
【デザイナーは何を見ている?】 ノンデザイナーが知りたいデザインレビュー
こんにちは! グラフィッカーの小野です。
プロジェクトを進めるなかで、チームメンバーやクライアントから作成した資料やアウトプットを見てもらうことってありますよね。
今回の記事ではLINE NEWS グラフィティで制作したグラフィックを題材に、実際にグラグリッド社内で行われている「デザイナーの観点から見た、デザインレビュー」をご紹介します。
デザインレビューってどんなことしてるの?
グラグリッドではデザイナーの三澤が、アウトプットのチェックやアドバイスなど、クオリティの管理をしています。
レビューは、レイアウトや要素を探っている「ラフ」のタイミングでももちろんあります。今回は、着色し詳細な表現までほどこした「精緻化したグラフィック」のタイミングでのレビューを、レポートしたいと思います。
●NEWS グラフィティ デザインレビューの流れ●
1.ラフ画スケッチ
2.ラフ画レビュー
3.ラフ画修正
4.デザインカンプ(着色・装飾をした精緻な絵)の制作
5.デザインレビュー ★今回のレポート範囲
6.デザイン修正
7.完成!!
このグラフィック確認〜完成するまでをステップごとに見てみましょう。
※ニュースのテーマ検討〜活用までの大きなフローについては、LINE NEWSさんのnote記事で紹介されています。
「難しいニュースを興味深く、イラストを使った解説動画「NEWS グラフィティ」とは」
STEP1:グラフィック確認(デザインレビュー前)

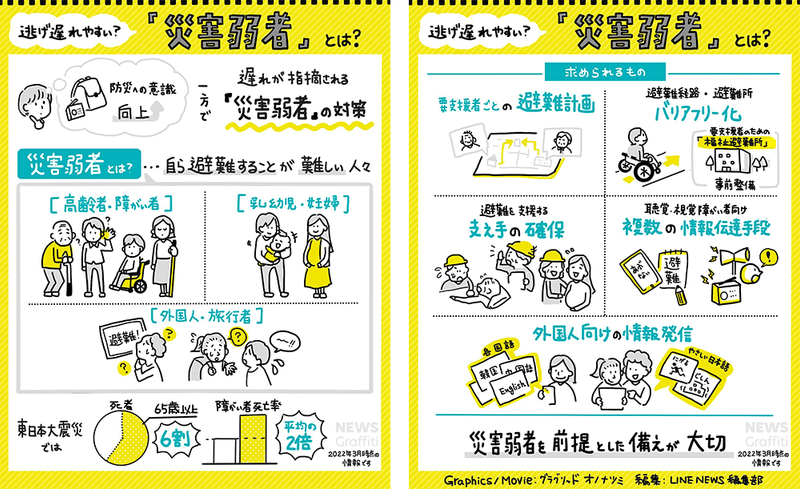
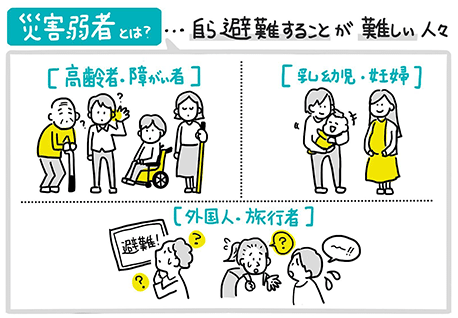
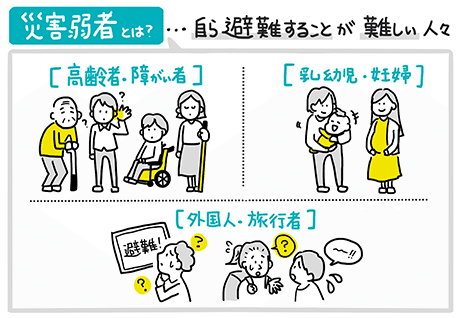
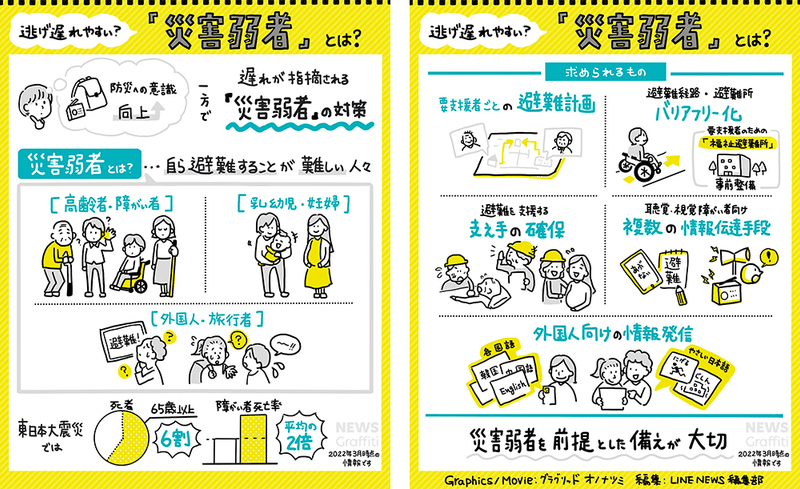
このグラフィティで伝えたいことは「災害弱者とはどういう人なのか、求められるものはなにか」です。
・キーワードに色をつけて、目を引かせる
・強調したいポイントは、アンダーラインなどを引いてキーワードとは別の情報として扱う
・情報のまとまりがわかるように囲ったり、区切る
構造化や、着彩時には上記のことを意識しながらまとめていきました。
STEP2:デザインレビュー
デザイナーの視点から、見づらいところや、全体の関係性が分かりづらいところなどがないかをチェックしてもらいます。
(例えば、使っている色が見えづらさにつながっているから調整しよう。余白が詰まって窮屈だから、余白を取ろうなど)

