
#illustrator リピート機能を使って簡単にレース素材を作ろう!
皆様おはこんばんチワッス!ゲラです!
さてさて今回のテーマは
リピート機能を使って簡単にレース素材を作ろう!
でございます!
以前こちらの記事でも紹介した超便利なリピート機能!
うまく使えばこんな可愛いレース素材をパパッと作ることもできちゃうんです!

今はこのレースサークルの作り方をご紹介したいと思います!可愛いモチーフに目のないデザイナーさんたち必見ですよ!
そんじゃいってみましょーーーーーーーー!!
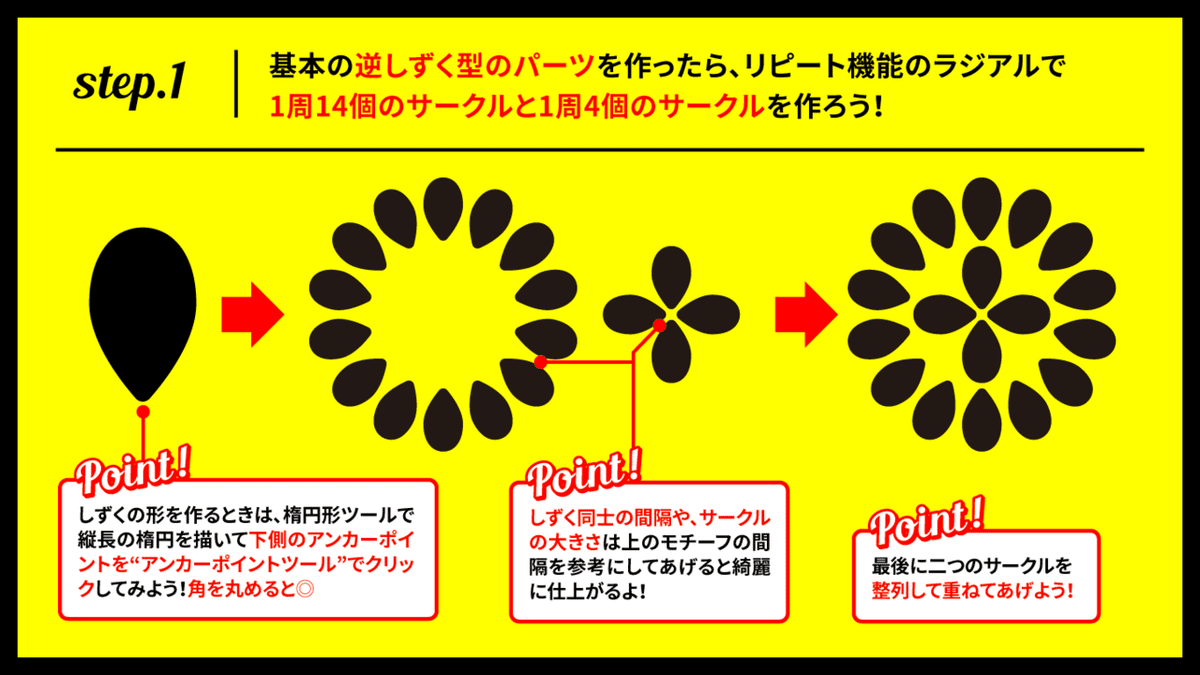
【step.1】 リピート機能を使ってパーツを作る

