
英語タイトルに使える!超簡単にデザイン性を持たせるテクニック
皆様おはこんばんチワッス!ゲラです!
さてさて今回のテーマは
英語タイトルに簡単にデザイン性を持たせる方法
でございます!

英語のタイトルをどうやってオシャレにすればいいのかわからない…そんな悩みを抱えているそこのアナタ!
英語タイトルにデザイン性を持たせることって実は超簡単なんです!
今回は英語タイトルを簡単にオシャレにできる実際に僕も仕事で頻繁に使用するテクニック・アイデアをドドーンと10個ご紹介しちゃおうと思います!
そんじゃいってみましょーーーーーーーー!!
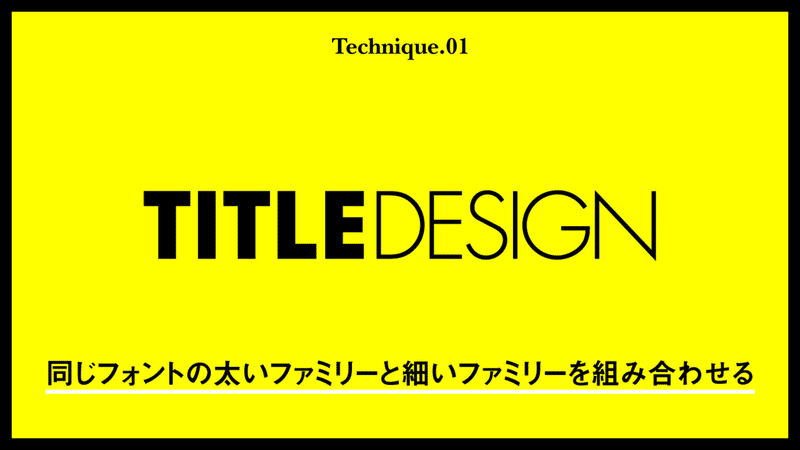
【1】 同じフォントの太いファミリーと細いファミリーを組み合わせる

英単語2個で構成されているタイトルなどによく使うテクニックです!太さの強弱でメリハリが出るのでタイトルデザインとして非常にかっこいいアクセントになってくれます!
ポイントはあくまで“同じフォント”でやること!太字と細字をそれぞれ別のフォントでやってしまうと文字の印象がチグハグになってしまうので気をつけましょう!
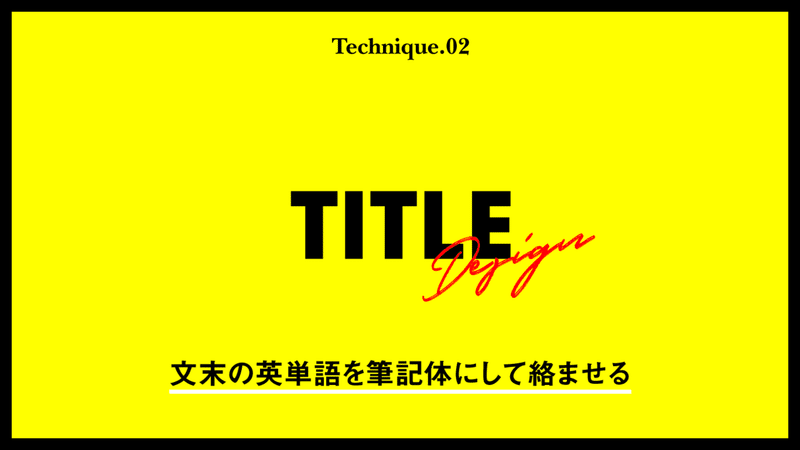
【2】 文末の英単語を筆記体にして絡ませる