今回は大きな修正点はありませんが、より良くするためにデザイナーが考えていることや、理論のアドバイスをもらうことに。
結論から言うと、グラフィックデザインを勉強中の自分には、目からウロコがぽろぽろするアドバイスだったのです!
①脱・窮屈! 情報の「優先順位」と「重なり方」を考える
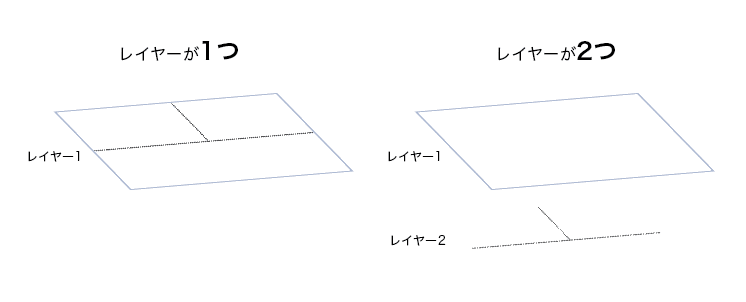
重なり方の優先度を意識するために、一旦レイヤーに分けて考えてみます。

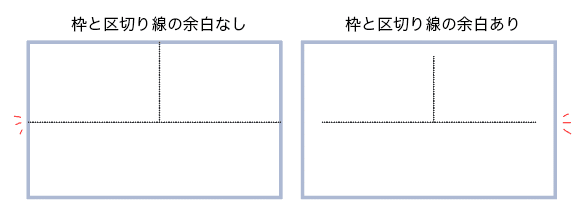
1番上に枠、2番目に区切り線に分けると考えると、どちらがより前に出てきてほしいのかがわかりますね。
ここで注目していきたいのが余白!

左のように、枠にぴっちりと区切り線を合わせると優先度が同じになります。
そこで、右のように余白をあけてあげると、枠の優先度が上がって前に出てきます。区切り線は優先度が下がるので後ろに下がります。
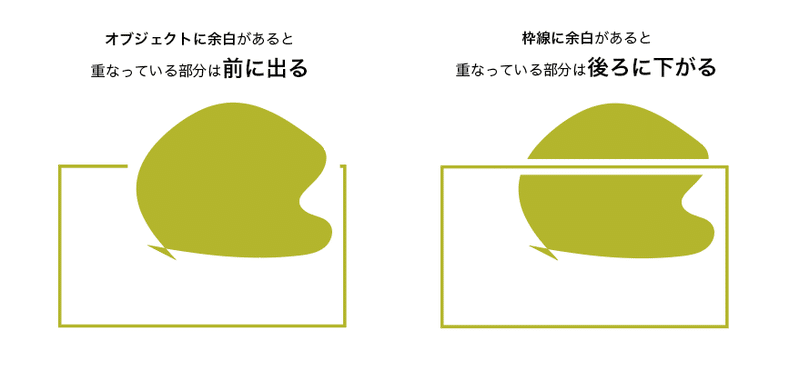
オブジェクトにしてみると、前後の関係がわかりやすくなるので見てみましょう。

