
【FindingChart】PixInsightで画像から星図を作成する
この投稿は2024/7/20時点での内容です。
PixInsight core 1.8.9-3(build 1612 | 2024-06-25)
PC:windows 11 home
(2024/8/8 作例を追記しました)
この記事は、PixInsightにおいて、1枚の天体写真から、その画像が星空のどの辺りの位置を写したモノなのかを示す「星図」を作成する機能FindingChartの使い方を紹介する記事です。
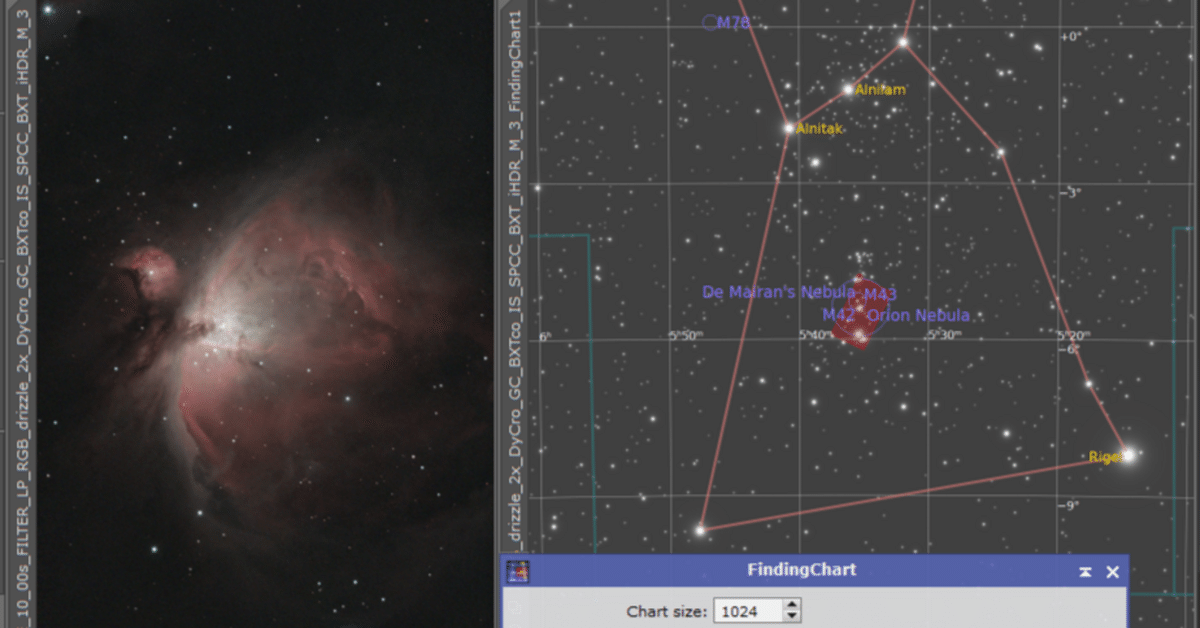
例えば下図のような星図を作成することができます。

1.準備
FindingChartの使用には、画像に星の位置情報を追加する必要があります。星の位置情報の追加はImageSolverというスクリプト(機能)を使います。ImageSolverの実行の仕方についてはこちらの記事を参照してください。
2.FindingChartの実行の仕方
ImageSolverで星の位置情報を追加したらいよいよFindingChartの実行です。まず星図を作りたい天体写真を開いてから、FindingChartを開きます。FindingChartは
PROCESS>Astrometry
の中にあります。

