
BLOG オウンドメディア テンプレートの使い方|STUDIO Template Tips
はじめに
この記事はノーコードWebデザインプラットフォーム「STUDIO」のテンプレートの使い方とTipsを解説しています。テンプレートのアップデート情報はページ下部の「アップデート」をご確認ください。
📚テンプレートの基本情報

テンプレート名:Lifestyle blog
カテゴリ・用途:ブログ・メディア
こんなひとにおすすめ:今すぐオウンドメディアを始めたい / Wordpressを使ったブログからSTUDIOへスマートに乗り換えたい / オリジナルのデザインをつくる際の、ベースとして使いたい など
テンプレートのプレビュー:https://studio.design/ja/store/templates/7EjOQb1qJ1
このテンプレートは、オウンドメディアの運用をはじめる際に必要な機能が揃ったシンプルなデザインのテンプレートです。
記事を書いて、今すぐにメディアを始めることができます。また、シンプルなデザインなのでカスタマイズをして企業にあったブログにすることも可能です。
📗テンプレートの機能
カスタマイズしやすいシンプルなデザイン
記事の投稿(CMS)
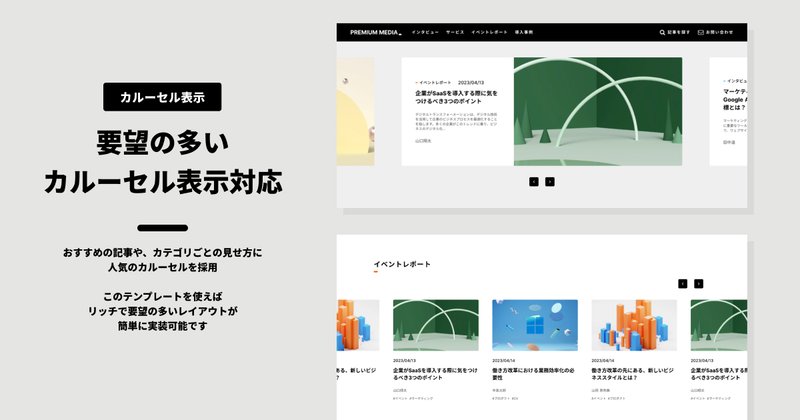
おすすめ記事の設定
ブログ記事の検索
キーワード検索
タグ検索
カテゴリ検索
細部まで計算しつくされたレスポンシブデザイン
CMSを使った編集しやすいコンテンツ
資料ダウンロードへのリンク
📙デザインの特徴
ページトップには人気のカルーセル表示を採用。

記事を書くだけで今すぐにオウンドメディアを始めることが可能です。
📘テンプレートの基本構成
トップページ
プライバシーポリシー
新着記事一覧(CMS)
記事個別ページ(CMS)
タグ別記事一覧(CMS)
カテゴリ別記事一覧(CMS)
キーワード検索結果
メニューモーダル
検索モーダル
お問い合わせ
お問い合わせ - サンクスページ
404 Not Found
📕マージン、パディングルール
8刻み(1, 2, 4, 8, 16, 24, 32…)
📚基本の使い方
デザインエディタでブログタイトルを変更
デザインエディタのヘッダーを選択し、あなたのブログタイトルを入力してください。
また、ヘッダーはシンボルに設定されているため、1ページ変更するだけですべてのページに反映されます。

※併せてフッターのタイトルとコピーライトを変更することをおすすめします。

正しいサイト情報・ページ情報を入力
サイト情報の項目
タイトル
説明文(description)
ファビコン
カバー画像(OGP画像)
言語
ページ情報の項目
タイトル
説明文(description)
ファビコン
カバー画像(OGP画像)
公開範囲
Noindex
言語
構造化データ
CMSでライター情報を入力


