
現役看護師が未経験のプロダクトプロトタイピングに挑戦した結果、、、?
デジタルハリウッド大学大学院(DHGS)入学して、これといって何かを作ってないのやばいな、、。作りたいものいっぱいあるのに実装力がなさすぎる、、。
ということで、アイデアからすぐに試作をしデモコンテンツを作る力を身につけられる、「プロダクトプロトタイピング」という菅原のびすけ先生の講義を履修しました。
のびすけ先生ってどんな先生?
正直、私は理解力が低く自走能力に欠けており、実装能力がかなり低いです。そんな私でもやっていけるのか、、心配だ。先生はどんな人なのだろう、、。そんな思いとは裏腹に、
第一印象は、「なんか好きなタイプの人間だ。」でした。
私の友達は、菩薩のような悟りを開いている子で、本質的なことが見えているので人に危害を加えることなどと無縁の様な子たちが多いのですが、先生もそんな感じの人でした。
可愛らしい表情でニコニコしながら、
まず、プロトアウトの文化を説明してくれました。
プロトアウトは、「不完全な状態を許容して前に進める文化である。」と。
不完全でも出したものにフィードバックをもらうことで前に進んでいく文化が大事であるとお話をいただき、これは私でも頑張れるかも!と、受講を決意しました。
下記、初回講義のフォローメッセージ。優しすぎん、、。
最近大概のことが出来ない。
— uno. (@yuuuuno2) August 20, 2023
っていうことに気落ちしてたりするけど、落ち着いて時間をつくって宿題をやる。 pic.twitter.com/xlMRRRyEg9
LINE botを作ってみる
右も左もわからず、講義資料に沿って課題をおこなっていきました。
正味、何をしてるかもわからないし、なんで、できたかも、なんで、エラーになるのかもわかりませんでした。
▽LINEbotに入力したことをオウム返しさせる
オウム返し
— uno. (@yuuuuno2) August 24, 2023
さっきからずっと、低レベルなエラーを連発してるけど、できたら嬉しい。chatGPTさまさま。 pic.twitter.com/ir0miv75hk
▽天気を聞くと天気が返ってくる
どこにプログラムを入れていいのか、恐る恐る入れて、どうすると実行になるのかよくわからず、恐る恐る聞いてみた。
— uno. (@yuuuuno2) August 24, 2023
今日の天気を教えてくれる(?)LINEbot。条件分岐。
#protoout
#ppa課題 pic.twitter.com/TTlMhcWRPN
▽LINEbotとChatGPTを連携させる(コード付き)
なんで私がゆうちゃんだってわかったの??それが一番疑問!
— uno. (@yuuuuno2) September 10, 2023
必要なものインストールしてるしサーバーにも繋がってるのに、LinebotとChatGPTが繋がらず、苦戦してた。時間をおいて、再度サーバーに繋げたら返事してくれた!
いきなり説明口調になったり友達に戻ったり。
#chatgpt
#protoout pic.twitter.com/eXqmEkXuQa
const key='OPENAI_API_KEY'
const OpenAI = require('openai')
const openai = new OpenAI({
apiKey: key, // defaults to process.env["OPENAI_API_KEY"]
});
async function main() {
const completion = await openai.chat.completions.create({
messages: [{ role: 'user', content: 'あなたの名前は?' }],
model: 'gpt-3.5-turbo',
});
console.log(completion.choices[0].message.content);
}
main();
'use strict';
const OpenAI = require('openai');
const express = require('express');
const line = require('@line/bot-sdk');
const PORT = process.env.PORT || 3000;
const OPENAIKEY = 'OPENAI_API_KEY';
const openai = new OpenAI({
apiKey: OPENAIKEY, // defaults to process.env["OPENAI_API_KEY"]
});
const config = {
channelSecret:channelSecret:'lineチャンネルシークレット',
channelAccessToken: 'lineアクセストークン'
};
const app = express();
app.get('/', (req, res) => res.send('Hello LINE BOT!(GET)')); //ブラウザ確認用(無くても問題ない)
app.post('/webhook', line.middleware(config), (req, res) => {
console.log(req.body.events);
//ここのif分はdeveloper consoleの"接続確認"用なので削除して問題ないです。
if(req.body.events[0].replyToken === '00000000000000000000000000000000' && req.body.events[1].replyToken === 'ffffffffffffffffffffffffffffffff'){
res.send('Hello LINE BOT!(POST)');
console.log('疎通確認用');
return;
}
Promise
.all(req.body.events.map(handleEvent))
.then((result) => res.json(result))
.catch((err) => {
console.error(err);
res.status(500).end();
});
});
const client = new line.Client(config);
