
【速報まとめ】 Niantic Lightship Summit Tokyo 2022 #Lightship
こんにちは!Graffityの森本です!
Graffityでは「最短3か月で“心を動かす”ARエンタメ」をコンセプトに、AR技術に特化したエンタメの企画・開発と、DX化を支援するスタジオ「Graffity AR Studio」を運営しております。
本日オフラインでLightship Summit Tokyo 2022に参加しております!
Lightship Summit Tokyo 2022に参加できない人もいると思いますので、速報記事をリアルタイムに書いていきたいと思います!
各セッションの終わりに随時更新していきます!
タイムライン

キーノート
まずLightship VPSを活用したユースケースの説明から始まりました。
特にARファーストのゲームである「Peridot」を強調していました。

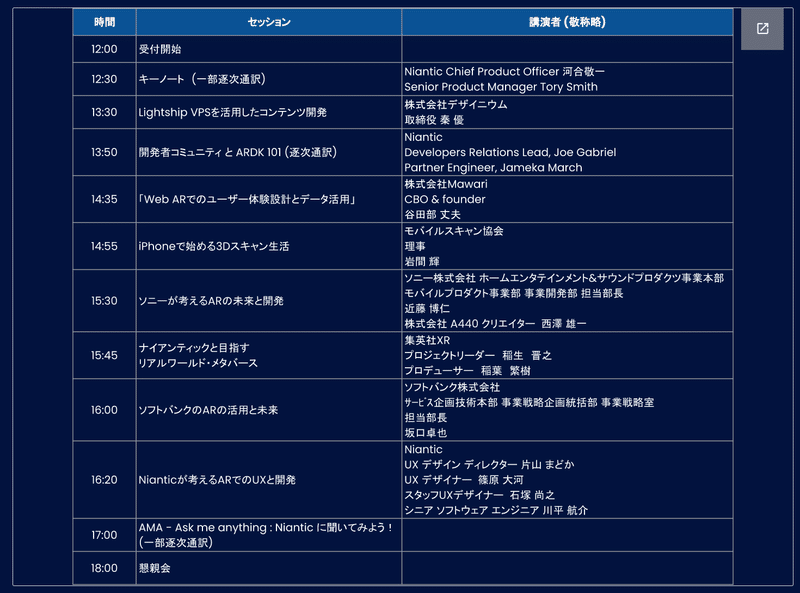
Web ARツール 8th Wallについて
また、より簡単にARを体験していただくために、8th Wallを買収したことも発表。

8th wallを活用した事例も一部公開、会場では動画でユースケースの紹介をしておりました!

また、価格も下げ、決済も日本円に対応したみたいですね!

Lightship VPSについて
まずはVPSとは何か、Nianticが提供する機能に関して説明しております。
Graffityでは、VPSの比較について書いている記事がありますので、一読いただきればと思います。
Lightship VPSでは、世界中のランドマーク=WaySpotで利用できるようしていく予定です。サンフランシスコ、シアトル、ロス、ニューヨーク、ロンドン、東京が最もWaySpotが多く、今年中には100都市への対応を実現したいと考えているみたいです。
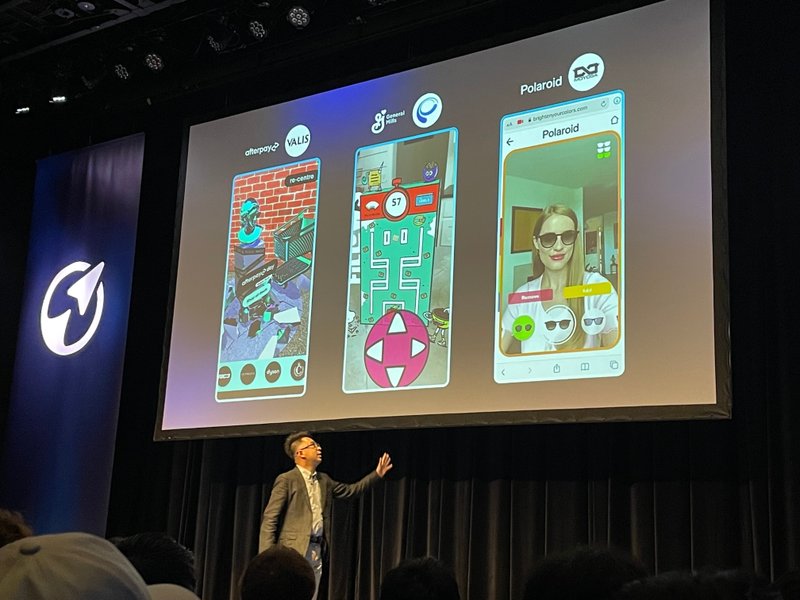
開発者向けに、スキャンアプリを提供していく予定で、これは社内で点群を収集する際に利用していたアプリを進化させて開発者向けに提供したという感じみたいです。

