
PMと並走するデザインリサーチ(リサーチプロセス紹介)
こんにちは。ノムラ(@nomjic)です。
BASE株式会社でUI/UXデザイナーをやっております。
しばらく前から業務でUXリサーチに関わっており、2022年8月現在はリサーチを主務とし、UI/UXデザインを兼務しています。
本記事では、2022年第2四半期に実施したリサーチのプロセスについてご紹介したいと思います。
前置き:BASEにおけるデザインリサーチ
2020年終盤より、BASE社ではプロダクト改善のための調査・研究活動を行なっております。
当初は「まずはユーザの話を聞こう」と手探りで始めた活動でしたが、ある程度知見も溜まって計画的に活動できるようになってきました。
一部デザイナーによりボトムアップ式に始まった野良PJでしたが、2022年からは組織図にも加わり、2022年8月現在では企画・開発PJのメンバーとともにリサーチを行なっています。

なお、現在の組織図上のチーム名は「UXリサーチ」であり、社内ではUXリサーチという呼称を使用する場合が多いのですが、当初「デザインリサーチ」という名称を使用して動き出した活動であることと、過去の記事との一貫性を持たせるために、本記事のタイトルではデザインリサーチという言葉を使っています。
なお、リサーチのプロセスは概ね、『デザインリサーチの教科書』を参考に組み立てています。
リサーチの発端
2022の春より、とあるテーマで開発企画プロジェクトが始まりました。
このプロジェクトは取り扱うテーマのスケールが大きく、またその領域が曖昧であるために「まずはそのテーマに関するユーザ実態を明らかにし、何から着手し、どこまでやるのかのロードマップを描こう」ということになりました。