超簡単にオシャレ感を出すのに便利なのがこのテクニック。
筆記体はワンポイントで入れるだけで簡単にデザインにこなれ感を出してくれます!ただ確実に読ませたい英語の場合はできるだけ可読性の高い筆記体フォントをチョイスしてあげましょう!
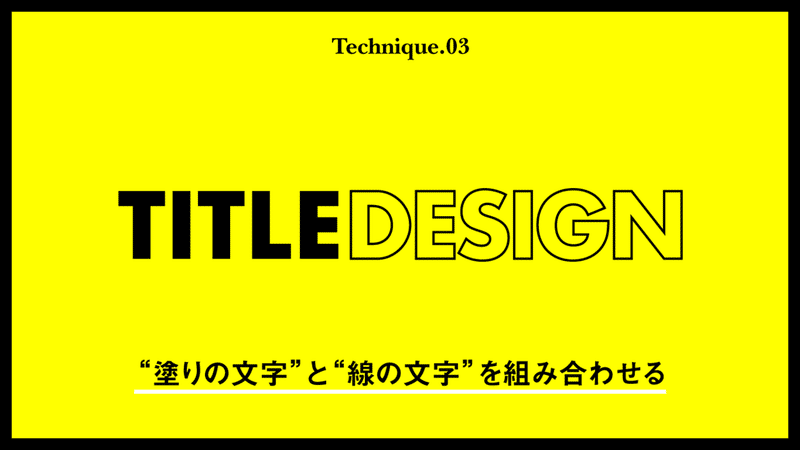
【3】 “塗りの文字”と“線の文字”を組み合わせる

1の太字と細字に似ていますがこちらもオススメ!塗りだけの文字と線だけも文字で構成するテクニックです!
線だけの文字が程よい抜け感を演出してくれます。ただ文字を線だけにする場合はできるだけ太めのゴシック体のフォントをチョイスした方が◎
細いゴシックやセリフ体にこのテクニックを使うとごちゃついた印象になってしまうので気をつけましょう。
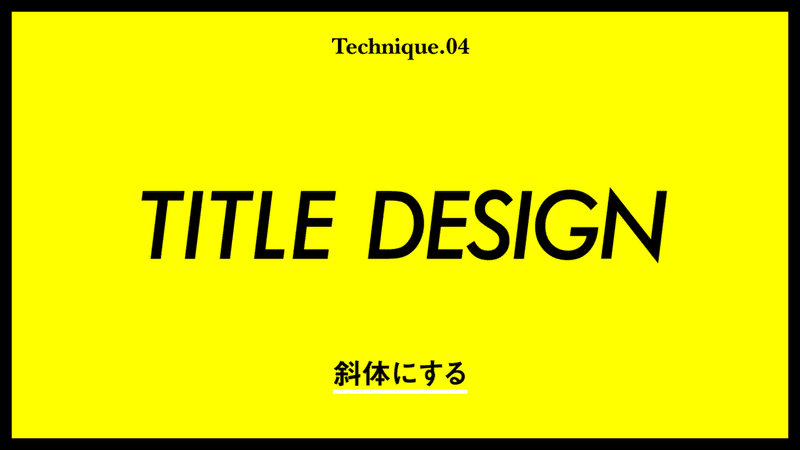
【4】 斜体にする

シンプル イズ ベスト!実は英語タイトルなんてものはちょっと斜体にしてあげるだけでも一気に主役感&タイトル感が生まれるんです。
ただあまりに1つのデザインの中に斜体ばっかり入れ込むと、せっかくアクセントとして斜体にしているのにあまり意味がなくなってしまいます。
あくまでタイトル部分のみにアクセントとして使うのがいいでしょう・
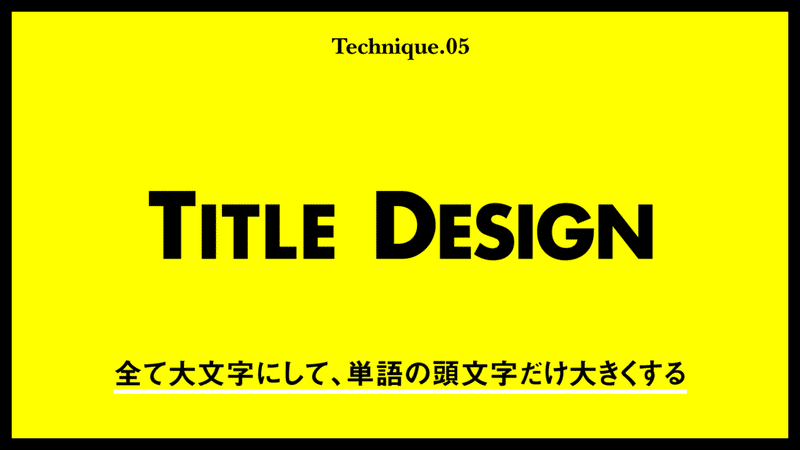
【5】 全て大文字にして、単語の頭文字だけ大きくする

