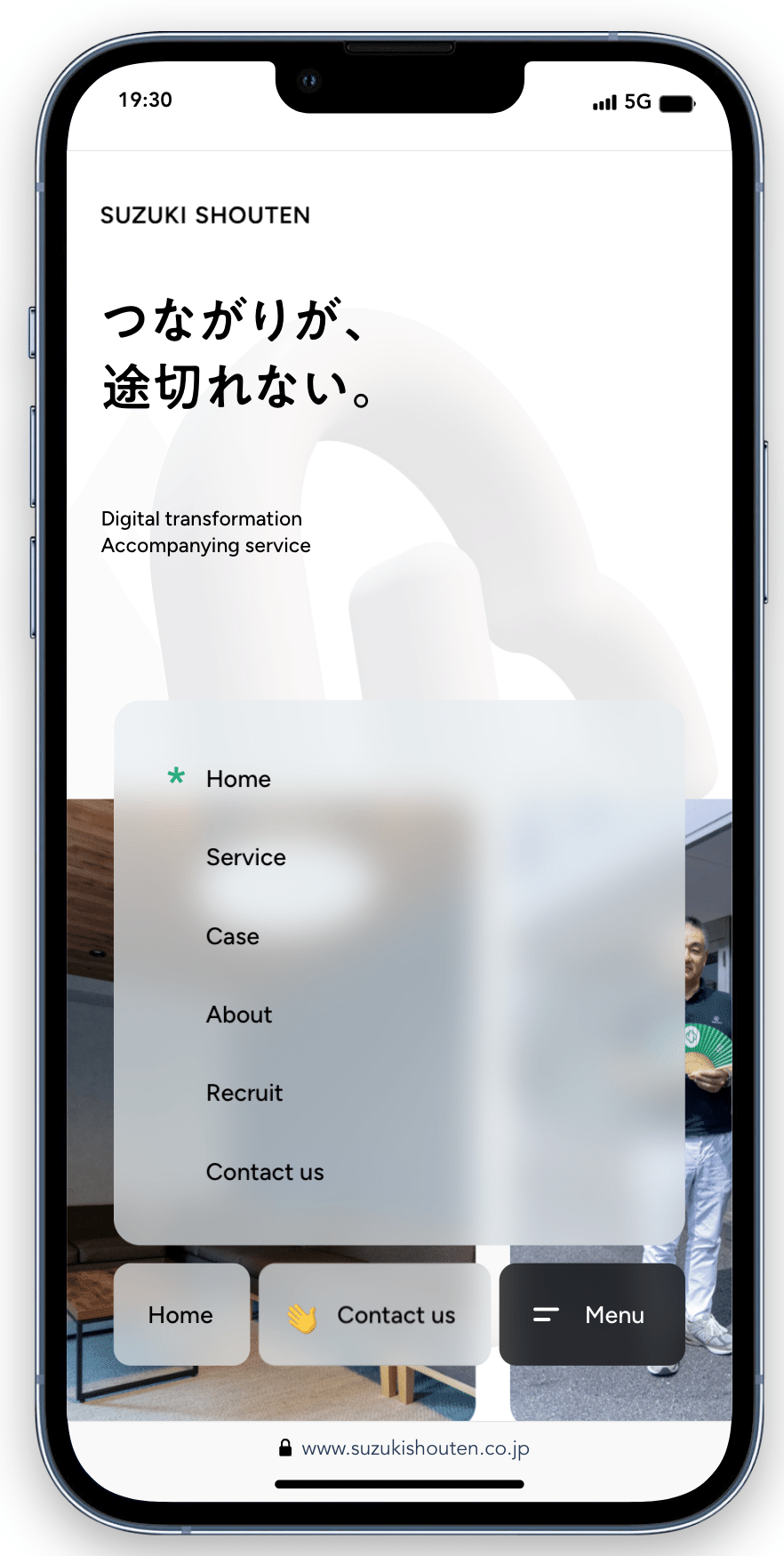
3Dモチーフやグラスモーフィズムのあしらいで奥行きを感じる
MENUが中央にあるの斬新(SP時は中央下部)




グラスモーフィズムとは、透明度・ぼかしを組み合わせ、要素をすりガラスのように見せられる表現手法です。ぼやけた透明度のある背景が特徴で、透明感や光沢感を演出することができます。

03.最後に
自分の技術面で不足しているところ
背景で動いている3Dモチーフの作成(Blender?)
