Streamlitを起動する
今回はコロナ検知のための第1歩である、StreamlitをPython環境に入れて、ウェブサイトをローカル環境で起動するまでをまとめていきます。前回、なぜStreamlitを使うかということを以下で簡単にまとめましたが、
この回でここで述べた意味を実感できると思いますので、ぜひ最後まで読んで自分で手を動かしてみてください。
何よりもまずはStreamlitをダウンロード
Python環境にStreamlitというライブラリーを引き込む必要がありますので、そこからやっていきます。
Streamlitをローカル環境に引き込む方法はpip install streamlitとしていただく形になりますが、その際の方法は以下の2つです。
1.全体のPython環境に入れて、どのプロジェクトでも参照できるようにする(以下の仮想環境を作ることなくpip installを実行する)
2.仮想環境を作成して、その環境にのみstreamlitを入れていく
上記のうち、2の仮想環境を用いて実施していく方法については以下を参照ください。pip install djangoとなっている所をpip install streamlitとしていただくことで実現可能です。
両者の使い分けですが、バージョン管理された安全なものとして実行したい場合には2を選択し(デプロイして本番運用したい方はこちらをお勧めします。上記のDjangoの記事を参考に仮想環境を構築する方法についてぜひ挑んでみてください)、そのようなことはあまり気にせず、streamlitを体感することが目的であれば、1を選択する形でよいかと思います。
このマガジンでは1を選択しますので、Terminalを起動して早速streamlitを入れましょう。
(base) C:\Users\(ユーザー名)>pip install streamlitおそらくご自身のPCにたくさん関連するライブラリーが入ったかと思います。私の場合には、以下が入りました。