今回のリサーチは、新機能の仕様検討とか既存機能の改善のためではなく、「ロードマップを描くためのリサーチ」という位置付けです。弊リサーチチームとしては初の試みです。
企画プロジェクトを担当するPMと並走する形で(というかPMにもリサーチメンバーとして動いてもらう形で)、進行する運びとなりました。
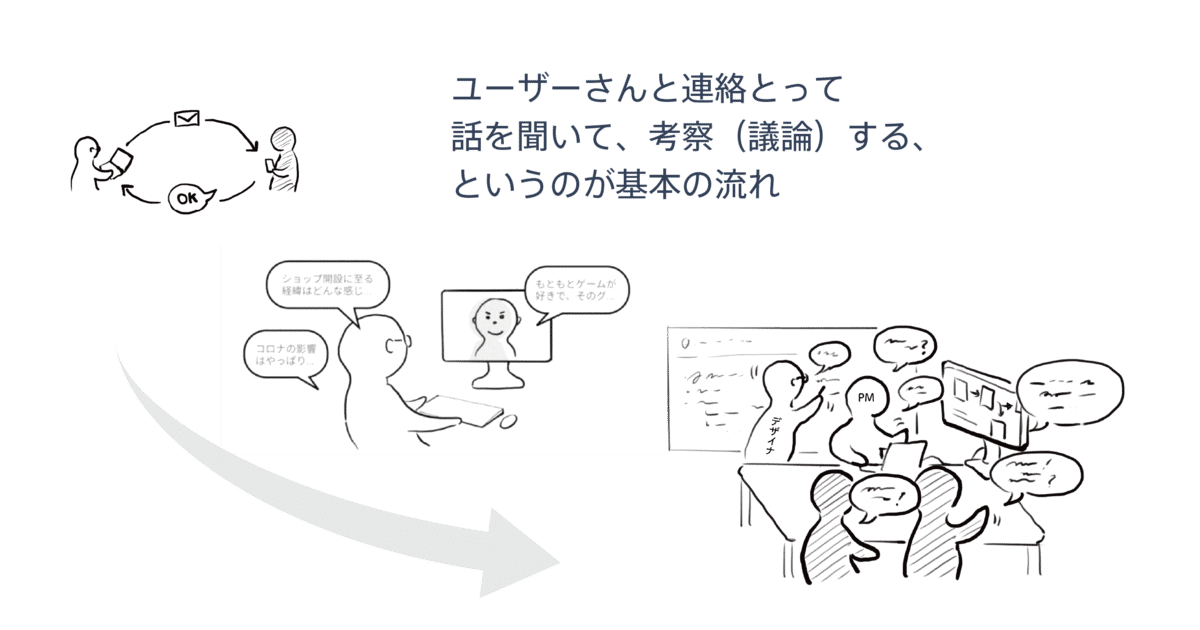
リサーチ方法
インタビュー形式で、ショップオーナーさんと直接対話して実態をお聞きします。お一人ずつ、一時間程度の時間をかけてお話をお聞きします。(いわゆるデプスインタビューという手法です。)
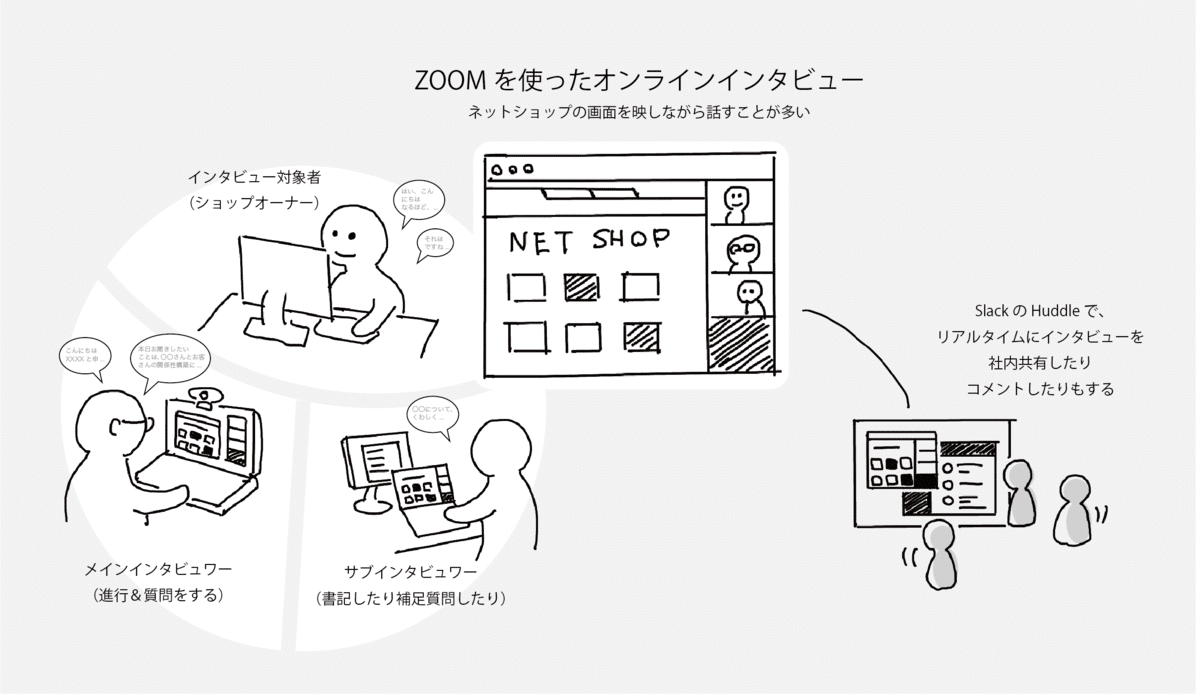
なお、デプスインタビューは「1対1の対話形式」と説明される場合が多いですが、弊社ではインタビュー対象者1人に対して、モデレーター(メイン質問者)と書記(サブ質問者)の2名で対応しています。
多くの場合、Zoom等を使ってオンラインのビデオ通話を行います。ネットショップの画面やBASE管理画面を見たり、操作を行なったりしつつ会話をします。

インタビュー計画
リサーチ対象策定
リサーチ開始前の段階で、PMの側でいくつか仮説を持っていたので、その仮説の検証としてマッチする対象者を、BASEユーザーから選定しました。
十数名程度にお話を伺う想定で対象者の条件を策定し、それに応じたインタビュー設計を行なっていきます。
インタビュー設計
