
React nativeを使ってアプリを作りたい
※この記事はchatGPTの回答を一部記載してます。
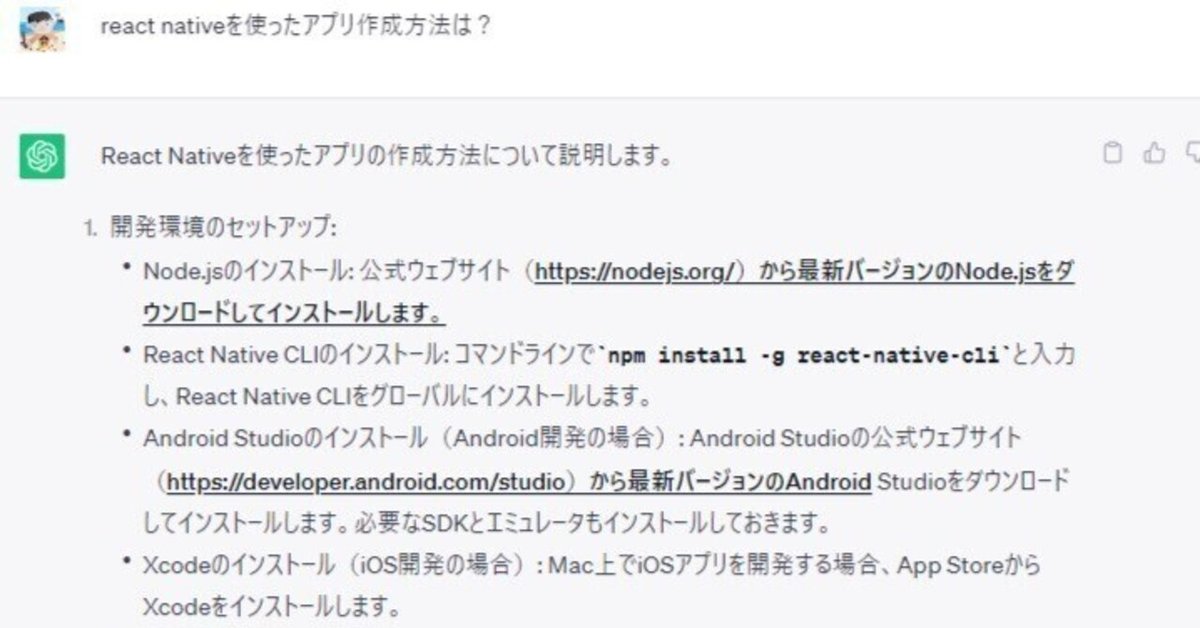
react nativeを使ったアプリ作成方法は?
React Nativeを使ったアプリの作成方法について説明します。
開発環境のセットアップ:
Node.jsのインストール: 公式ウェブサイト(https://nodejs.org/)から最新バージョンのNode.jsをダウンロードしてインストールします。
React Native CLIのインストール: コマンドラインでnpm install -g react-native-cliと入力し、React Native CLIをグローバルにインストールします。
Android Studioのインストール(Android開発の場合): Android Studioの公式ウェブサイト(https://developer.android.com/studio)から最新バージョンのAndroid Studioをダウンロードしてインストールします。必要なSDKとエミュレータもインストールしておきます。
Xcodeのインストール(iOS開発の場合): Mac上でiOSアプリを開発する場合、App StoreからXcodeをインストールします。
プロジェクトの作成:
コマンドラインで、react-native init プロジェクト名と入力し、新しいReact Nativeプロジェクトを作成します。
プロジェクトが作成されたら、作業ディレクトリに移動します。
開発サーバの起動:
コマンドラインで、プロジェクトのディレクトリに移動し、react-native startと入力して開発サーバを起動します。
エミュレータまたはデバイスでアプリを実行:
Androidの場合: エミュレータを起動するか、実機デバイスを接続します。コマンドラインで、react-native run-androidと入力してアプリをビルドし、エミュレータまたはデバイスにインストールします。
iOSの場合: Xcodeを開き、プロジェクトのディレクトリ内にある.xcodeprojファイルを開きます。Xcodeでエミュレータを選択し、Buildボタンをクリックしてアプリをビルドおよび実行します。
コーディングとテスト:
プロジェクトのディレクトリ内にあるApp.jsファイルを編集してアプリのコンポーネントやロジックを記述します。React Nativeでは、JavaScriptを使用してUIを作成することができます。
変更を保存した後、エミュレータまたはデバイス上でリアルタイムに変更を確認できます。
アプリのビルドとリリース:
Androidの場合: コマンドラインで、`cd android && ./gradlew assemble
アプリを作りたいため、チャットGPTに質問