altair-4.1.0 astor-0.8.1 base58-2.1.0 blinker-1.4 cachetools-4.2.0 click-7.1.2 gitdb-4.0.5 gitpython-3.1.12 ipykernel-5.4.3 jinja2-2.11.2 pandas-1.1.5 pillow-8.1.0 protobuf-3.14.0 pyarrow-2.0.0 pydeck-0.5.0 smmap-3.0.4 streamlit-0.74.1 toml-0.10.2 tornado-6.1 tzlocal-2.1 validators-0.18.2 watchdog-1.0.2これでstreamlitの引き込みは完了です。
streamlitを起動する
次にインストールしたstreamlitを起動します。これには以下のコマンドを実行します。
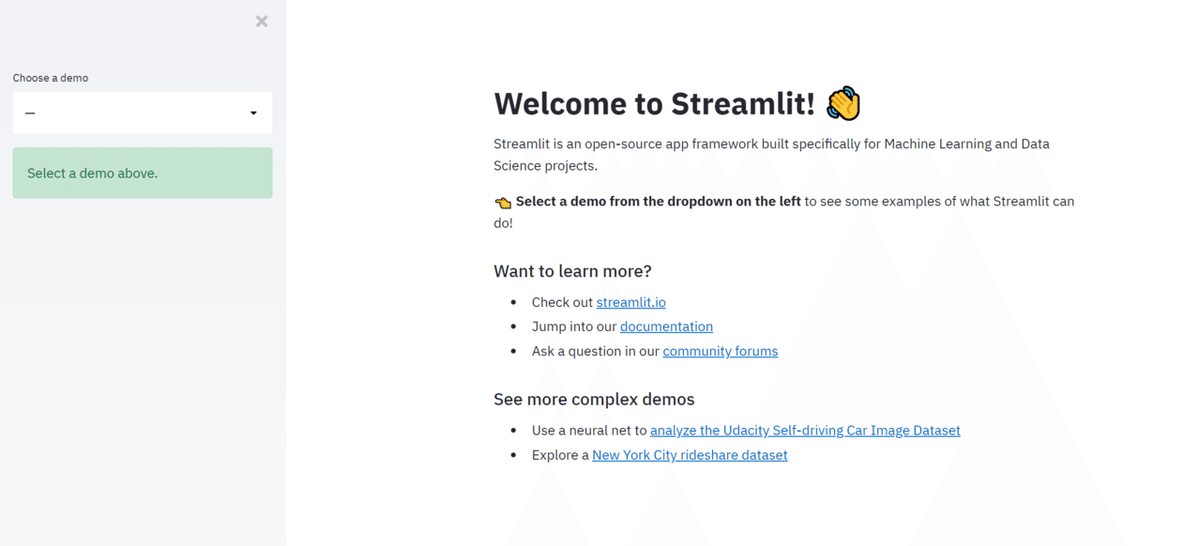
(base) C:\Users\(ユーザー名)>streamlit helloするとEmailを入力することを求められますが、無視してEnterを押してください。しばらくするとChrome等のインターネットのブラウザが起動するかと思います。以下のような画面
すごい簡単でしたが、これでウェブページとしては完成したものが起動しています。もともとこのstreamlitのライブラリーが持っている機能が実装されたウェブページになっていまして、これだけでも十分に勉強になるので、今回はこの中を見ていくことにします。
左のウィンドーの機能を見ていこう
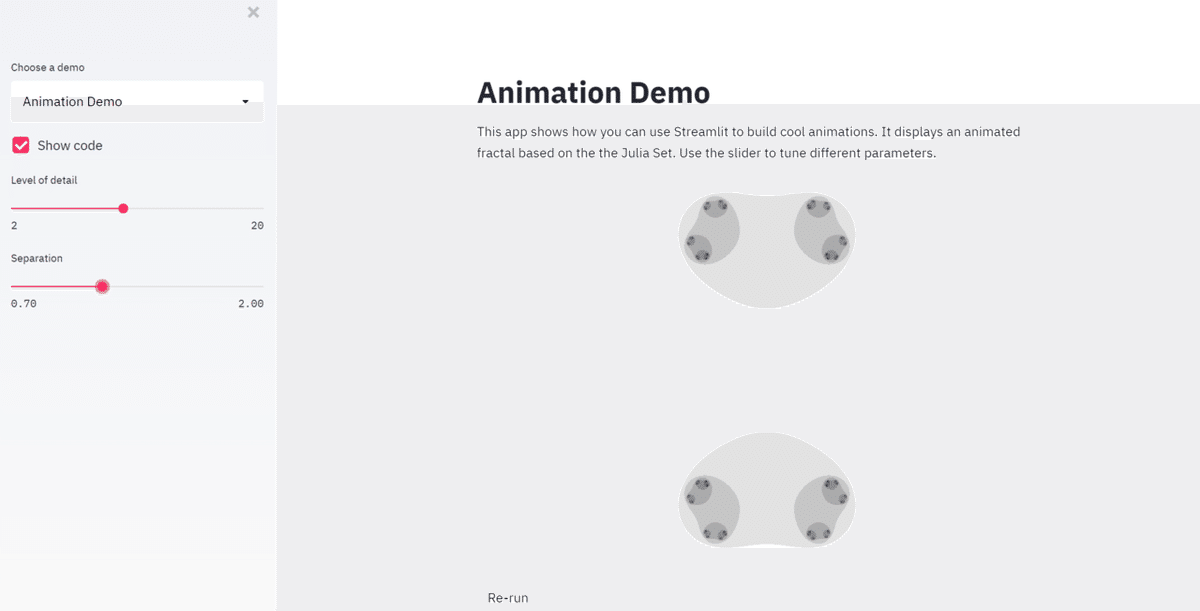
まずはchoose a demoの部分で"Animation Demo"を選択してみます。
すると、なにやら右の画面でうねうねと動いているものが確認できますでしょうか??これを最初見たときに、何を表示しているかわかりませんでしたが、こんなものがPythonで実行できるのかと感動しました。