まずは基本のパーツとなる逆しずく型のパーツを作りましょう!
楕円形ツールで縦長の楕円を描いたら、下側のアンカーポイントを“アンカーポイントツール”でクリックしてみましょう!下側がキュッとすぼまるのでライブコーナーで角を丸めてあげたりして上の画像のようなパーツを作りましょう!
続けてパーツが用意できたら
上部のオブジェクトメニュー→リピート→ラジアル
で2つのリピートラジアルを作成してあげましょう。
1周14個のものと、1周4個のものをそれぞれ用意して、画像のように中央揃えで整列して重ねておきましょう!
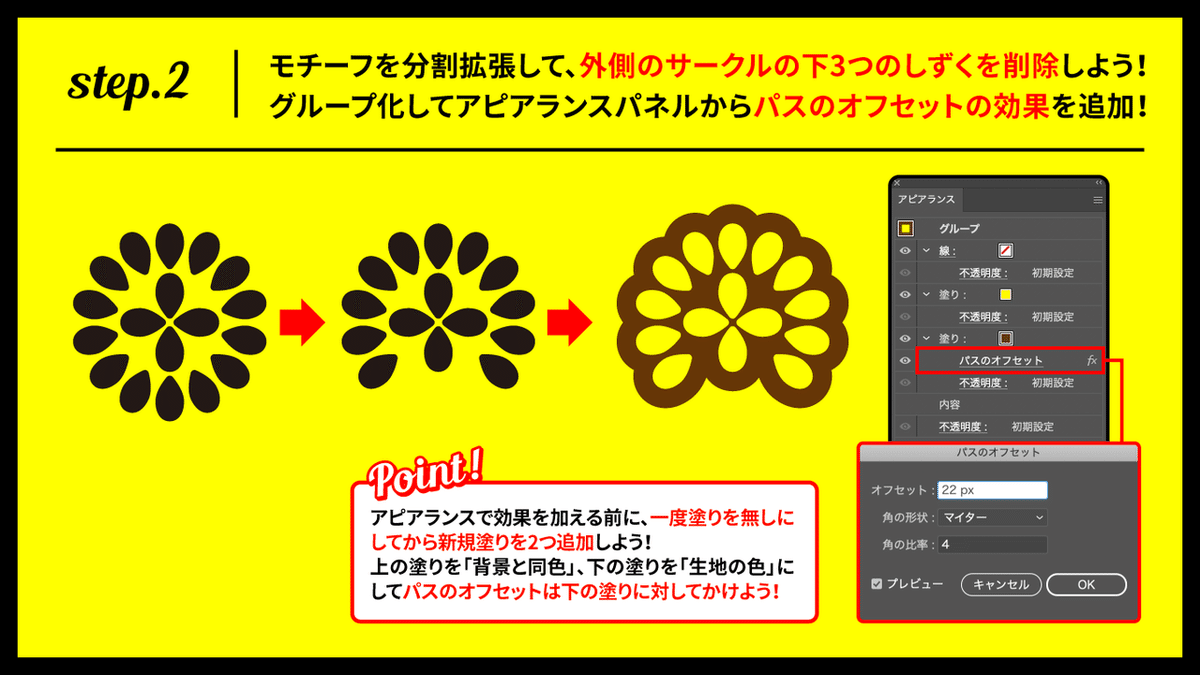
【step.2】 レース素材の基本パーツを作る