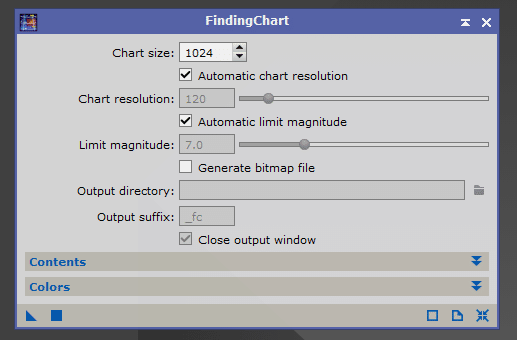
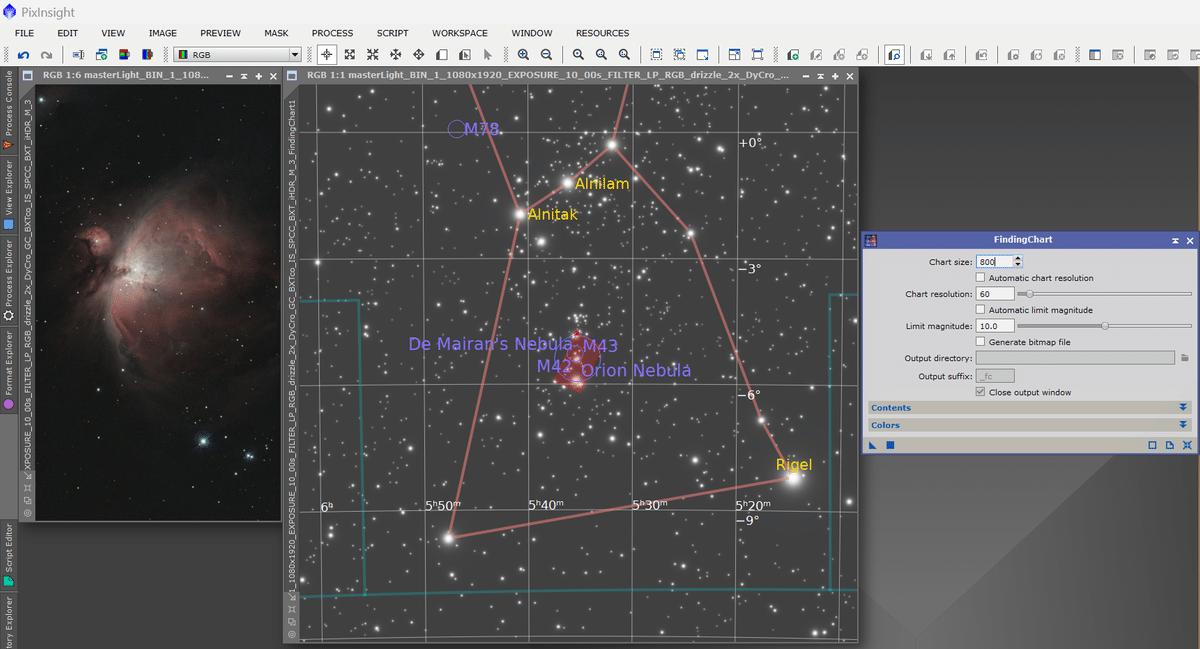
開くと、下のようなウィンドーが出ます。

