
やっぱIFTTTだよ!! TradingView(Webhook)アラートをIFTTT経由でDiscordへ投げる方法
前置き
TradingView(Webhook) -> Zapier -> Discord(Webhook)の記事を書いたばかりですが、Zapierでも出来たんだからIFTTTでもできるだろ!
と思い、試行錯誤した結果ところ、ものの数分で出来たので(歯軋り) 勢いに任せでnoteを書きます!
前提条件
上記のnoteにも書きましたが、初めに、この記事はおまけ以外のほぼ全文無料で読めます。
しかし、TradingViewのWebhookアラートを使用するにはTradingViewの有料会員登録が必要ですので、その点はご理解ください。
↓TradingViewの有料登録はこちらから(アフィリエイトリンクです)
準備
・TradingViewの有料会員になる
・IFTTTに登録する(無料)
これだけ。簡単!
IFTTTの設定①
⭐️IFTTTのHome右上にあるGet moreをクリック

⭐️IfThisThenThatをクリック

⭐️+Thisをクリック

⭐️「Webhooks」で検索しアイコンをクリック

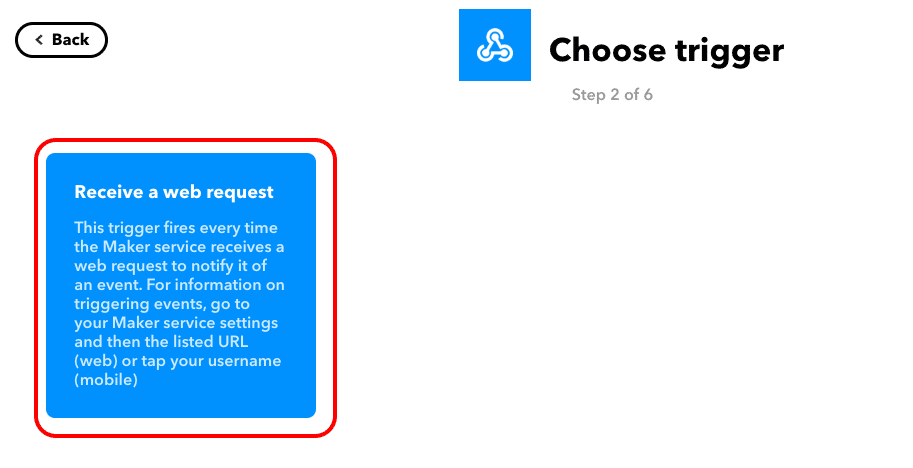
⭐️Receive a web requestをクリック

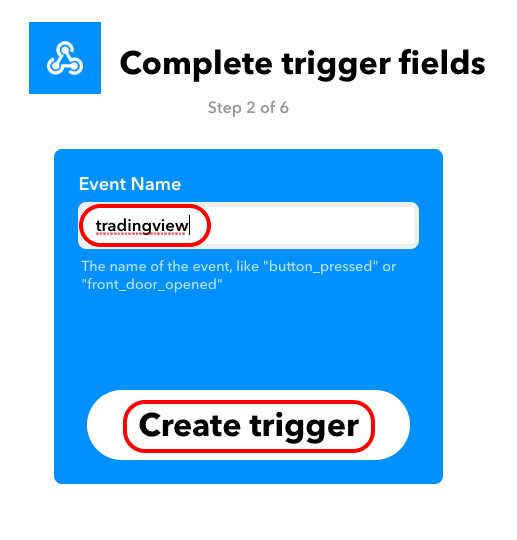
⭐️Event Name(任意の名前で構いません。ここでは「tradingview」)を入力し、Create triggerをクリック

⭐️+Thatをクリック

⭐️先ほどと同じく「Webhooks」で検索しアイコンをクリック

⭐️Make a web requestをクリック

⭐️URLにDiscord Webhook URLを入力
⭐️MethodでPOSTを選択
⭐️Content Typeでapplication/jsonを選択
⭐️Bodyに「{ "content" : " {{Value1}} "}」と入力
⭐️Create actionをクリック

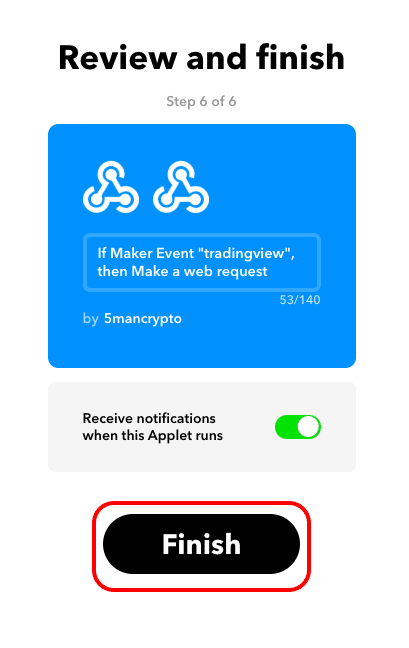
⭐️Finishをクリック
(まだ終わりではありません…)

