
データ視覚化のデザイン #1
こんにちは、THE GUILDの @goando です。
私はTHE GUILDの中でもデータを扱う仕事を中心に活動しており、「UXの改善をデータでサポートする」をミッションに取り組んでいます。
ざっくり言うと、THE GUILDのクライアント企業が運営するサービスのログを分析してユーザーの行動傾向からUXの改善点を見つけ出したり、マーケットの市場リサーチを通じてサービスの戦略の策定を支援したり、と言った内容です。
こうした活動を通じて、データ分析の結果をグラフ等のレポートに落とし込むという事を数多く行ってきました。
試行錯誤を繰り返しつつ、データをどのようなデザインで視覚化するとメッセージが伝わりやすいのか、逆にどういう点に気をつけないと誤解を与えやすいのか、といったノウハウを少しずつ蓄積してきました。
データ分析を台無しにするダメグラフ
かく言う私もかつて、そのグラフから何が言いたいのかサッパリ伝わらない難解なダメグラフを量産した過去があります。また世の中を眺めても、どう見てもミスリードするものや、理解しようとする程に頭が混乱するグラフで溢れています。
そんなダメグラフだけを集めたサイトもあります。
👉 WTF Visualizations
ここに晒されているダメグラフを眺めてみると、過去に自分が作ったグラフに近いものがありませんか?(私はありました)
話を戻しまして....
データを扱う業務において、データの視覚化は意思決定者にメッセージを届ける最終アウトプットになるので、ここでメッセージが伝わらなければそれまでの苦労が水泡に帰してしまいます。
Twitterでデータ視覚化のポイントを共有
ある日のこと、自分でも知見の整理の為にこのような図解をしてツイートをしてみた所、多くの方に反応いただきました。
これに味を占めたので、その後も#goando_datasketchというハッシュタグで、データを視覚化する上でのデザイン上のポイントをシリーズ化して投稿しています。
折角なのでnoteにまとめを記録します
Twitterに投稿しているTipsがある程度まとまってきた事もあり、noteの方にも定期的にまとめとして残す事にしました。またTwitterだと文字数が限られる為、細かいニュアンスが伝えきれていなかったりするので、補足的な内容も書き加えます。
なお、「デザイン」と言うといわゆる「デザイナー」が作り出す美しいグラフィックを思い浮かべるかもしれませんが、このシリーズで扱う「データ視覚化のデザイン」はグラフィックどうこうでは無く、ちょっとした工夫やほんの小さな気遣いで、データをとても見やすく & 伝わりやすく出来る。という点にのみフォーカスしています。
ですので普段あまりデザインをされない方でもぜひ参考にしてみて下さい。私自身が蓄積したデータ視覚化のためのデザインのノウハウが、データに携わる皆様の分析作業に少しでも役立てば大変嬉しいです。
それでは行きます。
1. データ視覚化のポイント3つ

1. 伝えたいメッセージを明確にする
2. データの大きさを表すには比較する
3. どういう形が一番メッセージを表現できるか考える
データの視覚化の大原則なのですが、まずそのグラフで何を伝えたいのかを明確にする必要があります。この例で伝えたいのは「私の戦闘力は53万」という事実です。
分析というのは比較してはじめて意味を持ちます。つまり戦闘力が53万でも、それが大きいのか小さいのかは、データの背景として比較対象があってはじめて伝わります。その為、比較対象を2サンプル追加しました。
また、このメッセージが登場した文脈として「私の戦闘力は他の登場人物とかけ離れて巨大な数値である」事を伝える為に用いたフレーズである為、それが効果的に伝わるビジュアルとして棒グラフを使っています。
棒グラフは大きさを視覚的に見比べる事が出来、53万が他の人物と比較して以下に圧倒的かを表すのに効果的です。また縦棒グラフでなく、横棒グラフを選択しているのは、軸ラベルからグラフのデータ数値までの視線が自然にZの動きになるため、人間の視覚に適している為です。
2. 円グラフは使わない

100%の構成比を表す用途でよく使われる円グラフですが、以下の理由によりあまり使用を推奨しません。
1. 大きさを比較するのに適していない
人間の視覚はシェイプの異なる図形の大きさを比較する事に適しておらず、円グラフはあまり細かいデータの大きさを表現するのに適していません。
2. データが隣接していて多くの色を要する
円グラフの各要素がお互い隣接している為、それぞれ異なる色を必要とします。人間は明度や色合いが異なると大きさを錯覚する特性があるため、これも正しく大きさを伝える事に不向きです。
3. ラベルがごちゃごちゃしやすい
データの要素名や数値を書きこむと非常に煩雑になるので、データを理解するのに認知的負担を与えます。
以上の様な理由を踏まえると、活用できるケースが非常に限られ、要素が2つか多くても3つくらいのケースに限られると思っています。円グラフは合計で100%を表している事が暗黙の了解になっており、その点は優れていますが構成比を表現するのであれば棒グラフでも充分成立し、また大きさを比較しやすくする事が出来ます。
3. 凡例は使わない