async function handleEvent(event) {
if (event.type !== 'message' || event.message.type !== 'text') {
return Promise.resolve(null);
}
const completion = await openai.chat.completions.create({
messages: [{ role: 'user', content: 'あなたの名前は?' }],
model: 'gpt-3.5-turbo',
});
const msg = completion.choices[0].message.content;
// console.log(completion.choices[0].message.content);
return client.replyMessage(event.replyToken, {
type: 'text',
text: msg //実際に返信の言葉を入れる箇所
});
}
app.listen(PORT);
console.log(`Server running at ${PORT}`);
▽自走の救世主:ChatGPT
基本的にエラー構文は読めず何を言われているのかわかりませんでした。そのため、Chat GPTにエラー構文と「何のエラーですか?」を使ってエラーの内容を掴もうとしました。

▽大体のエラーこれだった
それでも、解決策が理解できないことも多く、苦戦しました。
今回、私がぶつかったエラーは、
①必要なファイルがインストールされていない。
②プログラム中に設定されている場所に実行したいファイルが存在しない。③APIバージョンアップがされていてChatGPTの出してきたプログラムだと古い。
でした。
obnizを使ってみる
私は、エフェクターを自作したり、詳しくはないけど、機械はすごく好きだったりします。機械に、なんか、ロマンを感じる人間です。

obniz。うん、すごく可愛い。
環境設定が簡単でタイプCの電源とWiFiがあると動きます。今回は、Node.jsでこれまでに引き続き制御していきます。
私のお気に入りはスピーカーでした。
▽obnizのボタンを押したら音が出る
音出た!
— uno. (@yuuuuno2) August 26, 2023
#protoout
#obniz pic.twitter.com/y5XNEFSBvM
▽チャルメラを演奏させてみた(コード付き)
音質がチャルメラ映えしそうだったので。obnizとスピーカー使って実行。
— uno. (@yuuuuno2) August 26, 2023
めっちゃチャルメラ〜。
休符も扱えるようになりました。
#プログラム演奏者への道
#protoout pic.twitter.com/yL8m8eyLZ5
'use strict'
const Obniz = require('obniz');
const obniz = new Obniz('obniz ID');
obniz.onconnect = async function () {
// スピーカーを呼び出す
const speaker = obniz.wired('Speaker', {signal:4, gnd:5});
speaker.play(261.626); //ドの音 https://tomari.org/main/java/oto.html
await obniz.wait(500); //1秒待つ
speaker.stop();
speaker.play(293.665); //reの音
await obniz.wait(500); //1秒待つ
speaker.stop();
speaker.play(329.628); //miの音
await obniz.wait(1000); //1秒待つ
speaker.stop();
speaker.play(293.665); //reの音
await obniz.wait(500); //1秒待つ
speaker.stop();
speaker.play(261.626); //doの音
await obniz.wait(500); //1秒待つ
speaker.stop();
await obniz.wait(500);//1秒まつ
speaker.play(261.626); //doの音
await obniz.wait(500); //1秒待つ
speaker.stop();
speaker.play(293.665); //reの音
await obniz.wait(500); //1秒待つ
speaker.stop();
speaker.play(329.628); //miの音
await obniz.wait(500); //1秒待つ
speaker.stop();
speaker.play(293.665); //reの音
await obniz.wait(500); //1秒待つ
speaker.stop();
speaker.play(261.626); //doの音
await obniz.wait(500); //1秒待つ
speaker.stop();
speaker.play(293.665); //reの音
await obniz.wait(1000); //1秒待つ
speaker.stop();
}画像生成AI、Mediapipeを使ってみる
▽画像生成AI-DALL-Eを使ってみる
openAIのDALL-Eを使用して"a white siamese cat"のURLが生成されました!
— uno. (@yuuuuno2) September 2, 2023
#protoout? pic.twitter.com/a8nqdYnTqR
▽Mediapipeで手を認識してもらう
mediapipeで手を認識して貰いました。
— uno. (@yuuuuno2) September 2, 2023
#protoout
#mediapipe pic.twitter.com/VVhjdAW5Gi
自分がやりたい企画
看護師として抑うつ状態の軽減をするコンテンツを作りたい。大学院で調べていくうちに、無意識の思考の領域にそのヒントがあるのではないか??ということで、
▽フロイトの精神分析に使われた錯誤行為を元にしたビジュアルコンテンツは?