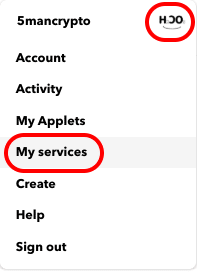
⭐️Homeの右上にあるアイコンをクリックし、My servicesをクリック

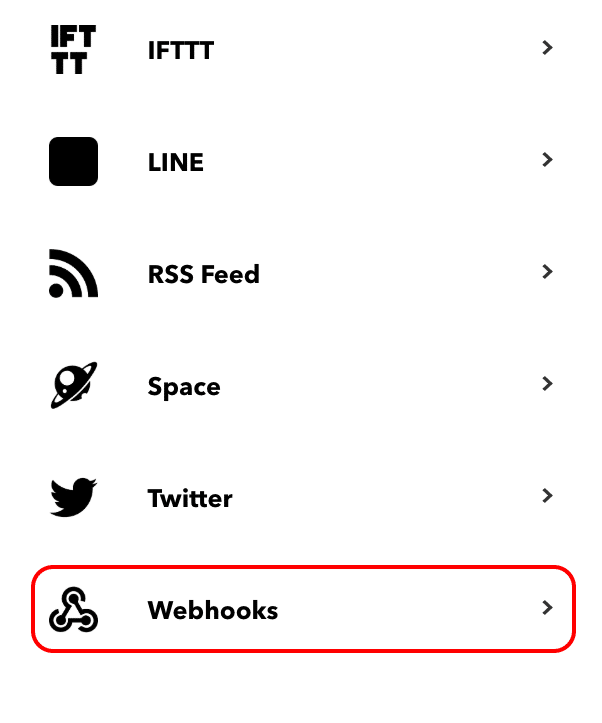
⭐️下の方にあるWebhooksをクリック

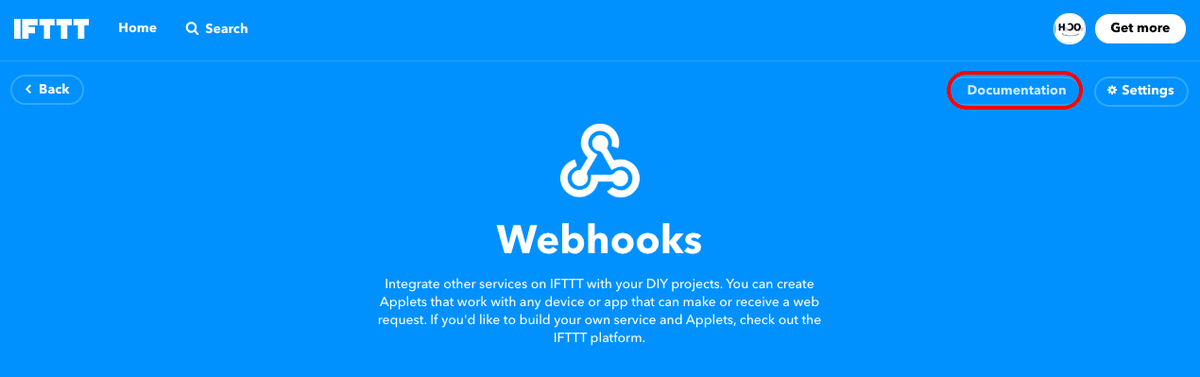
⭐️右上にあるDocumentationをクリック

⭐️赤丸部分内の{event}をクリックし、先ほど任意で入力したEvent Name(今回の場合は「tradingview」)を入力
⭐️URLをコピーします

TradingViewの設定
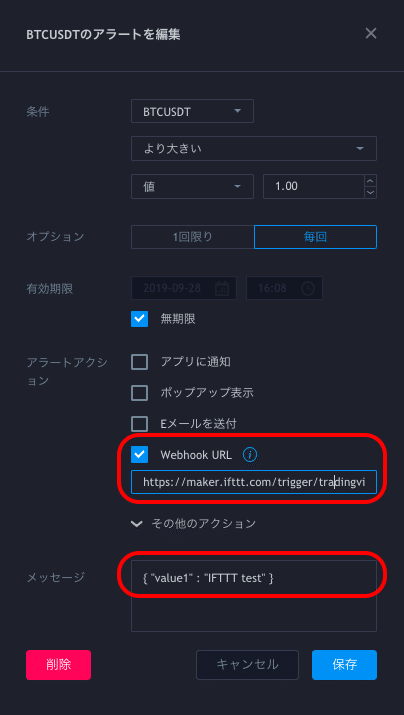
⭐️コピーしたURLをTradingViewアラートのWebhookURLに貼り付け
⭐️メッセージには「{ "value1" : "IFTTT test" }」と入力
(「IFTTT test」の部分がDiscordに送られることになるメッセージです)

動作確認
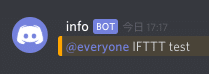
Discordを確認したところ問題なくアラートが届いていました。

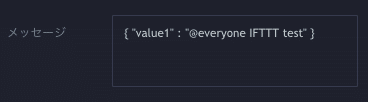
メンションももちろん可能です。


終わりに
いかがだったでしょうか?
こちらもほとんどコードを書かなくていい!素晴らしい!お手軽!
TradingView以外は無料なので、これくらいなら気軽に始められるかなと思います。
有用でしたら投げ銭代わりに記事を購入してくれると嬉しいです!
ここ数ヶ月は治療費やら福祉器具費用やらがかさみにかさんで、BOTを運用するVPS費もカツカツなのでw
VPS費用がペイできたら有料部分に記載されているようなBOTも本運用できるかもしれません…
先日のDECOCHARTショックで、せめて記事くらいは無料で公開できればと思ったので、微力ながら界隈に貢献できたらと思い書かせていただきました。
無料部分は以上です。ありがとうございました。
(有料部分は現在試運転中のBOTについての記事です。おまけです。)
ここから先は
¥ 2,000
サポートしていただいたお金は全てがん闘病生活の資金に充てさせて頂きます。 BTC: 3679CqD4SnZtTgeMTVPjCefCMkrHu3nmjb