単語の頭文字を少し大きくするだけで生まれるデザイン性、こんな簡単なことで一気にオシャレになるんだからデザインは面白い!
注意したいのは英語は全て大文字にすること!頭文字だけ大文字で他は小文字だと、せっかく頭文字を大きくしてもそもそも他の文字が小文字で小さいので手を加えた印象が薄れてしまいます。
あくまで全て大文字で本来同じ大きさなのに、頭文字だけなぜか大きい!このギャップにオシャレさを感じるというわけですね!
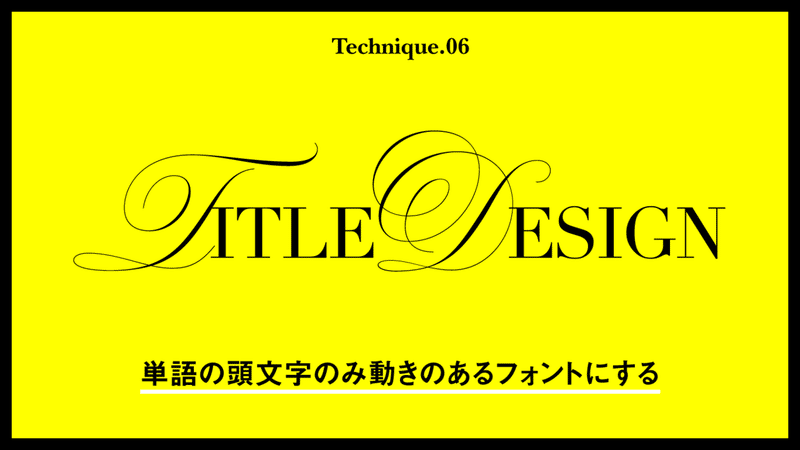
【6】 単語の頭文字のみ動きのあるフォントにする

筆記体は非常に動きがあってそもそものデザイン性がとっても高いです!
頭文字だけをできるだけ動きのある筆記体にしてあげることで一気に高級感とオシャレさがアップ!筆記体は少し他の文字と重なるくらいのイメージでおいてあげてもOKです!
動きのあるフォントと、あくまで動きのないプレーンなフォントのギャップで簡単にタイトル感を出しちゃいましょう!
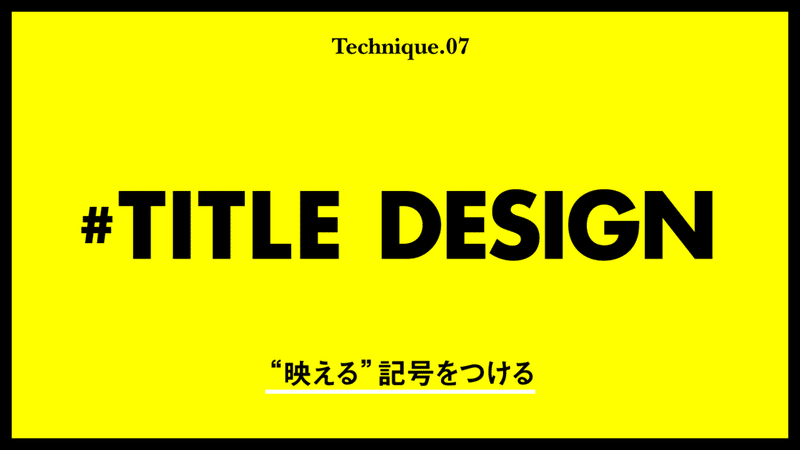
【7】 “映える”記号をつける

