
ImageFluxで簡単トリミング!
はじめに
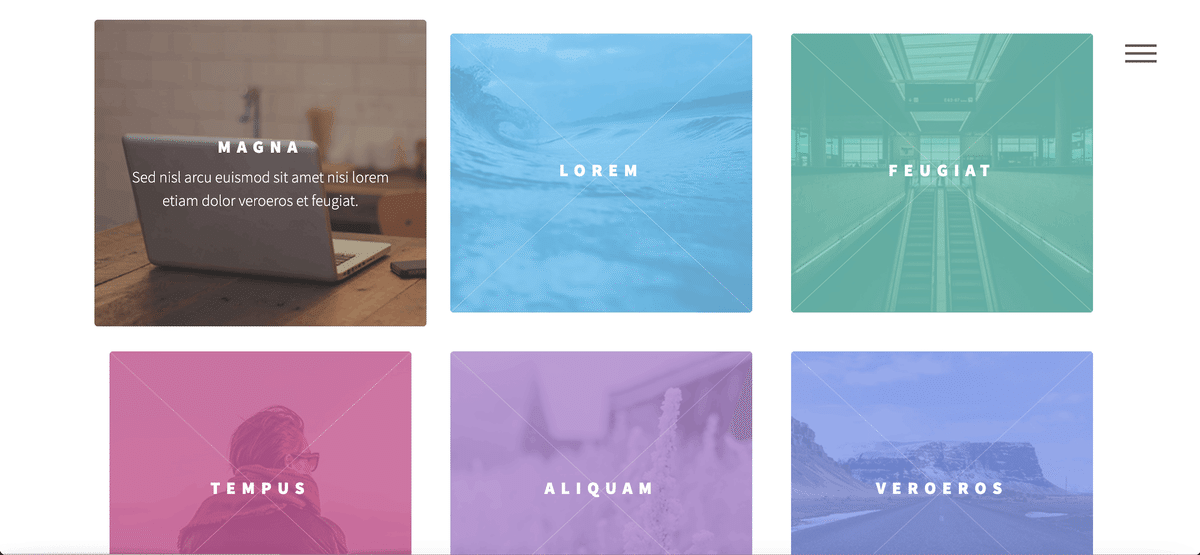
皆さん突然ですが、このような一覧表示を行うために正方形にトリミングしたいと思ったことはありませんか。正方形のイラストをこのようなレイアウトで設置するのは様々なサイトでよく見られますよね。