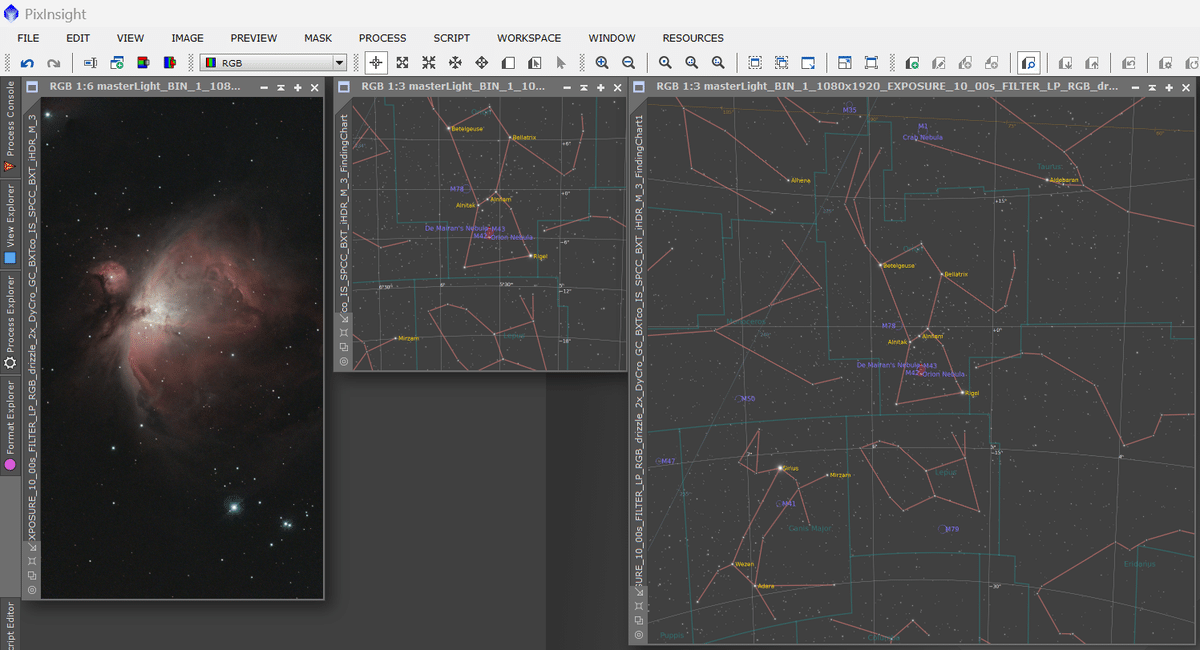
デフォルトのまま左下の■ボタンを押して実行すると

正方形の星図が作成されました。
※ エラーが出る場合は、前述の「1.準備」にある「星の位置情報を追加」を行っていない可能性があります。「1.準備」をもう一度確認してみてください。
ちなみにFindingChartの各種設定は
(A)Chart size:
正方形の星図の1辺のサイズ
( ※ Chart sizeを変更しても星図の縮尺は変わりません)
(B)Chart resolution:
値が小さいほど星図が拡大、大きいほど星図が縮小される
( ※ Automatic chart resolutionのチェックを外すと変更できます)
(C)Limit magnitude:
値が小さいほど星が小さく、大きいほど星が大きく表示されます。
( ※ Automatic limit magnitudeのチェックを外すと変更できます)
それぞれ値を変更して試してみると・・・
(A)Chart size
左:1024 右:2048

左:1024 / 右:2048
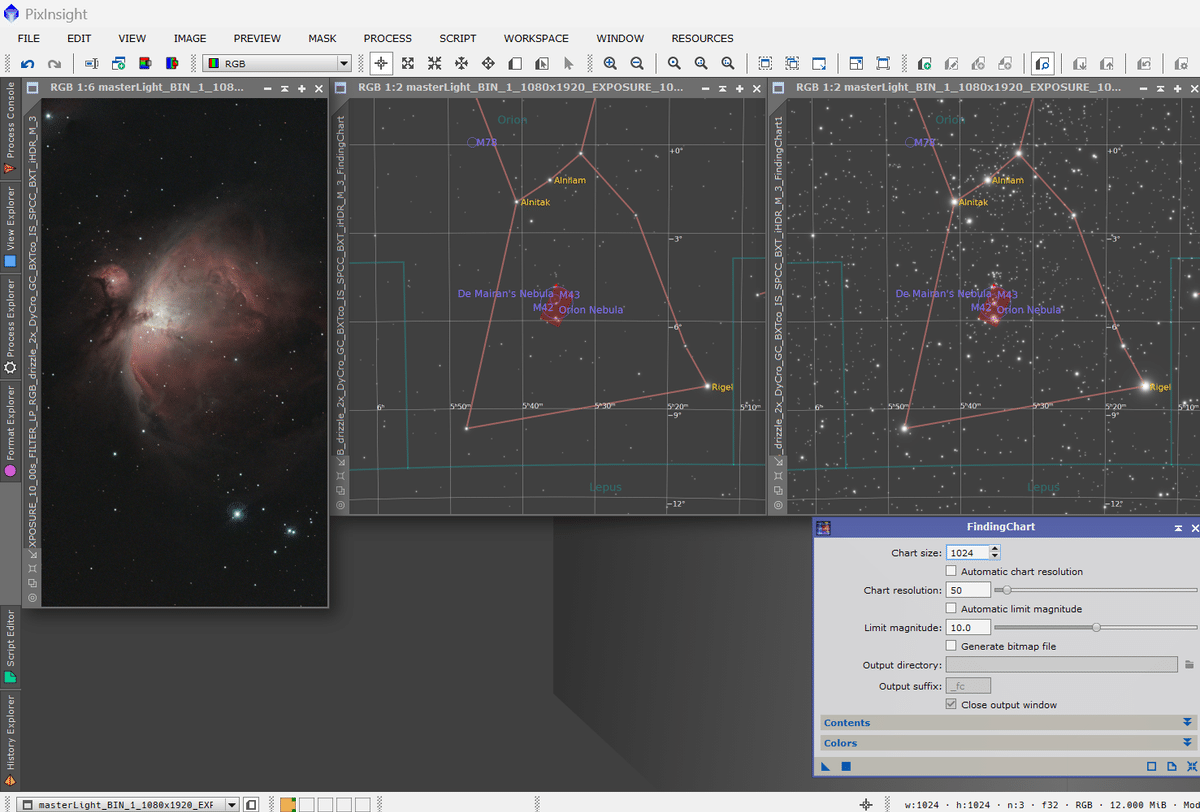
(B)Chart resolution
左:5 真ん中:50 右:120