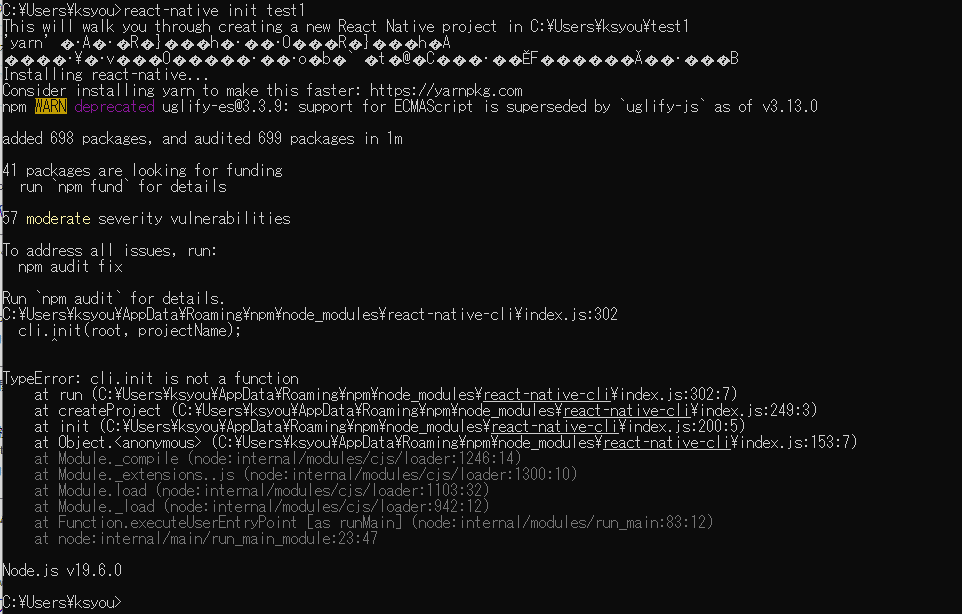
2のプロジェクト作成では、プロジェクト名をtest1にして作成
※init って起こすとか起動のような意味があるみたい

作業ディレクトリはユーザ名のすぐ下の配下にあり、これを実行
だが、
react-native start
これをしても実行できない
error No metro config found in C:\Users\ksyou\test1.
このエラーメッセージが出てしまう。
メトロコンフィグ?が作成されてないと出てるが、いろいろ調べても分からない
とりあえず何でもいいからreact nativeのコードを実行したい
以下でチャットGPTに聞いてみる。
react native でサンプルコードを実行したい
ChatGPT
React Nativeでサンプルコードを実行するためには、以下の手順に従うことができます:
React Nativeプロジェクトの作成: ターミナルまたはコマンドプロンプトを開き、任意のディレクトリで以下のコマンドを実行します。
npx react-native init SampleApp
SampleAppの部分には、作成するプロジェクトの名前を指定します。
プロジェクトのディレクトリに移動: プロジェクトが作成されたら、作成されたディレクトリに移動します。
cd SampleApp
サンプルコードの実行: サンプルコードを実行する前に、エミュレータまたは実機が起動していることを確認してください。以下のコマンドを実行して、React Nativeアプリを起動します。
npx react-native run-android
または
npx react-native run-ios
上記のコマンドは、それぞれAndroidデバイスまたはエミュレータ、またはiOSシミュレータまたは接続されたデバイスでReact Nativeアプリを実行します。
サンプルコードの追加: サンプルコードを追加するには、プロジェクト内のApp.jsファイルを編集します。App.jsファイルは、React Nativeアプリのエントリーポイントであり、画面の表示や動作を制御するコードが記述されています。
サンプルコードを追加する前に、JavaScriptの基礎を理解していることがおすすめです。公式ドキュメントやReact Nativeのチュートリアルなど、さまざまなリソースからサンプルコードを見つけることができます。
以上の手順に従ってReact Nativeプロジェクトを作成し、サンプルコードを実行してみてください。サンプルコードを実行することで、React Nativeの基本的な動作や画面の表示方法を学ぶことができます
Androidとreact nativeがどういう風に連動してるかわからないので、さらにチャットGPTに質問
android とreact nativeを紐づける方法を教えてください
ChatGPT
