
AWS UnicornとNginxを組み合わせてのrailsアプリケーション動作確認
sudo nano /etc/nginx/nginx.conf
でNginx設定ファイルを編集

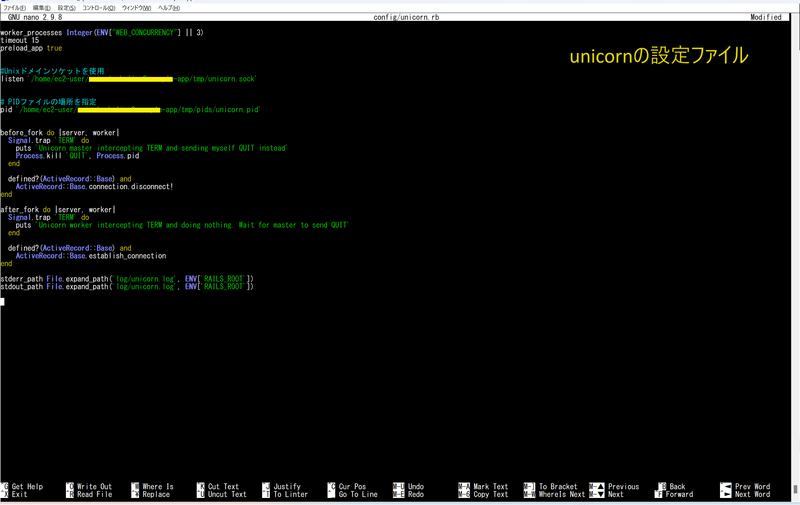
nano config/unicorn.rb
Unicorn設定ファイルを編集

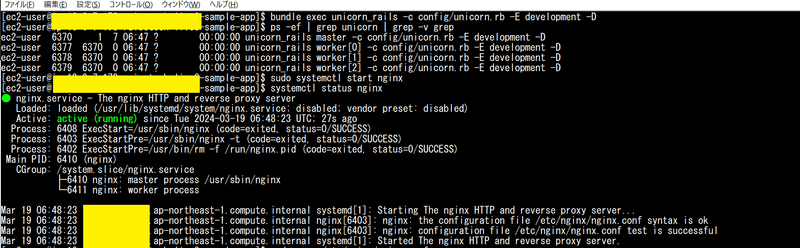
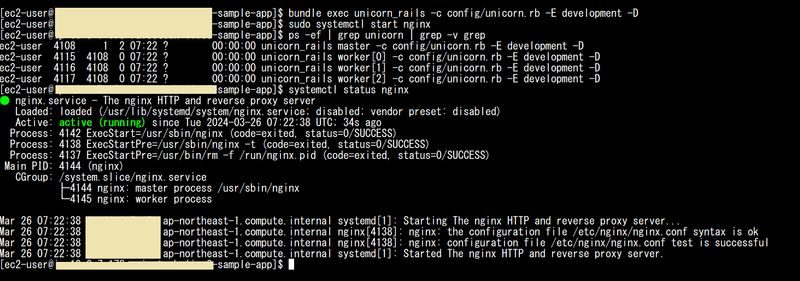
Unicorn、Nginxをそれぞれ起動させる