上記のツールを利用し、Lightship SDKではプライベートで10個ものVPSスポットを登録することができます。(10個以上は登録できない仕組みに現在にはなっている)これを使って簡単にVPSをテストすること可能です。
また、VPSの対応エリアを東京以外に、京都・名古屋・大阪への対応をしました。さらに年内には、三大都市圏内と政令指定都市の対応をしていくみたいです。

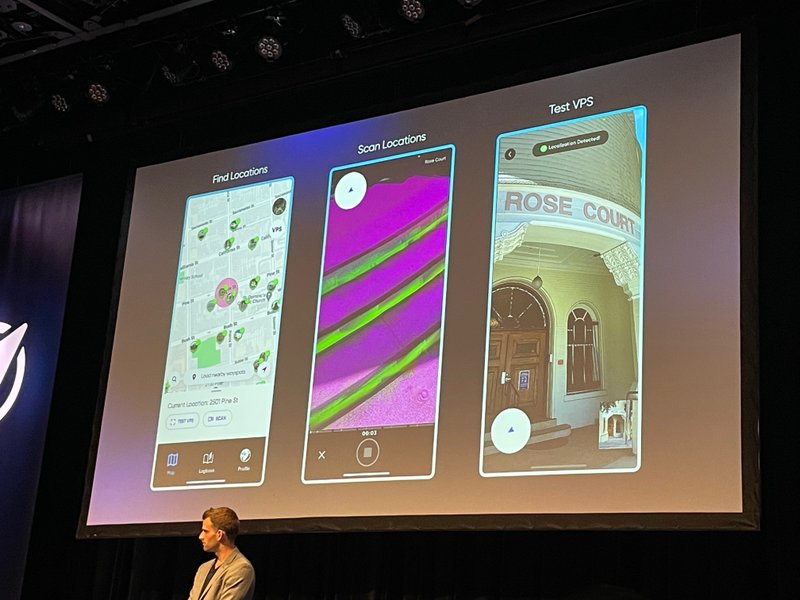
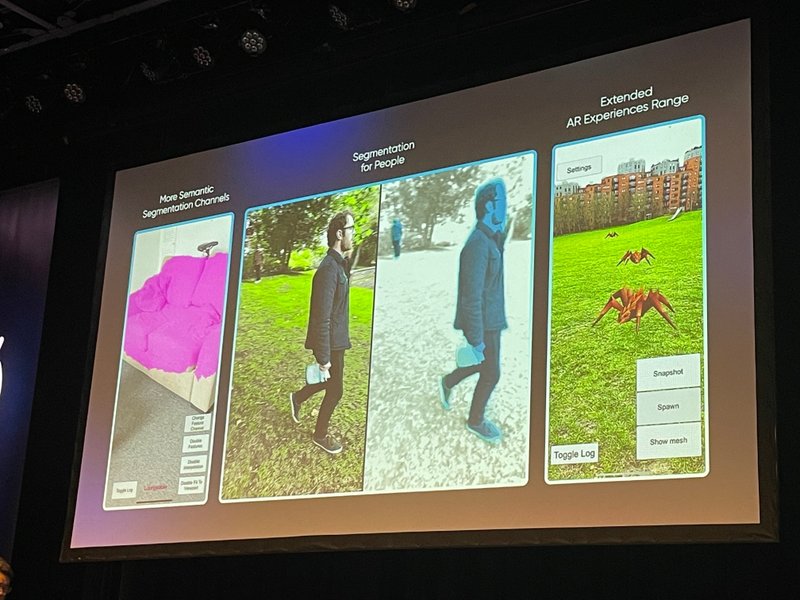
最後にARDKの開発ロードマップを発表!これは大きな発表ですね〜
・8th WallへVPS機能追加
・セマンティックセグメンテーションの判別できる種類の拡張
・人のリアルタイムな認識
・AR体験可能な範囲を増やしていく

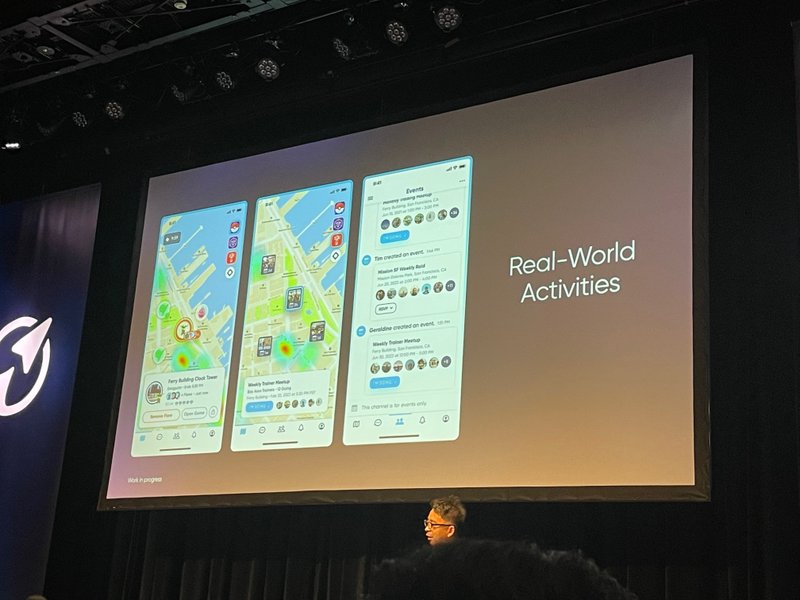
また、CampFireについても言及。ロケーションベースのSNSであり、LightshipのVPSを利用したコンテンツの入り口(検索エンジン)のようなポジションにしていくみたいですね。