リサーチチームメンバー3名と、企画PJのPM1名でインタビュー設計を行いました。以下、その手順をお書きします。
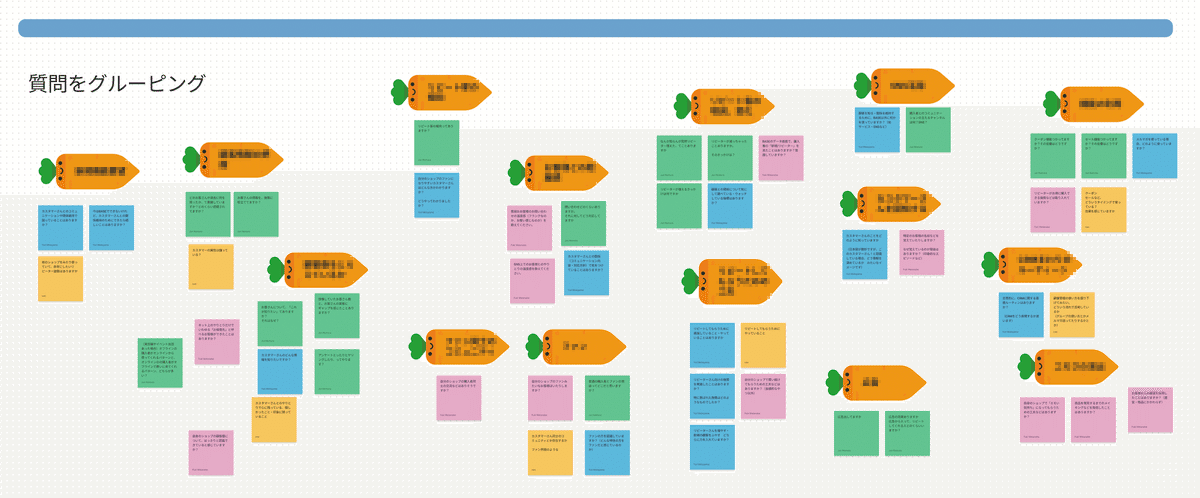
まずは今回のリサーチテーマを共有した上で「どんなことを聞くと実態がわかりそうか」をFigjam上で付箋に書き出します。

書き出した付箋を、グルーピングします。

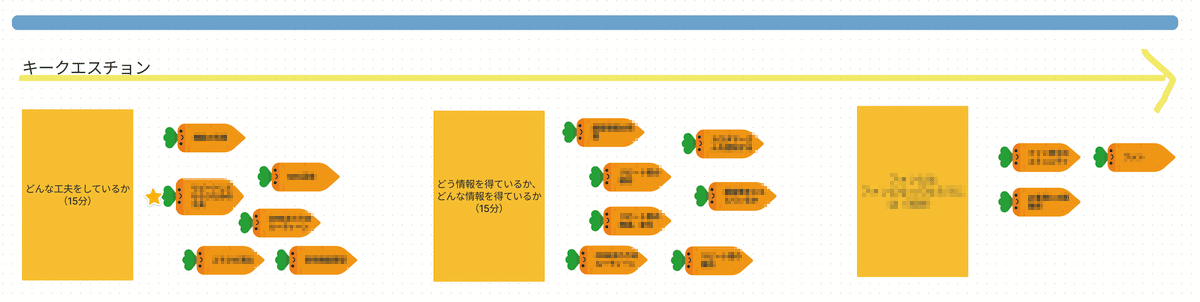
付箋グループに貼ったラベルを、さらに3つ程度の大グループにまとめて、1つの対話の流れとして並べます。

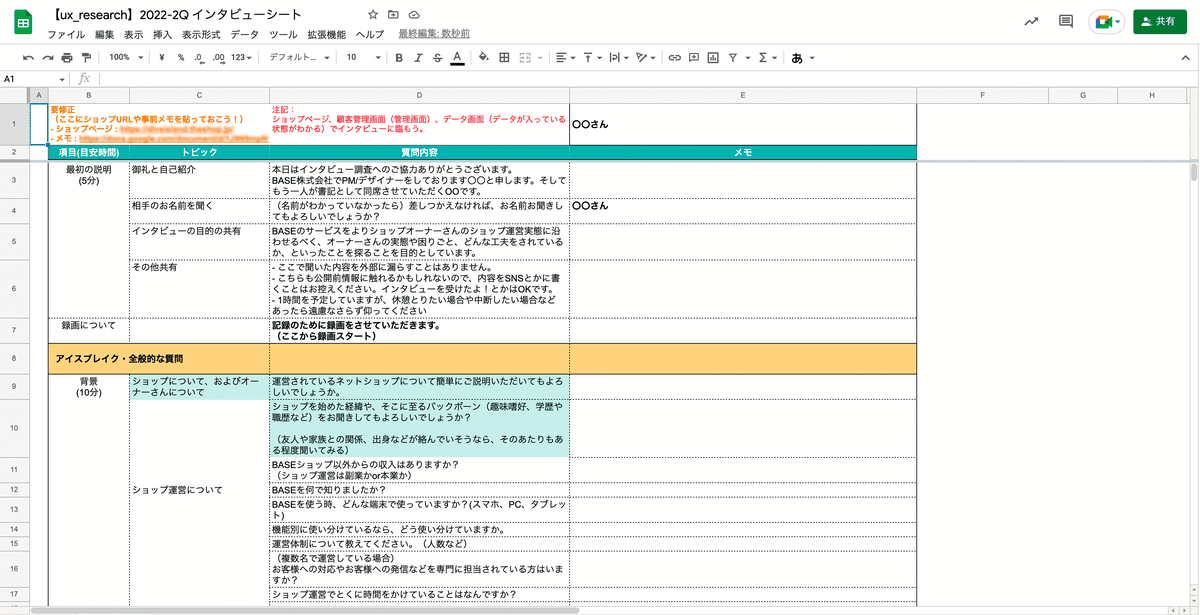
質問シートの形に書き起こします。

これにてインタビュー設計は一旦完了です。
この内容は、リサーチ実施の過程で随時アップデートします。
日程計画
「何名の方から話を聞くか」「どのくらいの日数をかけてインタビューをするか」等を検討します。
この際、プロジェクトの進行スケジュール的に無理がなければ、なるべく前後半の2段階に分けて日程を組むようにしています。
前半日程:上述の、設計したインタビュー内容で質問をする
中間見直し:インタビュー設計を見直し、修正する
後半日程:修正済みのインタビュー内容で質問する
多くの場合、事前に設計したインタビュー内容に対して、インタビューを実施する過程で「ここは聞く内容を変えた方がいいな」「ここもっと詳細に聞いた方がいいな」という部分が見えてきます。