DALL-Eをline botに組み込んだら、錯誤から日々の困難感をビジュアル化できるかも。 https://t.co/usrdJwhtjB
— uno. (@yuuuuno2) September 2, 2023
これは1テキストに1ビジュアル返すものであれば簡単に作れそう。openAIのAPIを使用して作ってみようと連携を試みてみましたが、連携がスムーズにいかず、、。
最終課題の要件である、ハードも必要ないので、一旦断念、、
(openAIのAPIが変更となり、古い記事では連携がうまくいかない様でした。以下、変更後でも動く記事を転記。)
▽怨霊を倒すエクソサイズ??
mediapipeを使えばこれを作れるかも!という気持ち! https://t.co/yKIg39CLa7
— uno. (@yuuuuno2) September 2, 2023
最終課題、何にしよう。
本当は、Mediapipeを使用し、あたり判定をつけて肩こりという名の怨霊を倒す。そんな、健康管理ツールも作りたい。と思っていました。
Mediapipe使ってもハードが必要なプロトアウトにならない。かつ、新しい技術を一から自分だけで使える様になるのは厳しい、、。
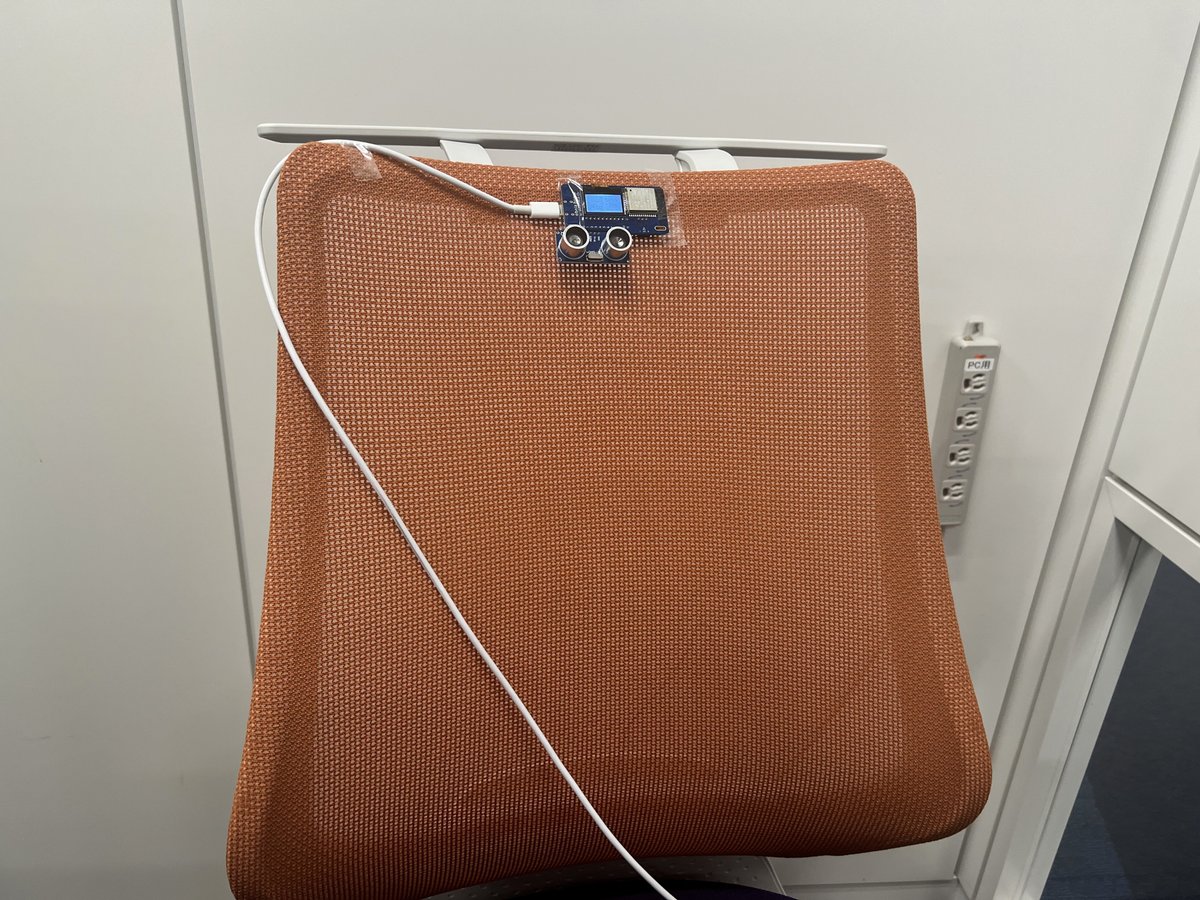
まずは、悪い姿勢になったらアラートしてくれる、姿勢矯正椅子を作ろう!!