今までになかった先進的なナビの作成
独特なコンテンツ幅でのデザイン作成(コーダー知識もう少しつけないと事故りそう)
自分でも真似できそうな部分
絵文字を使って遊び心を与える
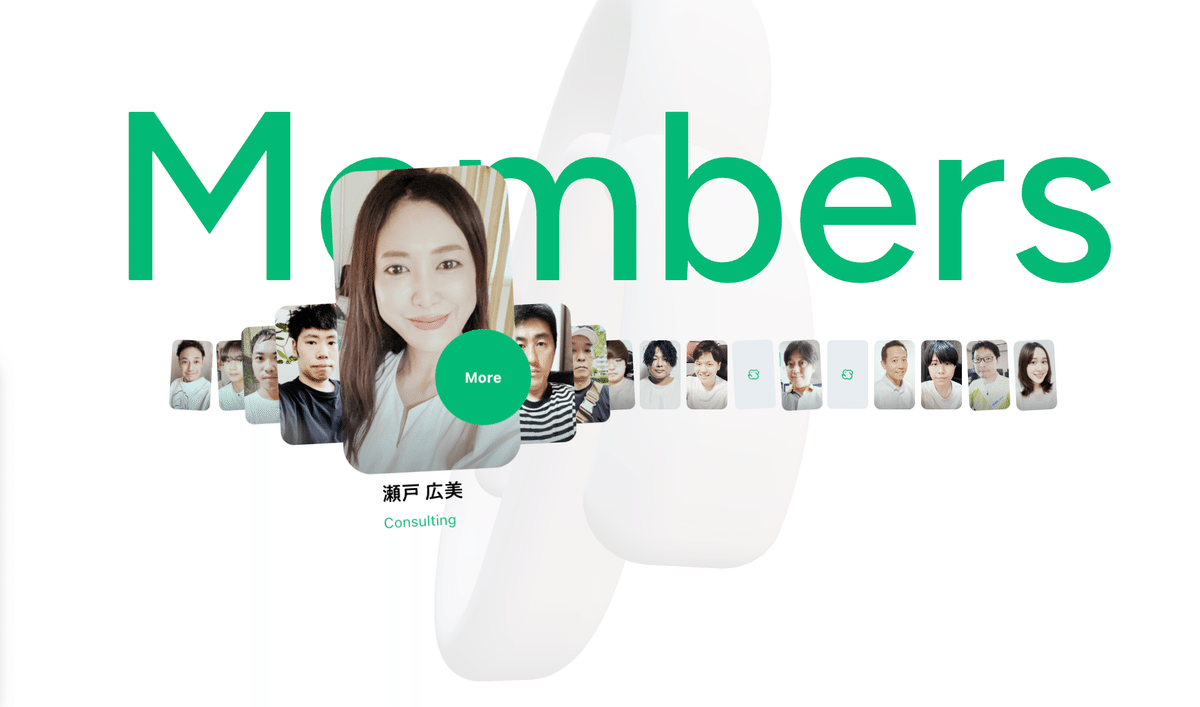
斬新な写真配置
グラスモーフィズムは最近よく使用している
シンプルでコントラストがはっきりしているデザイン
絵文字を使っているサイトを見ると、とてもワクワクしますし、自分でも作ってみたいと思いました。3Dのデザインやテキストや画像の動きは、予算やコーディングの難しさを感じましたが、是非いつか挑戦してみたいです!長く付き合っていく顧客を大切にしながらも、先進的でスタイリッシュなデザインから新しいものを提供していく姿勢を感じられるサイトでした。
この記事が気に入ったらサポートをしてみませんか?