このように、余白で優先度をコントロールすることができます。
なんかぎっちりしてて見づらいなと感じる方は、余白を意識してみると変わりますよ。
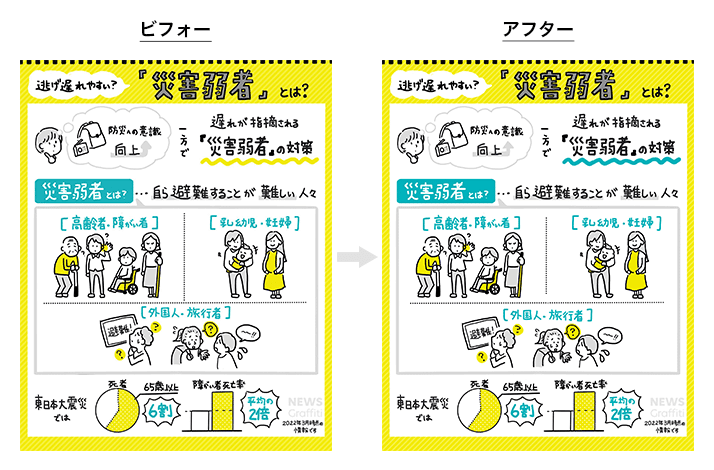
次に、わたしのグラフィックを見てみましょう。

「災害弱者とは、自ら避難することが難しい人々」は、大きく3つの要素にわけることができると考えたので、3つの要素を点線で区切っています。
さらに周りをグレーの枠で囲うことで、1つの大きなまとまりとして見えるようにしています。
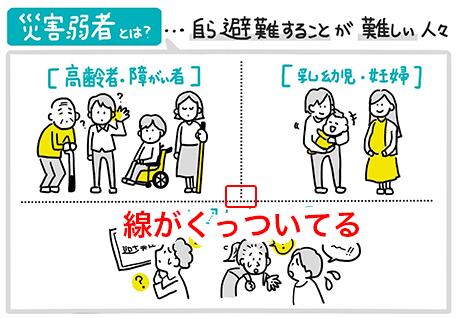
が、点線の上と左右の余白はあっても、真ん中がくっついているのでちょっと窮屈な感じ。

そこで余白の登場!