Web3とARの可能性
さらに、Web3への言及がありました。Nianticの見解としては、長期的に考えると大きな意味を持つテクノロジーになると考えている。今は加熱気味であり、調整が必要なフェーズであると考えている。Web3に関しては議論を進めつつ、さまざまな取り組みを実験していく予定です。

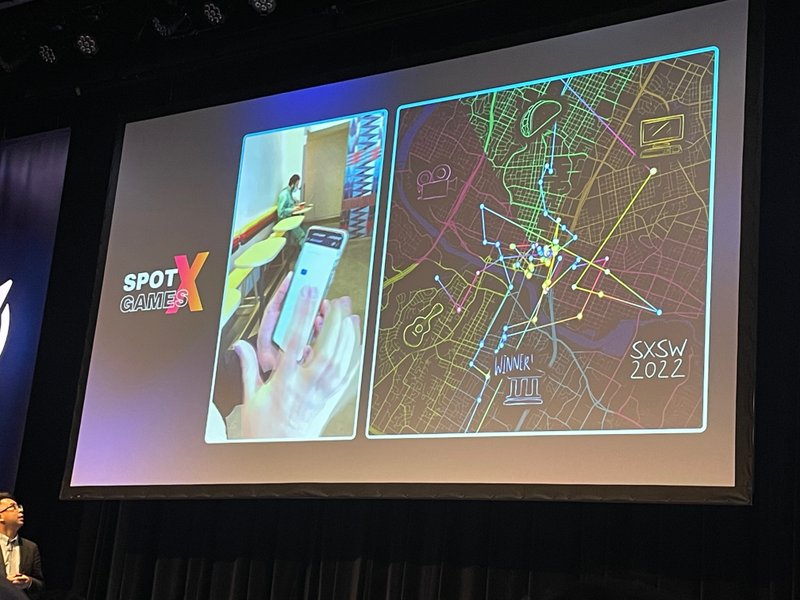
その一環として、Spot X社を買収しています。
・マップ上で宝を探す
・宝をNFTとしてもらうことができる
という簡単なコンセプト
このような実験をしながら、本質を見極めていくみたいですね!
Lightship VPSを活用したコンテンツ開発
先行してNiantic LightshipのVPSを活用して、コンテンツを開発してきたデザニウム様の講演になります。すでに開発効率化ツールを出してるみたいです。
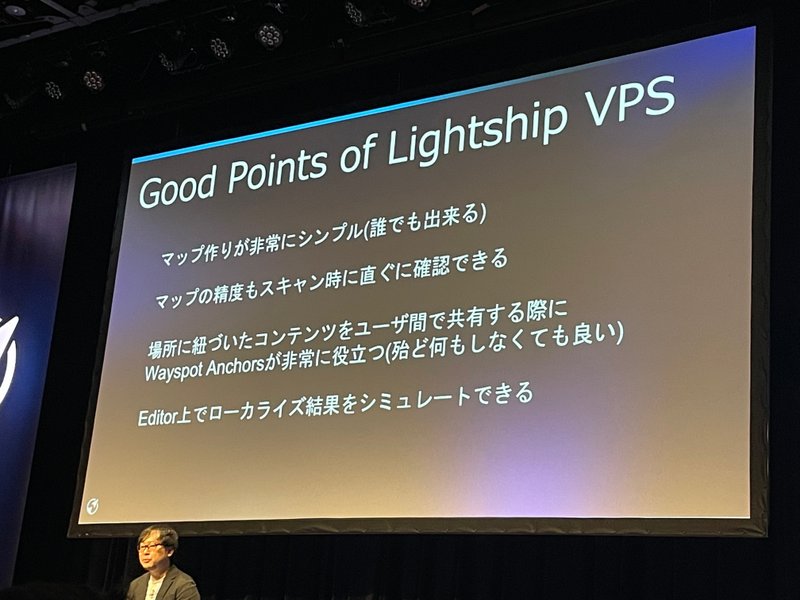
Lightship SDKのポイントは以下になります

