
簡単!StableDiffusionWebuiで画像合成 i2i inpaintアップロード+ControlNet Tile併用編
概要
「img2img」の inpaintアップロードと ControlNet の Tile を併用して、画像合成する方法について備忘録兼ねてまとめます。openposeは使用しないで、任意の背景PNG画像に希望する人物PNG画像を、どちらの雰囲気をほぼ崩さないで残しつつ簡単に合成する方法です。ただし、合成時する背景と人物の画像イメージが異なる場合や光の当たり方等が異なる等場合、合成結果が浮いた感じになる場合があります。
そのため、背景画像と人物画像はできるだけ同じモデルで作成したものを準備した方が、より違和感が少ない合成画像を作成する事が出来ます。背景画像に写真を利用する場合は、背景画像をイラスト調に画像処理を行うか、リアル系モデルを使用した方が良い結果となりやすいです。
検証に使用したモデルは、今回もBDさんの BreakDomainRealistic_R2333 です。
準備
まず、背景用PNG画像と、人物用PNG画像を用意します。どちらもプロンプトデータ付きが理想ですが、背景画像はプロンプトデータ無しでも構いません。

そして、人物用PNG画像から背景を除いた透過PNG画像とマスク画像を作成します。

人物画像から背景を除く方法は、前回の「t2i MultiControlNet Tile+Canny編」と同様に、以下の「テルルとロビン」さんのyoutubeチャンネルの動画、「切り抜きや背景透過・学習素材集めのお供に最適!…」を参考にして行って下さい。
私は AUTOMATIC1111 の拡張機能「PBRemTools」、又は Anime-Segmentation のオンラインデモを利用して背景を除去しています。
やり方
1.人物PNG画像データをimg2imgに転送へ
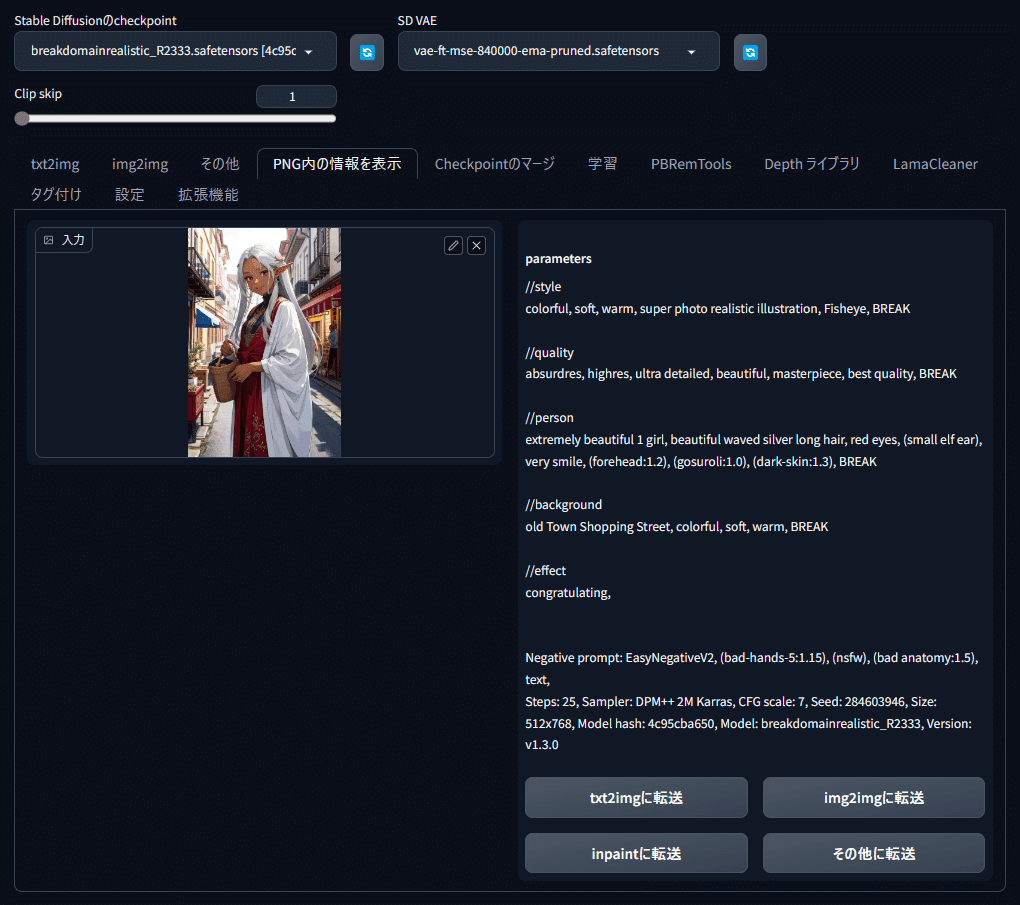
人物PNG画像を「PNG内の情報を表示」のウィンドウへドラッグ&ドロップし、「img2imgに転送」をクリックしてプロンプトデータを「img2img」へ送ります。