※HTML5UPから引用
https://html5up.net/
普通ならこんな作業が必要

上のような画像を正方形にトリミングしたい時はみなさんはどうしていますか?
最初に思いつくのは、Photoshopなどの画像編集ツールで画像を編集する方法です。
しかしその場合、画像を編集し、アップロード。修正が必要な場合は、もう一度編集してアップロード…と、手間と時間がかかります。
ImageFluxと連携したSpearly CMSの画像編集機能ならアップロードしたあとに正方形にトリミングが可能
この機能を用いれば、画像をアップロードした後に画像の加工が簡単にできます。
では実際に、どれほど簡単かやってみましょう。
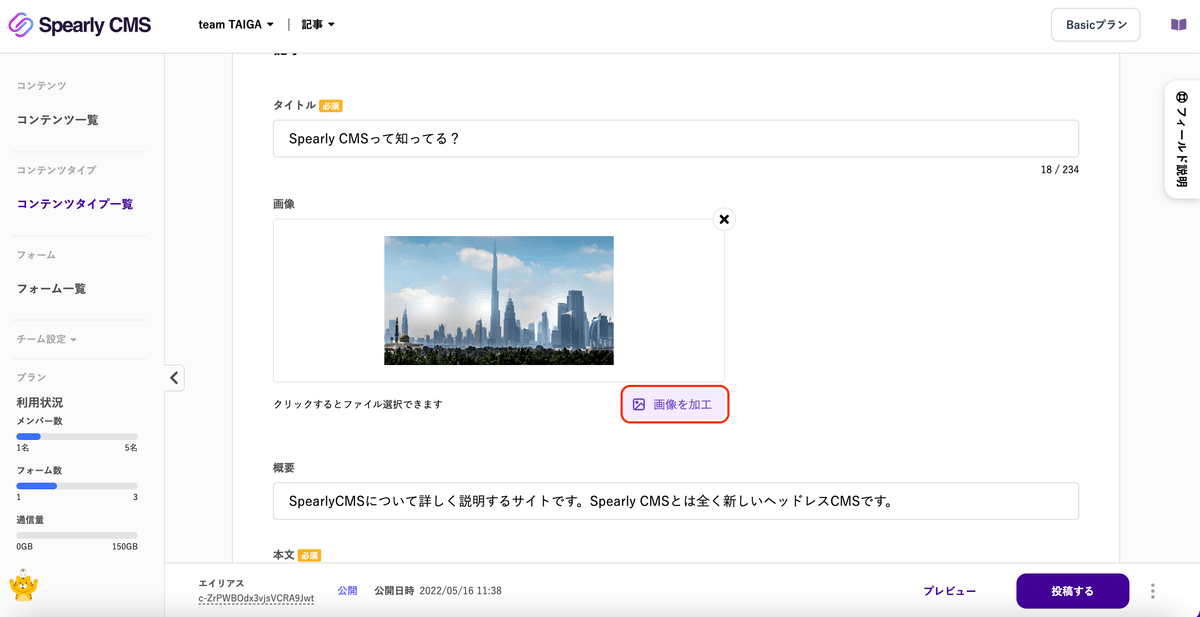
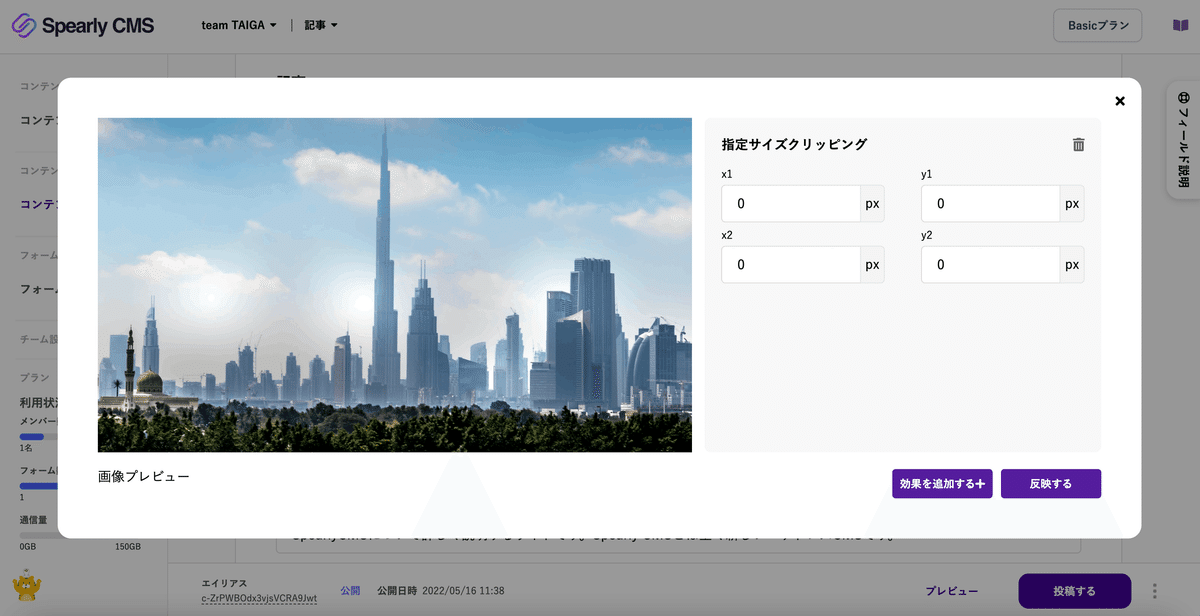
まず、画像をアップロードします。今回はJPEGを使います。
そして、「画像を加工」をクリックします。

