
Photo by
limeblog
Adobe Fireflyの挑戦 - 漫画風キャラクター生成までの道のり4<実験編>
こんにちは、imです。
これまでAdobe Fireflyを使って漫画風キャラクターを作れないか挑戦していきました。
今回は生成までの手法等をご紹介できればと思います!
前回の結果の調整
前回の記事 👉 リンク
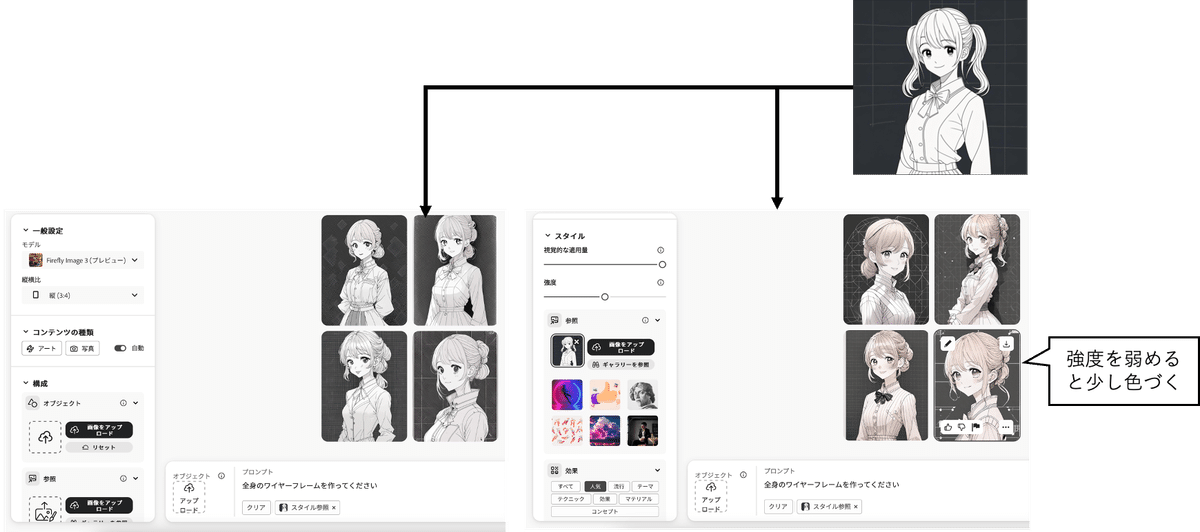
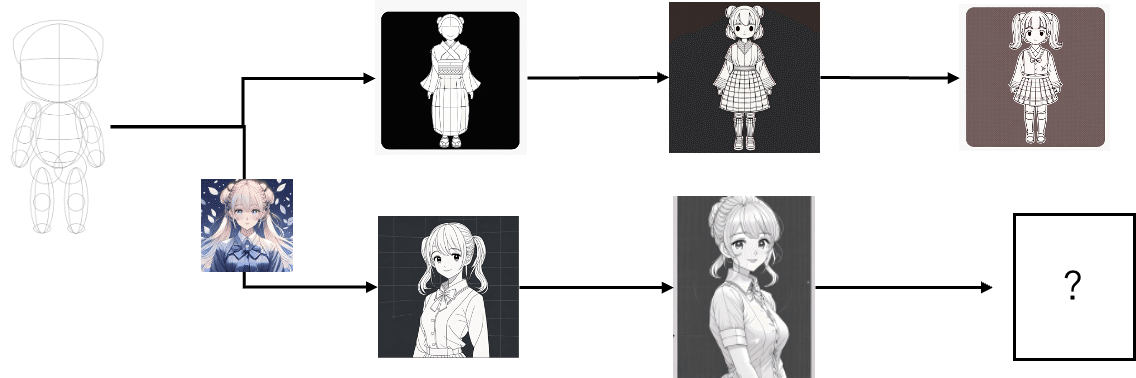
前回までに、人型ワイヤーフレームを使ってのキャラクター生成は終えてますので、ここからは仕上げにかかります。
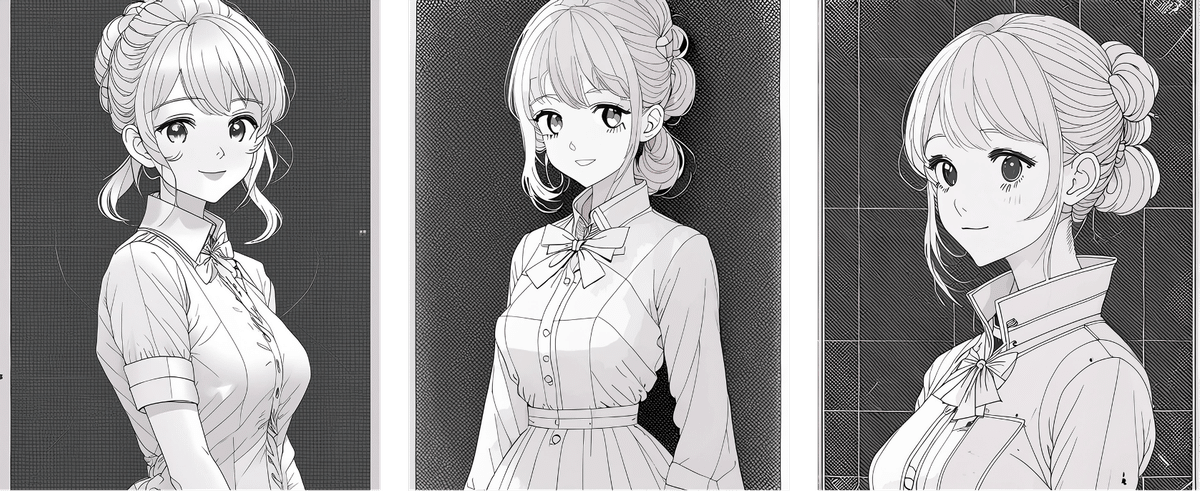
いかがでしょうか。
「参照」をふんだんに使い、スタイル調整のみで対応しております。少し調整のコツは要りますが、プロンプトはあまり書かなくてもイラストだけをやってくれます。
なお、プロンプトは「全身のワイヤーフレームを作ってください」のみで、完全無視されております(笑)