これは僕も仕事でよく使うテクニックです!
ハッシュタグを連想させる「#」をつけたり鉤括弧で囲ってみたり記号にはそこ知れぬデザイン性が秘められています。
ちょっとワンポイントで記号を添えてあげるだけでもとってもオシャレなタイトルデザインに早変わり!記号の種類や付け方は研究する価値アリです!
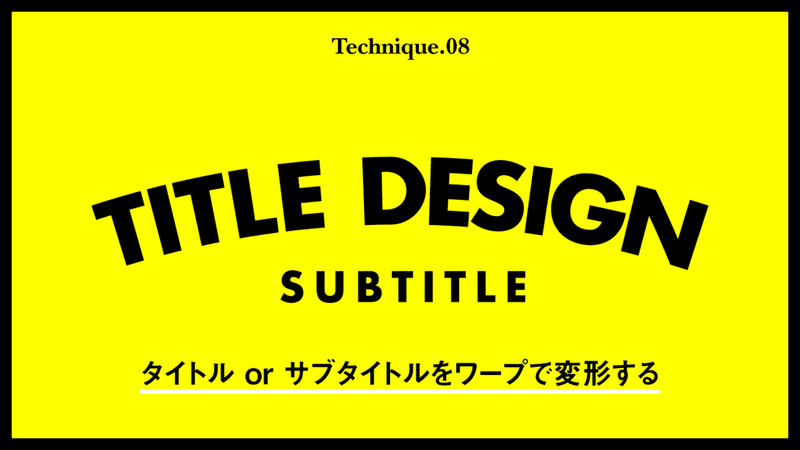
【8】 タイトル or サブタイトルをワープで変形する

イラストレーターのワープ機能でタイトルを変形してあげましょう!
円弧の形にしたり旗が揺らめいている形にしたり、ワンタッチで簡単にテキストを色々な形で変形できるワープ機能はタイトル作りの強い味方です!
タイトルは円弧状にして、サブタイトルはあくまで普通にサラッと入れてあげる、これだけでも賑やかで楽しそうなデザインに見えませんか??
変形させるのはあくまでどちらか片方!そこで生まれるギャップにこそデザイン性が詰まっています!
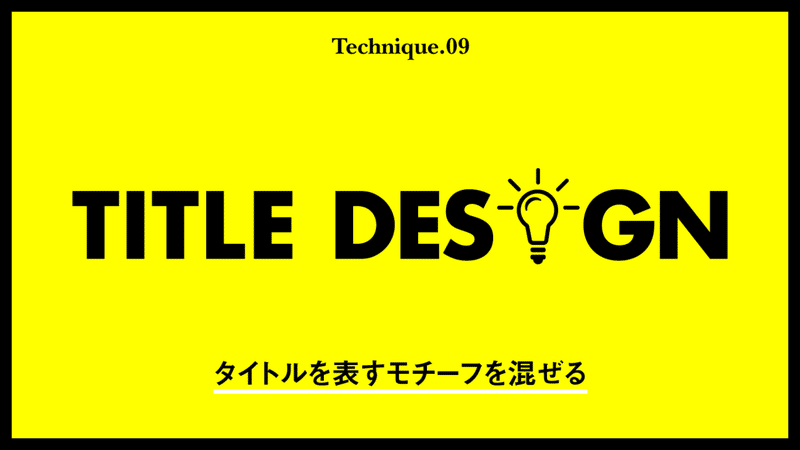
【9】 タイトルを表すモチーフを混ぜる