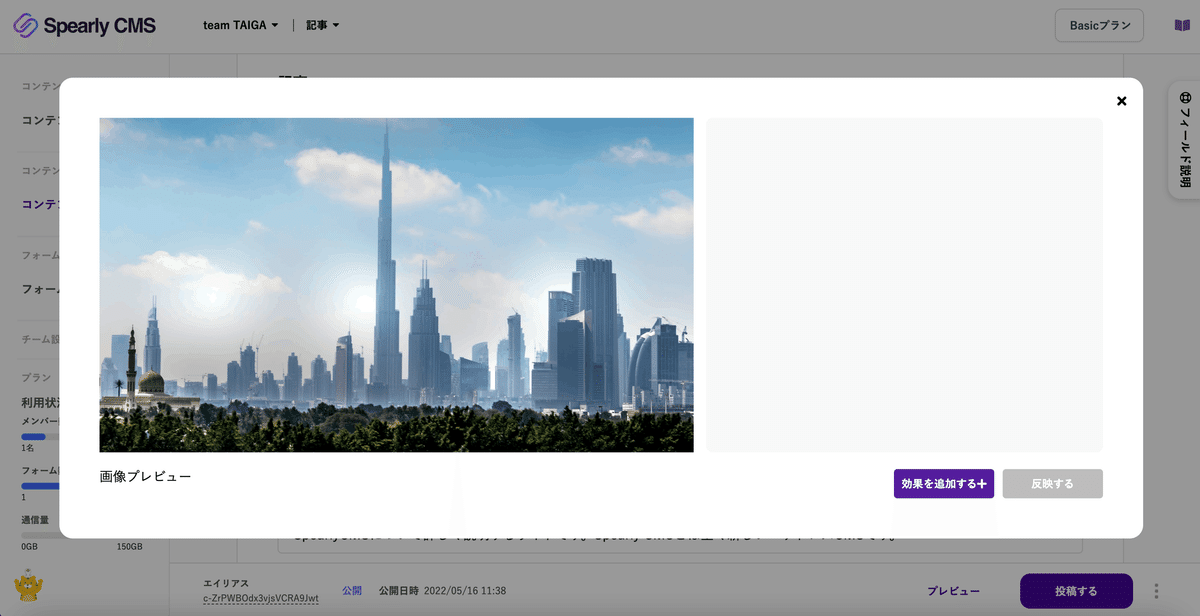
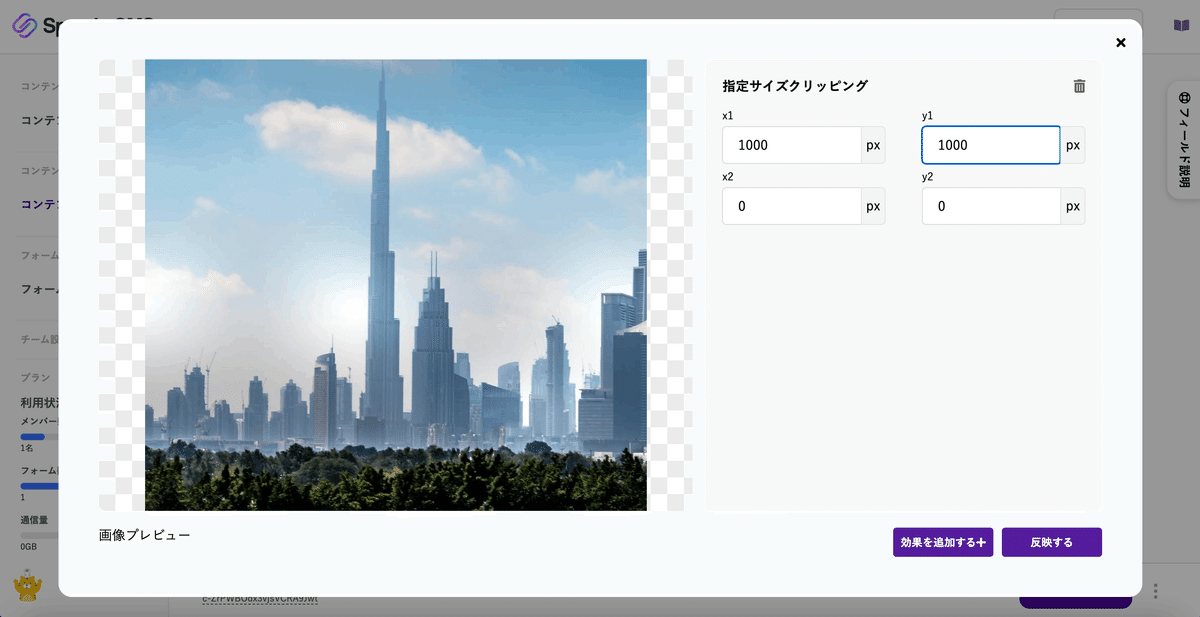
次に「効果を追加する+」をクリックします。