都度質問内容を調整しても良いのですが、あまり毎回違うと後の分析工程で混乱するので、「前半で数名に話聞いて、それを踏まえてインタビュー設計を見直してから、後半戦へ」とするのが好ましい場合が多いです。
今回は日程内にGWがある関係で前後半に区切らざるをえなかったこともあり、スケジュールがタイトでありつつも2段階を設けてインタビューを実施できました。
インタビュー準備
インタビュー協力者リクルーティング
インタビュー協力者集めは、今回は2つのルートから行なっています。
ルート1:アンケート結果、他、解析データから
過去に行われたアンケートの回答結果や、ユーザー情報DB内にある情報から、今回のリサーチターゲットに一致するBASEショップオーナーを抽出し、インタビュー協力の打診を行います。
ルート2:CX(Customer Experience)チームとの協力から
CXチームメンバーと連携して、今回のリサーチ対象としての好ましいショップさんのピックアップとインタビュー協力リクルーティングを行なっています。
都度インタビューの前後にすること
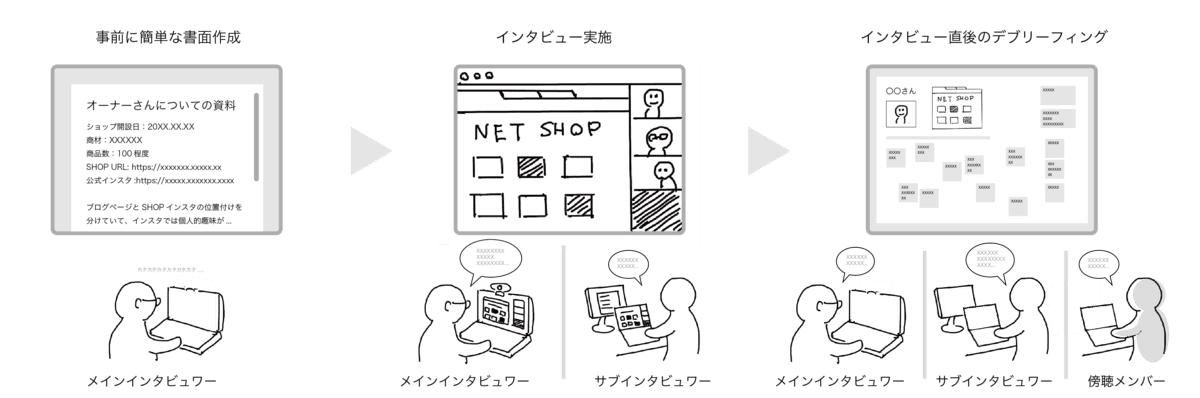
インタビュー前に、インタビュワーはある程度対象者のことを把握しておくために、相手の情報を大まかに書き起こします。
内容は「BASE使用歴」「どんな商品を、どのくらいの量扱っているか」「どのAppsをインストールしてるか」「SNS上ではどんな振る舞いをしているか」などです。
書き起こした情報を、インタビュー参加メンバーにも共有します。
インタビュー後には、インタビュー参加メンバー(傍聴者含む)で、興味深かった点や意外な気づきなどをFigjam上に書き出して共有し、大まかなインサイト作成を行います。(デブリーフィングと呼んでいます)