左:5 / 中:50 / 右:120
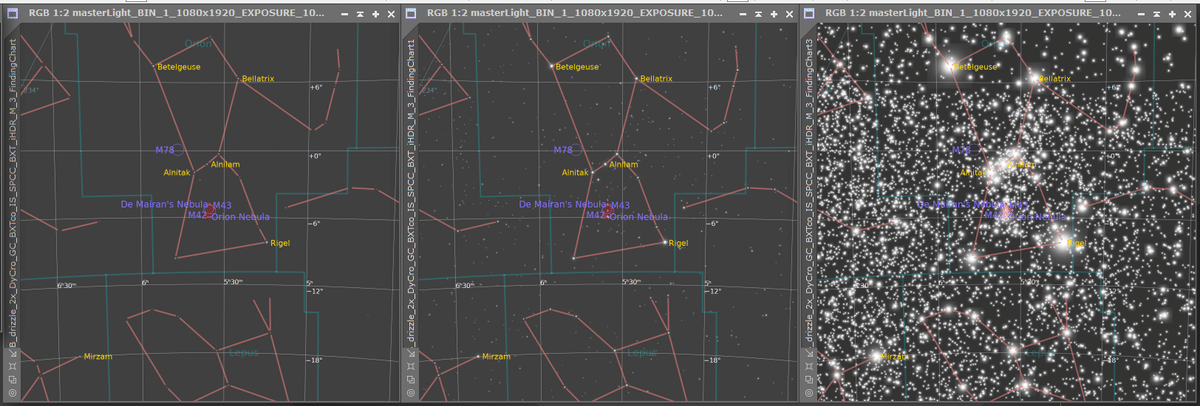
(C)Limit magnitude:
左:4.0 真ん中:7.0 右:9.5

