
【WEBデザイナー必見!】 超使える!WEBのデザインイメージ(画像)を共有できる無料のサービス、作りました。
WEBのデザインカンプ(画像)の共有ってちょっと困ることありませんか?
何が困るって、例えばですけど、
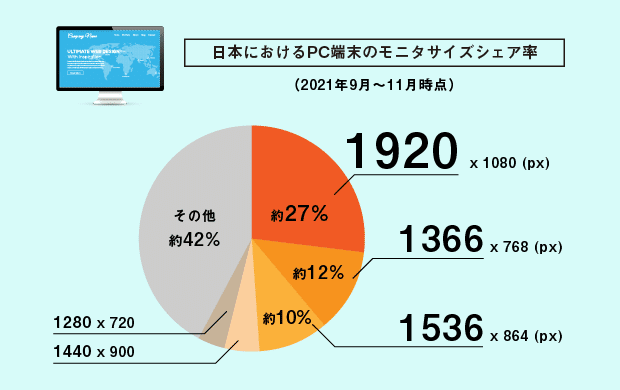
今PC端末の画面幅でもっとも多いのは、1920px。
そのためWebをデザインする際には、最低でも1920px のモニターで閲覧された際のデザインを想定しておく必要がありますし、幅Maxで大きく扱いたい画像であれば1920px の解像度に足りていなければなりません。


https://gs.statcounter.com/screen-resolution-stats/desktop/japan/#monthly-202109-202111-bar
しかし!
1920pxを想定してデザインイメージ(画像)をFTPでアップし、
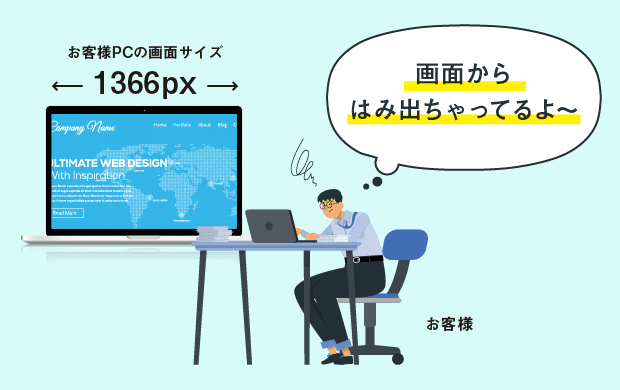
テストURLとしてご提出した際に、コーディング前のただの画像データなので「途中で画像が切れちゃってるよ~。」
とご指摘をいただくケースがあります。
お客様のモニター環境が、1920pxより小さい画面幅であった場合は作成した画像がすべて入りきらず左右が見切れちゃうわけです…

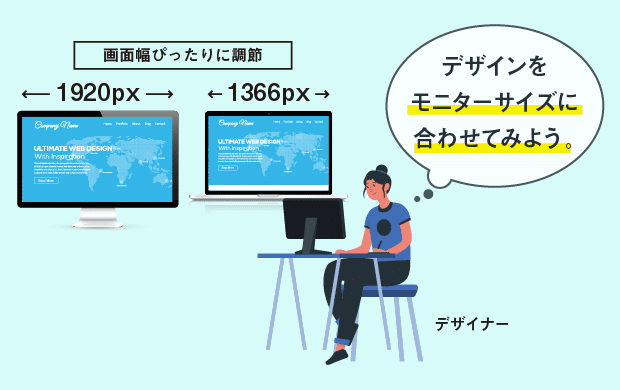
それならば!と。
画面幅に合わせて拡大・縮小されれば
全体が見渡せて、画像が見切れることはなくなります。

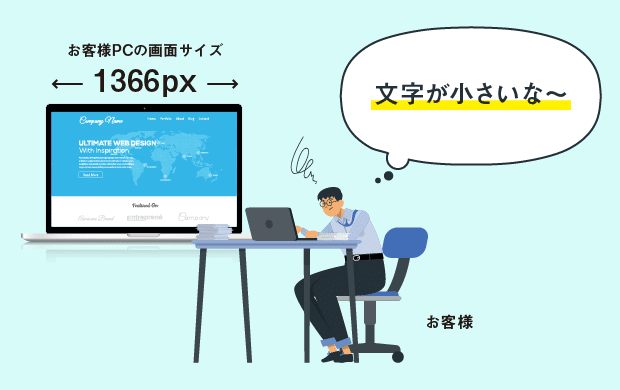
ただその場合に今度は、
「なんだか文字が小さすぎない??」とのご指摘をいただくことも。
実際の想定より小さい画面幅に縮小して表示させていているので当然です。。。

どうしたら…
じゃあ、色んな見え方を切り替えて確認出来たら便利じゃない?
そこで、どんな環境でもデザインカンプをご確認頂けるよう、
もっと言えば、
デザインカンプがどの端末環境を前提としたデザインなのかを、
疑似ディスプレイで表現してしまえば、見る人の閲覧環境に関わらず
ほぼデザイナーの意図通りの状態でご覧いただけるのではないか!
ということで、
このWeb Design Simulator を作りました。

WEBデザインシュミレーターとは?
使い方はドラッグ&ドロップするだけ。
FTP接続不要。
使い方は簡単。
作成したデザインカンプはFTP接続不要で、デザインシミュレーターにドロップ&ドラッグするだけで手軽にUPすることができます。

もちろん、スマホ用のカンプにも対応。
スマホ版の画像(750px 以下)をアップすると、スマホ用デザインとして自動認識され確認が出来ます。

共有用URLを簡単発行。短くてうれしい短縮URL。
「保存」ボタンをクリックするだけで、URLをすぐに発行することができます。また、任意で閲覧パスワードを発行することも可能です。
※保存期間は2週間です。

疑似ディスプレイで、端末環境関係なく、
意図したデザインを意図したサイズで確認。
タブ一つクリックするだけで、疑似ディスプレイが表示され、 デザイナーが意図したデザインを意図したサイズでご確認いただけます。

アカウント登録は不要。
つまりログインも不要。そのまま利用可能!
WEBデザインシミュレーターは、アカウント登録が必要ございません。ページをお気に入りに登録しておくだけで、いつでもすぐに利用することが可能です。
WEBデザインシミュレータは
無料!で 登録も不要!
たしかに便利だなー。手軽だなー。
と思ったら、こっそり使わずに、
お知り合いのデザイナーさんにも教えてください。
この記事が気に入ったらサポートをしてみませんか?
