
初心者でも3分でわかるSASS - CSS
Sassとは?
そもそも「Sass」って何?
Sassは「Syntactically Awesome StyleSheet」の略です。
Syntactically = 文法的に
Awesome = すごい
StyleSheet = スタイルシート
という意味です。SassはCSSのメタ言語というもので、簡単に言うと「CSSをさらに拡張して、より効率的に書けるようにした」ということです。
Sassを使うメリット
通常のCSSで作った時と比べると数倍セレクタやプロパティのネストで記述する量が減ります。一度定義したスタイルのセットを簡単に呼び出せて、
複雑なコードも再利用できます。サイトで何度も出てくるボタンのスタイルセットがあって、それを別のセレクタの中で呼び出して背景色だけ変える、なんてことも簡単にでき効率がアップします。
ほかにも変数で値を使いまわすことができる四則演算ができる関数が使えたり、メインカラーやサブカラー、カラムの幅など、よく使うものを変数にしておくことで、たった1箇所の変数を書き換えれば、同じ変数を使っている部分の修正が全て済んでしまうので、メンテナンス性がアップします。
Sassを使うデメリット
SassファイルはそのままではCSSとしてブラウザが認識できるものではありません。「コンパイル」という作業をし、CSSに変換してあげる必要があります。そのために必要なツールをインストールしないとならないのが難点です。これが面倒で導入しない方も多いです。Sassを導入している人ばかりではないので、Sassを使えないエンジニアはまだたくさんいます。そういった意味で、で例えば公開まではこちらで作業をして、公開以降はクライアントでメンテをしていくなんて場合も多いでしょう。逆も然りで、クライアントの既存サイトを修正していくこともあります。そんな場合、クライアント側がSassを導入していなければCSSを編集していくことになり、Sassは使えなくなってしまいます。
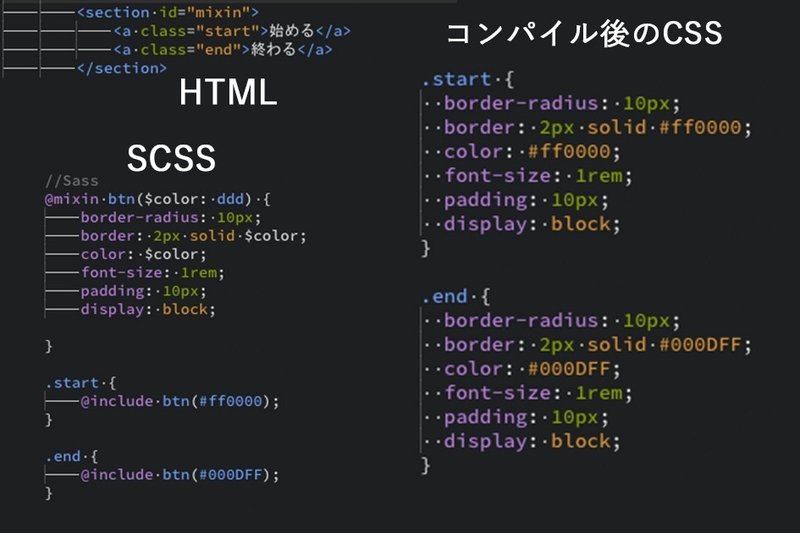
CSSとSASS(SCSS)を比較

よろしければサポートお願いいたします!現在仕事でAI技術を研究、開発、運営しています!未来の子供たちのために人とAI(ロボット)が手をつないで楽しくなれるよう支援に使わせてもらいます!