最もオーソドックスでわかりやすいタイトルデザインテクニックの一つ!タイトルの言葉を表すモチーフを入れてあげると一気にデザインのイメージが伝わりやすくなります。
ここで重要なのはあくまで元々の文字はなんだったのか容易に想像できるようにすること!
今回で言うと「I」が「電球」に変わっていますが、それでもああこれDESIGNって単語だな…ってわかりますよね??
あくまで元々の英単語がしっかり見る側に伝わるようなモチーフの混ぜ方を心がけましょう!
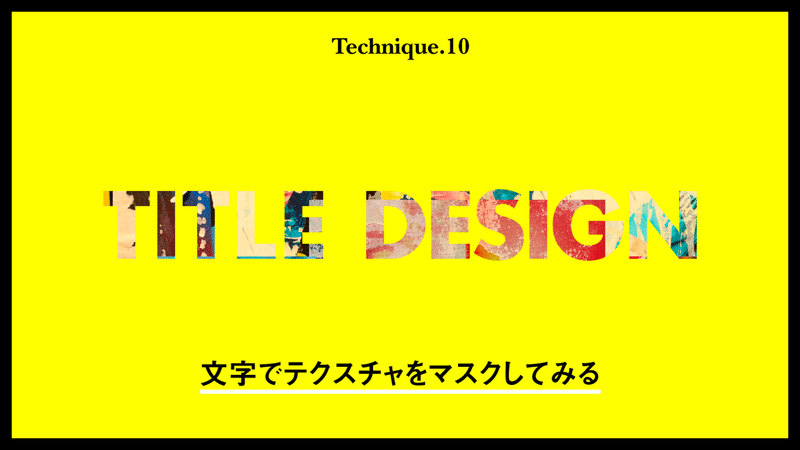
【10】 文字でテクスチャをマスクしてみる

背景が単色のベタのときなどは特に有効なテクニックがこれ!
大胆なテクスチャを文字の形にマスクしてみましょう!元々のテクスチャの持つデザイン性が大いに活躍してくれます!
写真によって本当に様々な見え方になるので、どのようなタイトルの見え方になるかはテクスチャをマスクするまでは想像できませんがテクスチャがうまく文字にハマった時の効果は絶大!一気に超おしゃれにすることができます!
こちらもオススメなのは太めのゴシックフォント!できるだけテクスチャの面積を広く綺麗に見せてあげたいので太めのフォントがバッチリハマります!
ーーーーーーーーーーーーーーーーーー
いかがでしたでしょうか??
タイトルのデザインって本当に悩みますよね…デザインはアイデア勝負なので浮かばない時は何時間考えても浮かばない…
ただこういったアイデア・引き出しをいくつか持っておくだけでも大いにデザインに役立ってくれます!困ったときは今回紹介したテクニックを使ってみてください!きっとばっちりタイトルデザインにハマってくれるはず!
ぜひぜひお試しください!!
そんじゃまたなお前らwwwwwwwwwバァイwwwwwwwwww
\デザイナーに超役立つ素材配布アカウント!ぜひフォローお願いします/

Twitterでデザインや創作にめちゃくちゃ役立つ"光素材"を無料配布しております!
僕も仕事でよく使いますがデザインや作品に一瞬でこなれ感を出すことができるめちゃくちゃ便利な素材です!
下記条件を満たすことで、タイムラインに投稿されている光素材を個人商用問わず無料でご使用いただけます。
— 光工房/ヒトノセ|光素材無料配布中 (@hikari_hitonose) October 10, 2022
✨この固定ツイートをRT&イイネ
✨@hikari_hitonoseをフォロー
※使用方法は画像参照
Twitter未公開 & 印刷物や大きな作品にも使える高解像度パック↓https://t.co/G9SOJXsEmo pic.twitter.com/Nfy7Nb0DPw
■固定ツイートをいいね&RT
■本アカウント(@hikari_hitonose)をフォロー
以上の条件を満たすことでタイムラインに投稿されている光素材が個人・商用問わず無料でお使いいただけますのでぜひぜひご活用ください!
使い方はとっても簡単!!こちらの記事をご参照ください!!
\Twitter未公開&印刷でも使える超高解像度版素材はBOOTHにて販売中/
光工房/ヒトノセ BOOTH店
光フィルター素材集 Pack01
光フィルター素材集 Pack02
光フィルター素材集 Pack03
光フィルター素材集 Pack04
光フィルター素材集 Pack05
新作パックも随時追加です♫
この記事が気に入ったらサポートをしてみませんか?