ここでコードを見ていきたいと思います。コードはこのページにもありますが、以下で出来上がっています。
import streamlit as st
import numpy as np
# Interactive Streamlit elements, like these sliders, return their value.
# This gives you an extremely simple interaction model.
iterations = st.sidebar.slider("Level of detail", 2, 20, 10, 1)
separation = st.sidebar.slider("Separation", 0.7, 2.0, 0.7885)
# Non-interactive elements return a placeholder to their location
# in the app. Here we're storing progress_bar to update it later.
progress_bar = st.sidebar.progress(0)
# These two elements will be filled in later, so we create a placeholder
# for them using st.empty()
frame_text = st.sidebar.empty()
image = st.empty()
m, n, s = 960, 640, 400
x = np.linspace(-m / s, m / s, num=m).reshape((1, m))
y = np.linspace(-n / s, n / s, num=n).reshape((n, 1))
for frame_num, a in enumerate(np.linspace(0.0, 4 * np.pi, 100)):
# Here were setting value for these two elements.
progress_bar.progress(frame_num)
frame_text.text("Frame %i/100" % (frame_num + 1))
# Performing some fractal wizardry.
c = separation * np.exp(1j * a)
Z = np.tile(x, (n, 1)) + 1j * np.tile(y, (1, m))
C = np.full((n, m), c)
M = np.full((n, m), True, dtype=bool)
N = np.zeros((n, m))
for i in range(iterations):
Z[M] = Z[M] * Z[M] + C[M]
M[np.abs(Z) > 2] = False
N[M] = i
# Update the image placeholder by calling the image() function on it.
image.image(1.0 - (N / N.max()), use_column_width=True)
# We clear elements by calling empty on them.
progress_bar.empty()
frame_text.empty()
# Streamlit widgets automatically run the script from top to bottom. Since
# this button is not connected to any other logic, it just causes a plain
# rerun.
st.button("Re-run")まず第一に、このようなUIを作るに際して、これくらいの短いコードで実現できることがそもそも素晴らしいことです。
通常、画面の実装も考えると、HTMLのコードを別ファイルで用意し、CSSをそこに充てて、Javascriptで動作をつける云々といったコードが当然必要になります。すべてPythonで完結していることもDjangoに比較した特徴であると感じます。というのも、DjangoではHTMLのコードを書かないと、画面の部分の作成はできません。
上記でも紹介しましたが、これくらいのシンプルなウェブサイトを作成する際でも、結構なファイル構成になります。
一方で、streamlitの場合には、例えば以下の2つによって、
iterations = st.sidebar.slider("Level of detail", 2, 20, 10, 1)
separation = st.sidebar.slider("Separation", 0.7, 2.0, 0.7885)sidebarの実装が可能になります。sidebarだけでなく、そこにSlide機能も付けることが可能となり、、感動です。
この青く囲った部分がsidebarでのslider機能に対応する箇所。
HTMLでこれをパット書ける方はどれくらいいますでしょうか??少なくとも私はそれを記載するにはネットで調べて、あっているか試して…と試行錯誤のための時間がかかります。
一方、st.sidebar.sliderと打てばいいだけというのは、とても簡単です。思いついた機能がそもそも実装されているため、ウェブサイトを爆誕させることができます。
(stはstreamlitを冒頭の所で、import streamlit as stと省略して記載できるように読み込んでいるための記載方法)
他にこのコードの中でstreamlitとしての機能としてはボタンの実装です。
st.button("Re-run")これもHTMLとJavascriptで実行可能なのですが、このst.buttonというほんの数文字、かつ、直感的な言葉の使い方で実装が可能となります。ボタンってこんな簡単に実装できるんだ!!!って感動しました。
なお、間の部分は各種図を動かすためのコードであり、streamlitの本質ではないので、今回は省略したいと思います。
今回は、streamlitの1つのデモをご紹介しました。(本題のコロナのアプリまではいきませんでした)ではまた。