デブリーフィングの内容は、一通りのインタビュー完了後の分析フェーズにて使用されます。

インタビュー実施
途中でアンケート調査を挟んでリサーチ内容の網羅度を上げたり、質問トピックを発散メインから収束メインに変えたり、いくらかのアレンジをしつつ、計13名の方からお話を聞きました。
分析・考察
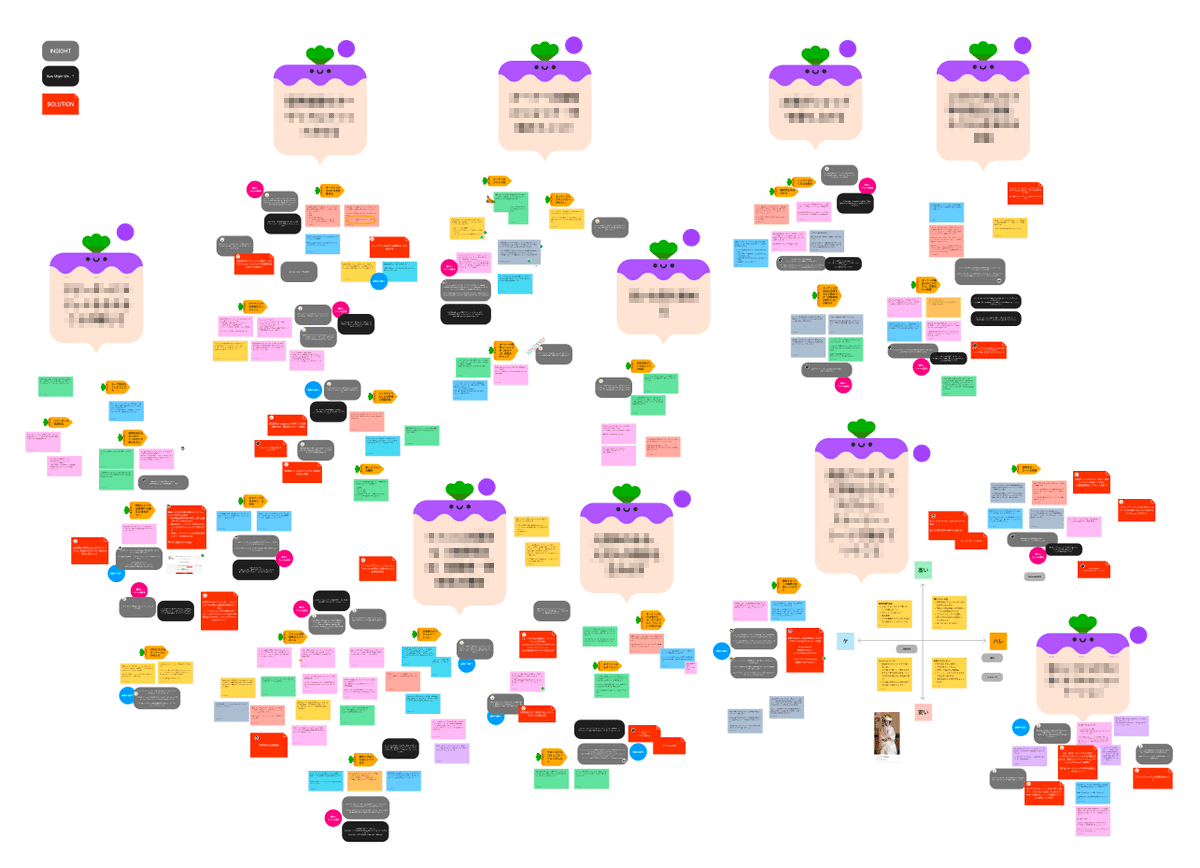
インタビューから得られたユーザ実態と、抱えている課題
ユーザーから聞き出した情報(ファクト)を分類・整理し、そこから「ユーザーの抱える課題(顕在 / 潜在)」(インサイト)を見つけ出します。課題の解像度を上げるために、その解決策(ソリューション)も書き出します。
※ 「インサイト」という言葉には多様な定義・解釈がありますが、本リサーチでは「顕在・潜在両方含む、課題全般」をインサイトと呼んでいます。
なお、ここで書き出したソリューションは、そのまま企画に組み込むものではありません。 この時点では、インサイトの解像度を上げるためのものとして書いています。

計10個のインサイトが導き出されました。
UXの詳細設計と実現(=UI/UXデザイン・開発実装)
リサーチから得たインサイトをPMの観点から今一度分解し、取り組むべき要素の優先度づけと順序立てをする形で、当初のリサーチ目的であるロードマップ作成が行われました。
仕様検討ディスカッション
PM・担当デザイナー・技術責任者が中心となって、実現性やリリース時期を踏まえつつ詳細な仕様を固めていきます。