左:4.0 / 真ん中:7.0 / 右:9.5
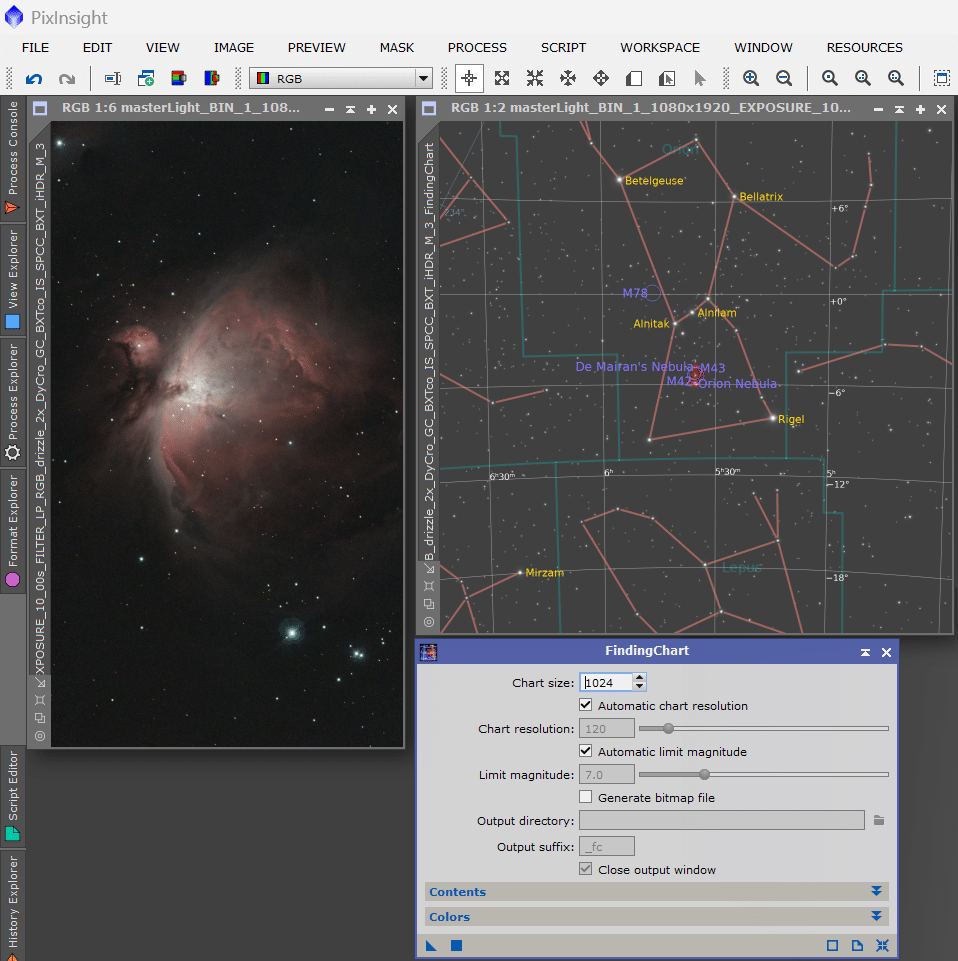
〇 私なりにカスタマイズしてみると・・・
(A)Chart size:800
(B)Chart resolution:60
(C)Limit magnitude:10.0
にして星図を等倍で見ると、下のようになります。

(Limit magnitude)10.0
その他の設定としてFindingChartのウィンドーのContents、Colorsのところをそれぞれ開いてみると


星図で表示するものを選ぶことができたり、それぞれの色を変更することもできます。自分なりの星図ができたら最後は普通の画像と同じように、メニューバーの
FILE>Save As
から tif や jpeg 、png などのファイルで保存すると良いかと思います。ただし、それらの形式で保存すると星の位置情報が失われてしまうので、次の内容の「星図から星図を作る」ことができなくなります。作る可能性がある場合はxisfファイルでも保存しておくと良いかと思います。
3.FindingChartの星図にもう一度実行
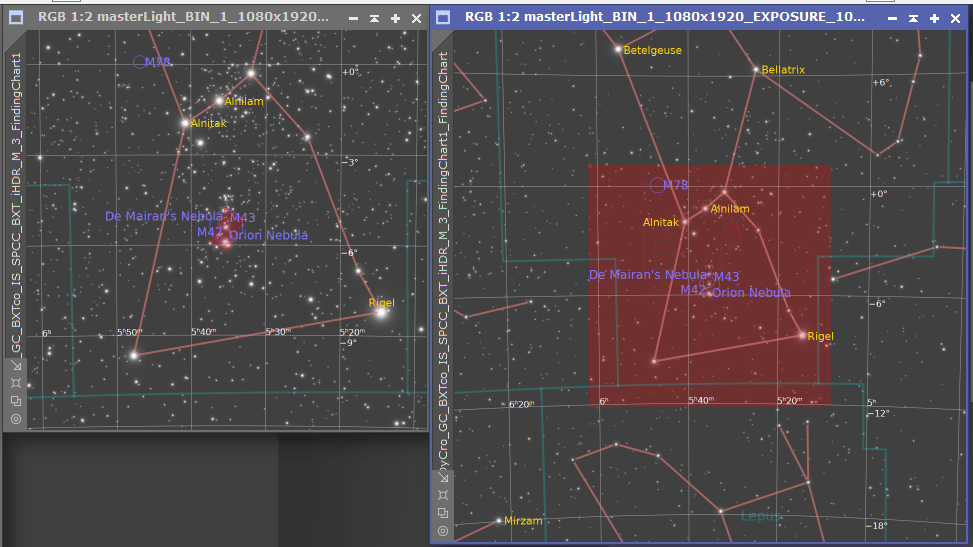
FindingChartで作った星図(ただし、xisfファイル)は「星の位置情報を追加された画像」として認識されるようで、この星図にもFindingChartが実行可能です。実際に実行してみると・・・

