
"Neumorphism"は2020年のUIトレンドになり得るのか
はじめまして、KAI-YOU inc.開発部デザイナーのPENTAGRAMです。
昨年、約2年半身を置いた地元北海道のWeb制作会社を退職し、2020年1月から開発部としてKAI-YOUにおけるサービスデザインなどをお手伝いさせていただいております。
noteではデザインに限らず、様々なテーマについて記事にしていければと考えていますが、今回はデザイナーらしく2020年のトレンドとして個人的に注目している「Neumorphism」というUIデザインをご紹介します。
※本記事はKAI-YOU開発者Blogで投稿したものを再編集した記事です。
Neumorphismとは

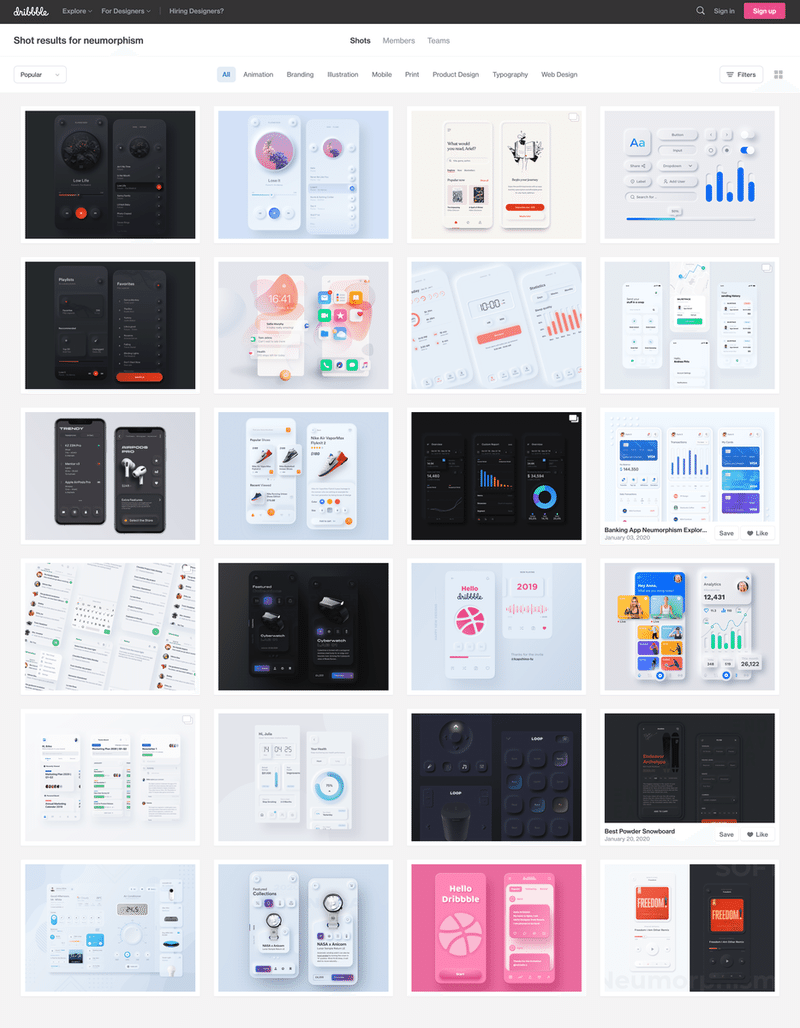
Neumorphismは近年DribbbleやInstagramにおいて注目されている新たなUIデザインです。見た通り"New"と既存の"Skeuomorphism"を掛け合わせた造語ですね(意外と違和感ない)
UIデザインにスキューモーフィズムが採用され始めてからも、フラットデザインやマテリアルデザインといったUIデザインがそれぞれの弱点・デメリットを補う形で生み出されてきました。
しかし、Neumorphismに関してはその限りではありません。なぜならNeumorphismはスキューモーフィズムが持つ「視認性の良さ」というメリットを放棄していると言われているからです。
言わば自身の始祖とも言えるスキューモーフィズムからメリットを奪ったNeumorphismとは一体何者なのか、まずは簡単な定義から確認していきましょう。
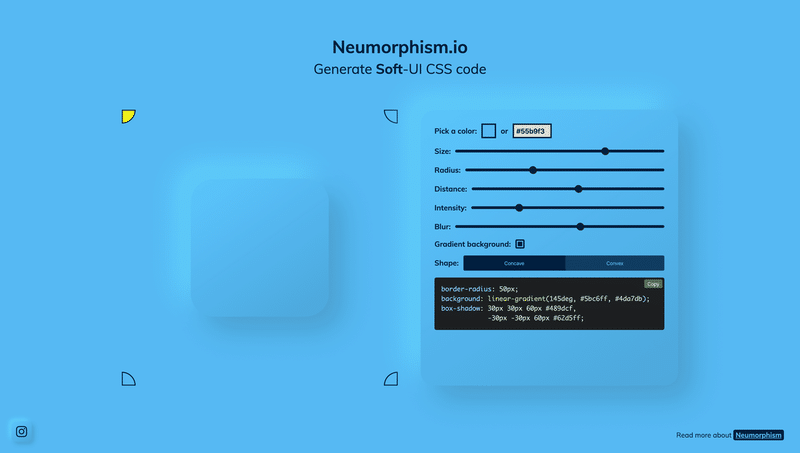
Neumorphismである定義