2.inpaintアップロードの設定
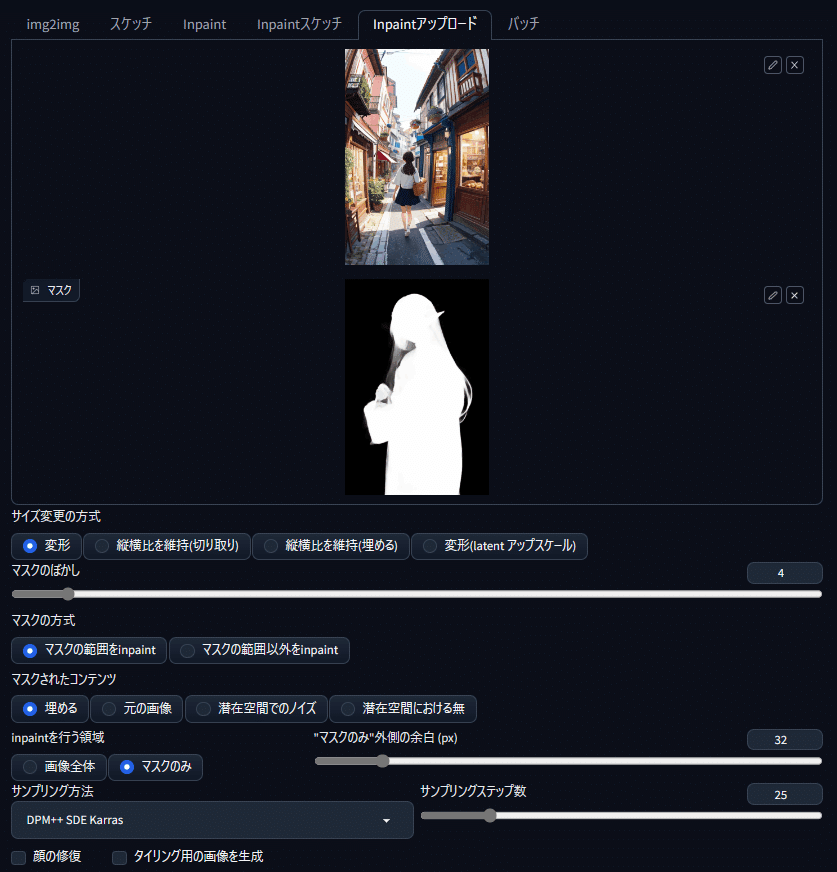
「img2img」の「inpaintアップロード」タグをクリックし、表示される上のウィンドウに背景画像をドラッグ&ドロップ、下の「マスク」と書いてあるウィンドウに人物のマスク画像をドラッグ&ドロップします。

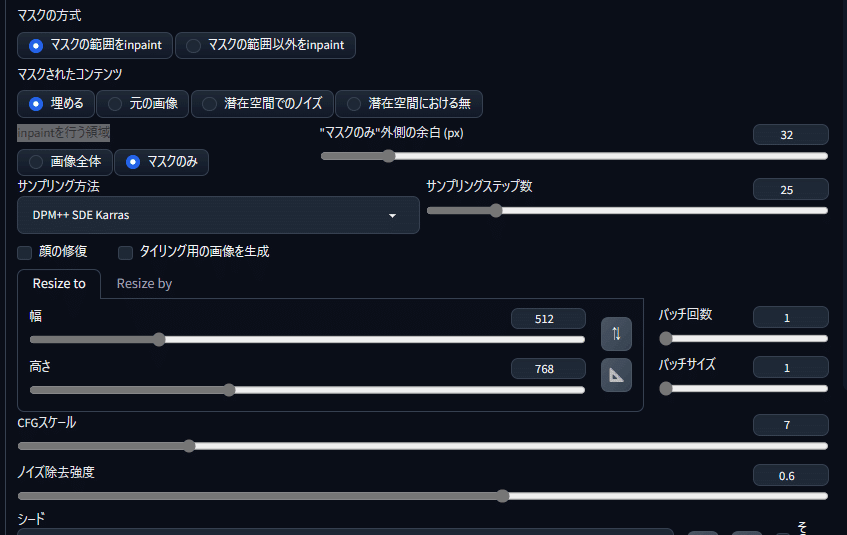
そして、「マスクの方式」は「マスクの範囲をinpaint」、マスクされたコンテンツは「埋める」、「inpaintを行う領域」は「マスクのみ」にします。

