
サイズの小さい一覧表示用のサムネイル画像と、しっかり見せたい詳細表示用の画像をImageFluxを使って生成する
はじめに
画像ギャラリーのようなページを実装する際に、一覧ではサイズの小さいサムネイル用の画像を、詳細表示には、オリジナルの高画質な画像を使うことはよくありますよね。
※サムネイル画像

※詳細画像

※HTML5UPから引用
https://html5up.net/
サムネイル画像を用いるメリットは、ギャラリーなどで一覧性を保ちつつ、サイズの小さい画像を使うことで大量に表示しても読み込みに影響しないことなどが挙げられます。
しかし、画像の加工が必要なケースがほとんどです。
一般的な画像加工方法
一般的な加工方法は、Photoshopなどの画像編集ツールで画像を編集する方法です。
しかしその場合、サムネイル画像を編集し、アップロード。修正が必要な場合は、もう一度編集してアップロード…と、手間と時間がかかります。さらにSEOを考えて画像形式も変換したいとなるとまた別のツールが必要になることもあります。
ImageFluxと連携したSpearly CMSの画像編集機能ならアップした後に加工が可能です
この機能を用いれば、編集ソフトを立ち上げることなく、画像のアップロード後に加工が可能です。
それでは、次のような手順で加工をしていきます。
画像の幅を200に設定
画像の高さを200に設定
アスペクトモードを設定
最後にWebPに画像形式を変換
今回はJPEG画像を使います。
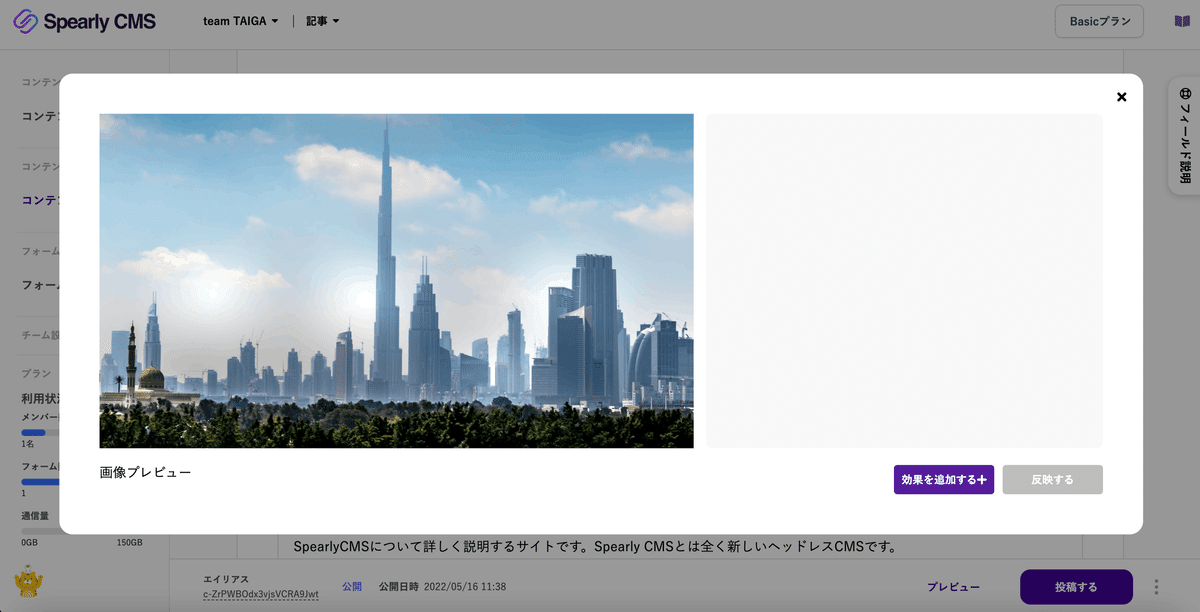
詳細画像の画像から、サムネイル用の画像を作成してみましょう。
「効果を追加する+」をクリックし、画像編集メニューを開きます。