点線の重なりに余白をいれる&横線の長さも短くすることで、スッキリした〜〜〜!垢抜けて、こなれた感じにみえませんか?
②読者を迷わせない! 「線の役割」を変える
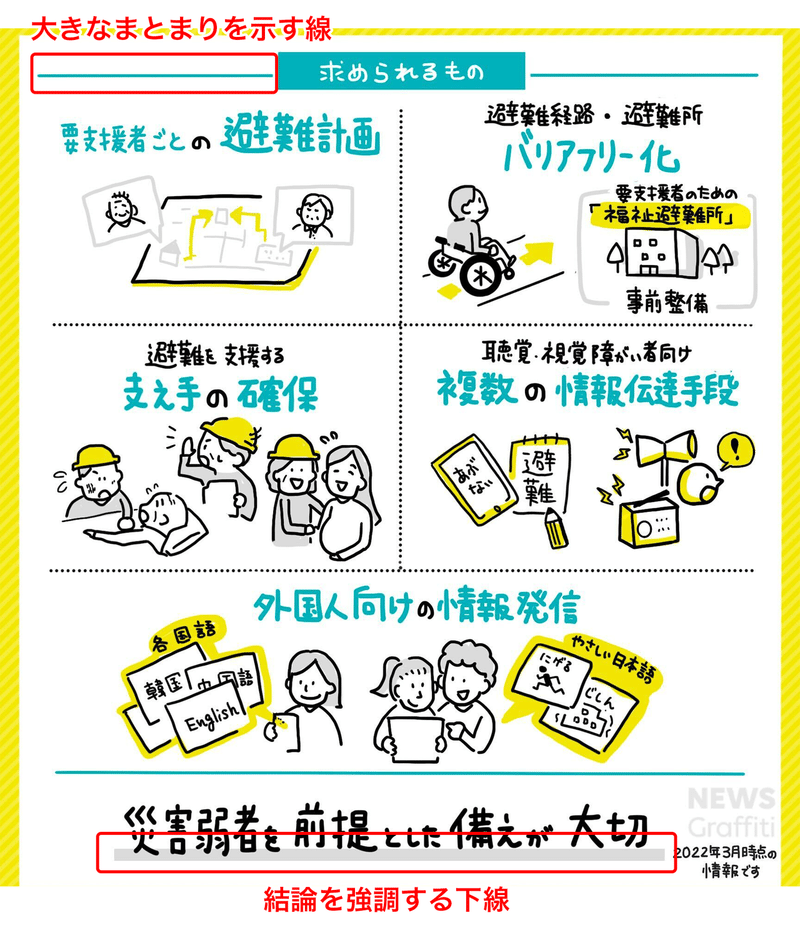
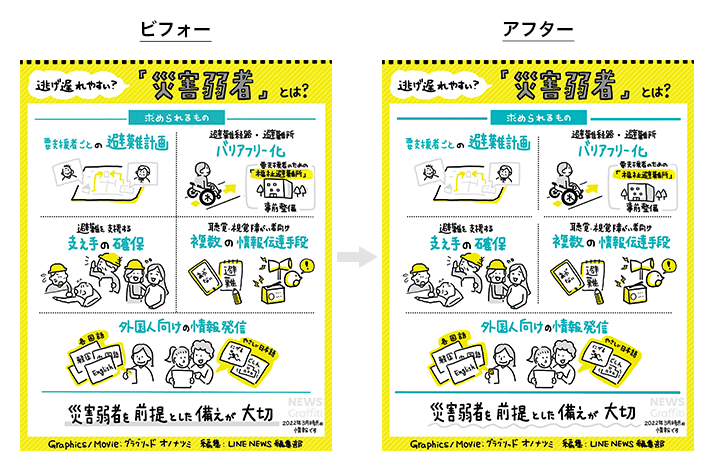
「災害弱者に求められるもの」の大きなまとまりを示す線と、結論を強調する下線が同じような役割で使われています。

これでも見やすいといえば見やすいですが、もうひと工夫。

「災害弱者に求められるもの」の大きなまとまりを示す線は太く、結論を強調する下線は波線にして、それぞれの役割を変えています。
これで、ぱっとみたときに迷わないし、画面にメリハリがついた!
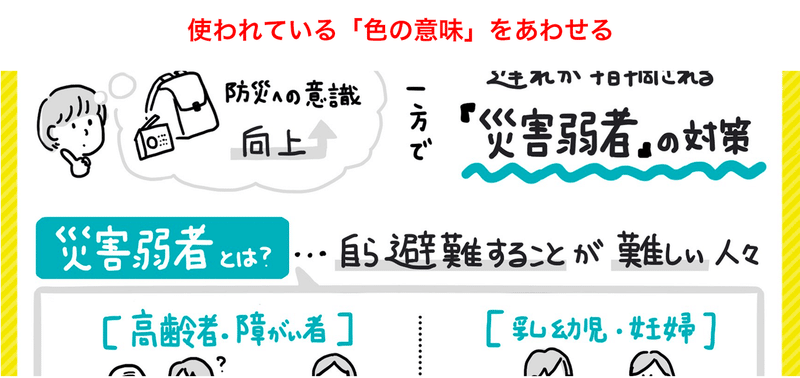
③関係性をよりわかりやすく! 使われている「色の意味」を合わせる
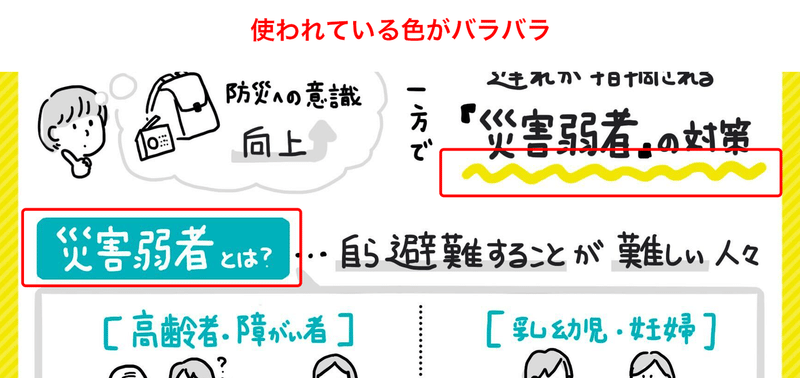
課題に注目してもらうために「災害弱者の対策」を黄色の波線で強調していますが、「災害弱者とはどういう人達か?」の説明はターコイズブルーの座布団で強調されています。