ここからはコンテンツ紹介がありましたが、詳細は上記のデザニウムのプレスリリース内でまとめられているので、確認していただければと思います。
開発者コミュニティ と ARDK101
デモ体験をしており聞けてないです(泣
Web ARでのユーザー体験設計とデータ活用
デモ体験をしており聞けてないです(泣
iPhoneで始める3Dスキャン生活
今までは、3Dスキャンにはお金がたくさん必要でした。
個人で3Dスキャンのハードルが高かったが、iPhoneだけで3Dスキャンが可能になった。
理由は、LiDARセンサーを搭載したスマホが登場したことであり、最大5mまで3Dスクキャン可能になりました。今まで数100万円したものがiPhoneになったことが本当にイノベーションであることを話しております。
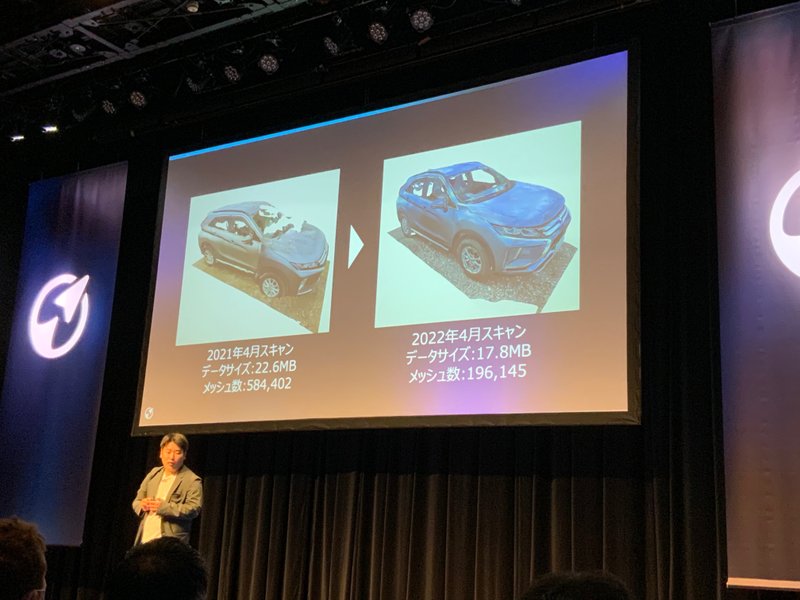
特に注目しているのはScaniverseをというアプリです。
ちなみにこちらのスキャンアプリはNianticが買収したみたいですね。
動画で撮影して、動画をアップロードして2分待てば3Dモデルが出来上がります。

さらに、データサイズが大幅に下がり、メッシュの数も20万と半分以下になっており、かなり精度やデータ量ともによくなってきているみたいですね。(こちらは知らなかったです。)
そして最後に重要発表!
なんとLiDARが使えないスマホでも利用できるように!!

もちろん精度はLiDARと比較すると劣ると思いますが、これはNianticならではですね!
ソニーが考えるARの未来と開発
ソニーの中でもLink Budsなどを開発している部署の方の講演です。
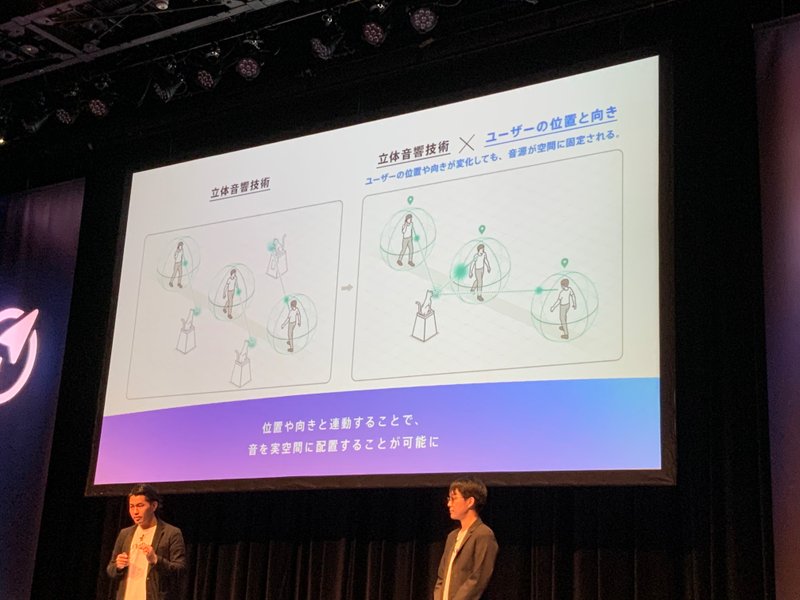
コンセプトは感動空間を作ることを目指しており、Sound ARにもフォーカスしています。
Sonyの強みは、位置と向きに連動することで、音を実空間に配置できることが可能となっていること。

実際にプロトタイプをNianticとパートナーシップを組んで制作しました。
デモの様子はこちら!
Sonyのブースでデモを体験!
— AR起業家 - Totti (@ok_totti) June 24, 2022
イニシャライズがめちゃくちゃ早くて驚いたのと、音を手がかり探す体験は非常に良いなと思った!(動画に音はないです😇)
GraffityでもVPSを活用したゲーム作って行きたいですね:)#Lightship pic.twitter.com/EFu6A7cO6N