なるべくリサーチャーも同席し、ユーザにとって望ましい施策・仕様となるよう尽力します。
この段階で、新たにデザイナーや技術者がアサインされたり、サブ的なPMも加わったりと、リサーチ時には居なかったメンバーが加わってきます。これら新規メンバーへの情報インプットを兼ねつつのデイスカッションとなります。
PMが主導し、リサーチャーが補足し、メンバーの知見や意識のレベルを揃えつつ進行していきます。
ところで、インタビュー実施や分析のフェーズで、リサーチメンバー以外も気軽にインタビューを傍聴・閲覧できるように工夫していました。(これらの工夫については、また別記事にてご紹介します。)
その時に蒔いてた種がここで効いてきます。部分的にでもインタビューを観てもらえていると、ディスカッションがスムーズです。
施策の優先度やリリース時期、システムの構成などを配慮しつつのディスカッションを経て、開発ロードマップの具体化と詳細化が行われました。

描かれたロードマップを踏まえて、具体的なUXデザイン、UIデザインが行われていきます。
■■■
4月〜5月に行なったリサーチのプロセスと、リサーチ結果がプロダクト開発に組み込まれる流れについて書かせていただきました。
具体的なリサーチテーマを伏せているため、わかりにくい点も多々あったと思われます。最後までお読みいただきありがとうございます。
☆☆☆
「BASE DESIGNER BLOG」では、BASEのデザインやノウハウ、デザイン組織について発信をしています。
よければこちらもチェックしてみてください!
この記事が気に入ったらサポートをしてみませんか?