次に、「ノイズ除去強度」は「0.6」程度にします。
ノイズ除去強度の数値で人物の表示が大きく変わります。この辺りは「0.6」から始めて、結果見ながら調節する事をお勧めします。

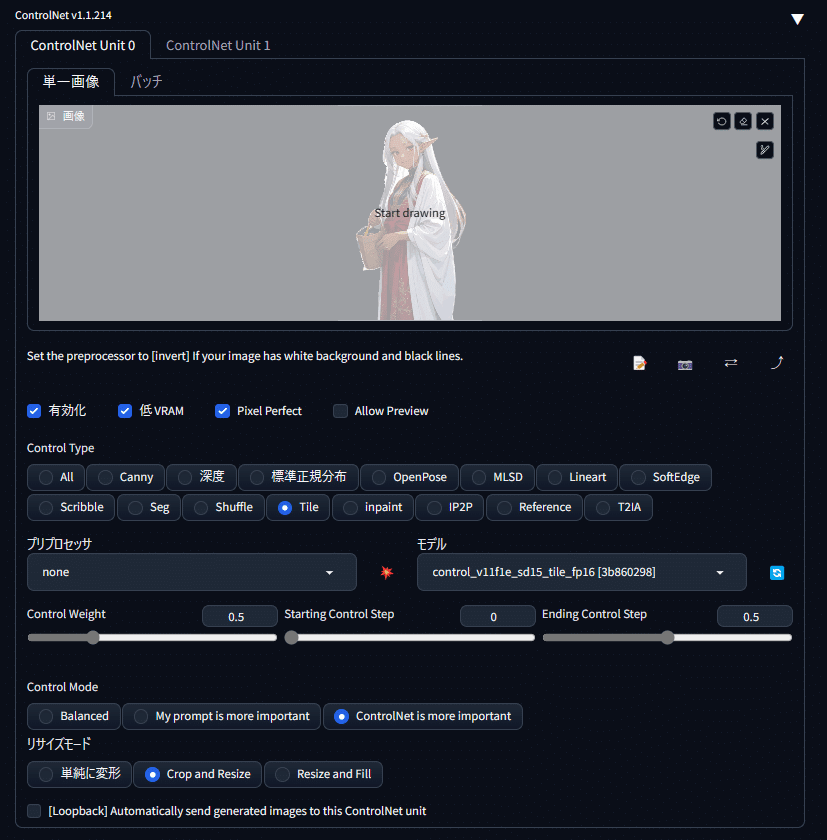
3.ControlNet の設定
ControlNet は「Tile」を選択し、表示されたウィンドウへ、背景を除いた透過PNG人物画像をドラッグ&ドロップします。

プリプロセッサは none を指定、モデルは tile を指定します。そして Control Weight は「0.5」、Ending Control Stepは「0.5」、Control Mode を「ControlNet is more important」に設定します。それ以外の設定は画像を参照して下さい。私はVRAM6GBの低VRAMPCなので、「低VRAM」にチェックを入れていますがVRAM12GB以上の場合は不要のようです。
Control Weight と Ending Control Stepはデフォの「1.0」でも描写には問題ありませんが、人物の描き込み密度が上がり「濃いめ」の感じになります。この辺りは好みで良いと思います。

あと、Control Mode はデフォの「Balanced」でも、画像生成には問題ありませんが、余計な物が生成されたり顔付が変わってしまう事が多々あるので、この辺りは好みだとは思いますが「ControlNet is more important」をお勧めします。