こんな風に「星図の星図」ができあがります。
ちなみに上の星図の設定は
〇 左の星図
(A)Chart size:800
(B)Chart resolution:60
(C)Limit magnitude:10.0
〇 右の星図
左の星図に対して次の設定でFindingChartを実行。
(A)Chart size:1024
(B)Chart resolution:100
(C)Limit magnitude:8.0
星図に対してFindingChartを実行する場合は、元の星図とは違う設定で実行しないと見にくい可能性があるのでちょっと設定がややこしいかもしれません。
作例追記(2024/8/8現在)
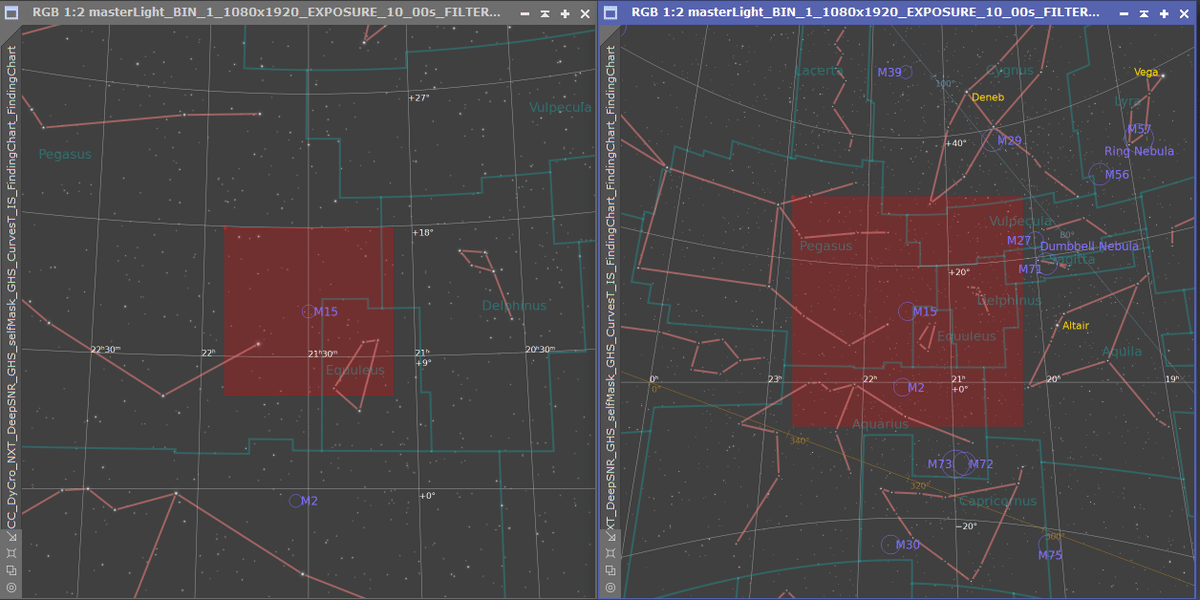
もう一つ、実際に下のM15の記事で作成している作成例を示しておきます。
今現在(2024/8/8)Seestarの画像を画像処理した記事に載せている星図の設定としては
〇 1枚目
(A)Chart size:1200
(B)Chart resolution:35
(C)Limit magnitude:10.0
〇 2枚目
(A)Chart size:1200
(B)Chart resolution:Auto
(C)Limit magnitude:Auto
ですが、M15で作成すると下のようになります。

M15はペガスス座(Pegasus)にあるのですが、これではペガスス座がまだ半分も見えず、よくわかりません。そこでもう少し視野を広げるために、もう1回FindingChartを次の設定で実行しました。
〇 3枚目
(A)Chart size:1200
(B)Chart resolution:300
(C)Limit magnitude:Auto

これでペガスス座(Pegasus)全体が写りました。ここまでくると星の大きさはもう気にせずAutoにし、Chart resolutionの値だけを変えて調整すれば良いのかなぁと思いました。
では今回はこれにて。
ではでは。
この記事が気に入ったらサポートをしてみませんか?