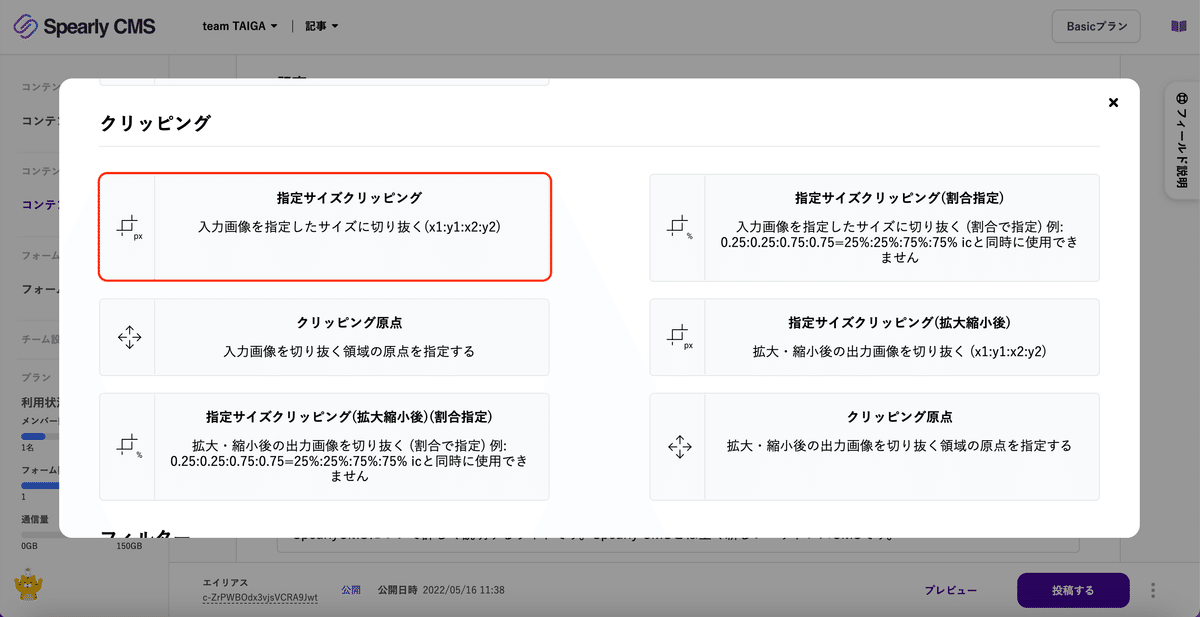
「指定サイズクリッピング」をクリックします。

サイズを指定しましょう。

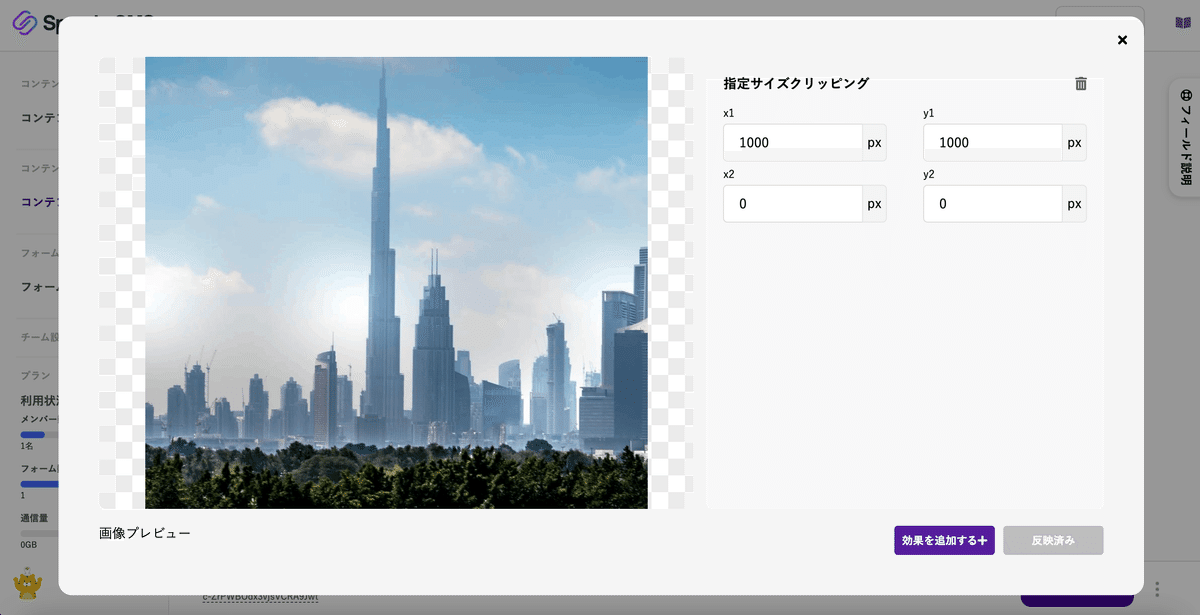
今回は(x1,x2)を(1000,1000)に設定しています。

正方形に編集できました!あっという間でしたね。

今ならSpearly CMSでこのImageFluxが使えます
この大変便利な機能がSpearly CMSというヘッドレスCMSで利用することができます。
是非、Spearly CMSでImageFluxを活用してみてください。
こちらのURLから登録、Basicプラン以上でImageFluxをご利用できます。
Spearly CMS | 埋込タグで簡単に導入できるヘッドレスCMS
他にも、ImageFluxでは、様々な加工ができます。特に便利な機能はTipsにまとめてあるのでこちらも是非、ご覧になってみてください。
他のTipsはこちら
WebP変換でサイトを高速化
サイズの小さい一覧表示用のサムネイル画像と、しっかり見せたい詳細表示用の画像をImageFluxを使って生成する
この記事が気に入ったらサポートをしてみませんか?