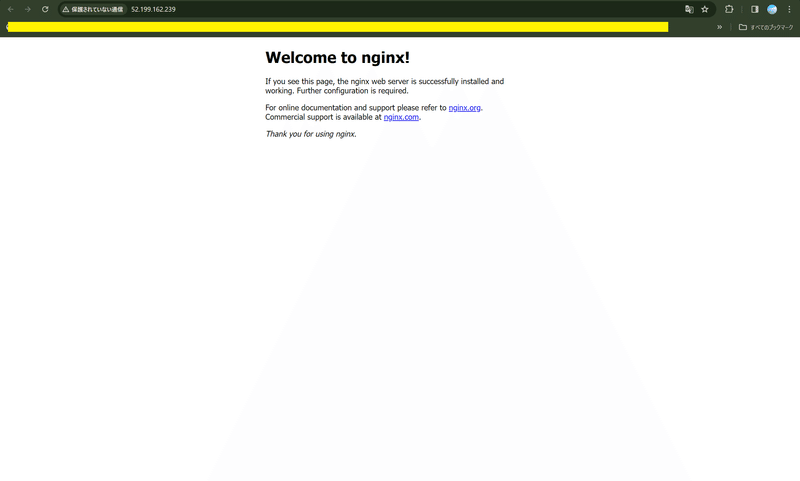
http://パブリックIPv4アドレス/でアクセス

Railsのアプリケーションが起動するはずが何故かWelcome to nginx!が表示される…何故
NginxにUnicornがうまく連携できてないみたいです
Nginx設定ファイル内容に問題があるようですので見ていきましょう。
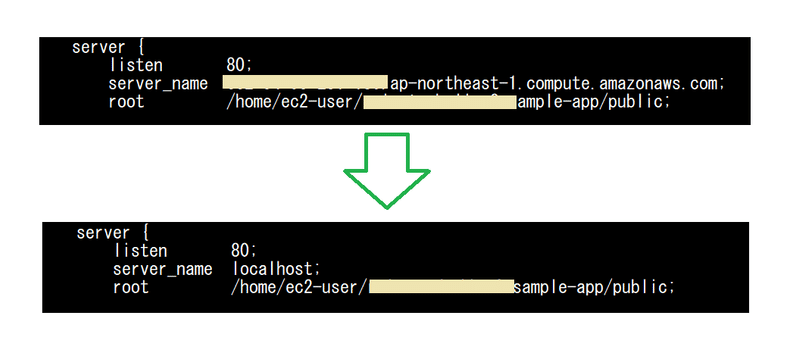
sever_name DNSホスト名
とするとパブリックIPアドレスが変わるたびに設定を変えないといけないので、
server_name localhost;
とします。

server nameの機能はNginxにこのリクエストはどのウェブサイトやアプリケーションにアクセスするのかを指示するものです。
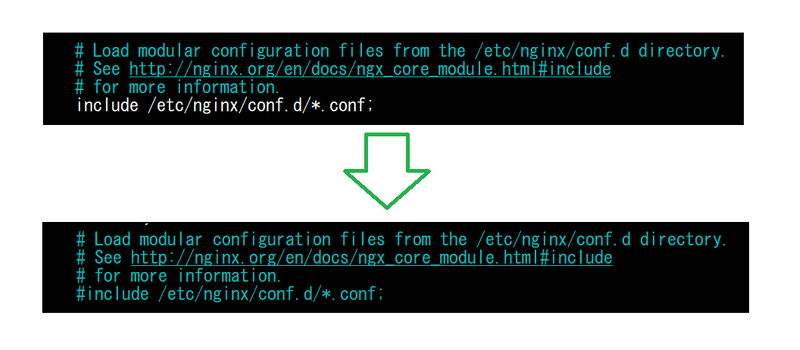
includeは設定ファイルが分割されていても、一つのメイン設定ファイルで全体の設定を管理することができる
↓
設定したフォルダに含まれる設定ファイルを全て適用するので、 自身が設定しようとしている内容と競合する項目があるかは調べないといけなくなる

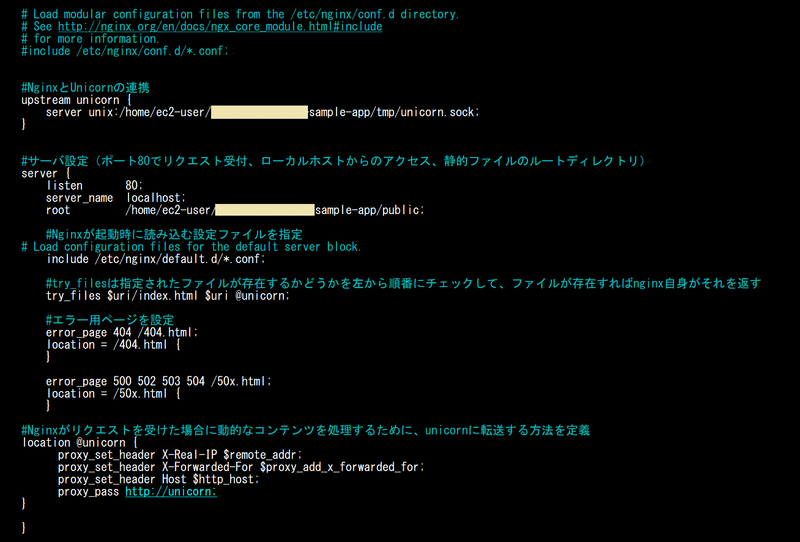
Nginxの設定をこうしました。

UnicornとNginx起動させて…

いざ!http://パブリックIPv4アドレス/でアクセス!

できました!!!
NginxにUnicornがうまく連携できないぃぃから理解したり脱出するのに約2か月かかりました。
コードブロック(こういうやつ)の書き方は```で囲みます

Thank you!!
この記事が気に入ったらサポートをしてみませんか?