▽最終課題は姿勢矯正椅子
ProtoPediaで作成方法をまとめてみました。
▽制作中
まずは、距離センサーでどれくらいの距離で音がなってほしいかを計測しました。350以上離れると姿勢が悪いとわかりました。
次に、obnizを使ってスピーカーを鳴らすところで使ったNodeコードを使用して、obnizとスピーカー両方定義し、
「このプログラムに以下のプログラムを追加してください。 距離が350離れた時に、スピーカーから音が鳴る。」とChatGPTに質問し、コードを生成してもらいました。
if (avg < 350) {
speaker.play(500); // ビープ音の再生(500ミリ秒)
}if文が追加されて返ってきました。
これでいける!と思いきや、、悪い姿勢になったら次にいい姿勢になっても鳴り続けてしまう、、。
距離センサーとスピーカー、obnizを使って「姿勢矯正椅子」デモを作りました。
— uno. (@yuuuuno2) September 13, 2023
350以上の距離で鳴らしてほしいのにずっと鳴りっぱなしだったので、鳴らす時間が長いからだ!と思って、https://t.co/kd0HaoA7n9を50に下げたら途轍もない低音で鳴り続けました。https://t.co/xvQ9FzHiVo
さらに、「このプログラムに、距離が350以上離れたらブザーを鳴らし、350未満になったらブザーを止めるというコードを追加してください。」とChatGPTに質問を投げると、、
const Obniz = require("obniz");
const obniz = new Obniz("obniz ID");
obniz.onconnect = async () => {
const speaker = obniz.wired('Speaker', {signal: 4, gnd: 5});
const hcsr04 = obniz.wired("HC-SR04", {gnd: 0, echo: 1, trigger: 2, vcc: 3});
let isBeeping = false;
while (true) {
let avg = 0;
let count = 0;
for (let i = 0; i < 3; i++) { // measure three times and calculate average
const val = await hcsr04.measureWait();
if (val) {
count++;
avg += val;
}
}
if (count > 1) {
avg /= count;
}
console.log(avg);
if (avg > 350) {
if (!isBeeping) {
speaker.play(500); // ビープ音の再生(50ミリ秒)
isBeeping = true;
}
} else {
if (isBeeping) {
speaker.play(0); // ブザーを止める
isBeeping = false;
}
}
await obniz.wait(100);
}
}このコードでは、isBeepingという変数を使用して、ビープ音がすでに鳴っているかどうかを追跡します。距離が350未満になった場合、ビープ音が鳴っている場合にのみブザーを止めます。距離が350以上の場合、ビープ音が鳴っていない場合にのみビープ音を鳴らします。
実行してみると、ついに、悪い姿勢の時にアラームが鳴る椅子(?)の
完成!!!

一般的なジャイロセンサーを使ったタイプの首かけやメガネ製品は、15度で鳴る(?)のでそこを意識してみました!
— uno. (@yuuuuno2) September 13, 2023
健康は手厳しいですね!笑
居眠り運転防止にもつかえるんじゃないかという観点は大発見でした☺️ https://t.co/Qpom1K3lSE
最後に
実際の講義の課題はわからんことが多すぎてわかるようにするために、Slackでメンバーに相談するのも気がひけるくらいわからないことだらけでした。笑
このnoteに載っていることも私がギリギリわかることができた、多くのことを教えてもらった中の数少ないものたちです。
でも、コードがわからなくても、ローコードで手を動かせばやりたいことの触りができるようになったり、どう実装するのか全くわからなかったことが、理論上こうすればできるのねと道筋までは見える様になれたと思います。?
何より、一緒に講義を受けたメンバーが、アサーティブで、あまりにも楽しい時間でした。また、進捗会したいな。
それぞれのプロトアウトとっても素敵でした。オーディエンス票1票頂けたのが、心から励みになる!
— uno. (@yuuuuno2) September 13, 2023
念願の林さんにもお会いできて、尊敬すぎて弟子入りしたい、、。𓀀
今日出したもの少しずつでも改良して行こう。新しい企画も進めよう。 pic.twitter.com/hsOtHuZfkN
発表会の様子のシュールさ#protoout #DHGS pic.twitter.com/crv2ggEUYb
— 菅原のびすけ (プロトアウト9期募集中) (@n0bisuke) September 16, 2023
ここまで読んでいただき、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