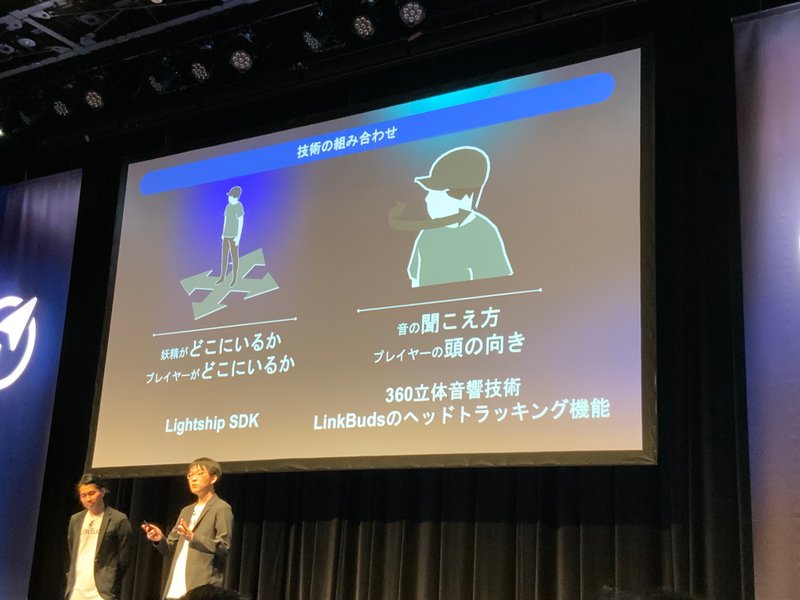
上記のような技術を利用しており、3つの開発のポイントを紹介していきます。
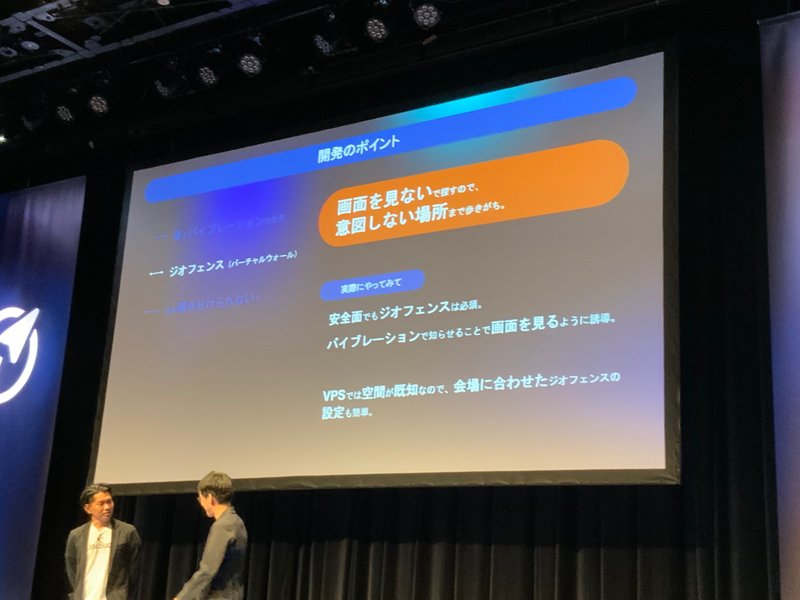
一つ目は、音とバイブレーションだけのUI・UX

二つ目は、ジオフェンス
ユーザーは音で探すので、意図しない場所に移動することが多々ありました。体験してほしくないエリアと体験してほしいエリアがあり、そこに境界を設けるためにNiantic Lightship SDK を利用しました。

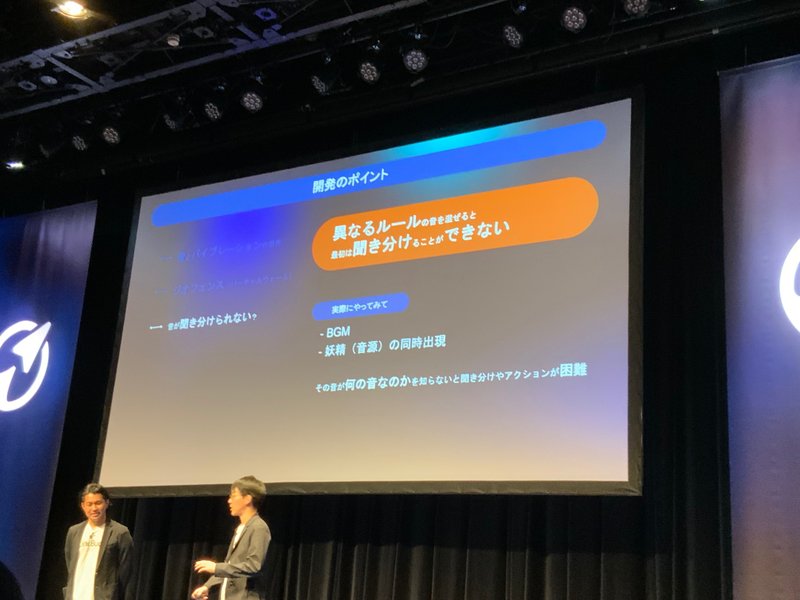
三つ目は、異なる音を入れると聞き分けできない
同時に出現した場合は、聞き分けるのは難しいので、一体ずつ配置したりしている。