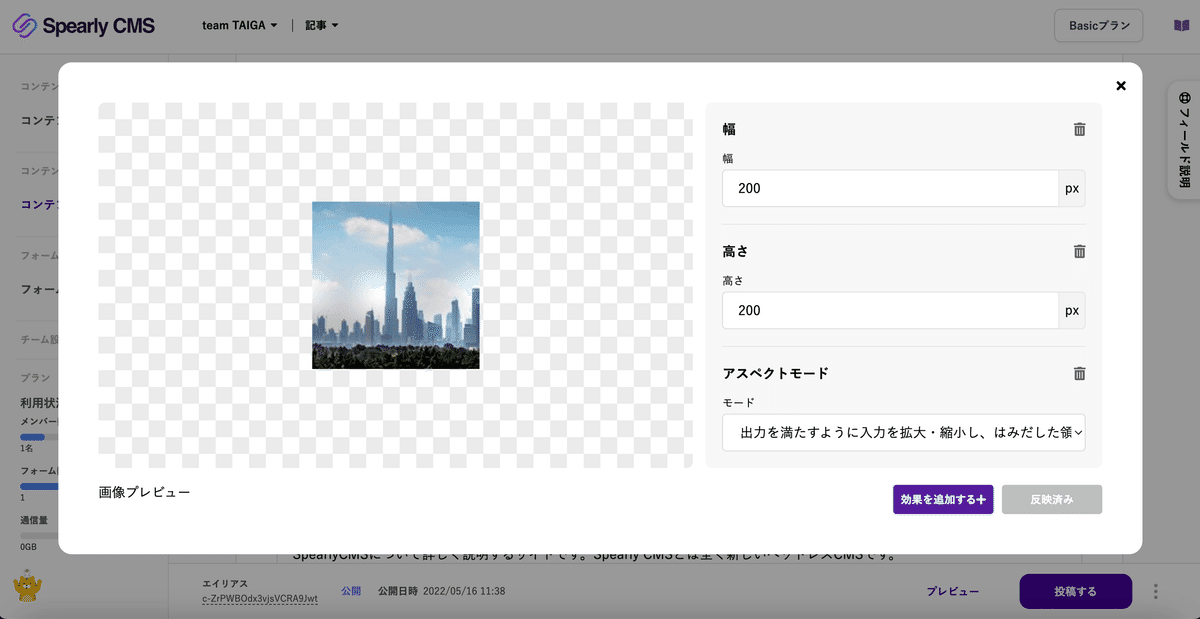
「幅」「高さ」「アスペクトモード」を次のように設定します。

幅:200
高さ:200
アスペクトモード:出力を満たすように入力を拡大・縮小し、はみだした領域を切り取る

このように設定します。
そして「反映する」ボタンをクリックします。
すると、元の画像フィールドに編集後の画像が反映されます。
簡単にサムネイルを作成できましたね。

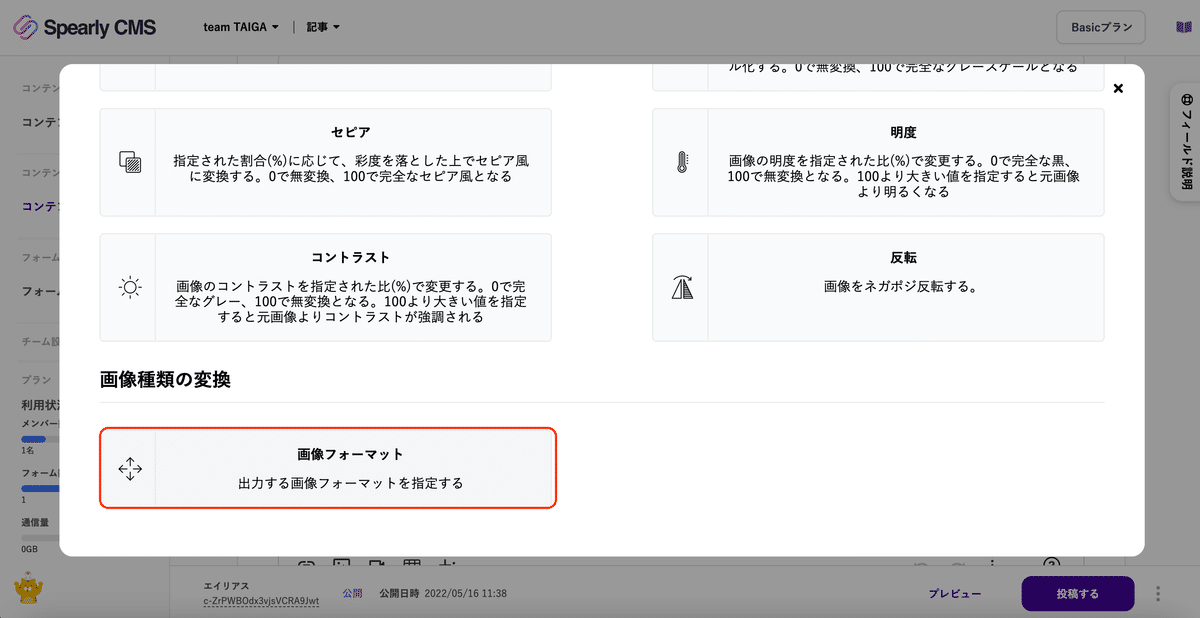
次にWebPに変換する際は、「画像フォーマット」を選択します。

最後に「WebP」を選択するだけで完了です。

これだけで、オリジナルの画像から、正方形のサムネイル画像を作成することができました。フォーマットもWebPに変換されているので、Webサイトに最適化されています。
WebPはSEOも考えたい人には最適な画像形式です。詳しい詳細はこちらの記事をご覧ください。
WebP変換でサイトを高速化
今ならSpearly CMSでこのImage Fluxが使えます
この便利なImageFluxがSpearly CMSというヘッドレスCMSで利用することができます。
ぜひ、Spearly CMSでImageFluxを活用してみてください。
まだアカウントお持ちでない方は、こちらからサインアップできますのでぜひ一度、お試しください。(Basicプラン以上でImageFluxをご利用できます。)
Spearly CMS | 埋込タグで簡単に導入できるヘッドレスCMS
他のTipsはこちら
ImageFluxで簡単トリミング!
この記事が気に入ったらサポートをしてみませんか?