・オブジェクトが背景色と同色である(#FFFFFF/#000000以外)
・シャドウエフェクトを明暗それぞれ1種類ずつ使用している
・光源を意識し、白シャドウを左上、黒シャドウを右下に設定する
Neumorphismは上記の条件を満たすことで成立します。
※上記項目は凸型のオブジェクトを作る際の定義なので、凹型を作りたい時は、光源の位置を反転させると良いでしょう。
Neumorphismを採用するメリット
01.見栄えの良さ

ついつい誤解されがちですが、「視認性が悪い」からといって一概に「悪いデザイン」とは言い切れません。むしろ登場したばかりのアイディアにとって大切なのは「目を引く表現」であるかどうか。実際に注目され、多くのデザイナーの目に触れることで何度も破壊と再生を繰り返し、デザインは成長していくのです。
その点においてNeumorphismは、第一の関門を突破したと言えるでしょう。
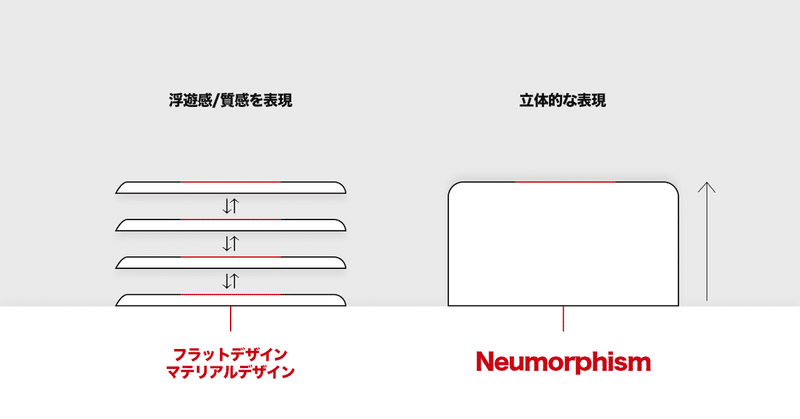
02.今までにない立体表現

フラットデザインやマテリアルデザインはシャドウエフェクトを巧みに利用することで、オブジェクトの「浮遊感」を演出し、質感や立体感を表現してきました。その点、Neumorphismはシャドウエフェクトを明暗2つ使い分け、凹凸を表現しています。
制作の都合上、オブジェクトを背景色と同じ色にする必要があるので、コントラスト差がなくボタンやスイッチとしての使い勝手は褒められたものではありませんが、この表現方法にはそれらの「便利さ」と天秤に掛けても良いほどの「真新しさ」がありました。
03.ダークモード・ナイトモードとの相性の良さ

各種SNSやサブスクライブ型音楽サービス(AWA/Spotify)などを筆頭に、ユーザに長時間使用してもらうことを前提としたサービスほど積極的に採用されているダークモードですが、実際にユーザからの要望の声も多く、デフォルトの機能の一つとしてこれからますますサービスデザインに浸透していくかと思います。
そんなダークモードは、背景色を黒(暗)色に設定してしまう性質上、他の色と組み合わせて何かを表現するというのが苦手です(例えば、同じ暗色である青色は区別がつきにくい)
そんな弱点を3次元的な表現でカバーできるかもしれない、という意見が海外ではいくつか見受けられました。
-------------------------------------------
次世代のスタンダードになり得るか
業界的には今のところネガティブな印象が強いNeumorphismですが、将来性は大いにあると考えています。 ある時を境にガラケーからスマートフォンに主流が切り替わったり、iPhone等の液晶画面も年々大きくなっていくことから、デザイントレンドだけでなくそれを取り巻くデバイス(媒体)環境にも変化があるといえるでしょう。
2D上ではいまのところ「BAD UI」とされるNeumorphismも、VR技術やGoogleグラスなどが発展することで視覚情報が自然と2Dから3Dに移り変わり、適応していくかもしれません。
海外では一部から注目されていますが、まだまだ日本国内では知られていないため実例がほとんどありません。Neumorphismの未来を切り拓くのはあなたかも?日本のデザイナーから多くの関連作品が誕生するのを楽しみにしています。それでは
-------------------------------------------
※2020年2月12日追記
Neumorphismの運用方法として、パスによる縁取りを提唱するUXデザイナーを発見しました。オブジェクトを薄く縁取るデザインは、フラットデザイン等の登場によりしばらくトレンドから姿を消していましたが、ここ数ヶ月ほどで再び目にするようになりましたね。
参考
いただいたサポートはすべてインディー作品の支援に投資します