Nianticが目指すリアルワールドメタバース
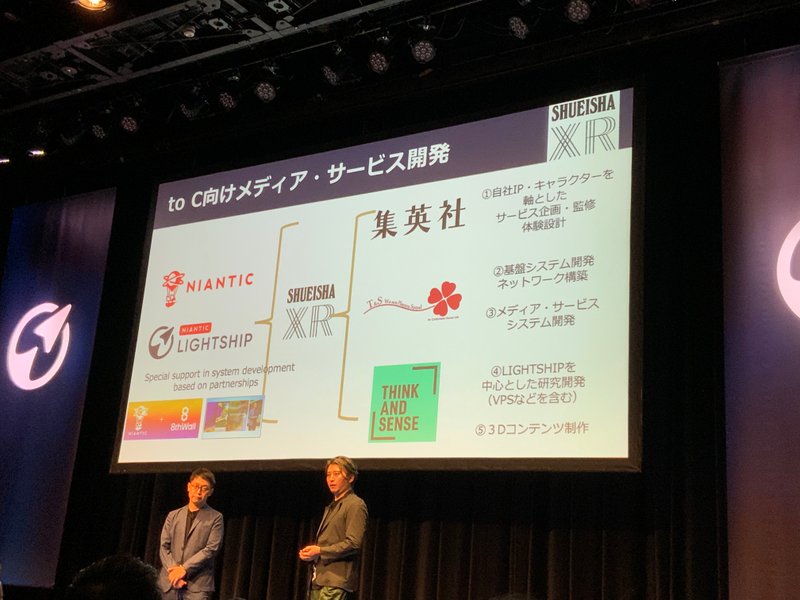
集英社とT&Sが共同で設立した集英社XRについてのセッションです。
まずビジョンはこちら!

共感しているポイントは、特に「リアルの拡張」である

実際にさまざまなの企画を進めております!

現在、プラットフォームを作っており、一緒に企画・開発をしていくパートナーを募集している。

さらに2B向けにも事業展開をしていく予定。
SaaSで展開予定とのこと!IPに限らない展開していくのは珍しいですね!

ソフトバンクのARの活用と未来
こちらもデモ体験をしており執筆できておりません、!
Nianticが考えるARでのUXと開発
Nianticのチームメンバーによるトークセッション!
Pokemon GoのリードデザイナーやPeridotのUXデザイナーなど面白いメンバーが集まっておりました。

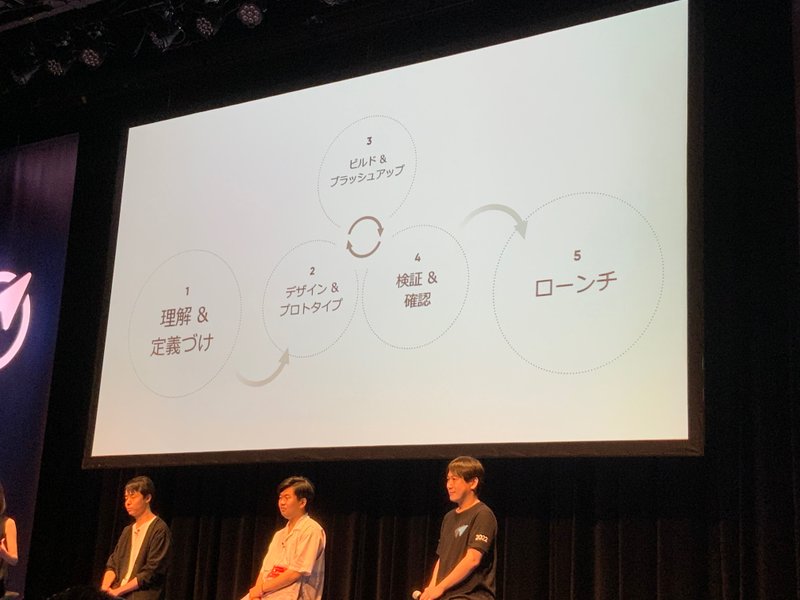
チームの開発フローは以下のようになっているみたいです。

Graffityでも同様な検証スタイルで進めており非常に共感しました。
最も重要なところは、理解&位置付けの部分でチーム全員で確認することであり、デザインスプリントやブレストを複数日で実施することが多いみたいですね。
2つ目のデザイン&プロトタイプでは、アイディアをチームメンバーから集めることを重要視していて、悪いアイディアはないという前提を共有し一緒に行っています。同じ職種だとアイディアが偏ってしまうことがあります。
ブラッシュアップを検証を通してしていき、チーム全体が納得できた時にリリースをします。
実際に、具体的な事例を通して上記の過程を紹介していきます。
Pokemon Goについて
重要なことは、ポケモンは生きているということです。
そんなポケモンを魅力的に見せるためにデザインが存在する。
ローンチした時の目標は、ポケモンは本当に世界中にいることをユーザーに体感していただくことが目標であり、それを実現することができたと考えている。