つまり、プロンプトを長ったらしく書かなくても、イラストがプロンプト代わりになって生成してくれるということです。


今実験の結果・まとめ
ワイヤーフレームを使用することで、端的なプロンプトであっても生成できる
ワイヤーフレームを使用することで、生成されるイラストの自由度の幅が出る(逆にカラーだと狭まる)
漫画風の可愛いキャラクターが生成できる
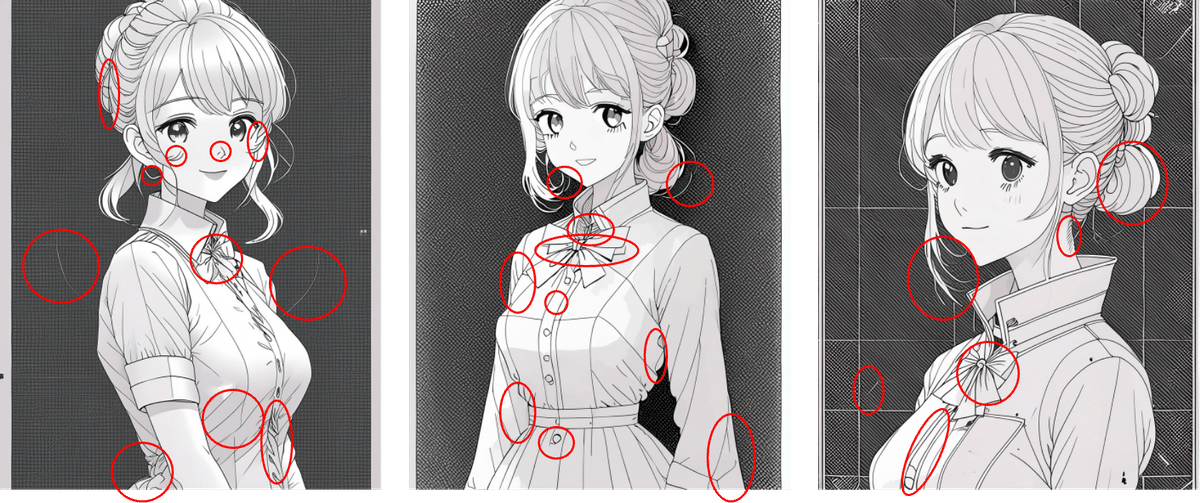
ただし線画に課題はある
今後の課題
細かく目視すると変な線が合成されているので人の手で微修正が必要です。
最近で言うとマクドナルドのAI広告で話題になりましたが、コンテンツ画像生成に知見のある方は必ず最後に確認してあげましょう!
ちなみにこれを作成したのはマクドナルド広告よりも前です。もっと早くに投稿すればよかったと思ってます。


次回予告
ようやく、"漫画風"のイラストが完成されました。
この後も番外編が続きますので、ぜひご覧ください!
この記事が気に入ったらサポートをしてみませんか?
