
WebP変換でサイトを高速化
ImageFluxで簡単に画像変換!WebP変換でサイト高速化
みなさん、突然ですがWebPという画像形式をご存じですか?
WebPとはGoogleが開発した画像形式です。本来の画像の画質をほとんど保ちつつも、とても軽量なため、Webサイトでの利用に最適です。画像が軽くなるとページの読み込み速度が上がるのでSEOの面でもプラスに働きます。
しかし、便利な反面、変換に少し手間がかかるという側面も持っています。WebPに対応したソフトを利用し、WebPに変換するケースが一般的です。
新しくツールをダウンロードし、変換するのは少し手間と時間がかかります。
ImageFluxと連携したSpearly CMSの画像編集機能なら、簡単に変換可能
変換するのに手間のかかるWebPですが、この機能なら画像をアップロードするだけで変換できます。どれくらい簡単か実際に変換してみましょう。
ImageFluxと連携したSpearly CMSの画像編集機能で画像変換
まず、画像をアップロードします。今回はJPEGの画像を利用します。

そして、「画像を加工」をクリックします。

「効果を追加する+」をクリックします。

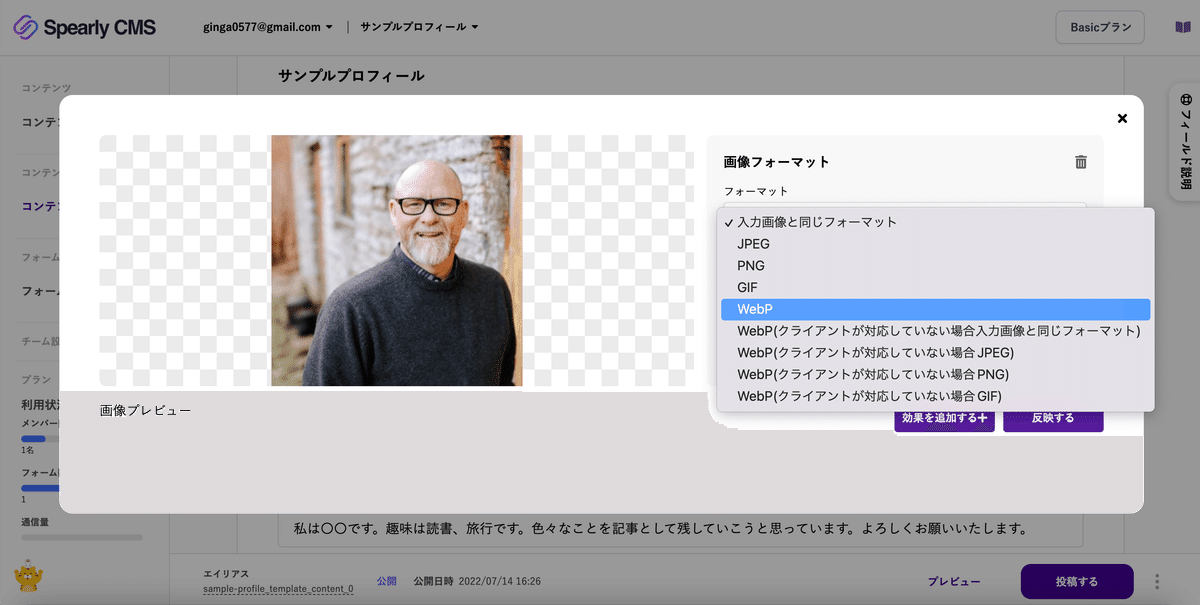
「画像フォーマット」を選択します。

そしてWebPを選択し、「反映する」をクリックします。

たったこれだけでWebPに変換することができました!

ファイルのサイズはなんと、21KBから10KBになり、半分近く軽くすることができました!
是非、Spearly CMSでImageFluxを活用してみてください
これからみなさんもWebPを使ってSEOまで考えたサイト作りをしてもませんか。
こちらのURLから登録、Basicプラン以上でImageFluxをすぐにご利用できます。
Spearly CMS | 埋込タグで簡単に導入できるヘッドレスCMS
他にもImageFluxはアップロードした画像にさまざまな加工をすることができます。
Tipsを用意しているので、こちらも是非、ご覧になってください。
他のTipsはこちら
ImageFluxで簡単トリミング!
サイズの小さい一覧表示用のサムネイル画像と、しっかり見せたい詳細表示用の画像をImageFluxを使って生成する
この記事が気に入ったらサポートをしてみませんか?