今までは、テレビやゲーム機の中にいた存在が、ARによって現実にいる体感を作ることができた。これがARの力であると考えている。
課題としては、AR技術が不十分なので、適切な場所にポケモンがいなかったり、一つの方向からしかポケモンを見ることができなかった。

以下に面白くポケモンを捕まえるかをテーマに、試行錯誤し「近づいて、捕まえる」というコンセプトにたどり着いた。当時平面はメッシュとして表現されており、デジタル感があったので、ポケモンは草に隠れたりするから草にしてみないかということを検証してみたらうまくいった。

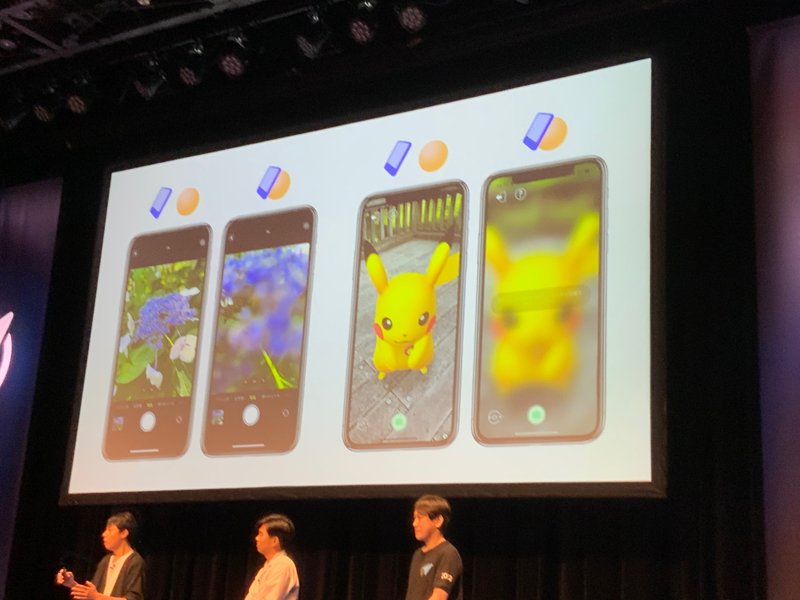
さらに、ポケモンが生き生きとしているような体験を作るために、Gosnapshotを作った。そこであった具体的な課題を紹介します。
初めのプロトタイプでは、キャラクターに近づきオブジェクトの中身が見えるようなことが多かった。それを解決するために様々な解決策を考えたどり着いたのが、ぼかすということ。写真でも同じようなことが起こるので採用した。

Peridotについて
Niantic初のARファーストのゲームです。


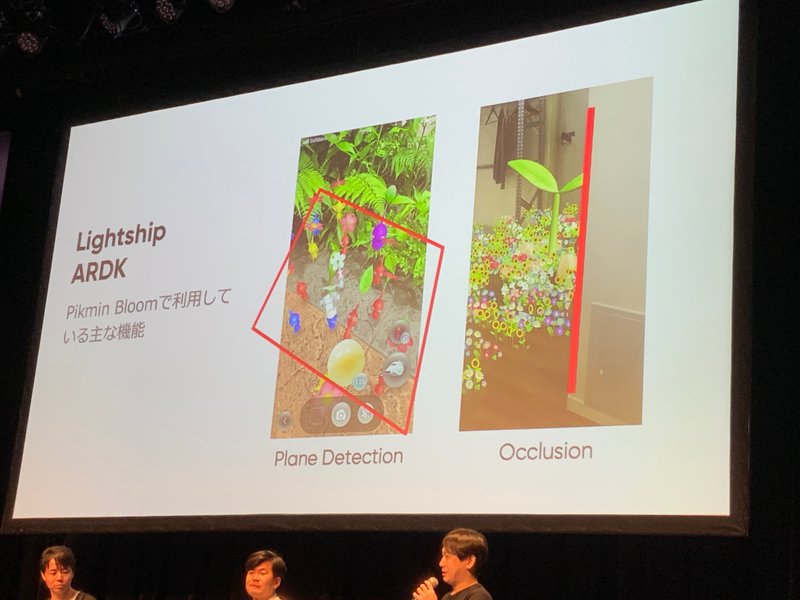
ARファーストとは常にARを使っている体験です。Lightship ARDKを使っており、特に3つの機能を使っている。