折れ線グラフでデータの要素名を表すのに使われる凡例ですが、肝心のデータから離れた場所に置かれてしまうため、データを読むのに頻繁な視線移動を必要とします。
脳神経科学では「人間の作業記憶(ワーキングメモリ)で記憶できるのは概ね最大4つ」という事が言われており、こうした不必要な情報の対応付けをユーザーに委ねる事は無駄な認知的疲労に繋がります。
本気のプレゼンやレポートの際は一手間かけても、折れ線グラフのデータに添える形でデータ項目名を書きましょう。
またデータと項目名の色を揃える事でユーザーは無意識にそれが対応付いたものであると認識し、認知的負担を低減する事が出来ます。

最初の例は全ての要素をニュートラルに表した為、ややカラフルになってしまっていますが、例えばグラフで伝えたいメッセージが「GM」を対象にしている場合、この様にGMだけをハイライトし、他の要素はグレーにする事でGMを際立たせてメッセージが伝わりやすくする事が出来ます。
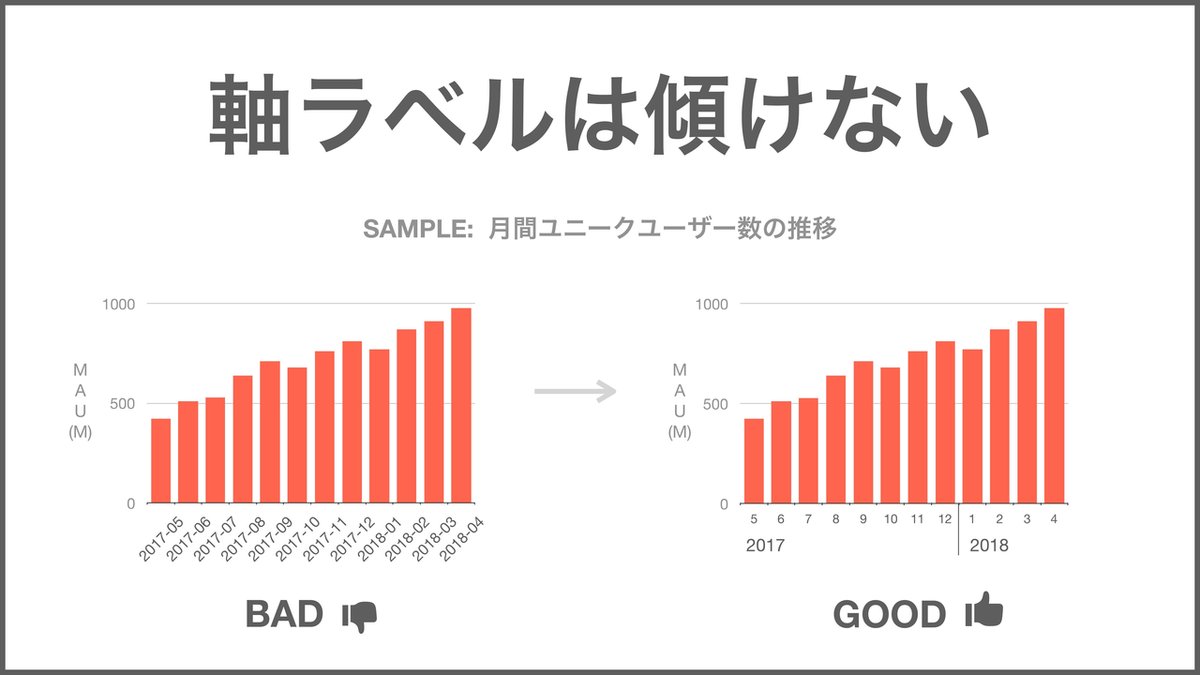
4. 軸ラベルは傾けない

X軸が時系列になり年を跨ぐようなデータの場合「2018-03」の様な形で軸ラベルが長くなる場合があります。この時によくラベルを斜め45°や90°傾けて表示する例をよく見ます。
文字を水平から傾ける毎に文字の認識に要する時間が伸びていくという研究があり、45°で最大52%、90°で205%多くの時間がかかるとされています。
Empirical Investigation into the Effect of Orientation on Text Readability in Tabletop Displays
言語やメディアにもよって変わるとは思いますが、見る側の負担に繋がる事は間違いないと考えて良いのではないでしょうか。
「2018-03」のようなYYYY-MM形式であれば年部分は明らかな重複要素なので、上図のように共通化し月のみを並べたり、またはラベルを間引きしたりする等の工夫を行うようにしましょう。
5. コントラストに注意する

グラフ内の要素のコントラスト(明暗差)に注意しましょう。白地に真っ黒(#000000)の文字はコントラストが強くなりすぎてしまいます。
強すぎるコントラストは視線を引き寄せてしまう為、肝心のデータよりもグラフのタイトルに目が行ってしまうといった事が起こり得ます。
そのグラフで伝えたい最も大事なテーマは何なのかをよく踏まえた上で、視線を導きたい順番に要素のコントラストや大きさを割り振りましょう。
第一回目は以上になります。
Twitterでも引き続き #goando_datasketch タグにてツイートしていきますので、よければフォローしていただけると嬉しいです。
追記
当記事を公開後、Pythonのmatplotlibを使ってこの記事で扱ったグラフを再現するためのサンプルコードを公開いただきました。ありがとうございます。かなりの再現度の高さなので、Python使いの方はぜひご覧下さい。
もし参考になりましたら、「スキ」ボタンをよろしくお願いします。 👇