先ほどの2つのサークルをまとめて選択して
上部オブジェクトメニュー→分割・拡張
を選択して、通常のパスに拡張してあげます。
全てのパーツが触れるようになるので、外側のサークルの下3つのしずくを削除してあげます。
全てのパーツをグループ化して一度塗りを無しにしたらアピアランスパネルから新規塗りを2つ追加して、上の塗りを「背景の色」下の塗りを「好みのレースの生地色」に変更しましょう!
そのまま下の塗りに対してパスのオフセットの効果を追加します。ここの数値はパーツの大きさによるのですが、パーツ同士の隙間が全て埋まるようにしっかりオフセットをかけてあげましょう。
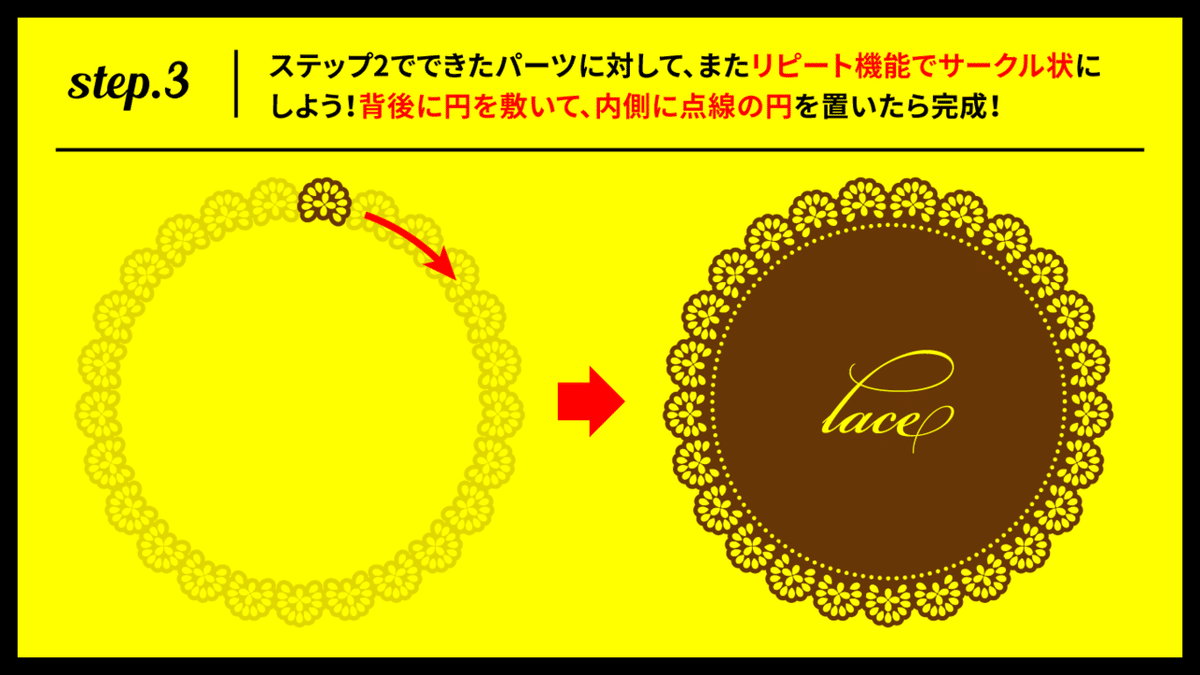
【step.3】 さらにリピートラジアルを適用する

あとはとっても簡単です!
先ほど作ったパーツに対して、ステップ1と同じようにリピートのラジアルを適用してあげましょう!
レースのサークルができたら内側を塗りつぶすように同色の円を背後に配置してあげて、サークルの内側に点線のサークルを配置してあげれば完成です!
ーーーーーーーーーーーーーーーーーー
いかがでしたでしょうか??
サークル状に同じモチーフを配置したいときはリピート機能のラジアルが非常に便利です!
他にもレースのパーツを作って組み合わせればさらに可愛くて変化のあるレースサークルが作ることができます。
ぜひぜひお試しください!!
そんじゃまたなお前らwwwwwwwwwバァイwwwwwwwwww
\デザイナーに超役立つ素材配布アカウント!ぜひフォローお願いします/

Twitterでデザインや創作にめちゃくちゃ役立つ"光素材"を無料配布しております!
僕も仕事でよく使いますがデザインや作品に一瞬でこなれ感を出すことができるめちゃくちゃ便利な素材です!
下記条件を満たすことで、タイムラインに投稿されている光素材を個人商用問わず無料でご使用いただけます。
— 光工房/ヒトノセ|光素材無料配布中 (@hikari_hitonose) October 10, 2022
✨この固定ツイートをRT&イイネ
✨@hikari_hitonoseをフォロー
※使用方法は画像参照
Twitter未公開 & 印刷物や大きな作品にも使える高解像度パック↓https://t.co/G9SOJXsEmo pic.twitter.com/Nfy7Nb0DPw
■固定ツイートをいいね&RT
■本アカウント(@hikari_hitonose)をフォロー
以上の条件を満たすことでタイムラインに投稿されている光素材が個人・商用問わず無料でお使いいただけますのでぜひぜひご活用ください!
使い方はとっても簡単!!こちらの記事をご参照ください!!
\Twitter未公開&印刷でも使える超高解像度版素材はBOOTHにて販売中/
光工房/ヒトノセ BOOTH店
光フィルター素材集 Pack01
光フィルター素材集 Pack02
光フィルター素材集 Pack03
光フィルター素材集 Pack04
光フィルター素材集 Pack05
新作パックも随時追加です♫