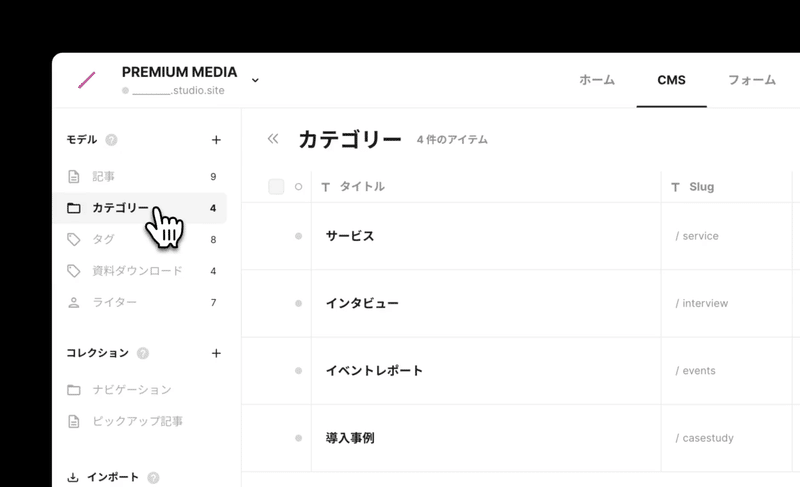
タグやカテゴリを追加する
使用するタグやカテゴリを追加しておきます



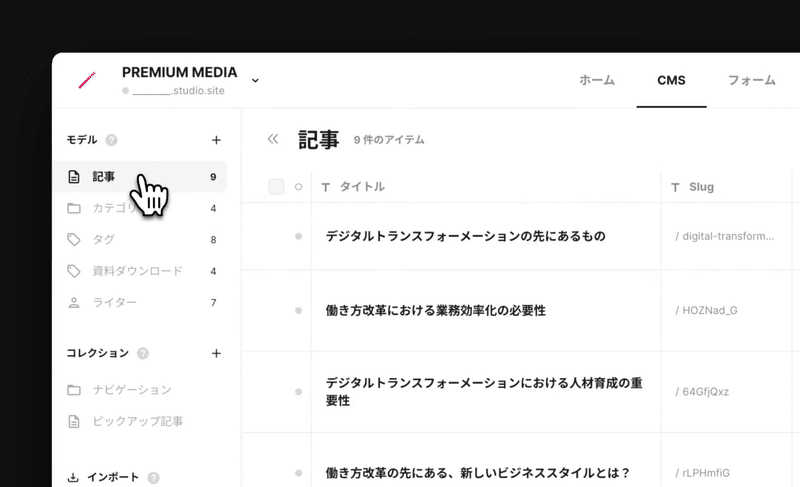
記事を書く
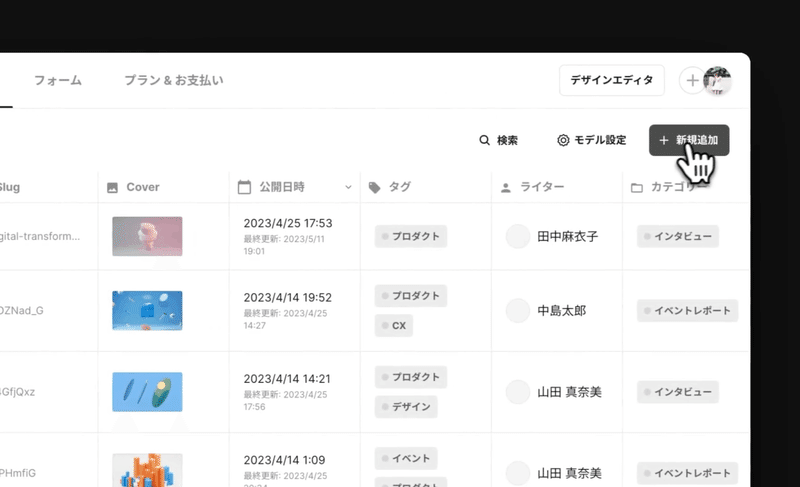
CMSの「ブログ記事」から記事を投稿します



ブログ記事のデフォルト項目
Slug - 好きなものに変更可能
Cover - カバー画像(アイキャッチ)
カテゴリ - 1つ選択可能
タグ - 複数選択可能
ライター - 1人選択可能
STUDIOテンプレートに使えるクーポンはこちら

STUDIOのテンプレートに使える10%OFFクーポン👇ぜひご利用くださいクーポンコード:U9DTIBE
読んでいただき、ありがとうございます! 美味しいコーヒーと美味しいお菓子で今日も生き延びます🙏🏻
