17回目【進捗2週目】GoDotでPokemonを作成してみよう
12週間でポケモンの機能を一通り完成させるチャレンジをgodotで実践中。
今回は2週間でどこまで進めたか、そしてこれからどう進めていくのかを記事にします。
1.現状報告
まず現状です。
いろんなチュートリアルを先に学習してから作成しています。
総工数は30hほどでポケモンだけで言えば14hほど使用していると思います。

ひとまずキャラクターが矢印キーの入力に合わせて動くようになりました。
ですが、キャラクターとカメラの位置が合わない状況。。。
そこで今日は以下のビデオで学習することに。
※Godotについては本当に知りたい情報が日本語ではかなり少ない気がします。
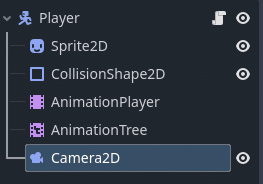
すると原因解明!
なんとcamera2Dはただ追加するだけで良かった。
これだけで親ノード(キャラクター)の動きに追従してくれるそうな。


背景がなかったので、歩行してるか分かりにくいですが、、(笑)
ここまで来たら意地でも背景の作成まで実施します。
2.背景の作成
今日は休日で余裕があるので自分の勉強記メモもかねて開発状況を共有していきます。
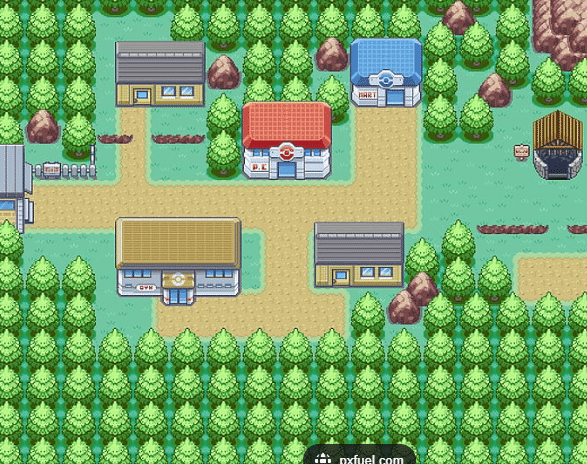
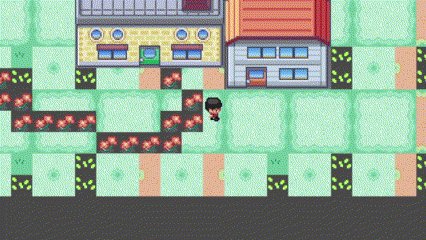
まず、ポケモンの背景といえばこんなかんじですよね。

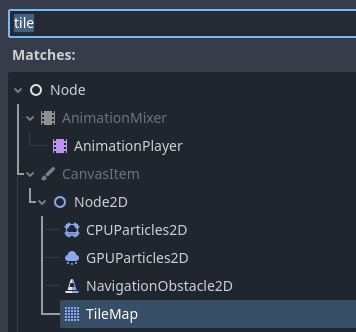
godotではTileMapを利用します。
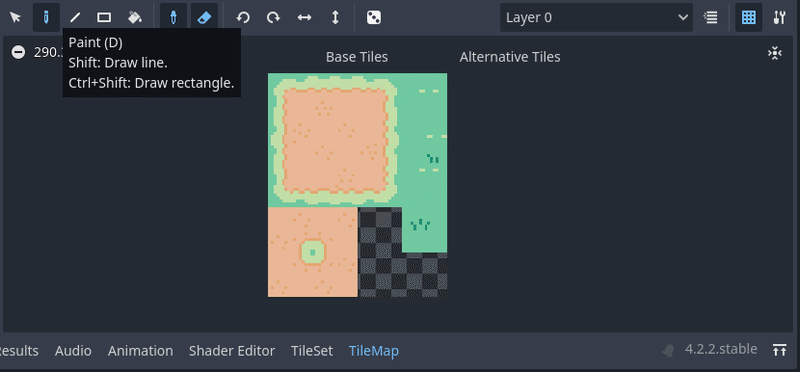
TileMapでTileSetを選択し、用意したアセットをTileSetに挿入し行きます。
すると、TileMapタブでペイントができるようになります。
このあたり、詳しくはいろんな方が説明しています。
もし需要があればより詳細に解説していきますね。



その結果完成したのがこちら。
とりあえず、少しずつですが近づいている気がしています。
※画質が良いgifがアップロードできなかったので悪いです。

今回はここまでです。
明日はよりマップ作成を進めていこうと思います。
この記事が気に入ったらサポートをしてみませんか?