同じ「災害弱者」という話題でも使われている色がバラバラで、違う要素に見えてしまいます。
そこで使われている「色の意味」を合わせると「同じ要素である」と伝えることができます。

全体の要素のつながりと、色の関係を意識しながら強調すると、よりわかりやすくなる!
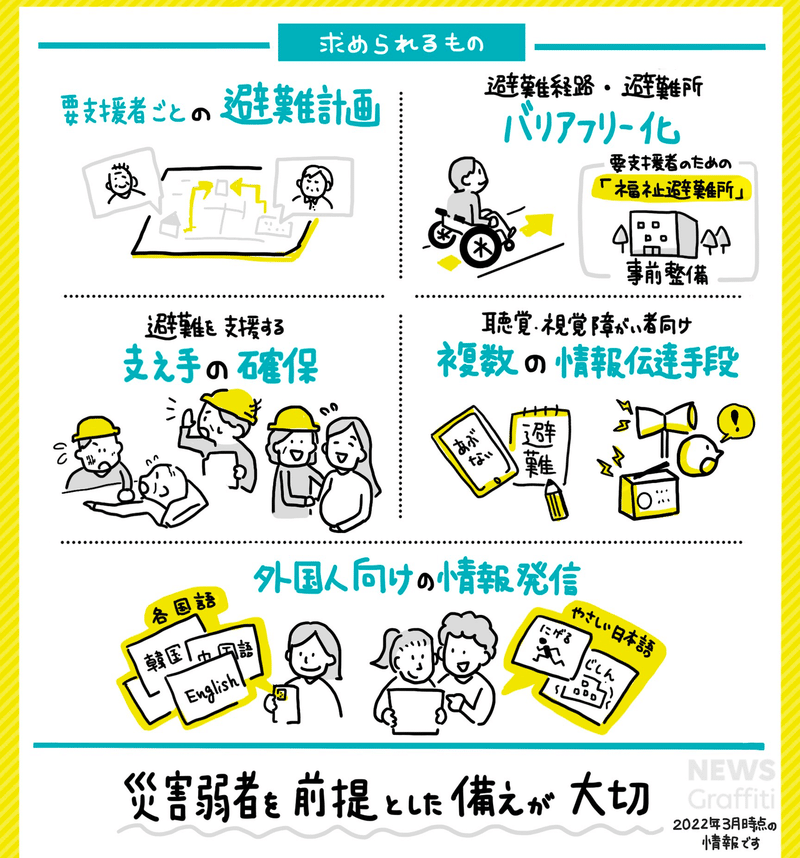
STEP3:完成!
アドバイスをしてもらったところ中心に修正して完成!

アドバイスをもらったところの修正と合わせて、余白や文字の間隔など微調整も行っています。
▼デザインレビューを受ける前と、完成版の比較


なんだか自分のグラレコ、垢抜けないな…と感じている方は、ちょっとした余白や色、線の役割を意識してみると変わるかもしれません。
より質の高いアウトプットへ
これまでもデザイナーが最後の最後まで、数ミリの調整までこだわるという姿を見てきましたが、「数ミリまでこだわるのはわかるけど、そこまでやるの??」と思ってしまう自分がいました。
理論を知ったうえで、改めて自分の描いたグラフィックを見ると、捉え方も、注目したい点も変わりました。
仕上げのちょっとした調整で、見やすさや伝わり方が変わりますし、見てくれる人が迷わずに内容を理解することにもつながります。
「こなれてきたし、あと一息なんだけど、どこでつまづいているのかわからないよ〜!」ともやもやしている方は、意識してみると変わるかもしれません。
(小野)
===参考リンク===
LINE NEWSグラフィティ(YouTube)
この記事が気に入ったらサポートをしてみませんか?
