
Photo by
dongmu
Adobe Fireflyの挑戦 - 漫画風キャラクター生成までの道のり3<実験編>
こんにちは、imです。
これまでAdobe Fireflyを使って漫画風キャラクターを作れないか挑戦していきました。
今回は生成までの手法等をご紹介できればと思います!
より”漫画風”を求めるための工夫
前回までの成果

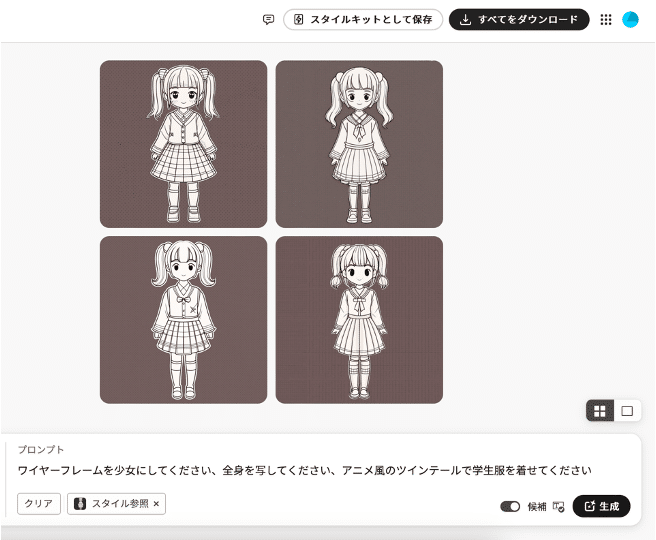
前回までは、作成した人型ワイヤーフレームを読み込んで、ちょっとしたプロンプトを記載して実験しました。画像にあるようなイラストまでが限界で、これ以上のキャラクターは生成されてきませんでした。
「参照」を外してみた結果
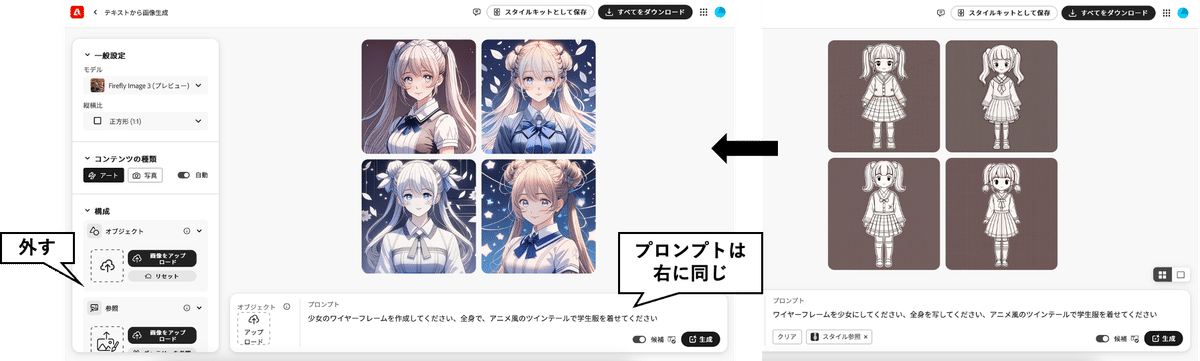
そこで、作成した人型ワイヤーフレームを外した時にどういうイラストが出てくるのか一度試してみました。

なんとクオリティの高いイラストを生成させてくれました!
が、これだと単なるプロンプトのみの生成になってしまうので、クオリティの高いイラストからキャラクターを1pickします。
この1pickしたキャラクターを人型ワイヤーフレームと掛け合わせていきます。
また、ここではFireflyの「参照」機能を使用しないとワイヤーフレームが認識されず、作成されないことがわかりました。つまり、ワイヤーフレームという概念が曖昧であることを示したと考えてます。
1pickキャラクター×人型ワイヤーフレーム
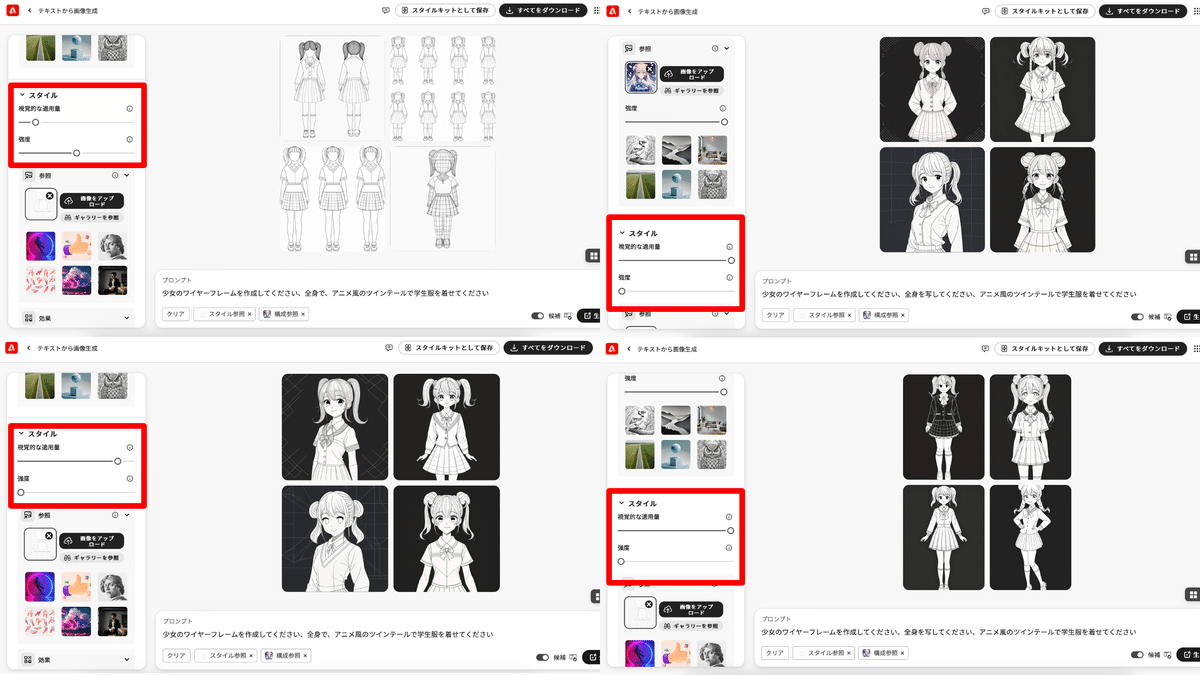
はい、やってみました(画像参照)。


ここでは「スタイル」の調整が肝になってきます。
また、縦フレームに変更することで全身のキャラクターになったりもしました。
最後は同じように、お気に入りのキャラクターを1pickします。

次回予告
今回は人型ワイヤーフレームをより”漫画風”に近づけるための突破口を見つけられたような気がしてます。
次回も、より”漫画風”にするための実験を続けてまいります!
この記事が気に入ったらサポートをしてみませんか?