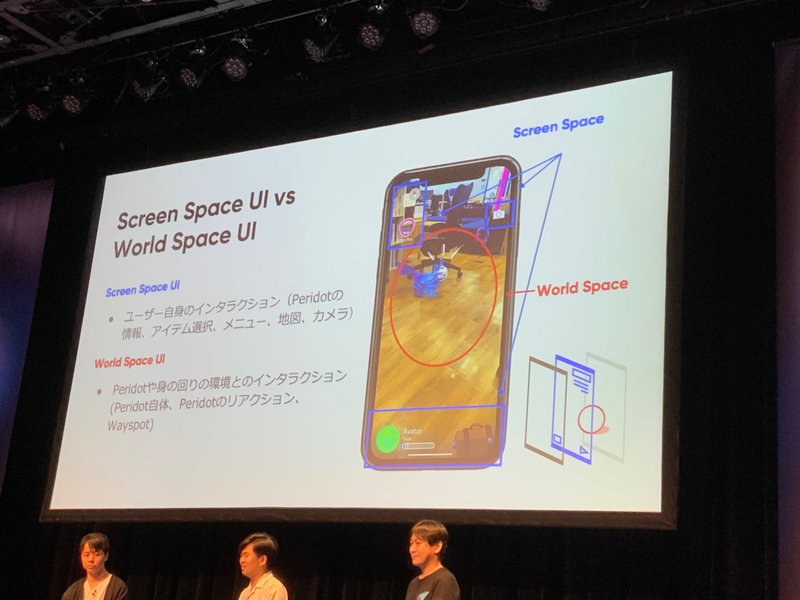
PeridotのUIには、スクリーンスペースとワールドスペースがある。

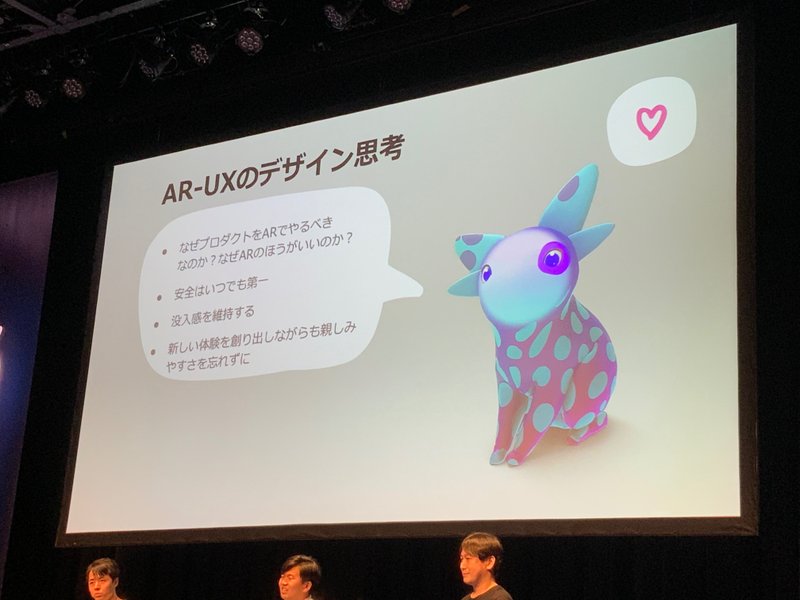
没入感が壊れてしまう時は以下のような状態の時になります

また、没入感を維持したコミュニケーションが必要です。

最後にまとめです。

ピクミンブルームについて
ピクミンでは、ピクミンの存在を感じても裸体と思い、ARを作っている。


ピクミンはポケモンと違って小さいので、近づいた時に存在を感じてもらうため振動をするようにしており、触れる感覚を作っている。


AR写真機能も付け加えており、Lightship SDKも活用している。

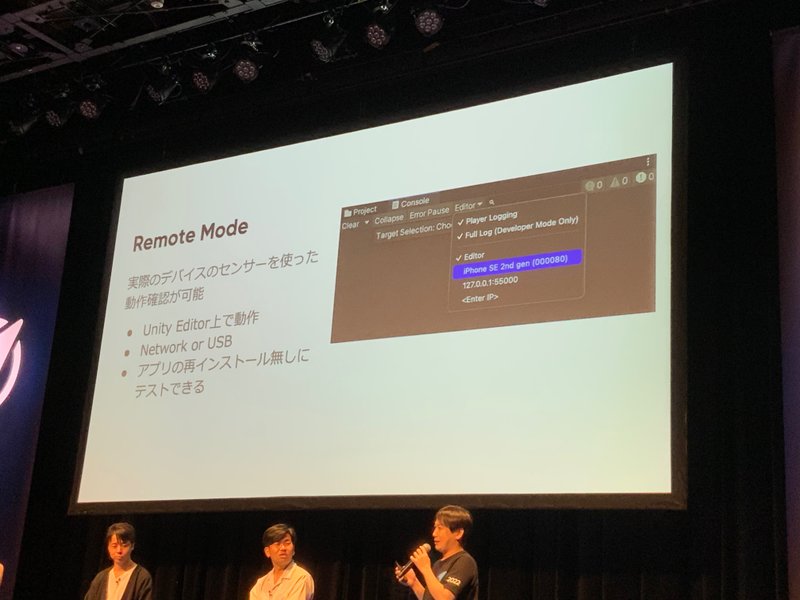
その他、Lightshipにて便利な開発モードがあるので紹介!
最後に
この記事が気に入ったらサポートをしてみませんか?