今回の画像のケースだと、右手が消えて花のように変わり、左手の指が破綻し、顔付きが変わりました。
以上で合成するための設定は終わりです。あとはモデルやVAE、サンプリング方法など画像生成に必要な設定を行い「生成」をクリックして、画像の生成を行います。
完成
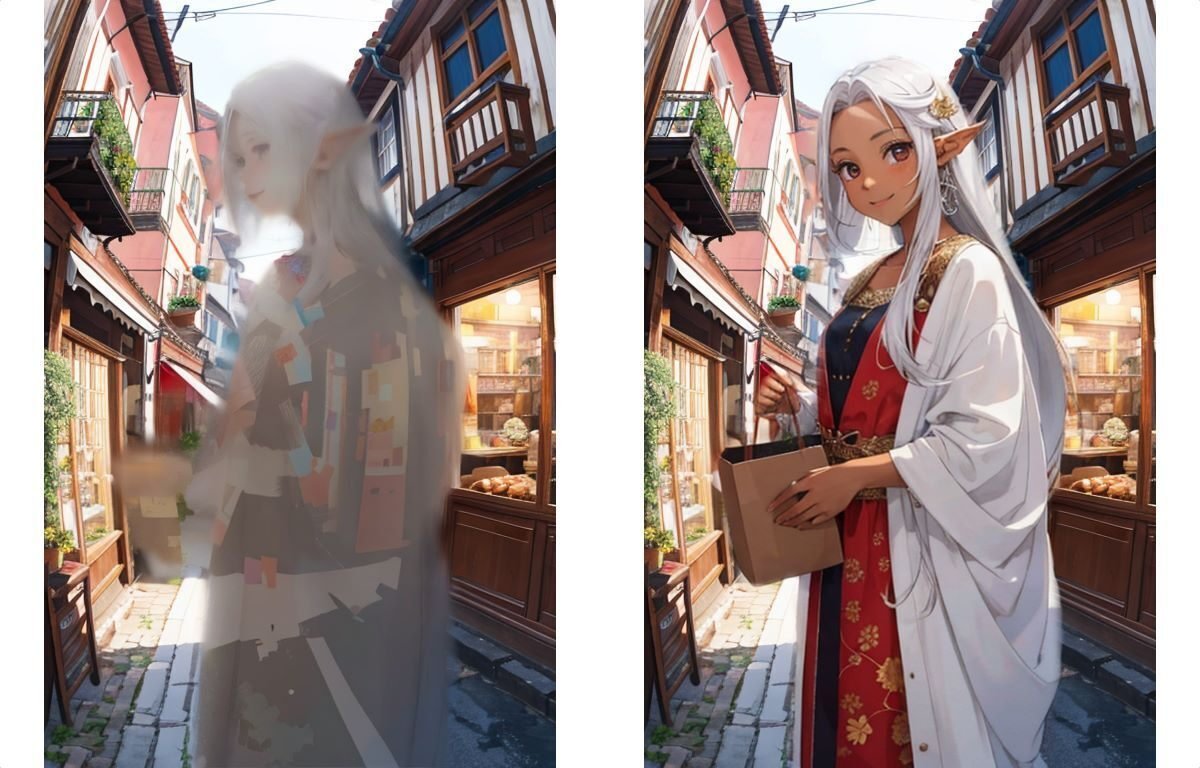
完成した画像がこちらです。比較しやすくするため、背景と人物の元画像を直下に再度載せます。


背景は元画像から大きく変わっておらず問題無いと思います。人物は持っていた籠が紙袋に変わり、衣装の形と柄が若干変わっている以外は及第点だと思います。あとはノイズ除去強度と、ControlNet の「Control Weight 」と 「nding Control Step」の数値を微調整して、より元画像に近づければ完成度が高くなります。
余談
前回の記事のオマケ部分の最後に、全く雰囲気の異なるモデル画像を、今回紹介した「img2img」の inpaintアップロードとControlNet Tile 併用して合成するとどうなるかのを、実験として行っています。
同じモデルを使用した画像を合成する場合は、全体的に馴染んでいて影の差し方以外余り不自然な感じはしませんが、雰囲気が異なるモデルで作成した場合は人物が背景から浮いて違和感が強くなってしまう事が多くなります。

この問題は、今回の img2img をベースとした画像合成方法では仕方ないと思いますので、違和感を減らすには txi2img ベースで画像合成を行った方が良いかと思います。