AndroidとReact Nativeを連携させるためには、以下の手順を実行する必要があります:
Android開発環境のセットアップ:
Android Studioをダウンロードしてインストールします。
Java Development Kit (JDK)をインストールします。
React Nativeプロジェクトの作成:
ターミナルまたはコマンドプロンプトを開き、プロジェクトを作成したいディレクトリに移動します。
以下のコマンドを実行して、React Nativeプロジェクトを作成します。
npx react-native init MyProject
Androidエミュレータまたはデバイスの起動:
Android Studioを開き、AVD Manager(Android Virtual Device Manager)を使用してAndroidエミュレータを起動するか、または実機デバイスを接続します。
React Nativeプロジェクトのビルド:
ターミナルまたはコマンドプロンプトで、React Nativeプロジェクトのディレクトリに移動します。
以下のコマンドを実行して、Androidプロジェクトをビルドします。
npx react-native run-android
これらの手順を実行すると、React NativeプロジェクトがAndroidと連携され、Androidデバイスまたはエミュレータ上でReact Nativeアプリが実行されます。React Nativeのコードや変更は自動的にビルドされ、Androidアプリに反映されます。
なお、React Nativeの開発にはさらなる設定や依存関係の管理が含まれる場合があります。詳細な情報やトラブルシューティングについては、公式ドキュメントやReact Nativeのコミュニティリソースを参照してください。
Android studioのインストールは終わってるため、とりあえずJDKをインストール

2でMyProjectを作成できたため、次は3のAndroidエミュレータまたはデバイスの起動。
エミュレータって何?直訳すると何かをマネするみたいな意味
Android studioを使ってAVDで仮想的にアプリを動かせるってわけだな!
Android studioアプリ内にAVDがない。
この記事を日本語訳して、進む
書いてることが良く分からないが、Android studioアプリ内のhelpで
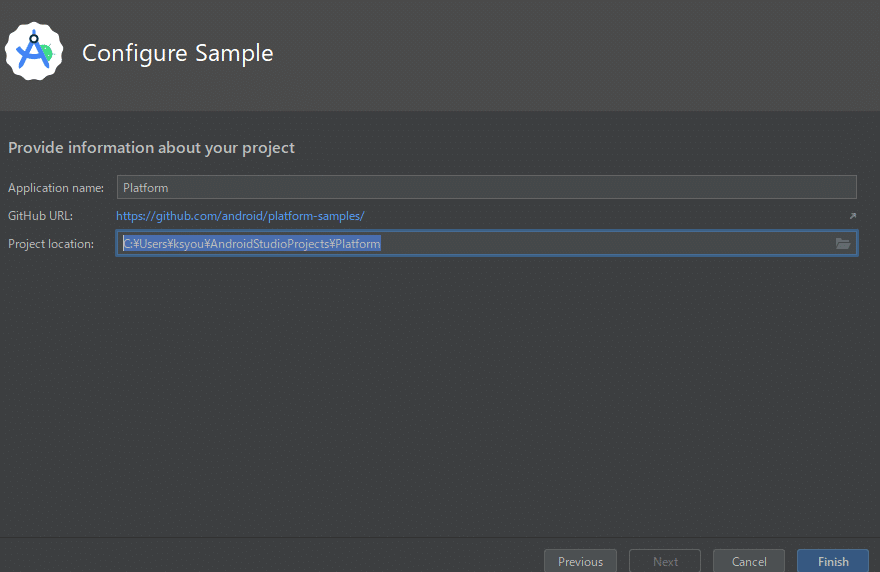
Import Android Code Sampleを探して実行してみる
以下のフォルダに作成

・・・訳が分からなくなったので、Android Studio いったん保留しよう
6/30 リトライ
AVDが表示されない以前にAndroidの文字がAndroid studio内に無いという現象に対する回答
ここから先は
¥ 900
この記事が気に入ったらサポートをしてみませんか?
